Flexibele lay-out: website Tropenmuseum geschikt voor elk scherm

Het Tropenmuseum kreeg meer en meer mobiele bezoekers en wilde hier iets mee. De standaard lay-out voor desktopcomputers bood duidelijk geen optimale beleving aan gebruikers met kleine schermen. In eerste instantie dacht het musem aan een aparte mobiele website, maar koos uiteindelijk voor een alternatief: de bestaande website ombouwen naar een website die zich aanpast aan z’n omgeving met een zogenaamde adaptieve lay-out.
Het resultaat is te zien door de site van het Tropenmuseum te openen in een moderne desktopbrowser en het venster smaller en breder te maken. Of door de site op mobiel én een desktop computer tegelijk te bekijken.
Waarom geen klassieke mobiele site?
Bij een klassieke mobiele website wordt de mobiele gebruiker weggestuurd van de standaard website. Hij komt vervolgens terecht op een ander domein waar een, meestal, uitgeklede versie van de originele site te vinden is. Deze techniek is geschikt voor wat oudere mobieltjes die niet om kunnen gaan met standaard webtechnieken. Voor gebruikers met hedendaagse smartphones – zoals Androids en iPhones – is deze techniek vaak een ergernis. In plaats van de volledige site krijg je een site met marginale data en minimale functionaliteit, terwijl je nu juist een apparaatje in handen hebt waar heel veel mee kan.
Een adaptieve website
Het Tropenmuseum heeft voor een andere aanpak gekozen. Op een adaptieve website past alleen de lay-out zich aan aan het apparaat van de bezoeker, de content zelf blijft onveranderd, net zoals het domein. Dit betekent dat iemand met een iPad precies dezelfde content te zien krijgt als een bezoeker met een Android-toestel of als iemand met een oude desktopcomputer. De lay-out is echter telkens geoptimaliseerd voor het betreffende apparaat: een desktopbezoeker krijgt de standaard driekolomslayout te zien, op een iPad in portretmodus verhuist de rechterkolom naar onderen en op een klein scherm zoals een iPhone verandert er een heleboel.

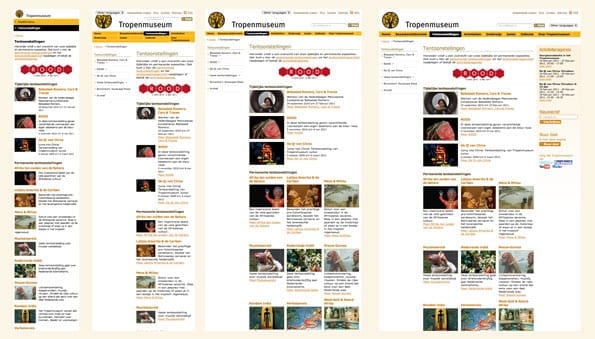
De site van het Tropenmuseum op vier verschillende resoluties waarbij de layout zich aanpast aan de grootte van het scherm
Een klein scherm, dat past toch nooit?
Verreweg het lastigste was de lay-out voor mobieltjes. Hoe prop je 3 kolommen in zo’n klein schermpje? Hoe toon je de hoofdnavigatie? Hoe toon je een eventuele subnavigatie? Hoe zorg je er voor dat deze navigaties niet de content wegdrukken? Hoe ga je om met items die in 3 kolommen worden weergegeven?
Ja, dat past!
Op de homepage is de hoofdnavigatie van groter belang dan op de overige pagina’s: de homepage fungeert in deze site voor een groot deel als hub naar overige delen van de site. We hebben ervoor gekozen om de navigatie als een lijst met knoppen te tonen zodat de gebruiker snel dieper de site in kan verdwijnen. Op andere pagina’s is de content het belangrijkst. Hier hebben we ervoor gekozen de navigatie in eerste instantie niet te tonen: als de gebruiker deze nodig heeft, dan kan hij hem eenvoudig uitklappen. Ook voor alle andere designproblemen hebben we een passend patroon gevonden. Items die in 3 kolommen staan, worden op een klein scherm in een enkele kolom getoond waarbij de plaatjes links van de tekst staan. Het gehele item is ook klikbaar: handig voor touchgebruikers met dikke vingers.

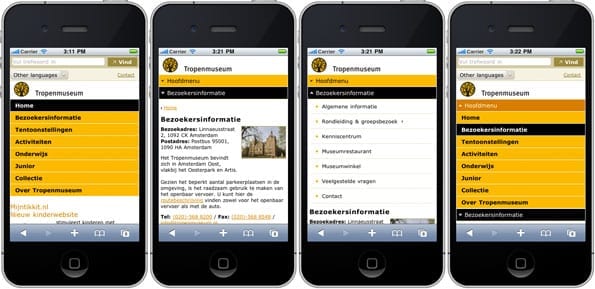
Hier zien we de weergave navigatie op een mobiel. Links de standaard homepage, daarnaast de standaard weergave van een content pagina en daarnaast de verschillende navigaties uitgeklapt.
Techniek
Het mooie aan het hedendaagse mobiele web is dat het bijna uitlsuitend gebruikt wordt door mensen met een modern apparaat met daarop een uiterst geavanceerde browser. Het browserlandschap op mobieltjes wordt nauwelijks vervuild door dinosauriërs die maar niet willen uitsterven. We hebben dus gebruik kunnen maken van geavanceerde CSS-technieken die niet begrepen worden door oude browsers. Deze oude browsers negeren deze code in z’n geheel en tonen dus het oude vertrouwde design, voor deze gebruikers verandert er niks. De stijlen die bepalen dat de lay-out verandert staan in zogenaamde media-queries: aparte stylesheets die alleen gelezen worden als er aan bepaalde voorwaarden voldaan wordt. In dit geval een afwijkende resolutie.
Browser sniffing
Een groot voordeel van deze techniek is dat de browser zelf bepaalt hoe de site eruit komt te zien. Er is geen complexe logica op de server nodig om te bepalen wat voor soort site er naar de gebruiker gestuurd moet worden, iedereen krijgt gewoon dezelfde site voorgeschoteld, de weergave van deze site is dus gewoon afhankelijk van de mogelijkheden die de browser biedt: hoe geavanceerder de browser hoe beter geoptimaliseerd. Klinkt eigenlijk best logisch toch?
