Websitenavigatie: denk na over plaatsing, weergavestijl en interactie

De meeste websites hebben een informatiestructuur van meer dan één niveau diep. Er kan veel tijd gaan zitten in het ontwerpen van een gebruikersvriendelijke informatiearchitectuur, zoals bijvoorbeeld een TU Delft-casus bewijst. Daarentegen worden keuzes over de plaatsing, stijl en interactie van de navigatiecomponenten lang niet altijd weloverwogen en met usability in het achterhoofd genomen. Vaak spelen vooral huisstijl en logo, trends en persoonlijke voorkeuren van interactieontwerper, grafisch vormgever en/of opdrachtgever mee in de afweging.
Op de Usability Week 2009 afgelopen mei vertelde Garrett Goldfield welke afwegingen je moet maken bij het kiezen van navigatiecomponenten voor je website. Hierbij zijn tips – en een aantal van mij – voor het ontwerpen van de globale en lokale sitenavigatie.
Wat zijn globale en lokale navigatie?
Kort gezegd is de globale navigatie het hoofdmenu van een website. Je kunt ermee naar de hoofdonderdelen van de website navigeren. Als het goed is kun je de globale navigatie op iedere pagina op dezelfde plaats terugvinden. Zo kun je vanaf iedere willekeurige pagina altijd direct naar alle hoofdonderdelen toe.

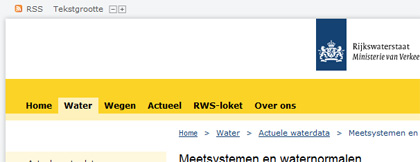
De globale navigatie van Rijkswaterstaat
De lokale navigatie is de navigatie binnen een hoofdonderdeel, vaak submenu genoemd. Vaak geeft de lokale navigatie toegang tot pagina’s op meerdere niveaus.

De lokale navigatie van Rijkswaterstaat
Nieuwe bezoekers van een website zijn meestal eerst gefixeerd op de globale navigatie. Zodra ze een beetje gewend zijn aan de site en de globale navigatie, gaan ze meer focussen op de lokale navigatie. Het is dus belangrijk aan beide aandacht te besteden.
Selectie-facetten voor een navigatiesysteem
 Waarover moet je als ontwerper nadenken als het gaat om websitenavigatie? Natuurlijk over de structuur en labeling, oftewel de informatiearchitectuur. Maar ik wil nu vooral ingaan op het interactieontwerp van een navigatiesysteem. We komen dagelijks diverse navigatievormen tegen op alle websites die we gebruiken: een menubalk, uitklapmenu, ‘mega-dropdown’, accordion, tagcloud, enzovoorts. Maar hoe bepaal je welke het meest geschikt is voor de website waar je aan werkt?
Waarover moet je als ontwerper nadenken als het gaat om websitenavigatie? Natuurlijk over de structuur en labeling, oftewel de informatiearchitectuur. Maar ik wil nu vooral ingaan op het interactieontwerp van een navigatiesysteem. We komen dagelijks diverse navigatievormen tegen op alle websites die we gebruiken: een menubalk, uitklapmenu, ‘mega-dropdown’, accordion, tagcloud, enzovoorts. Maar hoe bepaal je welke het meest geschikt is voor de website waar je aan werkt?
Goldfield noemt 3 zaken waar je op moet letten bij de keuze voor een navigatieoplossing: plaatsing, weergavestijl en interactie.
Plaatsing
Bestaat er een ideale plaatsing voor globale en lokale navigatie? In zekere zin wel. Mensen raken snel gewend aan bepaalde conventies. Bijvoorbeeld dat het logo altijd links bovenaan de pagina staat, dat de metanavigatie (‘Contact’, ‘Sitemap’, e.d.) en de zoekfunctie meestal rechts bovenin staan, en dat banners vaak aan de rechterkant staan.
Globale navigatie verwacht men over het algemeen als horizontale menubalk bovenin, of als verticaal menu aan de linkerkant. Lokale navigatie wordt door de meeste mensen aan de linkerkant verwacht. Dit blijkt volgens Goldfield uit eyetracking studies.

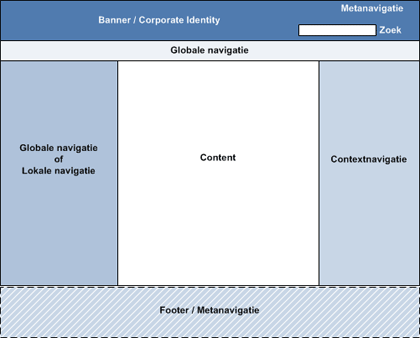
Ideale plaatsing van navigatiecomponenten, gebaseerd op eyetracking studies
Of de rechterbalk ‘ideaal’ is voor contextuele navigatie (zoals de afbeelding suggereert), mag je vraagtekens bij plaatsen. In veel usability tests, ook in mijn eigen ervaring, wordt content in de rechterbalk vaak slecht opgemerkt.
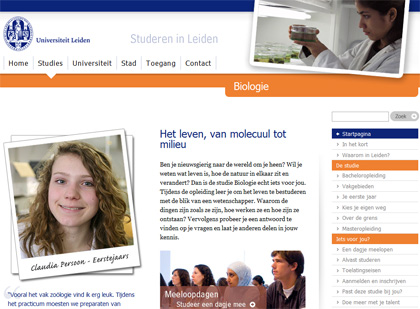
Betekent het ‘ideaalplaatje’ dat je navigatie nooit rechts of onderaan mag plaatsen? Nee, onder bepaalde voorwaarden kan navigatie rechts of onderin best werken. Een menu aan de rechterkant zal wel pas opvallen als er aan de linkerkant geen menu staat (zie bv. de website van Universiteit Leiden), of als de linkernavigatie zichtbaar ondergeschikt is (bv. filters) aan het menu rechts. Een hoofdmenu aan de onderkant kan werken als de pagina’s geheel op het scherm passen (en er dus niet gescrolld hoeft te worden).

Universiteit Leiden heeft de lokale navigatie aan de rechterkant
Navigatie onderaan die steeds gebruikelijker wordt, zijn bijvoorbeeld metanavigatie en (globale) sitemaps. Bekende voorbeelden hiervan zijn Apple en Amazon.

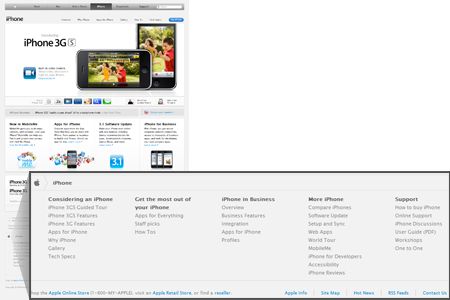
De footer van Apple bevat contextuele navigatie (in dit geval m.b.t. iPhone)
Weergavestijl
Wat zijn de sterkten en zwakten van een bepaalde weergavestijl? Laten we eens kijken naar een viertal stijlen: 2 conventionele – het horizontale en het verticale menu – en 2 specifiekere – de accordeon en de carrousel/filmstrip.
Horizontaal menu
Gewoon een rij hyperlinks, weergegeven als knoppen, tabs, of gewoon als links. Plaatsing: bijna altijd bovenin de pagina.

Rabobank gebruikt een horizontale menubalk
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Verticaal menu
Zelfde als het horizontale menu, alleen met de links onder elkaar, en meestal weergegeven als hyperlinks (al dan niet gescheiden door streepjes), niet als knoppen of tabs.

Het verticale menu van stichting Drempelvrij.nl
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Accordeon
Bij een accordeon-stijl menu schuift het item uit als je er met de muis op gaat staan. Beweeg je de muis naar het volgende item, dan klapt dat item uit en het vorige weer in. Vandaar de naam accordeon.

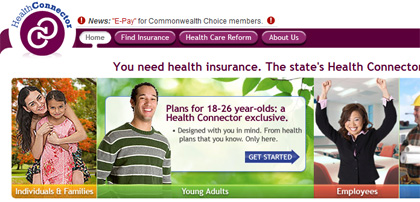
De Amerikaanse Commonwealth Connector gebruikt een accordeon voor de doelgroepingangen.
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Carrousel of Filmstrip
Stel je wilt een rij items presenteren, maar je wilt er meer tonen dan waarvoor ruimte is op de pagina. Dan is een carrousel of filmstrip wellicht een goede oplossing. De bezoeker kan dan naar links en rechts bewegen in de rij om de andere items te bekijken. Het enige verschil tussen de carrousel en de filmstrip is dat de carrousel rond is (dus geen begin en einde heeft) en de filmstrip een lange strook is. Sommige carrousels draaien automatisch al langzaam rond.

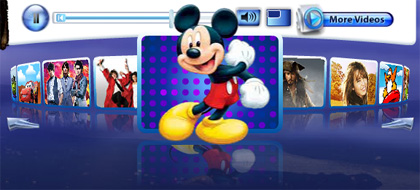
Bij Disney draait een carrousel rond met Disney-karakters

Apple gebruikt een filmstrip om zijn producten te etaleren.

Een bekend soort carrousel/filmstrip is de ‘coverflow’.
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Interactie
Over navigatie-interactie kun je hele boeken schrijven. Sterker nog: die zijn ook geschreven. Voor het doel van nu – laten zien dat je keuzes voor navigatieoplossingen bewust moet maken – beperk ik me even tot enkele menu-gedragingen op het niveau van de globale navigatie, te weten:
- Klikken op tab/link opent overzichtpagina;
- Bewegen over tab opent subnavigatie;
- Klikken op tab/link opent subnavigatie;
- Het ‘Mega drop-down’ menu.
Klikken op tab/link opent (overzichts)pagina
De meest basic vorm van navigatiemenu’s bevat de meest vertrouwde en verwachte interactie. Je klikt op een tab (die mogelijk gewoon als link wordt gepresenteerd) en komt daarmee op een (overzichts)pagina. Het menu-item gedraagt zich dus als een gewone hyperlink.

Bij Rijkswaterstaat opent iedere hoofdtab gewoon een pagina.
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Bewegen over tab opent subnavigatie
Ook een veelgebruikte vorm van navigeren. Je beweegt de muis over een tab, waardoor direct een submenu naast of onder de tab verschijnt. Je kunt klikken op het hoofditem, maar ook direct op een item in het submenu waarmee je het topniveau overslaat. Klik je niet en beweeg je de muis van de tab en het submenu af, dan verdwijnt het submenu weer.

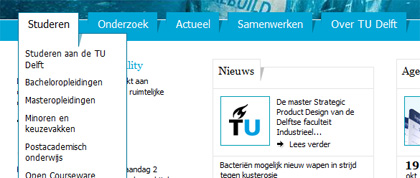
Het ‘drop-down’ menu van de TU Delft
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|

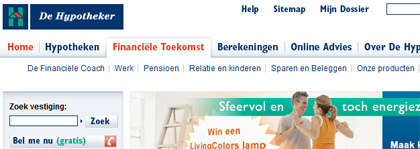
Bij De Hypotheker verschijnt het submenu onder het hoofdmenu. Risico hiervan is het ‘diagonale probleem’, maar positief aan deze uitvoering is dat het submenu blijft staan als je met je muis weggaat van het menu.
Klikken op tab/link opent subnavigatie
Je ziet deze interactievorm niet zo vaak als de twee voorgaande. De menu-tabs bevatten een submenu, die niet tevoorschijn komen als je er met de muis overheen beweegt, maar pas als je erop klikt. In de horizontale variant verschijnt het submenu in een horizontale balk onder het hoofdmenu. In de verticale variant schuift het hoofdmenu meestal open tussen het aangeklikte item en het item eronder, om ruimte te maken voor de subnavigatie.

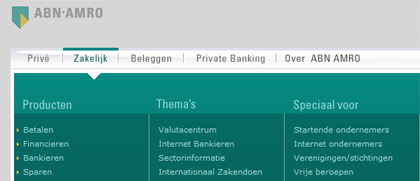
Het submenu van ABN AMRO verschijnt pas als je een van de hoofditems aanklikt.
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Mega drop-down
Een navigatievorm in opkomst is de zogenaamde ‘mega drop-down’. Jakob Nielsen heeft er al een uitgebreid, aanprijzend artikel over geschreven. Een mega drop-down menu is in principe gewoon een uitklapmenu (‘drop-down’ betekent hier ‘uitklap’) met extra mogelijkheden: meerdere kolommen, plaatjes en ‘rijke’ links (bv. nieuws- of productitems).

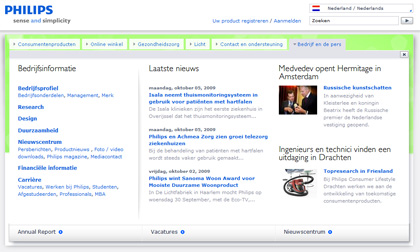
Philips benut zijn mega dropdowns ten volste. Minder gebruikelijk aan deze uitvoering is het moeten aanklikken van het hoofditem om het dropdown menu te kunnen zien.
| Sterkten | Zwakten | Aanbevelingen |
|---|---|---|
|
|
|
Hier nog een aantal voorbeelden van mega drop-down menu’s.
Tot slot
Er zijn natuurlijk nog meer navigatieoplossingen die je kunt overwegen voor de globale of lokale navigatie, bv. een tagcloud of facetnavigatie (filteren op tag/categorie). Voor alle oplossingen geldt: denk na over plaatsing, weergavestijl en interactie. Welke oplossing past het best bij de site, de content en de doelgroep?
Ander verslag van de Usability Week 2009: “Checklist: 10 tips voor een effectieve navigatie“.
