Headless CMS: kies je voor Dr. Jekyll of Mr. Hyde?

In het tijdperk van snelle vernieuwingen wil je met je CMS niet achterblijven. Ga je je richten op micro-frontends met behulp van API’s? Of blijf je toch liever gebruikmaken van een standaard CMS? Kies je voor Dr. Jekyll of Mr. Hyde? Of toch liever voor een combinatie?
Volgens Google Trends vertoont het onderwerp ‘Headless CMS’ sinds 2017 een opgaande trend. Maar wat is nu eigenlijk een headless CMS? Wat zijn de voordelen en de nadelen hiervan? Moet je altijd kiezen tussen een traditioneel CMS of een headless CMS? Of is er nog een derde optie?
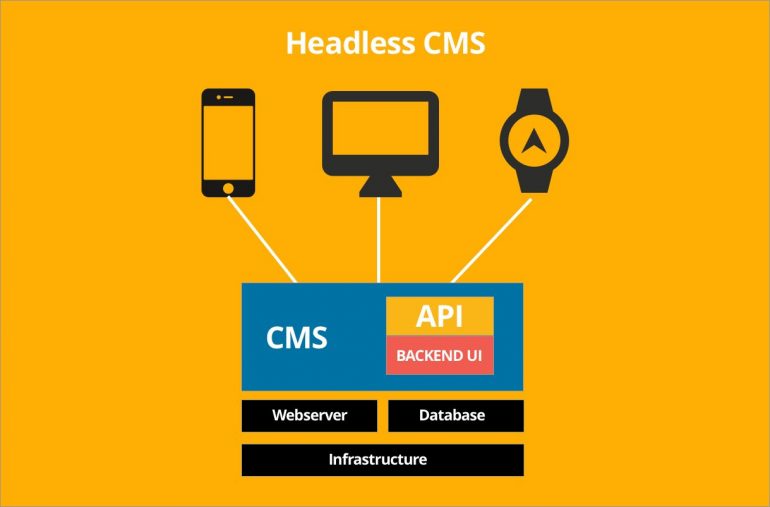
Wat is een headless CMS?
Een standaard CMS richt zich op zowel de beheerkant van content als de presentatie in de vorm van templates en dynamische webpagina’s. Een headless CMS richt zich vooral op de beheerkant van content. Uiteraard biedt het ook de mogelijkheid om deze content te gebruiken, maar dan in de vorm van lichtgewicht API’s.

Bron afbeelding: Mirza Dabeer Hussain
Voordelen van een headless CMS
Eenvoudig content delen
Met behulp van lichtgewicht API’s kun je je eigen website ontwikkelen en makkelijk content delen met andere partijen. Daarnaast kun je ook heel eenvoudig deze content hergebruiken in bijvoorbeeld mobiele apps, informatiezuilen en narrow casting / digitale bewegwijzering. Deze API’s maken het ook mogelijk om content opnieuw te gebruiken in de offline wereld, zoals in folders of ander printmateriaal.
Voor het gebruik van een headless CMS moet je dus vooral denken aan een app-georiënteerde oplossing, zoals bijvoorbeeld de webomgeving van Knab waarbij de bankapplicatie en content door elkaar heenlopen. Of mobiele apps waar je veel content deelt, die je ook beschikbaar wil hebben op de website. Zoals bij Nu.nl. Kortom: het bespaart je als contentmaker of marketeer veel tijd, omdat je slim gebruikmaakt van dat wat je al hebt gemaakt.
Ultieme maatwerkoplossing
Frontend-ontwikkelaars maken vaak gebruik van javascript-frameworks zoals React, Angular of VueJS. Dit geeft je volledige vrijheid om de ultieme maatwerkoplossing te maken die aan al je wensen en eisen voldoet. Grote namen als Tesla, Netflix en Airbnb zetten React in om de ultieme ervaring te bieden. Het gebruik van dergelijke frameworks zorgt ervoor dat je totale controle krijgt over zowel de look-and-feel als ook de technische randvoorwaarden om de gebruikerservaring zo optimaal mogelijk te maken.
Aantrekkelijke randvoorwaarden
De ‘truly headless’ aanpak heeft minder overhead, is lichtgewicht en is daarmee beter bestand tegen piekbelasting, zoals in de aanloop naar feestdagen. Over het algemeen zijn de licentiekosten of jaarlijkse abonnementen ook lager.
Nadelen van een headless CMS
Hierboven noemde ik vooral technische argumenten en daarmee heb je ook direct een belangrijk nadeel te pakken van een volledig headless CMS.
Afhankelijkheid van ontwikkelteam
De techneut zit achter de knoppen om wijzigingen door te voeren in de implementatie en presentatie. Wil je als marketeer de lay-out van een pagina wijzigen of toch liever die banner op een andere plek slepen? Dan is dat pas mogelijk als deze functionaliteit is toegevoegd. Ook snel een nieuwe pagina introduceren, die niet volledig gebaseerd is op een template, is een stuk lastiger.
Het toevoegen van nieuwe functionaliteit en de snelheid waarmee dit gebeurt, is totaal afhankelijk van jouw ontwikkelteam. Het ontwikkelteam is in veel gevallen verantwoordelijk en je kunt dus niet aankloppen bij de leverancier als een standaard component niet werkt, aangezien het ontwikkelteam dit hoogstwaarschijnlijk zelf heeft ontwikkeld. De onderhoudskosten zullen bij deze variant dus zeker toenemen. Het is verstandig om hier bij een truly headless-oplossing wel rekening mee te houden.
Personalisatie is snel complex
Op dit moment zie je dat personalisatie steeds belangrijker wordt. Wat kan voor deze ene specifieke bezoeker interessant zijn? Dit kan gebaseerd zijn op zijn vorige bezoeken, zoekgedrag, locatie, tijdstip of het weer. Er is van alles mogelijk, maar met een headless CMS kan dit snel een complexe puzzel worden.
Hybride oplossing
Moet je altijd kiezen tussen een headless CMS of een traditioneel CMS? Nee, inmiddels zijn er ook steeds meer hybride oplossingen beschikbaar. Hierbij is het CMS een onderdeel van een complete oplossing, zoals bijvoorbeeld een DXP (Digital Experience Platform). Op deze manier is het CMS zowel headless als met volledig frontend te gebruiken.
Ook in de hybride vorm van CMS spelen techneuten nog steeds een rol, maar krijgen andere stakeholders, zoals de marketeers, meer controle. Het gaat dan niet langer om alleen het aanmaken van content maar ook om de vormgeving op een pagina. Denk bijvoorbeeld aan het kunnen beïnvloeden van de achtergrondkleur, of weergave op een mobiel als paragraaf of accordeonstijl. Fragmenten en andere componenten kunnen eenvoudig worden hergebruikt. En extra modules zoals commerce en analytics voeg je eenvoudig toe. Daarnaast kan de content nog steeds via API’s gedeeld worden met andere kanalen en devices.
Aanbevelingen
Overweeg je om een headless CMS aan te schaffen? Bedenk dan vooraf heel goed waar je het voor wil inzetten. Kijk goed naar de mogelijkheden die de API biedt.
- Kun je bijvoorbeeld content opvragen, rekening houdend met je wensen op het gebied van personalisatie?
- Wordt alleen de content in ruwe vorm geleverd of is het ook mogelijk om templates toe te passen op de content?
- Kun je dit dan ook in verschillende talen opvragen?
- Is de API uit te breiden met je eigen microservices of heb je daar dan weer een andere oplossing voor nodig?
- Wat wordt de Total Cost of Ownership?
Het standaard CMS van Dr. Jekyll heeft zijn waarde inmiddels wel bewezen. Maar het headless CMS van Mr. Hyde kennen we nog niet zo goed. Feit blijft dat er veel vragen zijn die je vooraf moet stellen bij de selectie van het juiste CMS. Met name web-app- en mobiele app-georiënteerde organisaties met voldoende technische kennis halen voordeel uit de headless CMS-aanpak. Is volledige controle over de look-and-feel en gebruikerservaring met een maximale performance een must? Dan is een headless CMS ook iets voor jou.
Ben je vooral op zoek naar meer vrijheid voor de marketeer of redacteur om naast de content ook de look-and-feel te wijzigen? Maar wil je wel de content kunnen delen in bijvoorbeeld een mobiele app of via een content-sharingnetwerk? Dan is een hybride model een betere keuze. Je kunt dan aan de slag met standaard componenten en templates. Tegelijkertijd krijg je ook de vrijheid om content via API’s ook buiten je website of portaal te gebruiken. Met een hybride model houd je dus je opties open. Let er dan wel op dat deze leveranciers een API-first-strategie hanteren, zodat je wel voldoende zekerheid krijgt dat alle functionaliteiten via standaard frontends ook via de API beschikbaar zijn.
Heb je een vraag over headless CMS? Laat het weten via de reactiemogelijkheid hieronder.

