Zo haal je als klein bedrijf meer rendement uit je website [5 stappen]
![Zo haal je als klein bedrijf meer rendement uit je website [5 stappen]](https://www.frankwatching.com/app/uploads/2021/11/werken-aan-websiteteksten-1600x700.jpg)
Door bewuster met informatie op je website om te gaan, kun je veel winst behalen. Dat geldt zeker voor kleine bedrijven, die niet de ondersteuning van een digital agency hebben. In dit artikel laat ik zien hoe je informatie op de website van een klein bedrijf in 5 stappen kunt verbeteren. Dat zal resulteren in meer klanten, meer bestellingen, meer rendement.
Haal meer rendement uit je website
Ieder bedrijf kan rendement halen uit een website. Op internet zitten namelijk de klanten, en daar zijn ook de mogelijkheden om nieuwe klanten te vinden. Maar voor kleine bedrijven, die geen ondersteuning hebben van digital agency’s, valt het niet mee om rendement uit een website te halen. De website lijkt er goed uit te zien, maar er wordt totaal niet op gereageerd. Met SEO lok je wel bezoekers naar de website, maar er gebeurt niets. Geen bestellingen, geen contactverzoeken, geen nieuwe klanten. Wat moet je dan doen?
Mijn antwoord is: kijk eens kritisch naar de inhoud van je website. Daar is namelijk nog veel winst te behalen. Sluit jouw informatie eigenlijk wel aan op wat jouw doelgroep wil weten? Wekt de informatie het vertrouwen op dat jij waarmaakt wat je belooft? En wordt iemand dan gemotiveerd om iets te bestellen of aan te vragen op jouw website?
In dit artikel deel ik hoe je in vijf stappen je website kunt verbeteren, zodat ook jij meer rendement uit je website kunt halen.
Stap 1. Zet je unieke waardepropositie centraal
Een waardepropositie is een kernachtige omschrijving van de waarde, of anders gezegd het voordeel, dat iemand zal ervaren van jouw aanbod. Hoe meer waarde jij biedt en hoe meer jouw aanbod uniek is ten opzichte van concurrenten, des te sterker en begeerlijker het aanbod is voor iemand die op zoek is naar die waarde.
Er zijn drie redenen waarom je jouw unieke waardepropositie centraal moet stellen op jouw website.
- Als jouw waardepropositie naadloos aansluit op de zoekvraag van iemand, wil die daar natuurlijk meer over weten. Jij hebt immers iets te bieden waar die persoon naar op zoek is. Zo trek je de bezoeker jouw website in. Die persoon is dan gemotiveerd om meer informatie op jouw website te bekijken.
- Jouw waardepropositie zal zes hoofdvragen oproepen. Dat licht ik toe bij stap 2. Aan jou om die zes hoofdvragen overzichtelijk te beantwoorden. Die zes hoofdvragen bepalen niet alleen welke informatie op je website moet staan. Ze hebben ook invloed op de structuur van je website (zoals de menubalk) zoals ik bij stap 4 toelicht.
- Als je wil dat iemand iets bestelt of aanvraagt, dan heeft het geen zin om op je website informatie te verschaffen die niets met de waardepropositie te maken heeft. Door alleen informatie te verschaffen over jouw waardepropositie, houd je de focus op die waarde en leid je de bezoeker van je website naar de gewenste actie.
Mijn ervaring is dat bovenstaande drie redenen op veel mensen als vanzelfsprekend overkomen, maar dat men er geen consequenties uit trekt. Bij alle websites die ik tot nu toe analyseerde met de Fivides Actiepad Analyse bleek dat de informatie op alle drie de punten tekortschoot. De waardepropositie werd niet genoemd, of was moeilijk te vinden. Vragen over de waardepropositie werden niet allemaal beantwoord. En er stond informatie op de website die niets met de waardepropositie te maken had en alleen maar afleidde van een bestelling.
In plaats van de waardepropositie zie ik in de heading van veel website een beschrijving van wat een bedrijf doet. Zie de afbeelding hieronder voor de tekst van een bedrijf die apk-keuringen uitvoert. Dit is de eerste tekst die je op de landingspage apk van dat bedrijf tegenkomt. In die tekst alleen uitleg over wat apk is. Krijg jij dan interesse om daar een apk-keuring te laten doen?

Geen waardepropositie, maar uitleg over apk.
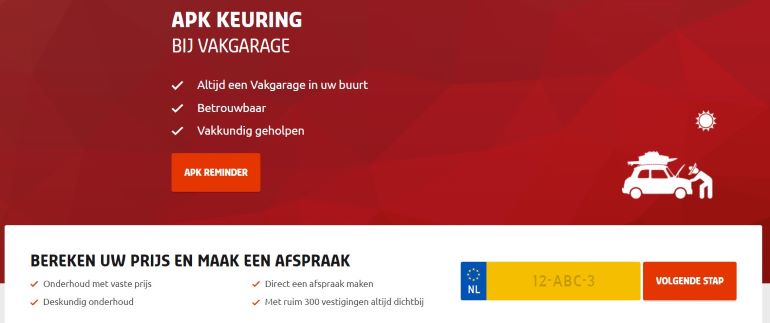
Vergelijk dat eens met de volgende afbeelding. Direct de voordelen in beeld van een apk-keuring bij de vakgarage. Met daaraan gekoppeld een sterke call-to-action.

Duidelijke waardepropositie voor de akp-keuring bij de vakgarage.
In mijn eigen praktijk kwam ik bijvoorbeeld tegen: ‘Verhuur van geluid, licht en special effects’ en ‘Marktonderzoek en communicatieadvies’. Tja dat doet je concurrent ook. Maar waarom zou ik dan in jullie geïnteresseerd zijn? Meer wervend is dan iets als: ‘Perfecte geluidsoplossingen voor bruiloft tot festival tegen scherpe prijzen!’
Of voor het marketingbureau: ‘Wij helpen ondernemers al meer dan 20 jaar om hun marktpositie te versterken’. Denk eens na. Wat is jouw waardepropositie? Hoe kun jij in één zin samenvatten welke waarde jij aan jouw klant biedt en hoe jij je daarmee onderscheidt van je concurrenten?
Stap 2. Verzamel informatie voor zes hoofdvragen
Een websitebezoeker zoekt naar informatie. Het is daarom belangrijk dat alle informatie op jouw website aansluit op de vragen van die websitebezoeker. Dan moet je dus weten wat die vragen zijn. Dat lijkt moeilijk, maar is het niet. Verplaats je in jouw websitebezoeker, jouw doelgroep, jouw toekomstige klant. Als die interesse heeft in jouw waardepropositie, wat zou die dan willen weten?
Die wil natuurlijk weten wat het kost, en wat die dan krijgt voor zijn geld en waarom dat dan de beloofde waarde oplevert en dergelijke. Logischerwijs zijn er dan zes hoofdvragen die bij een bezoeker van je website opkomen als die jouw waardepropositie leert kennen. Dit zijn de zes hoofdvragen:
- Voor wie is de unieke waarde bedoeld?
- Wat zorgt ervoor dat die waarde verkregen wordt?
- Wie zorgt ervoor dat die waarde gerealiseerd wordt?
- Waarom is het product/de dienst/het merk/het bedrijf in staat om mij die waarde te bezorgen?
- Wat kost mij die waarde?
- Hoe verkrijg ik die waarde?
Minder abstract maken
De vragen komen misschien wat abstract over. Vervang daarom het woordje waarde in de zes hoofdvragen door de waarde die jij te bieden hebt. Dan wordt het direct al wat duidelijker. Besef dat elk antwoord dat jij op jouw website geeft op deze hoofdvragen, weer nieuwe vragen oproept. Denk aan het rijtje met vragen die beginnen met: wie, wat, waar, wanneer, waarom en hoe. En elk antwoord op zo’n vraag zal ook weer nieuwe vragen oproepen.
Door te beginnen met samenvattende statements op een hoog abstractieniveau weet je wat de vervolgvragen zijn. Die vervolgvragen zijn gericht op het verkrijgen van meer gedetailleerde informatie. In een goede tekst daal je dan ook af naar steeds gedetailleerdere antwoorden totdat er niets meer over te zeggen is.
Op veel websites van kleine bedrijven zie ik nauwelijks samenvattende zinnen. Daarentegen wel veel gedetailleerde informatie waardoor de bezoeker door de bomen het bos niet meer ziet. Mijn advies: verzamel eerst per hoofdvraag alle informatie die met die vraag te maken heeft. Ga daarna kijken hoe je die informatie kunt verdelen in groepjes met detailinformatie. Bedenk vervolgens samenvattende zinnen die per groep de betekenis voor de lezer samenvatten. Bij de volgende twee stappen ga ik daar nog wat dieper op in.
Stap 3. Creëer vertrouwen met je antwoorden
Het verkrijgen van vertrouwen is de belangrijkste succesfactor om rendement uit een commerciële website te halen. Waarom zou je immers op een website iets bestellen of aanvragen als je die website niet vertrouwt? De vraag is dan natuurlijk hoe jouw website het vertrouwen kan oproepen bij jouw doelgroep. Of anders gezegd: hoe kun jij vertrouwen opwekken met je antwoorden op de zes hoofdvragen?
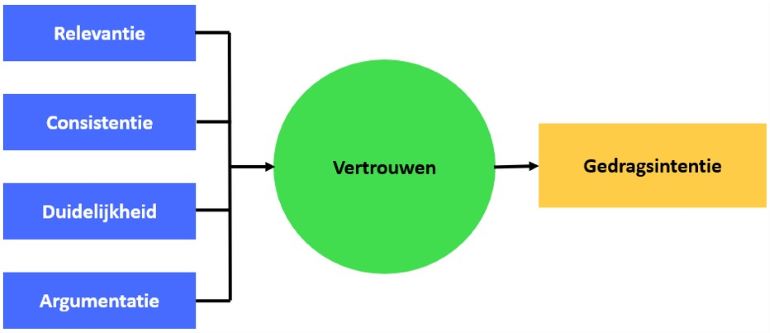
Na het bestuderen van diverse artikelen in wetenschappelijke tijdschriften, vond ik vier belangrijke eigenschappen van informatie op een website die vertrouwen oproepen. Hieronder zijn die vier eigenschappen te zien: relevantie, consistentie, duidelijkheid en argumentatie.

Het Fivides Actiepad Analysemodel met de vier eigenschappen van informatie die vertrouwen oproepen.
Ik zal hier met praktijkvoorbeelden toelichten hoe de vier eigenschappen van informatie bijdragen aan het opwekken van vertrouwen.
Relevantie
De relevantie van de informatie op een website wordt bepaald vanuit twee verschillende invalshoeken.
- Informatie is alleen relevant als die antwoord geeft op de zes hoofdvragen. Selecteer dus kritisch de informatie voor jouw website.
- Informatie is verder relevant als die aansluit op een behoefte aan informatie die overzicht geeft, of een behoefte aan detail informatie.
Punt 2 is lastig in de praktijk te brengen. Je moet namelijk alle informatie die bij een hoofdvraag hoort, goed structureren. Structureren doe je door groepjes met gelijksoortige informatie te vormen en te benoemen wat de betekenis is van die groepjes. Ik zal een paar voorbeelden geven van antwoorden op hoofdvragen over de waardepropositie.
Hoofdvraag 1: Voor wie is de unieke waarde bedoeld?
Antwoord: Wij richten ons zowel op particulieren als bedrijven.
Toelichting: dit antwoord maakt meteen duidelijk dat een particulier snel naar de informatie voor particulieren moet gaan en een bedrijf naar de informatie voor bedrijven. Logischerwijs plaats je bij die tekst knoppen om naar de juiste informatie te gaan.
Hoofdvraag 2: Wat zorgt ervoor dat die waarde verkregen wordt?
Antwoord: Onze perfecte geluidsoplossingen zijn het resultaat van op de individuele situatie afgestemde inzet van kwaliteitsapparatuur.
Toelichting: het antwoord is een mooi voorbeeld van een samenvattend antwoord op een hoog abstractieniveau. Het zegt eigenlijk nog niet veel over wat je te bieden hebt, maar geeft wel aan welke twee oorzaken leiden tot de perfecte geluidsoplossing voor de klant. Dit antwoord roept dan de vragen op. Ten eerste: wat bedoelen jullie met het op de individuele situatie afstemmen van de apparatuur? Ten tweede: wat maakt jullie geluidsapparatuur zo kwalitatief?
Hoofdvraag 3: Wie zorgt ervoor dat die waarde gerealiseerd wordt?
Antwoord: Ons team bestaat uit enthousiaste professionals.
Toelichting: dit antwoord geef je op een Over ons-pagina, liefst met foto’s van het team en een korte beschrijving met minimaal de functie van die persoon.
Consistentie
De tweede eigenschap van informatie die vertrouwen opwekt is consistentie. Als de informatie niet consistent is, doet dat ernstig afbreuk aan het vertrouwen in die informatie. Als voorbeeld neem ik de tarievenpagina die ik bij een accountskantoor aantrof. Een deel hiervan staat in de afbeelding hieronder.

Deel van de tarieven voor verschillende boekhoudpakketten.
Op het eerste oog is dit duidelijke informatie. Er zijn vaste prijzen per maand en naarmate je meer betaalt, zit er meer in het pakket dat je krijgt. Fijn.
Onderaan de pagina met deze tarieven staat echter het volgende zinnetje: *Bij (bedrijf x) houden wij van heldere tarieven. De kosten voor het boekhoudpakket zijn afhankelijk van diverse factoren. De prijzen van de pakketten zijn dan ook een indicatie.
De zin begint met een sterretje, wat duidt op een verwijzing naar een ander sterretje. Dat andere sterretje is nergens te vinden op de betreffende webpagina. De informatie is in tegenspraak met elkaar, en dus niet consistent. Eerst staat er: wij houden van heldere tarieven. Dan blijkt dat al die heldere tarieven van de pakketten slechts een indicatie zijn. Als je van heldere tarieven houdt, dan moet je ook heldere tarieven laten zien. Als ik dit op een website tegenkom, ben ik weg als potentiële klant.
Duidelijkheid
Onduidelijke informatie op een website kan veel verschillende oorzaken hebben. De informatie staat bijvoorbeeld niet in een logische volgorde. Of er worden verkeerde begrippen gebruikt om iets duidelijk te maken. Of de informatie is onvolledig. Ik haal verbazingwekkend veel onduidelijke zinnen uit websites. Als de eigenaar van de website dat vervolgens ziet, beaamt die direct dat het niet goed is. Maar blijkbaar is het toch moeilijk om dat zelf eerder te zien. Laat daarom teksten altijd door verschillende mensen nalezen. Leg ook figuren en afbeeldingen voor met de vraag of die duidelijk zijn.
Argumentatie
De betrouwbaarheid van informatie neemt natuurlijk toe als beweringen onderbouwd worden met betrouwbare argumenten. Dat je beweert dat je tevreden klanten hebt is mooi. Mooier is als dat ook blijkt uit de rating bij Trustpilot, om maar een voorbeeld te noemen.
Als je de antwoorden op de zes hoofdvragen hebt uitgewerkt met aandacht voor relevantie, consistentie, duidelijkheid en argumentatie, ben je toe aan de volgende stap.
Stap 4. Ontsluit overzichtelijk de antwoorden op de zes hoofdvragen
De zes hoofdvragen over je waardepropositie beïnvloeden de structuur van je website. Dat komt omdat de informatiebehoefte van de websitebezoeker gelijk is aan de antwoorden op de zes hoofdvragen. Aangezien die bezoeker graag overzicht krijgt over welke informatie waar te vinden is, ga je op die hoofdvragen de website structureren.

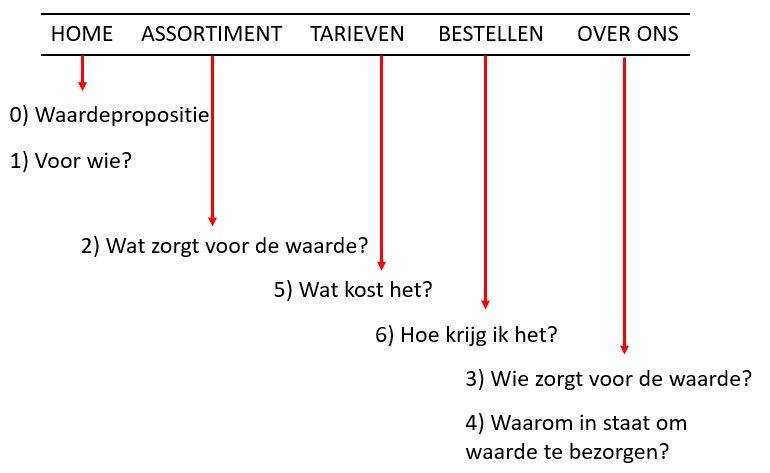
Mogelijke relatie tussen de zes hoofdvragen en de menustructuur.
Dit is een voorbeeld van een menubalk en daarbij de zes hoofdvragen waarop de website antwoord geeft. Het menu is een versimpelde weergave. In de praktijk zal het enigszins afwijken. Dat is afhankelijk van het soort bedrijf, de hoeveelheid doelgroepen en de omvang en complexiteit van het assortiment.
Stap 5. Call-to-action
De call-to-action is de informatie in tekst of beeld die oproept om een gewenste actie te ondernemen. Het heeft geen zin om je website te beginnen met een grote button: bestel nu. Waarom zou iemand dat aanklikken als die nog geen idee heeft wat jij nu feitelijk aanbiedt op je website? Klinkt logisch, maar ik kom het vaker tegen op websites die ik analyseer.
De call-to-action moet staan op plaatsen waar de bezoeker van de website in zijn zoektocht zo langzamerhand een intentie tot het gewenste gedrag begint te krijgen. Dat is als de bezoeker vertrouwen heeft gekregen in wat de website belooft.
Vervolgens kan ik niet vaak genoeg zeggen dat je het bestel- of aanvraagproces zo makkelijk mogelijk moet maken. Op een website trof ik een bestelformulier aan waarop iemand maar liefst 65 keuzes moest maken! Voor het bedrijf wellicht handig om één bestelformulier te hebben voor alle diensten die ze leveren, maar voor de klant een drama. Besteed daarom veel aandacht aan een zo makkelijk mogelijk bestelproces. Bij grote bedrijven zijn daar veel goede voorbeelden van te vinden.
Het hoeft niet in één keer perfect
Hoewel de vijf stappen in dit artikel bedoeld zijn om het verbeteren of het ontwerpen van een website makkelijker te maken, moet je de inspanning niet onderschatten. Bij digital agency ’s werken verschillende professionals samen om een goede website te realiseren.
Voor een klein bedrijf hoeft de website overigens niet in een keer perfect te zijn. Met een duidelijke waardepropositie, wat aandacht voor relevantie, duidelijkheid, consistentie en argumentatie en ten slotte een makkelijk bestelproces kom je al een heel eind. Daarmee moet je al meer rendement uit een website kunnen halen.

