HTML-koppen, wie draait er aan de knoppen: designers of SEO-specialisten?

Je zoekt en zoekt, maar lijkt steeds verder weg te zinken in de oneindige diepten van SEO-kennis. Elk artikel brengt nieuwe informatie, complicaties en uitdagingen aan het licht. Het lijkt alsof het nooit ophoudt! Maar wees gerust, we gaan even terug naar de basics. Waarom zijn HTML-koppen zo belangrijk voor marketeers en designers? Als je het hebt over koppen als H1, H2 en H3, kijkt een designer daar anders naar dan een SEO-specialist. Ik neem je mee in de verschillen tussen meta-tags bekeken vanuit het perspectief van designer, marketeer en SEO.
Marketeers zijn content met koppen
Als (SEO) marketeer weet je dat HTML-koppen hét verschil kunnen maken. En niet alleen op Google. Voor je lezers is het dat ene detail dat ervoor zorgt dat de leesbaarheid en scanbaarheid van je tekst wordt verbeterd.
De koppen zorgen ervoor dat belangrijke informatie meteen opvalt. Zonder kopjes is je tekst namelijk een saai en onoverzichtelijk verhaal, maar met de juiste koppen is het een stuk gemakkelijker om te lezen! Je maakt je tekst hiermee makkelijker scanbaar voor een lezer. Wel zo handig in een tijd waarin de aandachtsspanne van de gemiddelde websitebezoeker kort is. Dr. K. R. Subramanian (Professor of Management) beweert dat we in 2000 nog een gemiddelde aandachtsspanne van 12 seconden hadden, waar we vandaag de dag nog maar 8 seconden onze aandacht erbij houden.
Stel je eens voor: je zoekt naar informatie en stuit op lappen tekst zonder enige structuur. Dat is alsof je door een doolhof loopt zonder uitgang. Maar met de juiste koppen in je tekst creëer je een rustpunt in de stortvloed van alle informatie, je geeft structuur aan je inhoud. Het engagement met je lezers zal groter worden, omdat de koppen de aandacht van de lezer vasthoudt.
Meer dan alleen knappe koppen voor designers
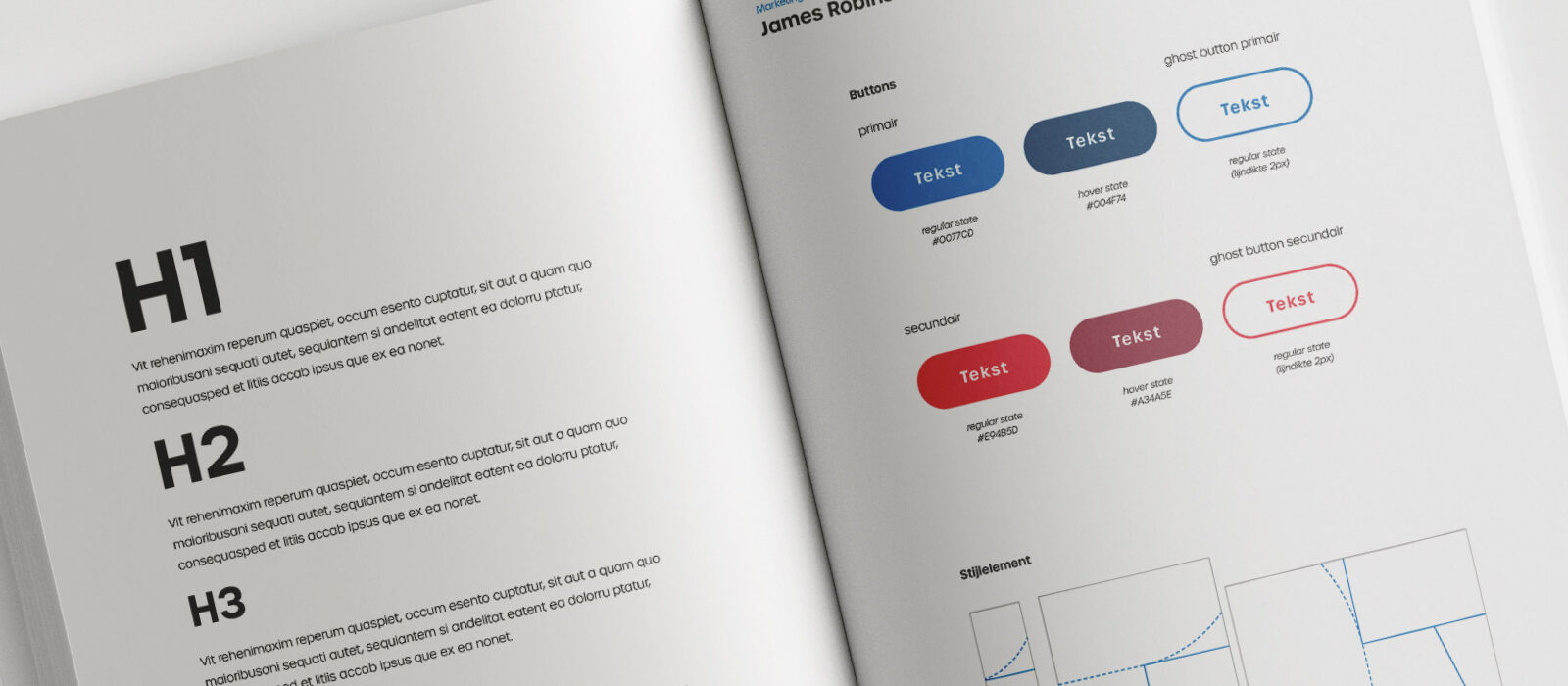
Het is natuurlijk een gegeven dat voor designers het visuele aspect enorm belangrijk is. Visuele hiërarchie kan worden gecreëerd door verschillende elementen te gebruiken, denk bijvoorbeeld aan kleur, positie en of grootte. Het zorgt er niet alleen voor dat je als lezer makkelijk door de websitetekst heen navigeert van kop naar kop, maar dat je de boodschap van de designer op de juiste manier begrijpt.
Het grote verschil tussen designer en marketeer is dan ook dat vaak voor een designer de H1-kop visueel groter weergeeft en de H2 iets kleiner, enzovoort.
Desondanks betekent dat niet dat dit voor een marketeer direct het antwoord is. H1-koppen kunnen visueel ondergeschikt zijn aan een H2 of zelfs H3. Zoals bij dit onderstaande voorbeeld. Een designer zou de kop ‘On top of your game’ als hogere H-titel (of H1) zien, terwijl qua meta-tag is ingesteld dat ‘Marketing & Branding’ de H1 is op deze pagina.
 Hoewel koppen op die manier dus zorgen voor een visuele hiërarchie en dit ook zeker belangrijk is, zijn HTML koppen meer dan alleen een extraatje. Ze versterken het uiterlijk van je tekst en geven hem diepte. Daardoor wordt de tekst nog aantrekkelijker voor de lezer en wordt de interactie en navigatie vergemakkelijkt voor de lezers.
Hoewel koppen op die manier dus zorgen voor een visuele hiërarchie en dit ook zeker belangrijk is, zijn HTML koppen meer dan alleen een extraatje. Ze versterken het uiterlijk van je tekst en geven hem diepte. Daardoor wordt de tekst nog aantrekkelijker voor de lezer en wordt de interactie en navigatie vergemakkelijkt voor de lezers.
Maar dat is nog niet alles! Wist je dat de koppen ook zorgen voor een toegankelijkere en gebruiksvriendelijkere tekst, die perfect weergegeven wordt op alle soorten schermen en apparaten? Zeker belangrijk nu de meeste teksten geschreven worden op een desktop, terwijl je lezers vaak via hun mobiele telefoon lezen.
SEO-technisch worden aan meer knopjes gedraaid achter de schermen
Dan zijn we nu aangekomen bij het laatste, maar zeker niet minst belangrijke onderdeel: de technische kant van SEO. Het maakt namelijk niet uit hoe aantrekkelijk je tekst is. Als de techniek niet op orde is, zal niemand het ooit vinden. Gelukkig hebben we daar HTML-koppen voor! De HTML-koppen zorgen er namelijk voor dat de zichtbaarheid en vindbaarheid op zoekmachines wordt verbeterd. Dit vergroot de kans dat mensen jouw prachtige tekst ontdekken.
En laten we niet vergeten, HTML-koppen zorgen ervoor dat je pagina sneller en efficiënter gecrawld en gerenderd wordt! Hierdoor verhoogt je autoriteit en versterkt het je merk. Het is een interactie van factoren, waarbij ieder aspect elkaar intensiveert en bevordert.
SEO en HTML-koppen: dé perfecte match
De verschillende belangen en perspectieven zijn nu uitgelicht. Maar aangezien alles zo nauw samenhangt, zijn er ook zeker een paar overlappingen. Voor alle perspectieven is het van belang dat de verschillende koppen fungeren als rode draden door de tekst, zodat de lezer snel de informatie kan vinden die hij zoekt. Hierdoor is de kans groter dat de lezer de tekst ook daadwerkelijk uitleest en niet afhaakt. Je wordt namelijk op een leuke manier geleid door de tekst, en tegelijkertijd wordt de zoekmachine ook gevoed met de relevante informatie. Het is dus een win-winsituatie voor zowel de zoekmachine als de lezer.
Als we het dus hebben over SEO, dan zijn HTML-koppen onlosmakelijk daarmee verbonden. Het versterkt de technische aspecten van SEO, bevordert de leesbaarheid en interactie met de lezer, en zorgt voor een toegankelijkere en aantrekkelijkere tekst. Bovendien spelen ze een cruciale rol bij het vergroten van de vindbaarheid en autoriteit van je website. Met HTML-koppen is het mogelijk om al deze verschillende belangen en perspectieven samen te brengen tot een krachtige combinatie, die het optimale resultaat oplevert. Laat de HTML-koppen dus je trouwe bondgenoot zijn in de wondere wereld van SEO, of je nou marketeer of designer bent!

