Zo optimaliseer je afbeeldingen voor visual search

Zoekresultaten worden visueler. Google’s Circle to Search, Lens functionaliteiten en organische product grids zijn ontwikkelingen die ervoor zorgen dat bezoekers search op een andere manier gebruiken dan alleen tekstueel. Met de juiste optimalisaties kun je niet alleen de vindbaarheid en gebruikerservaring verbeteren, maar ook conversies verhogen. Deze handleiding is gericht op SEO-professionals, van beginners tot gevorderden, met zowel basisprincipes als geavanceerde tips voor met name e-commerce- en contentplatforms met veel afbeeldingen.
Afbeeldingen als vergeten kans
We weten allemaal dat afbeeldingen belangrijk zijn voor de vindbaarheid, gebruikerservaring en assisteren bij het maken van aankoopbeslissingen. Desondanks zie ik doorgaans dat de optimalisatie van afbeeldingen als een lage prioriteit wordt behandeld. Logisch, als er genoeg verbeterpunten zijn met een hogere impact.
Uiteindelijk wordt afbeelding optimalisatie ver naar achter geschoven tot het punt dat het vergeten is en vergeten blijft.
Een gemiste kans om winst te behalen op meerdere vlakken. Vooral bij grote en groeiende contentplatforms is dit een belangrijk aandachtspunt met een hoge impact op je websiteprestaties. Zelfs al werk je aan een klein contentplatform met groeiambities naar bijvoorbeeld internationale markten, dan is het verstandig goed voorbereid te zijn op deze schaalbaarheid.
De tijd van visual search met afbeeldingen
Hoewel traditionele zoekresultaten nog steeds dominant zijn, kunnen afbeeldingen een significant aandeel leveren aan je websiteverkeer.
Met name indirect, doordat de zoekresultaten steeds visueler worden, spelen visuele elementen een toenemend belang bij het assisteren en realiseren van kliks op links.
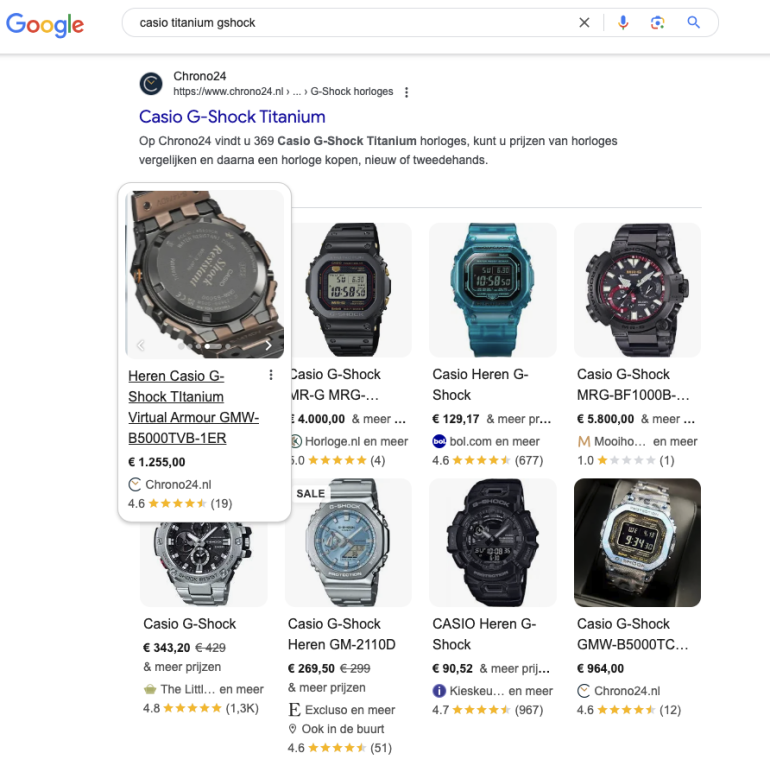
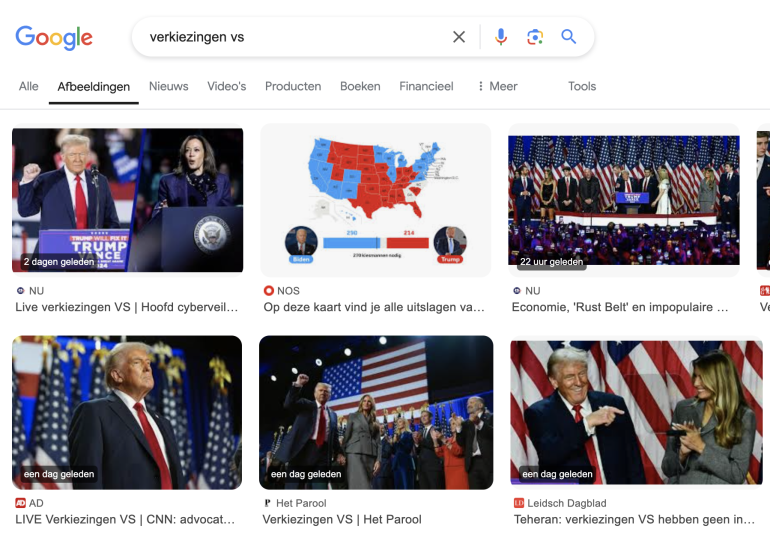
Naast Google’s Image Search, worden de reguliere zoekresultaten visueler met video’s en foto’s. Bij e-commerce kan je vooral denken aan het gebruik van de Google Lens functionaliteit en de bekende organische product grids, die in toenemende mate een dominante positie krijgen in de zoekresultaten.

Visuele features zijn niet alleen beperkt tot Google. Ook Pinterest, met de Lens feature, en andere social kanalen tonen het belang van visuals in organische vindbaarheid binnen meerdere organische kanalen. En merken, zoals Amazon of Tommy Hilfiger, integreren in toenemende mate bepaalde visuele zoekinstrumenten in hun apps.
Inspelen op zoekgedrag en technologie
Alhoewel de toepassing van afbeeldingen het meest dominant lijkt te zijn binnen e-commerce, is het binnen andere branches net zo’n belangrijk aandachtspunt. Denk bijvoorbeeld aan een nieuwsplatform zoals Hart van Nederland. Je zal denken dat alle grote contentplatforms dit op orde hebben. Of althans, voor een groot deel op orde hebben. In de praktijk zie ik juist het tegenovergestelde en is er genoeg ruimte om te groeien met een relatief lage inspanning.

Focus op kwaliteit en context
De kwaliteit van afbeeldingen en het gebruik van unieke afbeeldingen, geplaatst in de juiste context, zijn de belangrijkste aandachtspunten om de zoekprestaties van specifieke pagina’s en individuele afbeeldingen te bevorderen. De grootste technische aandachtspunten zijn over het algemeen te vinden rondom het gebruik maken van een next-gen bestandsformaat, hosten van afbeeldingen via een CDN en het gebruik van beschrijvende alt-teksten (met daarbij de vertaalslag naar meerdere talen, in het geval je site meertalig is).
Best practices bij afbeelding optimalisatie
Met name bij grote contentplatforms met veel afbeeldingen kan je relatief eenvoudig snel winst behalen op meerdere vlakken. De grootte van de impact is uiteindelijk afhankelijk van de schaal waarop je het toepast. Hoe groter de database met afbeeldingen voor een website is, des te groter de consequenties en impact op groei.
- CSS-afbeeldingen
- Afbeeldingen indexeren en crawlen
- CDN voor afbeeldingen
- Elementen van afbeeldingen
- Bestandstype van afbeeldingen
- Alt-tekst van afbeeldingen
- Bestandsnamen van afbeeldingen
- URL en folderstructuur
- Responsive afbeeldingen
- Lazy loading niet-essentiële afbeeldingen
- Browser caching terugkerende afbeeldingen
- Sitemap voor afbeeldingen
- Structured data voor afbeeldingen
1. CSS-afbeeldingen
CSS-afbeeldingen worden niet geïndexeerd. Door HTML-afbeeldingselementen te gebruiken, wordt de afbeelding direct ingesloten in de HTML-code van de pagina, waardoor zoekmachines de afbeeldingen eenvoudig kunnen vinden en indexeren.
- Gebruik CSS-afbeeldingen voor achtergronden.
- Gebruik afbeeldingen in de HTML-code van de pagina voor indexatie.
2. Afbeeldingen indexeren en crawlen
Afbeeldingen blokkeren voor bots en indexatie kan op verschillende manieren gebeuren. Controleer op crawl- en indexatie beperkingen van afbeeldingen met tools zoals Screaming Frog of Site Bulb en analyseer de afbeeldingen op de volgende punten:
- Blokkeer Googlebot-Image en Googlebot niet bij het crawlen van afbeeldingen.
- Verleen bots toegang tot het crawlen van afbeeldingen in robots.txt.
- Afbeeldingen met de ‘noimageindex’ vermelding worden niet geïndexeerd.
- Afbeeldingen op ‘noindex’ pagina’s worden doorgaans ook niet geïndexeerd, tenzij ze op andere indexeerbare pagina’s vermeld staan.
- Let ook op het gebruik van ‘noindex’ in de HTTP-header via de X-Robots-Tag.
-
Serveer afbeeldingen via het HTTPS-protocol om onnodige complicaties te voorkomen.
3. CDN voor afbeeldingen
Afbeeldingen spelen een belangrijke rol op de gebruikerservaring en laadtijd, met name de Largest Contentful Paint (LCP). Het gebruik van een CDN voor afbeeldingen kan de laadtijd verbeteren. Daarnaast kan je met een CDN afbeeldingen laden vanuit een land dat het dichtst bij de gebruiker staat. Dit komt de laadtijd en gebruikerservaring ten goede wanneer je een meertalige website hebt.
- Gebruik een CDN zoals Cloudflare of Cloudinary voor alle afbeeldingen.
- Verifieer het CDN-domein voor afbeeldingen in Google Search Console.
- Redirect afbeelding-URL’s via server-side-redirects als de URL-structuur wijzigt en afbeeldingen bezoekers genereren.
- Gebruik bij voorkeur je eigen domein als hostnaam voor de CDN.
It doesn’t matter how you host the images, there’s no SEO-bonus for having them on the same host/domain. However, since changing image URLs is “hard”, I’d use your own hostname for the CDN (avoid yoursite.cdncorp.com and use cdn.yoursite.com), so you can change CDNs. — John Mueller, Search Analyst bij Google.
4. Elementen van afbeeldingen
Bestandstype, bestandsnaam, alt-tekst, URL- en folderstructuur zijn enkele elementen van een afbeelding. Deze elementen geven aanwijzingen aan zoekmachines voor de zoekopdracht waarop je afbeelding vertoond moet worden. Misschien belangrijker nog, is de context waarin de afbeelding geplaatst staat. Zoekmachines halen informatie uit de pagina waarop de afbeelding staat.
- Beschrijf afbeeldingen in alt-tekst en overige elementen, maar overdrijf niet.
- Prop elementen, zoals bestandsnamen, niet vol met trefwoorden.
- Denk vooral aan context, probeer afbeeldingen te plaatsen rondom passende content.
Auteursrechten op foto’s kan je een hoop juridisch gedoe besparen, daarnaast wil je natuurlijk ook dat je afbeeldingen meerwaarde bieden. Gebruik afbeeldingen van hoge kwaliteit en bij voorkeur eigen afbeeldingen met een hoog onderscheidende waarde.
5. Bestandstype van afbeeldingen
Alles wat de bestandsgrootte verlaagt en het renderen van webpagina’s versnelt, helpt crawlers om sneller bij de inhoud te komen en verbetert de crawlefficiëntie. Het bestandstype speelt hierbij een belangrijke rol.
- Gebruik SVG-bestanden voor logo’s.
- Gebruik voor afbeeldingen een AVIF-format
- De adoptie van AVIF door Google Search is nog relatief nieuw.
- AVIF combineert het beste van JPEG, PNG en GIF-bestanden.
- AVIF verlaagt de bestandsgrootte drastisch, zelfs kleiner dan WebP.
- AVIF verbetert de Core Web Vitals score, met name LCP.
- AVIF wordt door de meeste browsers ondersteund.
- Bij AVIF-bestanden gebruik je bijvoorbeeld JPEG als fallback voor oude browsers.
- Gebruik de <picture> tag om de alternatieve JPEG-versie te vertonen.
6. Alt-tekst van afbeeldingen
Naast de context, is het belangrijkste element van een afbeelding de alt-tekst. Hiermee geef je een beschrijving over de afbeelding.
- De alt-tekst verbetert de vindbaarheid en geeft informatie aan screen readers.
- Bij het gebruik van links functioneert de alt-tekst ook als anchor-tekst.
- Analyseer ontbrekende of ongepaste alt-teksten met Screaming Frog.
- Beschrijf in de alt-tekst de afbeelding met relevante inhoud.
- Gebruik ChatGPT of een andere generator om afbeeldingen in bulk naar tekst te converteren.
- Neem niet blindelings beschrijvingen uit tools over. Experimenteer met tools en kijk wat het best werkt voor jouw situatie.
- Werk je aan een meertalige website? Vertaal alle alt-teksten naar de juiste taal.
- Je kan keywords gebruiken, maar vermijd keyword stuffing.
Slecht: <img src=”puppy.jpg” alt=”img3937″/>
Matig: <img src=”puppy.jpg” alt=”Puppy”/>
Goed: <img src=”puppy.jpg” alt=”Dalmatiar-puppy-speelt-met-bal”/>
Heb je te maken met producten in afbeeldingen? Vermeld een serienummer of specifiek type in de alt-tekst. Met bijvoorbeeld Casio-g-shock-gmwb5000tva als alt-tekst geef je exact een beschrijving van het product, met keywords die je op de juiste manier gebruikt voor een betere vindbaarheid.
7. Bestandsnamen afbeeldingen
Bestandsnamen van afbeeldingen geven zoekmachines een verdere hint over het onderwerp. Op zichzelf maakt het geen verschil, maar in hele grote aantallen en samen met het geheel van aanpassingen kan het een verschil maken. Voorzie bestandsnamen met een beschrijving van de afbeelding.
- Vermijd keyword stuffing en onjuist gebruik van keywords.
- Automatiseer bestandsnamen in bulk bij grote aantallen.
- Vertaal alt-teksten in de juiste taal bij opschalen naar buitenlandse markten.
Slecht: IMG9393.jpg
Goed: Dalmatier-puppy.jpg
8. URL en folderstructuur afbeeldingen
Net zoals bij de URL- en folderstructuur van een pagina, wil je bij een afbeelding een kort en logisch URL-pad creëren. Je kan hiermee verschillende kanten op. Wat je in elk geval niet wil, is een chronologische mappenstructuur zoals in WordPress wordt gebruikt. Stel, je hebt te maken met een website over motorfietsen, met honderden foto’s van verschillende merken en types. Je kan dit opbouwen als volgt:
Slecht: /wp-content/uploads/2024/03/afbeeldingen/img2505.jpg
Matig: /afbeeldingen/aprilia-motor.jpg
Goed: /afbeeldingen/aprilia/sxv-550-supermoto.jpg
Op deze manier realiseer je een heldere structuur, met de juiste keywords erin vermeld voor een betere vindbaarheid.
9. Responsive afbeeldingen
Maak afbeeldingen responsive, zonder meerdere varianten van een afbeelding te bewaren op de server. Dankzij het srcset-element is het niet nodig om grote bestanden te laden voor bijvoorbeeld een smartphonescherm. De browser kiest zelf de afbeelding die het best past op basis van schermafmetingen en resolutie. Op deze manier heeft de gebruiker een optimale afbeelding.
- Maak gebruik van het srcset-element bij alle afbeeldingen.
- Het srcset-element maakt afbeeldingen voor verschillende browsers responsive.
- Het scrset-element verlaagt de laadtijd en heeft impact op rankings.
<img srcset=”dalmatier-puppy-speelt-met-voetbal-480w.jpg 480w, dalmatier-puppy-speelt-met-voetbal-800w.jpg 800w” sizes=”(max-width: 600px) 480px, 800px” src=”dalmatier-puppy-speelt-met-voetbal-800w.jpg” alt=”Dalmatier puppy speelt met voetbal”>
10. Lazy loading niet essentiële afbeeldingen
Stel het laden van je afbeeldingen uit tot ze nodig zijn en ook nadat alle elementen, die belangrijk zijn voor het renderen van de pagina, geladen zijn. Het is belangrijker voor gebruikers dat pagina’s snel bruikbaar zijn, dan dat ze er perfect uitzien. Waarom zou je meteen afbeeldingen laden die helemaal onderaan op een pagina staan als gebruikers bovenaan beginnen met lezen?
- Alle essentiële afbeeldingen direct in de HTML toevoegen.
- Lazy loading toepassen op alle niet-essentiële afbeeldingen.
11. Browser caching terugkerende afbeeldingen
Browser caching is het bewaren van bestanden (zoals afbeeldingen) in de browser van de gebruiker voor een bepaalde tijd. Zodra de bezoeker terugkeert naar de site, kunnen de bestanden sneller geladen worden.
- Browser caching is het bewaren van bestanden in de browser van de gebruiker.
- Zodra de bezoeker terugkeert naar de site, kunnen bestanden sneller laden.
- Gebruik Google’s Lighthouse om te zien of afbeeldingen gecachet zijn.
- Caching toepassen op afbeeldingen die op meerdere pagina’s voorkomen.
- Denk hierbij aan sitewide afbeeldingen, zoals logo’s in de header en footer.
12. Sitemap voor afbeeldingen
Hoewel zoekmachines heel goed zijn in het ontdekken van pagina’s en afbeeldingen, kan je dit proces sturen met een sitemap voor afbeeldingen. Voor de meeste sites is het niet noodzakelijk, maar als je site sterk gericht is op afbeeldingen kan dit erg nuttig zijn.
- Creëer een aparte sitemap of voeg de afbeeldingen toe aan de bestaande sitemap.
- Als je duizenden afbeeldingen hebt, is het beter om losse sitemaps te creëren.
- Met een losse sitemap hou je beter overzicht over geïndexeerde afbeeldingen.
- Bekijk hier het aanbevolen format voor image-sitemaps.
- Hanteer maximaal 1.000 afbeeldingen per image-sitemap.
13. Structured data voor afbeeldingen
Door het opmaken van afbeeldingen met structured data of Schema.org help je zoekmachines de context van je site beter te begrijpen, en wordt de kans groter dat je afbeelding wordt uitgelicht in de zoekresultaten.
- Markeer alle relevante afbeeldingen met structured data.
- Structured data helpt zoekmachines de context beter te begrijpen.
- Structured data helpt bij het winnen van featured snippets en meer kliks.
- Controleer implementatie van structured data met een schema testing tool.
- Controleer implementatie op grote schaal met Screaming Frog.
Kleine veranderingen met een grote impact
Het belang van afbeeldingen wordt regelmatig in een hoek geschoven. Natuurlijk heb je veel meer te doen, maar onderschat de impact van afbeeldingen niet. Met name bij grote contentplatforms is dit juist de plek waar veel laaghangend fruit te vinden is met verbeterde gebruikerservaring, zoekprestaties en conversies als gevolg. Zonder dat we het beseffen spelen afbeeldingen een belangrijk ondersteunende rol bij het realiseren van bezoekers, waaruit nog veel meer winst te behalen valt.
Dit artikel is gecheckt door het SEO-panel.

