Ziekenhuiswebsites zien eruit als een labyrint, hoe kan het beter?

Waarom zien de meeste ziekenhuiswebsites er eigenlijk uit als een labyrint? Die vraag kwam in me op toen ik in het voorjaar van 2018 op zoek ging naar inspiratie voor de nieuwe site van het HagaZiekenhuis. De patiënt centraal en iets met toptaken, dacht ik. De hele sector worstelt met online focus en keuzes maken. Daarom deel ik graag de lessen die wij hebben geleerd.
[Opmerking van de redactie: het grootste gedeelte van dit artikel werd voor de coronapandemie geschreven. Onderin lees je een naschrift van de auteur over de coronacrisis online.]
Er zijn hartstikke veel ziekenhuissites. Er moeten toch wel één of twee ziekenhuizen zijn die dit succesvol hebben gerealiseerd? Ik bekeek eindeloos veel sites. Ik sprak met communicatiecollega’s uit andere ziekenhuizen. En langzaamaan werd me duidelijk dat de hele sector worstelt met online focus en keuzes maken. Bij gebrek aan een best practice zijn we zelf aan de slag gegaan met onze patiënten en onze behandelaars. Dat was een uitdagend en soms ronduit taai traject. Het resultaat: dé online handleiding van het HagaZiekenhuis. In september 2019 ging de site live. Onze patiënten zijn enthousiast. Het draagvlak in het ziekenhuis is groot. Wat hebben we (anders) gedaan? Waar kregen we hoofdpijn van? En vooral hoe hebben we hoofdpijn voorkomen? De lessen die we hebben geleerd wil ik graag delen.

Het ondergeschoven kindje: de website
Je moet naar het ziekenhuis. Dan is de kans groot dat de website het eerste is wat je van het ziekenhuis ziet. De website van het HagaZiekenhuis wordt per jaar ongeveer 1 miljoen keer bezocht. Maar gezondheidszorg is geen retail. De site draagt niet of nauwelijks bij aan conversie. Want een patiënt heeft een verwijzing nodig van bijvoorbeeld zijn huisarts. En de zorgverzekering betaalt meestal de rekening.
Wat is de bijdrage aan het bedrijfsresultaat?
Hoewel de website voor een ziekenhuis dus het belangrijkste communicatiekanaal is, is de bijdrage aan het bedrijfsresultaat moeilijk in euro’s uit te drukken. Investeringen in een website moeten het dus vaak afleggen tegen andere investeringen in ICT en zorg. Daarom is de aanloop naar een nieuwe site vaak lang en moeizaam. De eerste plannen voor de nieuwe website van het HagaZiekenhuis schreef ik meer dan vier jaar voordat we daadwerkelijk met de bouw begonnen. Van collega’s uit andere ziekenhuizen hoor ik vergelijkbare verhalen.
Wat zijn de doelen?
En wordt de website gebouwd, dan ontbreken vaak duidelijke doelen. Vooral de zendingsdrang komt naar boven: we willen erg graag vertellen waar we goed in zijn en waarin we ons onderscheiden. Alle doelgroepen moeten bereikt worden. De specialismen en speerpunten willen zich profileren. En dat allemaal via één kanaal. Als gevolg daarvan ontbreekt op veel sites de focus en raak je in alle navigatieniveaus de weg kwijt.
Ik ben ervan overtuigd dat ziekenhuizen veel meer uit hun site kunnen halen. Dat vraagt om duidelijke keuzes. En om een afdeling communicatie die zijn rol pakt, voor die keuzes gaat staan en de organisatie meeneemt. Dat is een spannende zoektocht! Want artsen en managers zijn bevlogen, mondig en overtuigd van hun argumenten. Hun belangen zijn soms tegenstrijdig. En keuzes maken betekent dat je soms nee moet verkopen. Dat is moeilijk!
Voor wie maken we de site nou eigenlijk?
We maken de site voor de patiënt, zou je zeggen. Maar een ziekenhuis is een beetje een raar bedrijf. Want zonder verwijzers hebben we geen patiënten. En als de patiënten zijn opgenomen, komen er mensen bij ze op bezoek. De patiënten moeten bovendien behandeld en verpleegd worden door personeel dat schaars is. ‘Employer branding’ en vacatures zijn dus ook belangrijk. Bovendien verzorgen we opleidingen en doen we ook nog wetenschappelijk onderzoek.
Bij de interne focusgroepen kom je al snel tot de conclusie dat iedereen valide argumenten heeft om een plekje op de homepage te krijgen. Hier begint vaak het labyrint.
In het HagaZiekenhuis hebben we gekozen voor focus: we maken de site voor onze patiënten. Patiëntenzorg is onze corebusiness. Patiënten (en hun mantelzorgers) vormen met overmacht de grootste groep site-bezoekers. Willen we hen goed helpen? Dan leidt informatie voor andere doelgroepen alleen maar af. Die andere doelgroepen krijgen wel een plekje in de site, maar niet op de homepage of in het top-menu dat in beeld blijft. Een plek op de homepage is sowieso overgewaardeerd. Nog geen kwart van onze sitebezoekers komt binnen op de homepage. Het gros komt via Google direct dieper in de site. En twee derde van de bezoekers ziet de homepage nooit.
Deze eerste keuze lijkt dus voor de hand te liggen. Toch moet ik die keuze nog steeds regelmatig met hand en tand verdedigen.
Focusgroep: “Kunnen jullie een handleiding maken?”
We wisten nu voor wie we de site gingen maken: onze patiënten. Maar wat voor informatie zoekt ‘de patiënt’ eigenlijk? Om het antwoord hierop te vinden, hebben we een aantal patiënten uitgenodigd en uitgebreid naar de analytics van onze site gekeken.
De focusgroep met patiënten was vruchtbaar. Tijdens die sessie vatte één patiënt zijn informatiebehoefte heel kernachtig samen: “Ik vind zo’n ziekenhuisbezoek best ingewikkeld. Kunnen jullie een handleiding maken?” Hij kreeg veel bijval van zijn collega-patiënten. Verder bleek tijdens de sessie dat patiënten graag hun behandelaar willen leren kennen. Je geeft (soms letterlijk) je gezondheid en leven in handen van iemand. Dan wil je graag weten wie dat is.
0,9% van de pagina’s = 50% van de pageviews
De input uit de focusgroep met patiënten werd grotendeels bevestigd door de analytics van onze website. Dat analytics een schat aan informatie geven is een open deur. Maar om die te duiden moet je wel de diepte in en de juiste vragen stellen.
Onze oude site telde na ruim acht jaar een slordige 8.500 pagina’s. De eerste interessante bevinding was dat maar 75 pagina’s verantwoordelijk waren voor 50 procent van alle pageviews. Dat gaf al een aardig beeld van de toptaken. Dat beeld werd versterkt toen we keken op welke pagina’s bezoekers de site verlaten. De gedachte daarachter was dat dit meestal de pagina is met de informatie waar men daadwerkelijk naar op zoek was. Slechts 34 pagina’s waren voor 50 procent van de bezoekers de uitstappagina.
Kortom: met een slordige 50 pagina’s waren de helft van onze sitebezoekers al geholpen. Dit waren vooral pagina’s met praktische informatie, zoals route- en contactinformatie, de gang van zaken op de polikliniek, bezoektijden, bloedafname en spoedeisende hulp.
Verder bleek uit de analytics dat bezoekers vooral naar specialismen zoeken. Pagina’s waarop we aandoeningen uitleggen, werden nauwelijks bekeken. Die zijn in de nieuwe site dus niet opgenomen. Het is zonde om veel tijd te stoppen in pagina’s die maar een enkele keer per jaar worden bekeken.
Mobile first is meer dan responsive
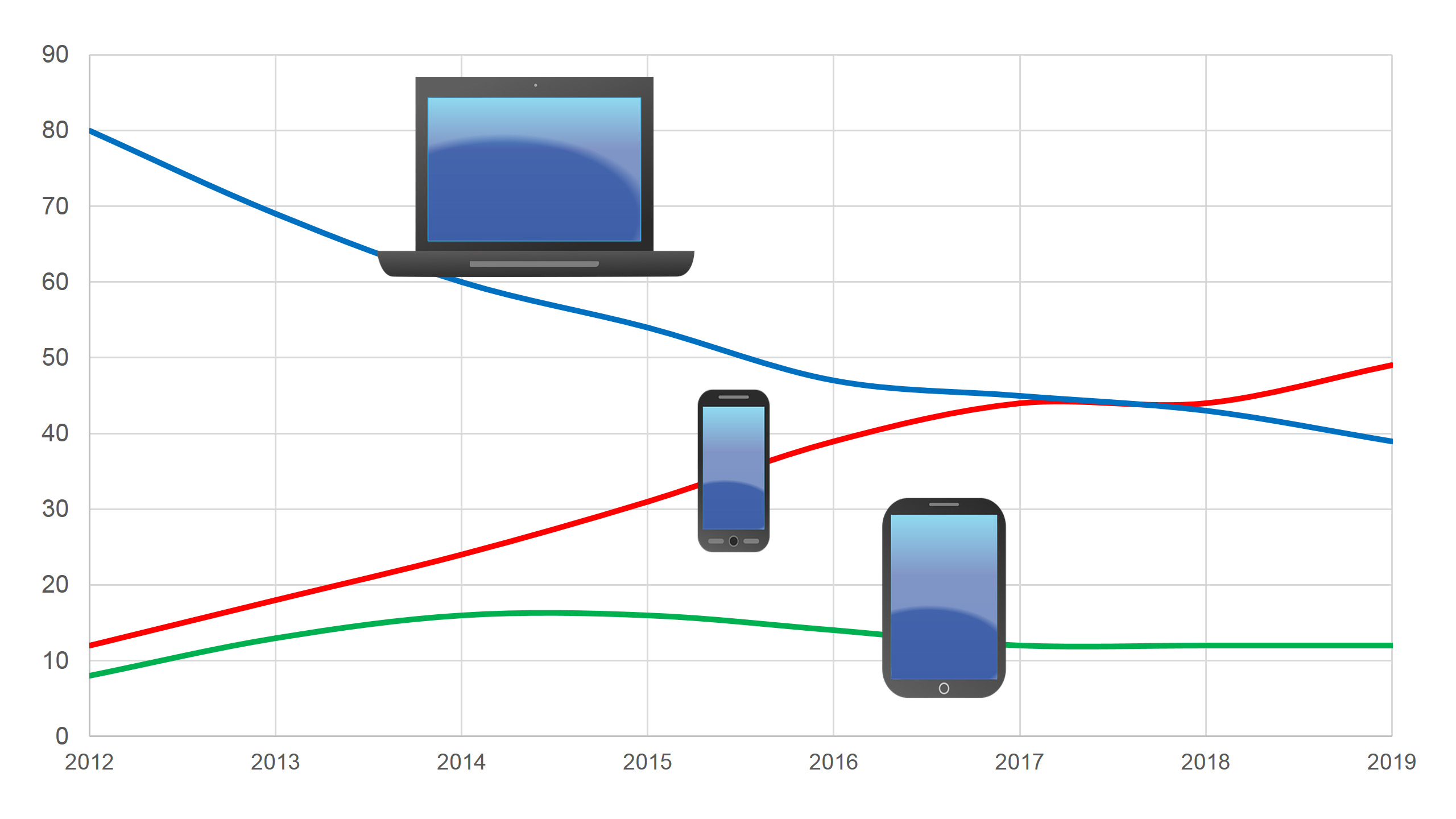
Het gebruik van mobiele telefoons is de afgelopen jaren enorm toegenomen. Dat zie je terug in de bezoekersaantallen van onze website.

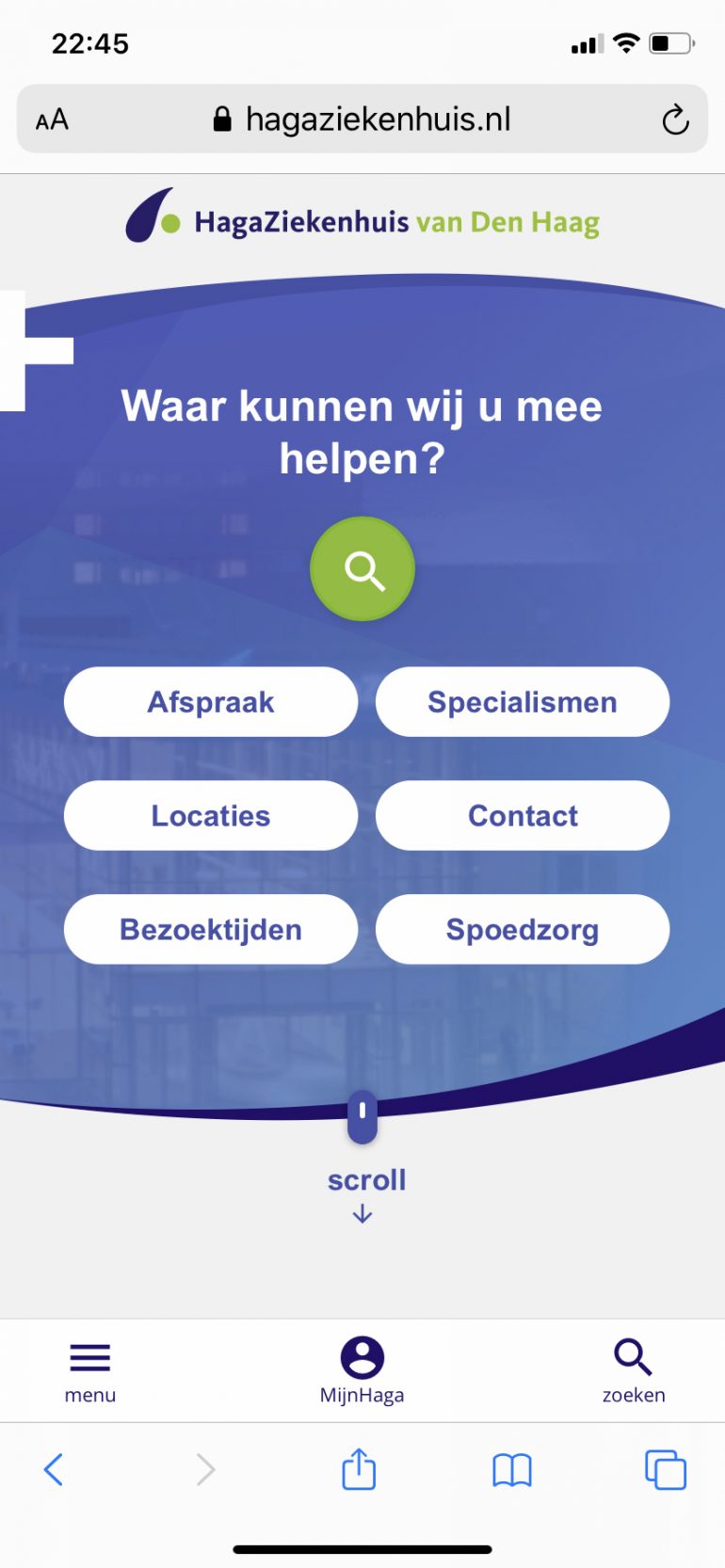
We hebben ons dus om te beginnen volledig gestort op het concept voor mobiel gebruik: de handleiding van het ziekenhuis op een canvas van een slordige 7 bij 14 centimeter.
Bij mobiel is ‘responsive’ waarschijnlijk het eerste woord dat in je opkomt. Maar een echt goed mobiel ontwerp gaat veel verder dan lekker schalen naar allerlei formaten. Veel smartphonebezoekers gebruiken de site anders en zoeken deels andere informatie. Een desktopgebruiker blijft bovendien twee keer langer op de site hangen dan een smartphonegebruiker. ‘Mobile first’ betekent dus ook een andere aanpak van de content. De navigatie moet glashelder zijn. En de informatie beknopt. We hebben daarom bij het uitwerken van het ontwerp veel aandacht besteed aan de samenhang tussen vorm en inhoud.
Het CMS gaf ons de mogelijkheid om het ontwerp op te bouwen uit losse elementen. Die kunnen we naar wens ‘aan elkaar klikken’ tot een pagina. We hebben gekeken welke ‘blokken’ we nodig hadden om ‘de handleiding’ te maken en de behandelaars voor te stellen.
Daardoor kunnen we pagina’s als een soort Lego-blokjes in elkaar klikken: we kunnen een pagina naar wens opbouwen met blokken tekst, links, FAQ’s, fotoboeken, et cetera.
Standaardopbouw
Voor de meestvoorkomende pagina’s hebben we een standaardopbouw gemaakt. De praktische informatie, de ‘handleiding’, staat altijd bovenaan. De blokken geven de mogelijkheid om van de standaardindeling af te wijken. We kunnen blokken weglaten, toevoegen of verschuiven. Knoppen zijn groot en duidelijk. Introductieteksten zijn niet langer dan 150 woorden. En heb je wel eens met je duim het hamburgermenu in de linker- of rechterbovenhoek van je telefoon geprobeerd te bereiken? Wij ook. Daarom hebben we het sticky menu aan de onderkant van de pagina geplaatst.
Toen we de ontwerpen in huis lieten zien dachten sommigen dat het om een app ging, in plaats van een website. Voor ons was dat het signaal dat we de juiste lijn te pakken hadden.
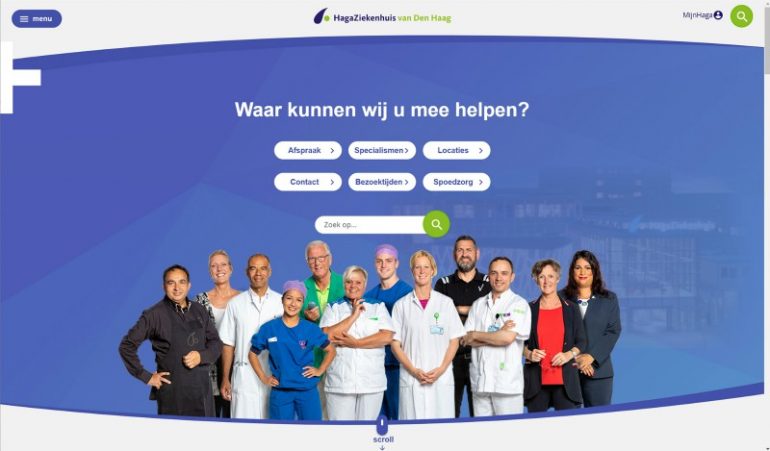
Desktop: mobiel ontwerp met meer ruimte
We zijn pas aan het ontwerp voor desktop begonnen toen het mobiele ontwerp zo goed als definitief was. Dit was het moment dat het labyrint weer op de loer lag. In plaats van 7 bij 14 centimeter hadden we nu alle ruimte. Wat gingen we met die ruimte doen? Na wat discussie besloten we: niets meer dan op mobile. Nu we een mooi schoon ontwerp hadden gemaakt, was alles wat we erbij zetten te veel of niet logisch. We hebben het ontwerp dus vooral meer lucht gegeven. Sommige onderdelen pasten naast elkaar, in plaats van onder elkaar. En op de homepage was ruimte voor een extra visual. We kozen daarbij voor onze eigen zorgverleners. Geen promo, slogan of verhaal. Daarvoor komt de patiënt niet naar onze website.
Tot zover de exercitie achter de tekentafel.
Content = hoofdpijn
Ik heb de bouw van meerdere ziekenhuiswebsites gevolgd. Daarvan is er geen één die op de oorspronkelijk geplande datum is opgeleverd. Meestal is er een vertraging van maanden. Oorzaak? Content! En wat geeft ná de livegang van de website het meeste gedoe en gemopper? Content!
In een ziekenhuiswebsite is content synoniem voor hoofdpijn. Content verzamelen is saai en arbeidsintensief. Voor content ben je afhankelijk van heel veel mensen in de organisatie. Die mensen hebben volle agenda’s, waardoor veel ervan laat reageren. En sommige helemaal niet. Kennelijk onderschatten we standaard hoeveel tijd (en frustratie) het kost om content te schrijven en in te voeren.
Dit is ook de fase waarin veel in schoonheid bedachte concepten (deels) om zeep worden geholpen. Want ‘de organisatie’ heeft vaak zijn eigen ideeën over wat er op die site moet komen. Dus content verzamelen is de ultieme test. Niet alleen van het concept, maar ook van de standvastigheid van de communicatieadviseurs.
Communicatie komt naar je toe!
Ja, ook de bouw van onze website is uitgelopen. Maar bij de livegang was er amper gedoe en hoofdpijn. Het draagvlak voor de nieuwe site is groot en we hebben achteraf weinig hoeven aanpassen. Om dat te realiseren hebben we de organisatie zeer nauw betrokken. Hoe hebben we dat gedaan?
We zijn al begonnen bij de ontwikkeling van het concept. We hebben onszelf meerdere keren laten uitnodigen bij onder andere de directie, medische staf en de cliëntenadviesraad. Maar het echte werk begon toen het concept akkoord was en de contentcreatie begon. We planden een-op-eenafspraken met een vertegenwoordiger van elk specialisme. Die afspraken hadden een standaardagenda:
- Hoe werkt het concept? Welke keuzes hebben gemaakt. Waarom hebben we deze keuzes gemaakt?
- Hoe is jullie specialisme opgebouwd? Wat moeten we gaan schrijven?
- Hoe zien de formats eruit waarin we de content verzamelen?
- Welke content is er al?
- Welke afspraken maken we we? Wat kan de vakgroep van Communicatie verwachten? Wat verwachten wij van de vakgroep?
In het najaar van 2018 heb ik meer dan 80 van dit soort gesprekken gevoerd.
Niet verdwalen in je eigen content? Maak een kaart!
(Waarschuwing: dit wordt een saai hoofdstuk. Maar dit hoofdstuk bevat de crux voor een live gang met tevreden dokters!)
Al bij een van de eerste gesprekken met een vakgroep werd mij duidelijk dat we niet uit de voeten konden met een simpel lijstje met specialismen en subspecialismen.
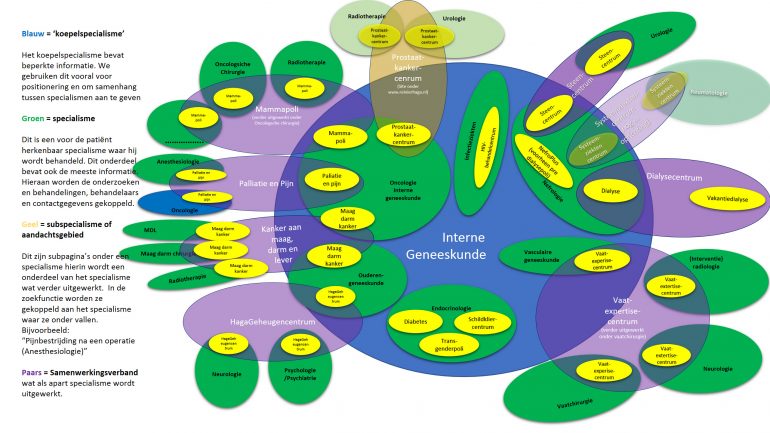
In de patiëntenzorg werken artsen van verschillende specialismen steeds meer samen rond specifieke ziektebeelden. Neem bijvoorbeeld de mammapoli. Daarin werken internisten, chirurgen, plastisch chirurgen, radiotherapeuten, pathologen en radiologen nauw samen. En omgekeerd is een vakgebied als de interne geneeskunde inmiddels zo groot, dat het eigenlijk een container is. Daarbinnen komen een aantal gespecialiseerde beschouwende vakken samen.
Structuur van de website
De uitdaging: hoe vang je die complexiteit in de structuur van de website, zonder de patiënt ermee lastig te vallen? Een patiënt begrijpt het verschil niet tussen een specialisme, polikliniek, samenwerkingsverband, expertisecentrum, behandelcentrum, kenniscentrum, of wat voor exotische naam we het ook geven. De behandelaars begrijpen het verschil trouwens ook niet, zo bleek als ik vroeg naar een toelichting bij de naamkeuze.
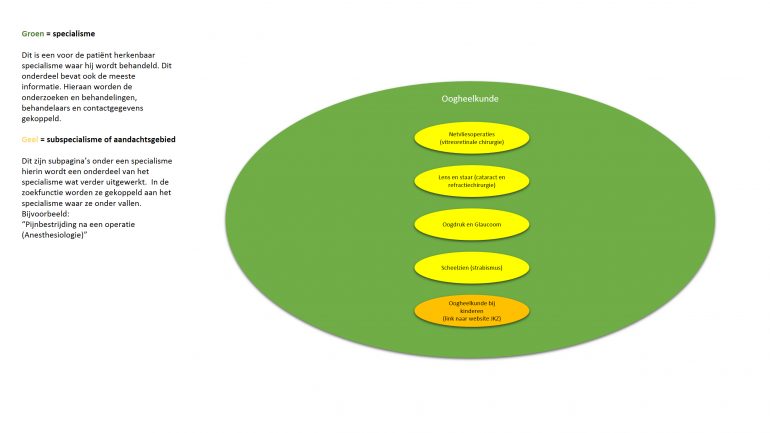
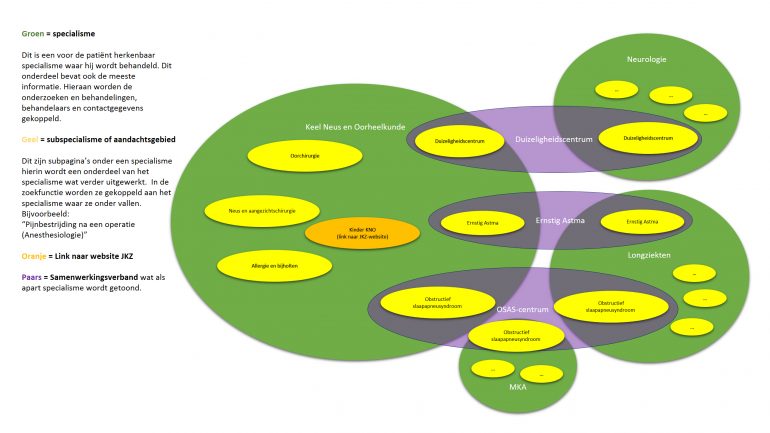
Om overzicht te krijgen, ben ik na de eerste afspraken begonnen met het uittekenen van de samenhang. Dit maakte ook duidelijk hoe we de structuur het beste in de content konden uitwerken.
Specialismen
De website bevat voor het oog alleen maar specialismen met in sommige gevallen een aantal subspecialismen. Bij het uittekenen en schrijven van de content hebben we onderscheid gemaakt in:
- Koepelspecialisme. Bijvoorbeeld de interne geneeskunde, heelkunde of gynaecologie. Deze hebben we alleen op hoofdlijnen beschreven.
- Specialisme. Bijvoorbeeld KNO, infectieziekten, vaatchirurgie of gynaecologische oncologie. Deze onderdelen hebben we uitgebreid beschreven. Eventuele subspecialismen zijn uitgewerkt op achterliggende pagina’s.
- Samenwerkingsverband. Deze hebben we hetzelfde uitgewerkt als een specialisme. Het enige verschil is dat er behandelaars van meerdere specialismen in het behandelteam zijn opgenomen.
De samenhang binnen de koepels en de samenwerking tussen specialismen hebben we uitgewerkt in blokken met links.
Na een gesprek met een vakgroep heb ik de structuur telkens uitgetekend. Met sommige afdelingen, zoals de oogheelkunde, was ik snel klaar (klik voor een vergroting).
Veel afdelingen waren wat complexer. Bijvoorbeeld de KNO:
En enkele specialismen waren een behoorlijke puzzel. Bijvoorbeeld de interne geneeskunde:
Uiteindelijk heb ik 41 van dit soort plaatjes getekend en voorgelegd aan de betrokken vakgroepen. Die visualisatie werkte geweldig. In één overzicht was de samenhang duidelijk en werden missende onderdelen snel gesignaleerd en aangevuld. Als een plaatje akkoord was, kon geen discussie meer bestaan over de indeling van de website voor het betreffende specialisme.
Opzet voor de content
De volgende stap was het uitwerken van de specialismen in ‘contentinventarisatiedocumenten’. Dat is een lange naam voor een lang document. Daarin maakten we een eerste opzet voor de content. Het document vulden we op basis van de gevoerde gesprekken, de tekening en de informatie die we al hadden. Het document bevatte:
- De gemaakte tekening van het specialisme
- Telefoonnummers en routenummers
- Specialisme en eventuele subspecialismen voorzien van:
- links naar pagina’s in de oude website (indien aanwezig)
- links naar andere bronnen met een goede beschrijving van het (sub)specialisme
- Alle artsen die binnen het specialisme werken
- Indeling voor onderzoeken en behandelingen met bijbehorende patiëntenfolders
- Interessante links voor patiënten
Controle na controle
Het complete document ging eerst ter controle langs een communicatiecollega. Daarna voor controle en aanvulling naar de contactpersoon van de vakgroep. Om de voortgang er in te houden, kregen ze daarbij ook een deadline. Kregen we binnen de gestelde termijn geen antwoord? Dan volgde rappel, gingen we bellen of sprak ik artsen aan in het restaurant. In een aantal gevallen was het formulier aanleiding voor aanvullende gesprekken. Opnieuw een enorme klus waar we veel tijd in hebben gestopt.
De formulieren die we met (soms zeer uitgebreide) feedback retour ontvingen, gingen naar het team van tekstschrijvers. Zij gingen aan de slag met de redactie. Als leidraad hadden ze daarvoor een schrijfwijzer en modelteksten ontwikkeld. Deze gebruikten ze als een stijlgids voor de opbouw en tone of voice van teksten.
De uitgewerkte teksten voerden we in het CMS in. Daarna volgde weer controle door een communicatiecollega. Een paar weken voor livegang ontvingen onze contactpersonen bij de vakgroepen links naar hun content in de testomgeving voor de laatste controle van het resultaat. Ook nu weer met een deadline.
Om overzicht te houden in dit hele proces van uiteindelijk honderden pagina’s, gebruikten we mooie online projectborden op Trello. Zo wisten we precies wat de status van de content per specialisme was, wat deadlines waren, et cetera.
Ieder zijn vak. Het mijne is communicatie!
Na het versturen van de links naar de testomgeving kwam the proof of the pudding. Leverde alle tijd die we in het voorwerk hadden gestopt het gewenste resultaat? Waren de contactpersonen tevreden over hun content? Het antwoord: JA! Uiteraard was er feedback. Maar het meeste ging over details.
Een klein deel was niet tevreden. En die onvrede kwam in bijna alle gevallen van de afdelingen die zelf bij de contentinventarisatie veel tekst hadden aangeleverd. Veel daarvan prefereren hun eigen proza boven de beknopte B1-teksten van onze tekstschrijvers. Sommigen vonden de jip-en-janneketeksten ‘onprofessioneel’ of ’teleurstellend’. Anderen vonden het zonde van hun eigen tijdsinspanning. En sommigen beriepen zich op de zegen die het management over hun teksten had uitgesproken.
Test het taalniveau
Hier bewees een goede online tool om het taalniveau te controleren zijn nut. De teksten die door de mopperende afdelingen waren aangeleverd, bleken bij invoer in de tool standaard taalniveau C1 of C2. Dat betekent dat het begrijpelijke taal is voor respectievelijk 10 en 5 procent van de Nederlandse bevolking. Als communicatieprofessional vind ik dát onprofessioneel en teleurstellend. Om discussie over schrijfstijl af te kappen, was in bijna alle gevallen een korte toelichting over taalniveaus voldoende. Mijn boodschap: feedback is welkom, maar alleen over de inhoud. De schrijfstijl staat niet ter discussie. Communicatie is mijn vak.
Soms bleek wel dat bij het ‘vertalen’ naar taalniveau B1 niet helemaal de juiste nuance was gevonden. Een telefonische of persoonlijke afspraak was dan de oplossing. Dan kon ik samen met een behandelaar de formulering helemaal naar tevredenheid maken. Ook hier werkte tijd investeren in persoonlijk contact het beste.
De balans, een half jaar na livegang
De nieuwe website is nu bijna een half jaar live. We kunnen dus inmiddels iets zeggen over de ‘harde’ en ‘zachte’ resultaten.
De acceptatie van de nieuwe site in ons ziekenhuis is groot. Door het intensieve contact met de vakgroepen tijdens de bouw, zijn de lijnen nu kort. Vakgroepen weten de afdeling Communicatie goed te vinden om de content verder te verbeteren en aan te vullen. Een mooi voorbeeld is de vakgroep Reumatologie. In de herfst kreeg de afdeling veel telefonische vragen over de griepprik. Nog dezelfde dag hebben we een blok met veelgestelde vragen over de griepprik aan hun pagina toegevoegd. Dat scheelde flink wat telefoontjes.
Goede statistieken
Als we naar de statistieken kijken, dan blijkt het concept goed te werken. Het totaal aantal bezoeken is met ongeveer 9 procent teruggelopen. Dat is verklaarbaar: de nieuwe site bevat maar een derde van het aantal pagina’s van de oude site. Maar het bouncepercentage is meer dan gehalveerd van 65 naar 31 procent. Ook is de verblijfsduur op de site toegenomen van 1 minuut 44, naar 2 minuut 43. De kwaliteit van het bezoek is dus sterk verbeterd. Bezoekers blijven langer en klikken door.
De pagina’s van de specialismen zijn het beste bezocht. 37 procent van alle paginabezoeken zitten in dit onderdeel. Vanuit de specialismen kan ook doorgeklikt worden naar de algemene pagina’s ‘Waar moet ik zijn?’ en ‘onze behandelaars’. Klik je vanuit een specialisme, dan zie je een gefilterde weergave voor dat specialisme. Tellen we deze paginabezoeken mee, dan nemen de specialismen ruim de helft van alle pageviews voor hun rekening. Bestbezochte onderdelen bij de specialismen:
- Waar moet ik zijn?
- Onze behandelaars
- Contact
- Veelgestelde vragen
- Afspraak maken
Kortom: de hoofdonderdelen van de handleiding van ons ziekenhuis.
Uiteraard willen we de site nog verder verfijnen. Dit voorjaar staat een usability-onderzoek met patiënten op de rol. De uitkomsten hiervan combineren we met een uitgebreide analyse van de statistieken. En met de resultaten daarvan maken we een nieuwe ronde langs de vakgroepen. De input die we hieruit ophalen wordt de basis voor versie 1.1 van de site.
De ‘lessen’ die ik mee wil geven
‘Lessen’ klinkt misschien wat belerend. Maar volgens mij zijn er een aantal universele valkuilen bij het bouwen van een website voor een grote zorginstelling. Dit zijn de punten waar ik als projectleider mee heb geworsteld. Waar ik mijn hoofd over heb gebroken. En waar ik soms een knoop van in mijn maag kreeg. Maar ook de punten waar ik energie van heb gekregen en waar ik trots op ben.
1. Betrek behandelaars
De belangrijkste les die ik je wil meegeven is: ga naar de behandelaars toe. Betrek ze. Maak ze enthousiast voor het concept. Luister naar ze. Hebben ze vragen? Ga nog een keer naar ze toe. Ook als ze dwarsliggen, of het niet met je eens zijn. En ga als dat nodig is nog een keer. Dat vreet tijd. Maar de tijd die je hier in stopt, verdien je dubbel en dwars terug in draagvlak en een soepele livegang. Want als je ze goed betrekt zijn ze ‘medeplichtig’ aan het resultaat.
2. Pak je eigen rol
De tweede belangrijke les: pak je rol als projectleider en communicatieprofessional. Rust niet voor je met je leveranciers een concept hebt uitgewerkt waar je in gelooft. Bepaal de ‘heilige’ pijlers onder je concept. Zorg voor rugdekking bij je opdrachtgever en/of manager. Wees eigenaar van het concept. Wees gepassioneerd. Enthousiasmeer je organisatie. Verkoop het concept. Sta voor de keuzes die je hebt gemaakt. Verdedig die keuzes met een rechte rug. Sluit geen compromissen die de pijlers van je concept ondermijnen. Ook niet om de lieve vrede te bewaren of om een lastig gesprek uit de weg te gaan.
3. Breng samenwerkingsverbanden in kaart
Breng, voor je gaat schrijven, de organisatie, vakgroepen en samenwerkingsverbanden in kaart. En haal bij dit overzicht het expliciet akkoord van de vakgroepen. Dat is de blauwdruk van je website. Als ik had geweten wat ik nu weet, dan had ik dit niet in PowerPoint gemaakt, maar er een handiger tool voor gezocht.
4. Plezier
Les vier: Zorg voor plezier, geduld en relativeringsvermogen.
5. De juiste collega’s en bureaus
De laatste, maar zeker niet onbelangrijkste, les. Zorg voor goed gezelschap. Te beginnen met je eigen collega’s. Zowel mijn directe collega’s van communicatie als mijn collega’s van automatisering hebben bergen verzet. Hun inzet, gedrevenheid en kritische houding waren doorslaggevend. Maar ook de bureaus waar je het project mee realiseert zijn essentieel. Dit artikel schrijf ik vanuit mijn perspectief als projectleider binnen het HagaZiekenhuis. Onze zoektocht naar de ideale ziekenhuiswebsite was onmogelijk geweest zonder onze ‘aannemers’.
- De ontwikkeling van het concept hebben we samen gedaan met het bureau Zorgbroeders. Al jaren werken we regelmatig met ze samen bij diverse online projecten. Met hun gedrevenheid, kennis en kritische vragen hebben ze een belangrijk stempel op het project gedrukt. Bovendien hebben we gebruikgemaakt van de redactionele kracht van de Zorgbroeders. Zij hebben de modelteksten uitgewerkt en de B1-teksten voor de meeste (sub)specialismen geschreven.
- De website is ontworpen en gebouwd door Funatic. Ook met Funatic hebben we al een jarenlange samenwerking. Ze bouwen uitsluitend websites en portalen voor zorginstellingen. Ze kennen de markt dus als geen ander. Zij hebben enorm veel werk verzet om al onze ideeën om te zetten in een mooi ontwerp, strakke HTML en praktische inrichting van het CMS.
Metamorfose in de gezondheidszorg
Onze website, de handleiding van ons ziekenhuis, is het begin. Maar de gezondheidszorg zit midden in een turbulente metamorfose:
- Transitie naar de eerste lijn
- Patiëntportalen
- PGO’s
- PROMS-vragenlijsten
- Online informed consent
- Thuismetingen
- Behandelpaden apps
- Chatbots
- E-consult
- Toestemmingen voor uitwisseling van medische gegevens
- Enzovoorts…
Het komt allemaal op de patiënt af. Om tureluurs van te worden! Niet alleen als patiënt, maar ook als communicatieprofessional. Vaak zie ik dat deze projecten stand alone worden opgetuigd. Ze zijn proces – of ICT-gedreven. Vervolgens bedenkt elk project zijn eigen communicatiestromen. Ik vind dat er een overkoepelende communicatievisie nodig is. En net als bij de website is dat vaak het ondergeschoven kindje. Er zijn zo ontzettend veel mogelijkheden in de zorg waar communicatie hét verschil kan maken. Niet alleen voor de patiënt, maar zeker ook voor de zorginstelling. Daar ben ik echt heilig van overtuigd. Maar daarover misschien een andere keer meer.
Naschrift: de coronacrisis online
Dit artikel schreef ik vóór de coronacrisis. De afgelopen maand was afmattend. Zowel voor de collega’s aan het bed, als voor alle ondersteunende diensten waaronder communicatie. Werkweken van 6 dagen met werkdagen van soms 12 uur waren geen uitzondering.
Deze crisis is een marathon en een team-inspanning voor het hele ziekenhuis, waarbij we vermoedelijk nog maar net uit de startblokken zijn. In deze periode zijn onze website en socials essentiële communicatielijnen met onze omgeving. Onze voorbereiding op – en de eerste 4 weken van deze crisis hebben al voldoende stof opgeleverd voor een apart artikel. Daar ga ik pas aan beginnen als ik kans heb gehad om bij te slapen. Maar een aantal inzichten wil ik vast delen.
De handleiding van het ziekenhuis, ook in crisistijd
Toen duidelijk werd dat de coronapandemie aanstaande was, hebben we op de website een aparte pagina voorbereid. De indeling daarvan hebben we zo flexibel mogelijk gemaakt. De wijsheid hiervan bleek in de afgelopen weken. Tijdens een crisis die zich gaat uitsmeren over maanden, verandert de informatiebehoefte doorlopend.
Inspelen op veranderende informatiebehoefte
Begin maart was vooral behoefte aan informatie over het virus en het verkleinen van het besmettingsrisico. De uitleg van onze infectioloog dr. Emile Schippers ging in deze periode viraal op social media. Alleen al op Facebook is de video 1,8 miljoen keer getoond.
Op 15 maart kondigde de overheid de social distancing-maatregelen af. Vanaf dit moment veranderde onze zorg drastisch. Bovendien kregen we te maken met mogelijk besmette ‘zelfverwijzers’ en de opening van een corona-huisartsenpost in ons ziekenhuis.
Het aantal bezoekers van onze site was tussen 14 maart en 11 april 40 procent hoger dan in de 4 weken daarvoor. Het aparte deel hagaziekenhuis.nl/coronavirus was verantwoordelijk voor ruim 18 procent van alle paginabezoeken.
Door de flexibele opzet van de website kunnen we eenvoudig de meest actuele onderdelen naar boven halen en snel aanpassen aan de veranderende informatiebehoefte. Die behoefte peilen we doorlopend bij artsen en managers, in het operationeel team (OT) en crisisbeleidsteam (CBT) waarin communicatie een vast agendapunt is. En door de vele reacties en vragen die we ontvangen.
Crisis: pak je mobiel
Onze ‘mobiel eerst’-strategie blijkt zeker tijdens deze crisis zoden aan de dijk te zetten. In de 4 weken voorafgaand aan de overheidsmaatregelen bekeek 55 procent onze site op een smartphone. Na 15 maart steeg dit naar 61 procent. Bezoek via tablet steeg van 8 naar 9 procent. Desktop bezoek daalde van 37 naar 30 procent.
Tijdens deze crisis hebben we ook onze redactieformule daarop aangepast. We maken bijvoorbeeld geen gebruik van veelgestelde vragen, maar juist van headline-achtige koppen. Daardoor zit een deel van de boodschap al in de kop. Ook de uitwerking van de teksten is zo kort mogelijk, zodat sitebezoekers op hun mobiel snel weten waar ze aan toe zijn.
Succes de komende maanden. En blijf gezond!
We zijn er nog lang niet. De COVID-19 zorg vraagt nu bijna alle aandacht. Maar de komende weken zal ook de reguliere zorg weer gaan opschalen. Door alle ontwikkelingen zal de informatiebehoefte continu blijven veranderen. Succes met alle communicatie-uitdagingen die de komende periode op ons pad gaan komen. En vooral: blijf gezond!