De on-site zoekfunctie: een extreme conversie booster

Bijna elke website heeft hem wel: een zoekfunctie. Een functionaliteit die steeds vaker gevonden wordt door website bezoekers. Een goede interne zoekfunctie kan enorm bijdragen aan de conversie. Volgens onderzoek (Econsultancy, aug. 2010) converteren bezoekers die de zoekfunctie gebruiken bijna 50% beter. Daarom is het optimaliseren van de on-site zoekbox van groot belang. In dit artikel vind je tips voor de optimale zoekbox.
De zoekfunctie wordt vooral gebruikt door de gerichte zoeker. Deze gebruiker weet wat hij wil, waar hij naar op zoek is. En hij wil zo snel mogelijk resultaat. Daarom is het van cruciaal belang de zoekfunctie optimaal in te richten. Hierbij moet aan standaarden voldaan worden, maar daarnaast zijn er ook nieuwe mogelijkheden die de conversie een enorme boost kunnen geven.
De verwachtingen van een zoekbox
Omdat on-site zoekfuncties zoveel voorkomen, is er een standaard waar te nemen van de manier waarop deze wordt aangeboden:
- Locatie: de gebruiker verwacht de zoekfunctie bovenaan
- Weergave: een invulveld waar woord(en) ingevoerd kunnen worden
- De zoekknop is een echte knop
- Tekst: het woord ‘zoek’ is ergens te vinden
Laten we verder ingaan op bovengenoemde punten.
Locatie – afhankelijk van soort site
Sites worden volgens het welbekende F-patroon (uit eyetracking afgeleid) bekeken. Hierbij vangt de bovenkant van de website veel aandacht. De meeste sites kiezen ervoor om de zoekfunctie rechts bovenaan te plaatsen. Door deze 2 redenen is rechtsboven een conventionele locatie geworden en wordt de zoekfunctie daar nu ook door gebruikers verwacht. Dit geldt voor zowel homepagina’s als vervolgpagina’s. Daarom is het in de meeste gevallen het beste om de zoekbox rechts bovenaan de pagina te plaatsen. Tenzij de gehele site om de zoekfunctie draait. Webshops, hotels of vakantie boekingssites hebben de zoekfunctie als startpunt van de website. Dan kan het erg slim zijn om voor een prominentere locatie te kiezen, zoals linksboven (onder de navigatie) of in het content gedeelte.

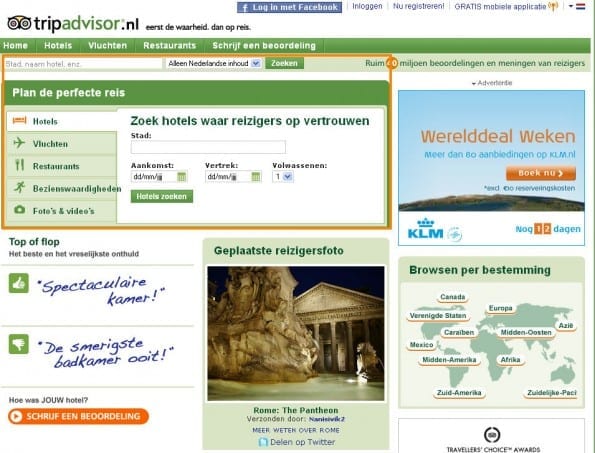
Tripadvisor.nl draait om het zoeken van tips op je vakantiebestemming. De zoekfunctie is van groot belang en staat daarom zowel linksboven als op de pagina in plaats van rechtsboven
Weergavevorm – opvallend en onderscheidend
De zoekbox moet opvallen en herkenbaar zijn als zoekbox. De gebruiker scant de pagina en daarbij zoekt hij naar een kader. Zorg er daarom voor dat het zoekveld ook echt een kader is dat opvalt in zijn omgeving.

Een wel en niet opvallende zoekfunctie.
De zoekknop is echt een knop. Eén knop
De zoekknop is essentieel omdat dit gebruikt wordt tijdens het herkennen van de zoekfunctie en het activeren van de functie. Ontwerp deze ook als een knop zodat gebruikers geen twijfel hebben wat er van hen verwacht wordt. Maak de knop tevens niet te klein, zodat de bezoeker de knop makkelijk kan vinden met zijn muis.
Internet savvy gebruikers zullen de zoekknop vaak niet gebruiken maar de zoekfunctie activeren door de enter knop. Toch mogen we er nog niet van uitgaan dat iedereen dit zal gebruiken. Daarnaast helpt de zoekknop bij het herkennen van de zoekfunctie tijdens het scannen van de pagina.
Geef ook maar één optie om te klikken. Bied de ‘advanced search’ pas in het zoekresultatenscherm aan. Meerdere opties leiden slechts tot verwarring.
Geef de knop een intuïtieve, eenduidige naam, zoals ‘zoek’ of ‘vind’. De benaming helpt ook bij het bepalen waar de zoekfunctie zich bevindt, omdat gebruikers naast het zoeken naar een invulkader ook scannen op deze woorden.
Om ruimte te besparen wordt nu steeds vaker het vergrootglas gebruikt als icoon in plaats van het woord ‘zoek’ of ‘vind’. Dit wordt door de meeste gebruikers goed begrepen, dus dit is een mogelijk alternatief. Zorg er dan wel voor dat ook het woord ‘zoek’ of ‘vind’ genoemd wordt (als label of in de zoekbox).
De lengte van het zoekveld – 27 karakters
Veel sites hebben een te klein zoekveld. Het veld is niet beperkt in het aantal karakters, maar het ingevoerde woord is niet in zijn geheel zichtbaar. De gebruiker kan dus niet meer zien wat hij precies ingevoerd heeft en de kans op spelfouten is hierdoor groter.
Volgens Jakob Nielsen (in Prioritizing Web Usability) is de juiste lengte van de zoekbox 27 karakters (uitgaande van het karakter ‘m’). Hiermee wordt 90% van de zoektermen bediend.
Gebruikers zullen ook steeds vaker meer dan 1 zoekterm invullen, zoals bij Google al steeds meer gebeurt. Hoe meer zoektermen ingevuld worden, hoe specifieker het resultaat. Met deze trend moet je voor de on-site zoekfunctie ook rekening houden. Maak het zoekveld dus liever groter dan kleiner.

Wehkamp.nl heeft een groot zoekveld: 40 karakters (m’s) waardoor deze goed opvalt en makkelijk in gebruik is
Label en hulptekst
Geef een titel aan de zoekbox, liefst voor of linksboven het invulveld. Om ruimte te besparen kan dit ook in grijze tekst in het invulveld geplaatst worden.
Het label wordt steeds vaker achterwege gelaten door ruimtegebrek of visuele overwegingen. Zorg er dan wel voor dat er of in de knop of in het zoekveld het woord ‘zoek’ of ‘vind’ staat.

Iens.nl geeft duidelijke hints waarop de bezoeker kan zoeken. Het invulveld heeft ruimte voor 27 karakters, maar geen 27 m’s.
Hulptekst kan een grote ondersteuning zijn bij het zoeken. Geef hints waar de gebruiker naar kan zoeken, zoals Iens doet: “Zoek restaurant kan op basis van restaurantnaam, keuken, plaats en wat je nog meer kunt bedenken.” Het geeft in ieder geval een denkrichting aan, die de gebruiker op het juiste spoor zet.
Visuele instant search – conversieverhogend
Om het de gebruiker nog makkelijker te maken, gebruiken webshops steeds vaker instant search. Tijdens het typen verschijnen al resultaten, die de gebruiker richting het juiste product leiden.

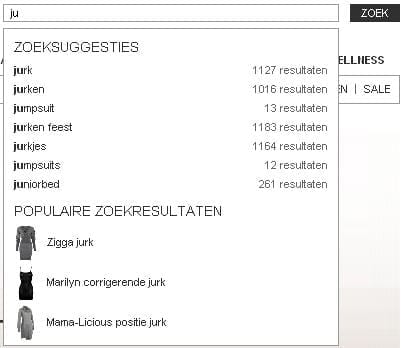
Wehkamp.nl geeft instant search resultaten en toont ook populaire producten met productafbeelding.
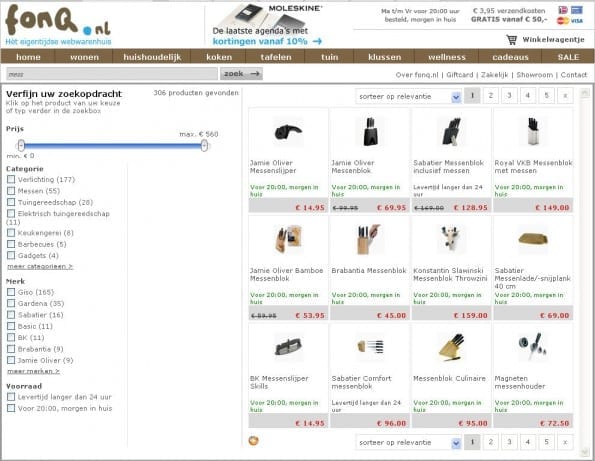
Wehkamp.nl toont eerst tekstuele instant search resultaten, gevolgd door de drie productsuggesties. Fonq.nl trekt dit nog verder. De instant search toont direct alle resultaten visueel. En daarnaast kunnen de vele visuele resultaten ook nog gefilterd worden. En dat zonder naar een vervolgpagina te navigeren.

Fonq.nl gaat nog verder dan productenafbeeldingen tonen. Een filter biedt de optie om direct te filteren tot het gewenste product gevonden is.
Zoekfuncties met een (visuele) instant search leiden tot conversieverhoging. Zoals al genoemd, converteren bezoekers die de zoekfunctie gebruiken wel tot 50% beter. Naast het feit dat het veelal om een gerichte zoeker gaat, zorgt een visuele zoekbox of de filter ervoor dat het juiste resultaat nog sneller bereikt wordt. Dit kan ook weer bijna 50% hogere conversie opleveren (Finest 50 E-commerce 2011).
Leer van zoekopdrachten
Monitor en analyseer wat gebruikers in het zoekveld invullen. Dit is ontzettend waardevolle informatie over de verwachting van jouw bezoekers. Ook kun je er lessen uit trekken welke informatie dus niet via de navigatie gevonden wordt, of verwacht wordt gevonden te worden. Deze inzichten kunnen gebruikt worden tijdens het optimaliseren van navigatie- of website-ontwerp. Hierbij is het dan wel relevant om naast de zoektermen ook de pagina waarop de zoekbox is gebruikt, te monitoren en het liefst ook welke pagina’s vooraf bezocht zijn.
Dus: optimaliseer de zoekfunctie en experimenteer met het gebruik van visuele instant search.
