Zo verbeter je de content, techniek & marketing van je webshop [+ checklist met 237 tips]
![Zo verbeter je de content, techniek & marketing van je webshop [+ checklist met 237 tips]](https://www.frankwatching.com/app/uploads/2025/05/15322314-e45f-4bd5-a393-bd9fc39592b5-1536x900.png)
Een webshop bestaat uit ontelbaar veel variabelen die tot succes of falen ervan kunnen leiden. Veel factoren zijn zichtbaar, voelbaar en meetbaar, maar onder de motorkap bevinden zich de onderdelen die de webshop laten draaien. Om te beoordelen waar nog kansen liggen, heb ik een webshop checklist samengesteld (met 237 tips) om je webshop te verbeteren. In dit artikel focus ik op Content, Techniek en Marketing. Brede onderwerpen met in totaal 90 van de 237 punten van de webshop checklist.
Voor mij geeft het doorlopen van de lijst voor een webshop vrijwel altijd een beter en dieper inzicht in het functioneren van een webwinkel. Daarnaast kun je met de lijst checken of er geen hygiënefactoren missen. In een reeks van drie artikelen licht ik een aantal tips van de webshop checklist uit om een idee te geven hoe ik webshops (zowel mijn klanten als mijn investeringen) beoordeel met hulp van verschillende brede factoren. Dit is deel 2.
Deel 1 over CRO, SEO en UX vind je hier.
Deel 3 over data, automatisering en innovatie vind je hier.
Hier kun je de volledige lijst van 237 tips gratis downloaden om je eigen webshop of dat van je klanten erlangs te leggen. Deze lijst is continu in ontwikkeling en wordt regelmatig geüpdatet.
Dé checklist voor webshops
De volledige checklist voor webshops kent 11 categorieën. In dit eerste artikel focus ik me op de volgende vier categorieën:
- Conversie-optimalisatie (CRO)
- Zoekmachineoptimalisatie (SEO)
- Gebruikerservaring (UX) & Navigatie
- Inhoud & Productinformatie
- Techniek & Prestaties
- Mobiele optimalisatie
- Marketing & Klantbetrokkenheid
- Fulfilment & Service
- Data-analyse & Klantsegmentatie
- Personalisatie & Automatisering
- Innovaties & Trends
 Deze keer neem ik een MediaMarkt als voorbeeld. Op Bright zag ik laatst iets over de Plaud AI Note (een AI-stemrecorder) en besloot ik deze aan te schaffen. Tijdens mijn zoektocht zag ik dat MediaMarkt op #1 stond in Google en het leek me een goed voorbeeld. Als student had ik een bijbaan bij de MediaMarkt en vond ik het altijd interessant om te zien hoe ze de (eerste) stappen online maakten.
Deze keer neem ik een MediaMarkt als voorbeeld. Op Bright zag ik laatst iets over de Plaud AI Note (een AI-stemrecorder) en besloot ik deze aan te schaffen. Tijdens mijn zoektocht zag ik dat MediaMarkt op #1 stond in Google en het leek me een goed voorbeeld. Als student had ik een bijbaan bij de MediaMarkt en vond ik het altijd interessant om te zien hoe ze de (eerste) stappen online maakten.
Net als in mijn vorige artikel nodig ik je van harte uit om de website van MediaMarkt erbij te pakken en mee te kijken met de checklist van deze week.
Globale eerste indruk
Bij deze categorieën gaan we eerst de webshop globaal bekijken: welke indruk krijgen we, als we techniek, mobiel, marketing en content in gedachten houden, wat valt dan als eerste op en welke vooroordelen krijgen we? Deze kunnen we natuurlijk opschrijven om later rekening mee te houden. Iedere reguliere klant zal dat immers ook als eerste indruk hebben en first impressions count!

Wat viel me als eerste op?
- De stijl van fysieke winkel komt goed terug online
- Er is een overvloed aan elementen, fonts, kleuren en acties
- Elementen op de pagina worden vertraagd ingeladen
- De plaatsing van elementen is niet altijd logisch
- Het menu is niet waar ik hem verwacht
- Er is een Amazon-achtige spec-vergelijking en opbouw
- In de (enorme) footer staat “Website van het jaar 2025”, maar die award wordt pas in november uitgereikt en de link gaat naar de eigen homepage
De site is snel, responsief en maakt indruk als een goede, uitgebreide en ge-optimaliseerde shop. Sommige details vallen op, zoals de enorme footer en de onopvallende aanwezigheid van socialmedia-icoontjes. Nu we deze eerste indruk hebben opgeschreven, is het tijd om de lijst te bekijken en wat voorbeelden uit te lichten.
Goed om te weten: ik begin hieronder met de 4e categorie van de webshop checklist. Categorie 1, 2 en 3 behandel ik in het artikel: Optimaliseer je webshop: zo doe je dat voor CRO, SEO en UX [+ checklist met 237 tips]
4. Inhoud & Productinformatie
Content wordt door velen gezien als een ‘moetje’, waarbij je het zo veel mogelijk kunt uitbesteden aan contentmarketeers en ChatGPT. Ik benader content altijd anders; het is de beste manier om je unieke waarden te laten zien aan zoekmachines en aan je klanten te vertellen waarom ze bij jou aan het juiste adres zijn. Goede content heeft in mijn ogen altijd een functioneel en een inspirerend gedeelte. Je pakt de klant met creativiteit en converteert met functionaliteit.
Als voorbeeld van een combinatie één van mijn webshops voor sieraden met tienermeiden als doelgroep. Opvallen en snel een indruk achterlaten is essentieel:
 Voel de Magie met Onze Natuur- en Lavasteen Armband Set! 🌈
Voel de Magie met Onze Natuur- en Lavasteen Armband Set! 🌈
Gemaakt van 8mm of 6mm kralen, zitten deze armbandjes stevig om je pols dankzij het elastische touw. In alle verschillende en matching kleuren; deze armbanden zijn de perfecte aanvulling voor je sieradencollectie. Voeg een vleugje magie toe aan je dag met deze schitterende sieraden! ✨
Terug naar de webshop van MediaMarkt.
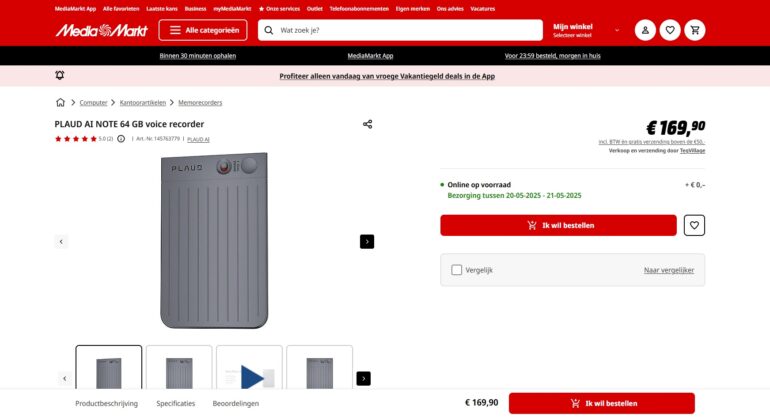
✅ Wordt er aanvullende informatie geboden zoals maattabellen, specificaties of handleidingen? (#84 / 237)
Voor kleding is een maattabel onmisbaar; voor technische producten een gedetailleerde specificatielijst. Zulke extra info helpt de klant het juiste product te kiezen en vermindert de kans op retouren. Controleer dat dergelijke informatie makkelijk toegankelijk is (bijv. via een tabblad “Specificaties” of link naar een PDF-handleiding).
Webshop: De webshop van MediaMarkt is een absolute uitblinker in het voorzien in technische informatie. Niet alleen in de beschrijving, maar ook de verschillende tabellen en vergelijkingsmogelijkheden met zeer uitgebreide informatie zoals introductiedatum, gewicht, verpakkingsinhoud, compatibiliteit en geheugen.
Zelfs de extra kosten van een abonnement worden genoemd. Deze shop is een voorbeeld in tonen van technische specificaties.

✅ Is de footer geoptimaliseerd en slim ingericht? (#99 / 237)
Dit heeft invloed op zowel SEO als conversie. Mensen die specifieke informatie zoeken over de site of het bedrijf zelf, wenden zich tot de footer. Daarnaast is dat het eindpunt van een gortige klant die helemaal naar beneden is gescrolld.
Webshop: Zeker één van de grootste footers die ik heb gezien met nog een kleine hint van SEO uit ‘mijn tijd’ 🦕 waar je zoveel mogelijk links moest verwerken voor interne linkbuilding. De footer is goed, omdat het een herkenbare structuur geeft, volledig is en goed is voor linkbuilding. Pas wel op dat zoekmachines dit als ‘over-optimalisatie’ en duplicate content gaan zien aangezien deze content op elke pagina terugkomt.
5. Techniek & Prestaties
De content, het assortiment, het design en vindbaarheid kunnen nog zo goed zijn. Als de motor van de webshop niet genoeg pk’s kan leveren, kom je niet vooruit. Een trage webshop kan de klant, vooral in 2025 een veeleisende klant, afschrikken en laten omkeren. Daarom kijken we met deze categorie onder de motorkap en meten we de technische status van de webshop. NB: voor veel punten hieruit is interne kennis noodzakelijk.
✅ Komen 404-fouten of dode links niet of nauwelijks voor (en is er een goede 404-pagina)? (#105 / 237)
Niets is vervelender voor gebruikers en schadelijker voor SEO dan doodlopende links. Controleer regelmatig met een crawler of er gebroken links zijn en herstel deze of maak een redirect. Voor het geval een bezoeker toch op een niet-bestaande pagina belandt, is een vriendelijke 404-pagina belangrijk (bijv. met excuses, zoekbalk en links naar populaire pagina’s) zodat de gebruiker op de site blijft.
Webshop: Controle via de geïndexeerde 404-pagina’s en een dead link checker wijst uit dat er geen zichtbare 404-pagina’s zijn, er wordt dus netjes op gelet en er zijn geen schadelijke 404-pagina’s voor zoekmachines of bezoekers.

Deze 404-pagina krijgen klanten dus gelukkig/helaas nooit te zien!
✅ Kan de webshop piekverkeer aan zonder performance-verlies? (#108 / 237)
Tijdens acties of feestdagen kan het verkeer ineens sterk stijgen. Het is van belang dat de site onder hoge belasting (veel gelijktijdige bezoekers) niet traag wordt of crasht. Test of de infrastructuur dit aankan of schakel een schaalbare cloudoplossing in. Dit voorkomt omzetverlies op cruciale momenten en garandeert een soepele ervaring voor alle bezoekers.
Webshop: Zover ik kan zien, is de set-up een custom React/PWA stack bovenop een krachtige backend-API met Apollo GraphQL, CDN, lazy loading, SSR en performance optimalisaties. Het platform is daardoor zeer schaalbaar en zeker geschikt voor piekverkeer (tijdens bijvoorbeeld Black Friday).
6. Mobiele optimalisatie
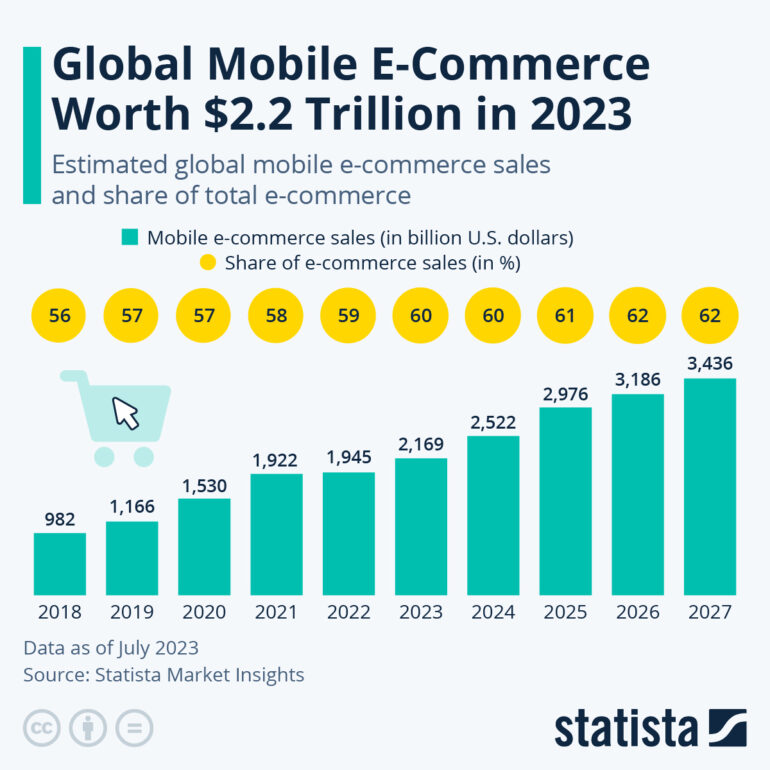
De MediaMarkt kent klanten van divers pluimage, van mensen die niets met techniek hebben tot hardcore nerds (why is everybody looking at me?). Daarnaast is het assortiment ook zeer breed, van HDMI-kabeltjes tot aan peperdure TV’s. Aangezien mobiel nu al gemiddeld voor meer dan 60% van de verkopen verantwoordelijk is, betekent het dat de mobiele versie perfect in elkaar moet zitten met gemak, vertrouwen en volledige afrekenfunctionaliteit.

Bron: Statista.com/chart/13139
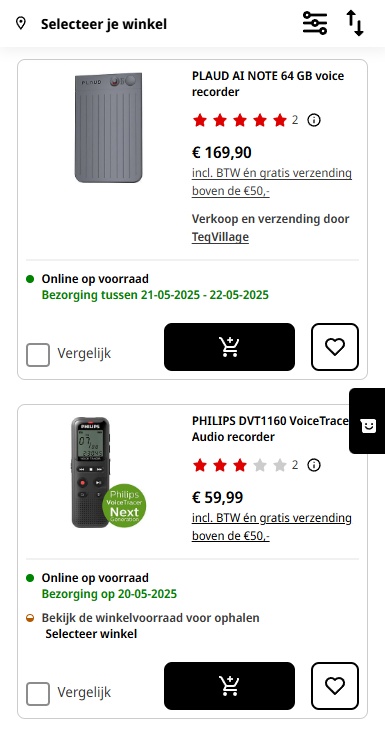
✅ Heeft de webshop een responsive design dat zich aanpast aan verschillende schermformaten? (#122 / 237)
Een mobielvriendelijke site is een must. Responsive design zorgt ervoor dat de layout en content zich automatisch schalen op mobiele telefoons en tablets. Dit is belangrijk omdat een groot deel van de bezoekers mobiel is; zonder goede mobiele weergave zullen zij snel afhaken. Test of alle pagina’s (inclusief de checkout) goed functioneren op kleinere schermen en pas het ontwerp zonodig aan.
Webshop: Tja, wat kan ik anders zeggen dan dat ik hier heel blij van word. De site past zich perfect aan, elementen worden direct aangepast aan handige tap-based use. Het is gebalanceerd, bevat alle relevante onderdelen zoals vergelijken, wishlist en winkelwagen en overlays bij het toevoegen van producten. Hier word ik vrolijk van!

🔲 Is er op mobiel een klikbare telefoonknop of chatknop voor direct contact? (#129 / 237)
Mobiele bezoekers willen soms direct hulp of contact. Een ’tel: link’ (een telefoonnummer waarop klikken meteen het belscherm opent) of een WhatsApp/Chat-knop biedt extra gemak. Controleer of de mobiele site dit soort snelkoppelingen heeft voor support. Dit verlaagt de drempel om contact op te nemen als iemand met vragen zit tijdens het winkelen.
Webshop: Op het eerste gezicht is er een duidelijke chatknop rechts te zien. Maar hierop klikken brengt je naar een anoniem feedbackformulier om de site te beoordelen. Ook belangrijk, maar het logo, plaatsing en context suggereren dat je hier kunt chatten! Wat mij betreft een veel handigere functionaliteit.
7. Marketing & Klantbetrokkenheid
Ik hoor wat je denkt en je hebt gelijk; je kunt ‘Marketing & Klantbetrokkenheid’ niet in een paar checklistpuntjes samenvatten. Toch kun je met een paar simpele checks een biopt nemen van de shop om uit te sluiten dat je iets vergeet. Daarnaast zijn er tegenwoordig heel handige tools die inzicht bieden in campagnes die door een webshop worden gedraaid.
🔲 Zijn er iconen naar de socialmedia-kanalen van de webshop aanwezig? (#139 / 237)
Klanten zoeken vaak op social media naar meer informatie of ervaringen over een merk. Door duidelijke Facebook/Instagram/LinkedIn-iconen te plaatsen, nodig je bezoekers uit om je te volgen of contact te leggen via die platforms. Dit verhoogt de betrokkenheid buiten de website om en kan voor herhaalbezoek zorgen via sociale updates. Zorg dat de links openen naar de officiële, actieve profielen van de shop. Controleer of er wel target=”_blank” staat, zodat je de klant niet verliest.
Webshop: De socialmedia-icoontjes zijn alleen in de footer zichtbaar en dan zijn ze ook nog niet voorzien van een target=”_blank” link. Mensen worden dus niet actief uitgenodigd om een sociale relatie op te bouwen met de MediaMarkt. Dat terwijl er goed is geïnvesteerd in het socialmedia-kanaal en je juist bij grotere aankopen gebruik kunt maken van externe sociale validatie.
✅ Maakt de webshop gebruik van betaalde online advertenties (SEA, socialmedia-ads)? (#150 / 237)
Adverteren via Google Ads, Facebook/Instagram etc. kan gericht extra verkeer opleveren. Het is waardevol te weten of de webshop actief investeert in betaalde campagnes. Als dat niet zo is, kan dit een gemiste kans zijn mits de ROI positief kan uitpakken. Als het wel zo is, is het belangrijk dat dit professioneel wordt opgezet en dat het resultaat gemeten wordt. Dit kun je nazoeken via adstransparency.google.com en facebook.com/ads/library.

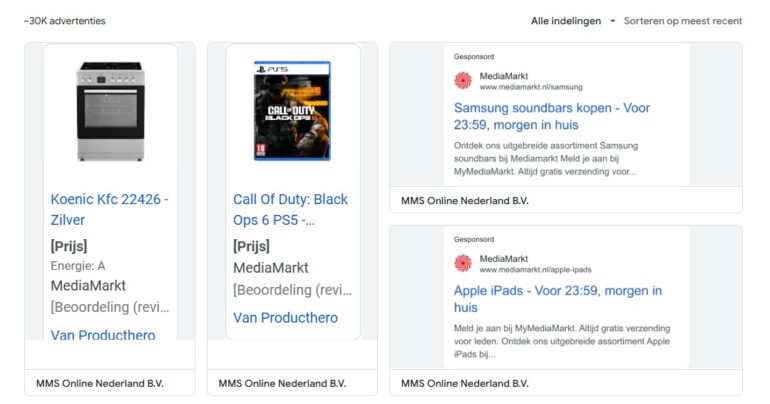
Google Ads via: adstransparency.google.com
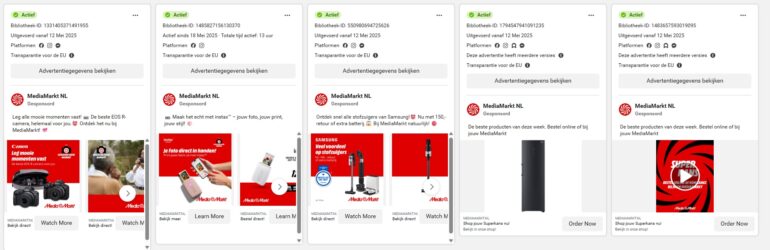
Webshop: Er zijn weleens shops die ik check die maar net voorzichtig beginnen met Ads, maar ook soms grote shops die Ads hebben draaien die overduidelijk niet optimaal zijn. In het geval van MediaMarkt kan ik wederom kort zijn, het is gewoon goed geregeld. Er is een diverse verdeling van advertenties, de producten zijn goed zichtbaar en de USP’s worden zeer duidelijk gecommuniceerd.

Meta Ads via: facebook.com/ads/library
Hoe scoort deze webshop?
Na het doorlopen van de 90 punten in de vier categorieën wordt heel duidelijk dat de meeste vinkjes op groen staan. MediaMarkt heeft een winkel die top notch is volgens de nieuwste eisen, perfect mobiel bruikbaar, met goede en pro-actieve SEO, sterke tekst en grote investeringen in marketing.
De paar kleine puntjes van feedback zitten vooral in sommige details die gepolijst kunnen worden. Al met al ben ik onder de indruk hoe ver de MediaMarkt is gekomen, ondanks hun late betreding van de online retailmarkt.
In mijn volgende artikel ga ik in op de laatste vier categorieën: Fulfilment & Service, Data-analyse & Klantsegmentatie, Personalisatie & Automatisering en Innovaties & Trends.
Download de volledige (en gratis) webshop checklist hier.
Header-afbeelding gegenereerd met ChatGPT