Interaction’11: design for brains

Meer dan ooit houden interactieontwerpers zich bezig met wat er zich afspeelt in de breinen van gebruikers en ontwerpers. Psychologie, neurologie, filmregie, speltheorie en meer. Interactieontwerp is definitief veranderd, in dit artikel doen we verslag van de laatste ontwikkelingen.
Ruim een week geleden vond in Boulder, Colorado voor de vierde keer de Interaction conferentie plaats. Dat is de jaarlijks terugkerende conferentie voor interactieontwerpers, georganiseerd door IxDA. Inmiddels is de conferentie wereldwijd bekend om haar ambitie, beschouwing, verdieping en controverse. In dit artikel vind je de hoogtepunten inclusief een aantal SlideShare presentaties. In vier dagen passeerden meer dan 50 sprekers de revue, wisselend van jong talent met frisse ideeën tot grote namen die decennia historie meenamen naar het podium. In dit verslag vind je een aantal van de nieuwe inzichten en thema’s.
Co-auteur: Jeroen van Geel.
Maps & paths – Bill Verplank


Het evenement begon met niemand minder dan Bill Verplank, één van de grondleggers van interactieontwerp. Bill onderscheidde onder andere twee belangrijke patronen: paths en maps, paden en kaarten dus. Bij paths neem je de gebruiker stap voor stap mee in het proces en stuur je hem naar het einddoel, terwijl je bij een map veel meer aan de gebruiker overlaat. Bij maps krijgt de gebruiker een beter overzicht van mogelijke alternatieven, kunnen gebruikers beter vergelijken en hun fouten herstellen. Interactie met een map-interface duurt echter wel langer. Bewuste keuze voor één van beide paradigma’s kan de interactie enorm beïnvloeden. Als voorbeeld neemt Bill verkoopautomaten, waarbij de snoepautomaat een map interface heeft (je kiest uit een kaart met producten) en de drankenautomaat een path interface (interactie gaat aan de rechterkant van de machine van boven naar beneden). Meer over Bills keynote onderaan dit verslag.
Alles heeft een ritme – Peter Stahl
 Tijdens zijn presentatie combineerde Peter Stahl zijn twee liefdes, interactieontwerp en muziek, tot een zeer inspirerende presentatie. De kern van Peter’s boodschap is dat ieder goed product een interactieritme moet hebben. Van het veranderen van tv kanalen met je afstandsbediening, het invullen van een formulier, tot het opzetten van een Powerpoint presentatie (slide-title-bullet-bullet-bullet): overal zit een ritme in.
Tijdens zijn presentatie combineerde Peter Stahl zijn twee liefdes, interactieontwerp en muziek, tot een zeer inspirerende presentatie. De kern van Peter’s boodschap is dat ieder goed product een interactieritme moet hebben. Van het veranderen van tv kanalen met je afstandsbediening, het invullen van een formulier, tot het opzetten van een Powerpoint presentatie (slide-title-bullet-bullet-bullet): overal zit een ritme in.
Een herkenbaar ritme is simpel, stabiel en herhalend. Het is dus de kunst om dergelijke patronen in je interactie aan te brengen. Als je dit goed doet, belandt de gebruiker uiteindelijk in een flow: een staat waarin gebruikers zo betrokken zijn bij hun activiteit dat zelfbewustzijn en de factor tijd wegvallen.
Wil je echter dat een gebruiker gaat nadenken, dan moet je het ritme bewust onderbreken.
Neurologisch nut van Patterns – Charles Hannon
 Hoewel Tim Wood twee dagen eerder patterns even op hun plek zette door ze “de clip art van interaction design” te noemen, brak Charles Hannon op zaterdag een lans voor het veelvuldig gebruik ervan, en voegde er een fysiologische component aan toe.
Hoewel Tim Wood twee dagen eerder patterns even op hun plek zette door ze “de clip art van interaction design” te noemen, brak Charles Hannon op zaterdag een lans voor het veelvuldig gebruik ervan, en voegde er een fysiologische component aan toe.
Mens-computer interactie is voor mensen meetbaar emotioneel, stimulerend en frustrerend. Ons brein is ingericht op patroonherkenning om de informatieverwerking te versnellen, dat wisten we al. Maar onderzoek wijst uit dat elke keer dat een patroon herkend wordt, een kleine dosis dopamine vrijkomt. Dopamine, legt Wikipedia uit, speelt een grote rol bij het ervaren van genot, blijdschap en welzijn. Kijk, dat is een pleit voor patterns en user experience!
Het omgekeerde is ook waar. Als mensen geconfronteerd worden met vreemde interacties, of sterk onverwachte resultaten, ontwikkelen mensen milde gevoelens van paniek. Het goede van paniek is wel dat het brein focusseert, waardoor het ondanks de slechte user experience sneller leert en reageert.
Ontwerp van emoties – Adam Connor & Peter Stahl
 Eens in de zoveel tijd word je geconfronteerd met een nieuw idee dat zo simpel en effectief is dat je je afvraagt: waarom doen we dat niet al jaren zo? De basisgedachte is dat interactieontwerp zich moet richten op beide interactoren: de gebruiker èn het systeem. Het volstaat dan niet meer om alleen de software te ontwerpen. Ook de verwachte gewenste en ongewenste emoties van gebruikers moeten ontworpen of gedocumenteerd worden. Deze gedachte sluit naadloos aan op de gevleugelde uitspraak van Frog’s Robert Fabricant: “behavior is our medium”.
Eens in de zoveel tijd word je geconfronteerd met een nieuw idee dat zo simpel en effectief is dat je je afvraagt: waarom doen we dat niet al jaren zo? De basisgedachte is dat interactieontwerp zich moet richten op beide interactoren: de gebruiker èn het systeem. Het volstaat dan niet meer om alleen de software te ontwerpen. Ook de verwachte gewenste en ongewenste emoties van gebruikers moeten ontworpen of gedocumenteerd worden. Deze gedachte sluit naadloos aan op de gevleugelde uitspraak van Frog’s Robert Fabricant: “behavior is our medium”.
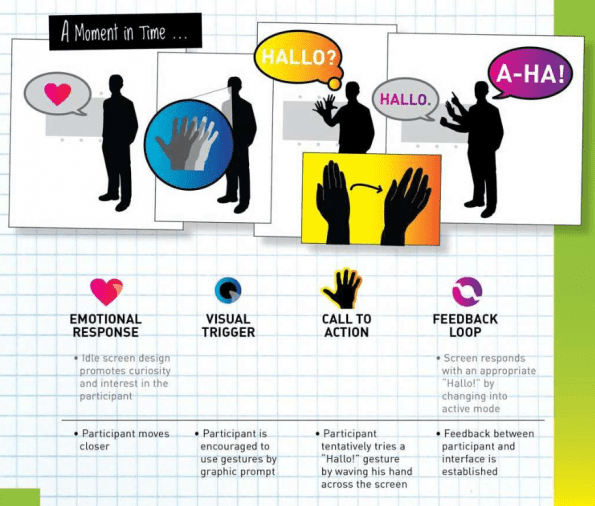
Adam Connor, senior experience designer bij reclamebureau Mad Pow, gaf een brede kijk op filmtechnieken en schetste de parallellen met interactieontwerp. Uit zijn ervaring weet hij dat zogeheten ‘beat sheets’, die in de filmwereld gebruikt worden, niet alleen plot en scene omschrijven, maar ook het gewenste effect op het publiek. Op basis hiervan ontwikkelde hij een storyboard format dat hem toestaat om niet alleen de functionele interacties te omschrijven, maar ook de gewenste emotie en de reactie van het systeem daarop. Dit is een zeer interessante aanpak, omdat we niet alleen schermen willen tekenen, maar echt na moeten denken over het effect van de interactie op mensen.

Adam’s presentatie was met name exploratief, waarbij hij aangaf nog niet alle antwoorden te hebben. We hopen dat hij hier in de toekomst meer antwoorden op heeft. Hieronder zie je zijn slides.
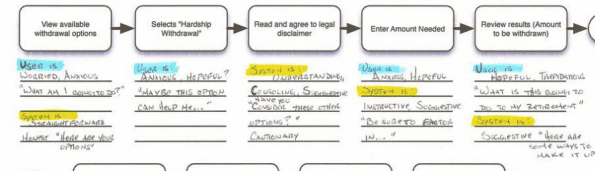
Voor een ander voorbeeld van een deliverable waarin de menselijke component is meegenomen, zie hieronder een voorbeeld uit de al genoemde presentatie van Peter Stahl.
Gamification is here to stay – Stephen Anderson & Paris Buttfeld-Addison
 Veel van onze ontwerpinspanningen zijn erop gericht om van bezoekers klanten te maken. Maar hoe maak je van hen vaste klanten? Twee van de sprekers in Boulder namen “Gamification” als hoofdonderwerp. Hoewel ze zelf toegaven dat dit een lelijk woord is (om over “spelificatie” maar niet te spreken), lieten ze blijken dat spelmechanismen een effectieve toevoeging kunnen zijn aan de functionele kern, om gebruikers blijvend te boeien.
Veel van onze ontwerpinspanningen zijn erop gericht om van bezoekers klanten te maken. Maar hoe maak je van hen vaste klanten? Twee van de sprekers in Boulder namen “Gamification” als hoofdonderwerp. Hoewel ze zelf toegaven dat dit een lelijk woord is (om over “spelificatie” maar niet te spreken), lieten ze blijken dat spelmechanismen een effectieve toevoeging kunnen zijn aan de functionele kern, om gebruikers blijvend te boeien.
Stephen Anderson, bekend van de effectieve mental notes kaarten, zegt het zo: goal + challenge + play + reward = game.
Stephen betrok de 600 interactieontwerpers in de zaal bij zijn sessie door een opdracht uit te delen en een paar minuten op zoek te gaan naar spelelementen in het fenomeen urenschrijven. Zie hieronder zijn volledige presentatie.
Wat is interactieontwerp?
Twee jaar geleden was de wereld van interactieontwerp helemaal in de ban van de definitie van haar vakgebied. Net als ieder nieuw vakgebied proberen we onze meerwaarde te omschrijven. En hoewel het dit jaar in de wandelgangen niet meer zo’n issue leek te zijn, kwam het onderwerp op het podium diverse keren naar voren.
Bill Verplank (zie ook hierboven) wijdde er de opening keynote aan, waarbij hij opende met een citaat:
“In all object making, that aspect which relates to its conceptual interpretation is art, that which relates the object to an intended purpose is design, and the quality of its execution is craft”. — Hella Basu

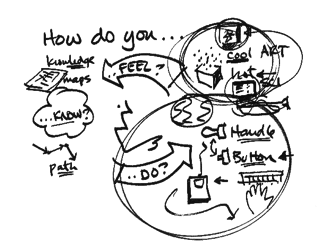
Bill ging door met het in kaart brengen van de wereld van IxD, terwijl hij in real-time tekeningen maakte. Volgens hem moeten wij als interactieontwerpers met drie vragen bezig zijn: How do you do? How do you feel? En How do do you know? Door deze vragen te stellen en begrijpen kunnen we goede interacties ontwerpen. Zie de tekening hiernaast. De andere tekeningen die hij maakte staan ook online op een website van Stanford University.
 Richard Buchanan, professor op de Case Western Reserve University, had vrijdagochtend tijdens zijn keynote het podium alleen om het vakgebied in kaart te brengen. Hij had een boodschap: ken je geschiedenis. Hij wees erop dat belangrijke innovaties in de industrie 25-30 jaar achter lopen op de academische wereld: het kost nu eenmaal tijd om fundamentele innovaties te verfijnen en geschikt te maken voor massale toepassing. En inderdaad, 20 jaar geleden was augmented reality aan het ontstaan in de academische wereld en nu pas is het ons aan het bereiken. Door onze geschiedenis te begrijpen en te weten wat er in de academische wereld gebeurt kunnen we meer relevantie toevoegen.
Richard Buchanan, professor op de Case Western Reserve University, had vrijdagochtend tijdens zijn keynote het podium alleen om het vakgebied in kaart te brengen. Hij had een boodschap: ken je geschiedenis. Hij wees erop dat belangrijke innovaties in de industrie 25-30 jaar achter lopen op de academische wereld: het kost nu eenmaal tijd om fundamentele innovaties te verfijnen en geschikt te maken voor massale toepassing. En inderdaad, 20 jaar geleden was augmented reality aan het ontstaan in de academische wereld en nu pas is het ons aan het bereiken. Door onze geschiedenis te begrijpen en te weten wat er in de academische wereld gebeurt kunnen we meer relevantie toevoegen.
 Carl Alviani, freelance industrial designer/journalist, gebruikte de user centered benadering. Hij schoot video’s van marketeers, ondernemers, journalisten en anderen. Hij vroeg hen te beschrijven wat interactieontwerp is. En hoewel de resultaten voor interactieontwerpes belabberd klonken, draaide Carl de interpretatie om. Laat ons maar “die lui met die post-its” zijn. Als men dat weet, kan daarna een genuanceerd beeld ontstaan.
Carl Alviani, freelance industrial designer/journalist, gebruikte de user centered benadering. Hij schoot video’s van marketeers, ondernemers, journalisten en anderen. Hij vroeg hen te beschrijven wat interactieontwerp is. En hoewel de resultaten voor interactieontwerpes belabberd klonken, draaide Carl de interpretatie om. Laat ons maar “die lui met die post-its” zijn. Als men dat weet, kan daarna een genuanceerd beeld ontstaan.
Tijdens de vragenrondes kwam tenslotte een interessante discussie tot stand: is interactieontwerp eigenlijk wel een vakgebied? Gaat onze expertise niet dwars door allerlei vakgebieden heen? Van grafisch ontwerp tot productontwerp en architectuur? Dit is een interessante gedachte, want moet niet al het design een goede interactie in zich hebben? Wellicht is interactieontwerp van dezelfde orde als design thinking: een specifieke benadering van de ontwerpuitdaging.
Conclusie

Net als andere jaren barstte Interaction van de inspiratie. Het was vaak lastig kiezen tussen de twee tracks. Het programma leek erop gericht te zijn om het vakgebied interactieontwerp een plaats te geven in de geschiedenis, met meerdere keynotes die daarop de aandacht vestigden. Ook de relatie met andere disciplines kreeg alle ruimte, in presentaties over industrieel ontwerp, grafisch ontwerp en architectuur. Tenslotte bleef er genoeg tijd over voor een aantal hands-on thema’s, waarvan we er hierboven een aantal beschreven.
Naarmate de dagen vorderden kregen de discussies rondom keynotes en andere sessies meer en meer vorm, waarbij een verrassend fundamentalisme herkenbaar leek te worden. Het beeld ontstond dat interactieontwerpers zichzelf vooral zien als laatste verdedigingslinie tegen de boze buitenwereld. Een zienswijze waarbij users heilig verklaard worden en een gevecht ontstaat voor een ultieme gebruikservaring voor iedereen.
 De slotspreker, science fiction schrijver en vriend-van-de-community Bruce Sterling, addresseerde de groep in een vlammende keynote uiteindelijk zo:
De slotspreker, science fiction schrijver en vriend-van-de-community Bruce Sterling, addresseerde de groep in een vlammende keynote uiteindelijk zo:
You suffer from a User Stockholm Syndrome. … I am just a user. I can’t give you everything you need, and you sure can’t give me everything I need. Because I’m an adult. So stop trying. … If it worked for everybody it would be meaningless.
Kijk, daar heb je wat aan.