Usability Award: De HEMA

Dit jaar zal voor de negende keer de Usability Award voor de meest gebruiksvriendelijke website worden uitgereikt. Op 15 april heeft een vakkundige jury 5 sites genomineerd. Een van deze sites zal op 27 mei de prijs uitgereikt krijgen in de Euromast in Rotterdam. Deze week staat elke dag een genomineerde site op Frankwatching centraal. Welke site moet volgens jou winnen? Vandaag zijn we in gesprek met Emmelien Kneppers van Lost Boys over de HEMA site.
1. Wat zijn de belangrijkste veranderingen sinds januari 2008?
“In 2008 heeft Hema.nl zich met name gefocust op het verwezenlijken van de groei in aantal bezoekers, omzet en assortiment waarbij ‘maak het de klant gemakkelijk’ centraal heeft gestaan. De baby uitzetlijst is daar een voorbeeld van: HEMA heeft de voorselectie gedaan en op basis daarvan kan je heel gemakkelijk je eigen uitzetlijst samenstellen en bestellen.”
2. Wat waren de Usability uitdagingen?
“Belangrijkste uitdagingen waren: Hoe laten we bezoekers online lekker winkelen, zoals ze dat bij de HEMA winkel om de hoek al zo goed kennen? Hoe maken we het ruime en diverse productaanbod zo toegankelijk mogelijk?”
3. Hoe zijn die uitdagingen aangepakt en problemen opgelost?
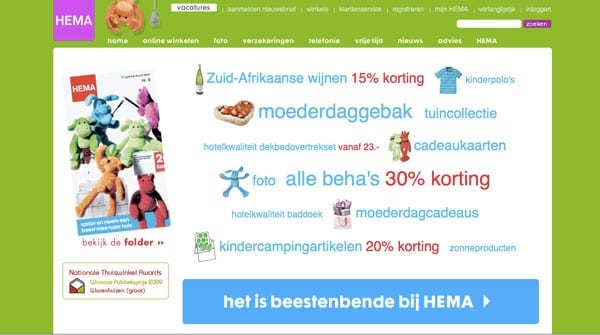
“Er bestaat zoiets als een HEMA gevoel. Het heeft te maken met vertrouwen, overzichtelijkheid en transparantie. En het is niet alleen typisch Nederlands getuige de enthousiaste reacties op de nieuwe HEMA winkel in Frankrijk. Dat gevoel zit ‘m in de merkessentie en is terug te vinden tot in detail: bijzondere eenvoud. HEMA wil met onverslaanbare basisartikelen het dagelijks leven leuker en gemakkelijker maken.”
“Onze grote uitdaging was dat HEMA gevoel online te brengen. Iedereen heeft wel een beeld van hoe een webwinkel eruit ziet. Bol, Amazon, Wehkamp. Maar die zijn niet HEMA, hebben niet die bijzondere eenvoud.”
“We moesten dus nieuwe oplossingen bedenken voor: Hoe maak je shoppen net zo gemakkelijk als je fysieke HEMA winkelmandje? Item erin, eruit, ander erin… Hoe verleid je bezoekers om verder te kijken dan het boodschappenlijstje? Hoe kun je acties en promoties zo onder de aandacht brengen dat het aanvoelt als een tip?”
Het winkelmandje is altijd in zicht
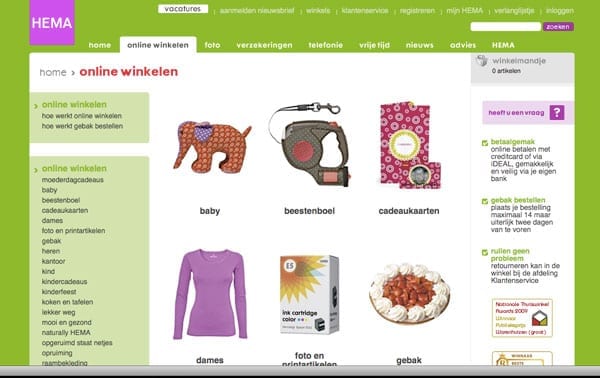
“We vonden het winkelmandje zo belangrijk dat we daar permanent ruimte voor hebben gereserveerd, in de rechterkolom. Je kan zien hoeveel items erin zitten, en het verwijderen gaat met 1 klik. Dat geeft de bezoeker steeds alle controle. En omdat de prijzen van HEMA zeer concurrerend zijn hoef je niet te schrikken van het totaalbedrag.”
De bezoeker is aan het stuur
“Als je een item in je mandje stopt, wordt je niet opeens naar de check-out geleid. Een aantal bekende webshops sturen je weg, naar de check-out. Maar in de winkel sta je ook niet direct bij de kassa als je een paar sokken in je mandje hebt gestopt. Houd de controle bij de bezoeker.”
“Bovendien kunnen we je op ideeën brengen door middel van zijstapjes – de mini tagclouds helpen je te stappen naar een andere productcategorie. Zo zie je op een wijnpagina ook een link naar ‘cursus wijn herkennen’.”
Een actie is geen spam
“Banners hebben een slechte naam. Sitebezoekers negeren ze automatisch. We hebben gekozen voor een andere vorm. Door aanbiedingen onderdeel te laten zijn van de content blijven ze relevant. Je zal ook vrijwel geen afbeeldingen zien die er alleen staan om de pagina op te vullen of op te leuken. Als er iets afwijkend uitziet is het bijna altijd relevant.”
Het productaanbod heel toegankelijk maken
“Navigeren door de site moet heel gemakkelijk zijn. Dat kan op 4 manieren: tekstueel: via hoofd- en zij-navigatie: de productcategorieën zijn zo plat mogelijk, met zo min mogelijk diepere niveaus. De linkernavigatie werkt als een uitstalkast: dit is wat we hebben. Hierin is ook een simpele facet-navigatie verwerkt. visueel: via productbeelden die staan voor een categorie. Hier worden ook aanbiedingen uitgelicht. via de zoekfunctie: resultaten worden visueel weergegeven via de footer sitemap: het hele productaanbod wordt op elke pagina getoond.”
 “De bezoeker heeft altijd het volledige overzicht van producten bij de hand, de sitemap biedt het zekere gevoel van compleetheid. Ook als het in een andere categorie valt, zoals ‘Verzekeringen‘. En de bezoeker kan de woorden scannen als hij of zij niet meer weet wat ze precies zocht. associatief via de tagclouds. De grote tagcloud op de homepage – een associatieve mix van productgroepen, producten en aanbiedingen – geeft een inkijkje in de winkel en brengt je op ideeën. Op bijna alle pagina’s staan kleinere tagclouds.”
“De bezoeker heeft altijd het volledige overzicht van producten bij de hand, de sitemap biedt het zekere gevoel van compleetheid. Ook als het in een andere categorie valt, zoals ‘Verzekeringen‘. En de bezoeker kan de woorden scannen als hij of zij niet meer weet wat ze precies zocht. associatief via de tagclouds. De grote tagcloud op de homepage – een associatieve mix van productgroepen, producten en aanbiedingen – geeft een inkijkje in de winkel en brengt je op ideeën. Op bijna alle pagina’s staan kleinere tagclouds.”
“Het is de eerste keer dat een webwinkel op deze manier ontsloten wordt. En de tagclouds van HEMA zijn bovendien uniek door de combinatie van woord en beeld. De facetnavigatie is extreem eenvoudig gehouden. Maatfilters kunnen ook direct vanuit de pagina worden gebruikt. Tenslotte wordt de bezoeker geholpen met oriënteren met behulp van een niet te missen broodkruimel navigatie.”
4. Op welke (usability) punten verschilt de site van concurrenten?
“De bezoeker is aan het stuur. Eenvoud in alles, en erg visueel. Bijvoorbeeld het kopen van een kledingstuk. Bij HEMA kun je het artikel in 1 klik toevoegen. Wil je een andere maat of kleur dan is het een kwestie van klikken, en je ziet direct het resultaat.”
“Zoekresultaten zijn net zo visueel als het bladeren door categorieën en producten. Door het laten zien van aanbiedingen zetten de zoekresultaten zelfs aan tot kopen.”
5. Waarom zou deze site de Usability Award moeten winnen?
 “Een oude, dierbare bekende heeft in een andere gedaante hetzelfde gevoel van herkenbaarheid gekregen. Zónder gebruik te maken van webwinkel cliché’s, maar juist door manieren te ontwikkelen die de ‘echte’ HEMA winkels het dichtst benadert. Iedere Nederlander vindt in elke HEMA blindelings de weg naar de kaarsen (en komt onderweg nog iets leuks tegen) – en dat kan online nu minstens zo makkelijk en plezierig.”
“Een oude, dierbare bekende heeft in een andere gedaante hetzelfde gevoel van herkenbaarheid gekregen. Zónder gebruik te maken van webwinkel cliché’s, maar juist door manieren te ontwikkelen die de ‘echte’ HEMA winkels het dichtst benadert. Iedere Nederlander vindt in elke HEMA blindelings de weg naar de kaarsen (en komt onderweg nog iets leuks tegen) – en dat kan online nu minstens zo makkelijk en plezierig.”
6. Zijn er plannen om de usability nog verder te verbeteren?
“Jazeker. Er zijn concrete plannen om de navigatie te voorzien van een vernieuwde indeling en visuele presentatie en daarnaast verkennen we de mogelijkheden van productpresentatie, user experience en hoe we onze klanten nog beter kunnen faciliteren tijdens het aankoopproces.”
7. Wie zitten er achter de site?
“HEMA, LBi Lost Boys, chunk| id en Macaw.”
Jury-oordeel
Een vakkundige jury, bestaande uit experts op het gebied van web usability, beoordeelde de gebruiksvriendelijkheid van website van de HEMA. Pluspunten, die hierbij naar voren kwamen, zijn:
- Coversiepaden zijn verbeterd
- Vertrouwen wordt benadrukt
- Overzichtelijke website
- Tagcloud is zinvol en het werkt ook
- Duidelijk bestelproces
Naast deze positieve opmerkelijkheden, noemde de jury ook nog een aantal aandachtpunten voor in de nabije toekomst:
- Het kleurgebruik kan beter
- Verborgen informatie
- Het zoekveld wordt weer leeg nadat een zoekopdracht is gedaan
- Je doorloopt allerlei keuzes, voordat duidelijk is dat een bepaald model niet beschikbaar is
Stem nu!
Ben je helemaal enthousiast geworden over deze HEMA-website? Breng dat hier direct je stem uit op de HEMA-website!
Wil je eerst de andere websites bekeken om te bepalen welke website jij het meest gebruiksvriendelijk vindt? Tot 19 mei kun je hier stemmen op je favoriete website!
Onder de stemmers zal een prijs verloot worden: een overnachting op de Euromast voor twee personen inclusief fles champagne en ontbijt!