SXSW (3): TED, HTML5, agile design, designers & developers

Dag 3 bij SXSW bood weer een bijzondere mix van onderwerpen. De 20.000 deelnemers verspreidden en verplaatsen zich de hele dag tussen de ruim 50 zalen. We berichten hier over de aangekondigde open API van TED, HTML5, touch interfaces, 4chan.org, devices en ubiquitous computing, enchantment, agile design en de vraag of ontwerpers moeten kunnen programmeren of andersom.
Dork invention: bringing design to Agile

Twitter stream: #agileisbroken
Uiteraard wilden we horen wat Kriz Corzine en Karl Nieberding van Ebay te vertellen hadden over hoe zij succesvol design en development gecombineerd hebben in hun bedrijf.
Om te beginnen hebben ze de klassieke uitdagingen van in-huis user experience designers moeten overwinnen: hoe kan je als ontwerper een rol van betekenis krijgen in de sterke dynamiek tussen business en development? Voor iedereen die hier ook weerstand ontmoet, hebben ze een aantal tips. Dit zijn de belangrijkste:
- Creëer draagvlak. Formuleer een gezamenlijke visie. Werk met het hele team samen aan een product backlog: de lijst wat allemaal gemaakt moet worden. Op die manier weet iedereen wat er gaat gebeuren en waarom.
- Promoot je meerwaarde met prototypes. Een prototype is zo gemaakt en beslissers lopen ermee weg om ze aan iedereen te laten zien.
- Bij elkaar zitten. Kennelijk is het niet voor iedereen vanzelfsprekend dat Agile teams in één ruimte zitten. Veel ontwerpers en ontwikkelaars zitten gescheiden. Ze gingen daarin nog een stap verder en suggereerden dat je koppels zou kunnen maken van ontwerpers en ontwikkelaars. Wij denken zelf dat die koppels dan misschien samen zouden moeten werken aan één task en ook samen voortgang moeten presenteren bij de daily stand-up.
Kriz en Karl onderscheidden een aantal gradaties van integratie van design & development, die veel lijken op het onderscheid dat onze Pieter Jongerius eerder maakte.
We zien dat ze in de voorhoede van Agile design & development zitten. Maar we zien dat ook zij nog maar een beginnend begrip hebben van hoe deze effectief te combineren.
The future of touch user interface design

Twitterstream: #futureoftouch
Amish Patel en Kay Hofmeester, 2 ontwerpers van Microsoft, hadden de ambitie ons de toekomst van touch te tonen. Ze slaagden daarin maar beperkt, maar boden uiteindelijk wel een framework voor verdere ontwikkeling.
Alle technieken die de wereld overspoelen doen dat in 3 fasen:
- Introductie. Een nog prille proof- of conceptfase, waarin de techniek soms nog niet helemaal uitontwikkeld is en gedemonstreerd wordt aan de hand van onpraktische, academische toepassingen.
- Kopiëren van de oude taal. Een goed voorbeeld is ‘The horseless carriage syndrome’. De eerste auto’s zagen eruit als rijtuigen omdat men nog niet gewend was aan de gewonnen vormvrijheid. Daardoor werd de volle potentie van de nieuwe techniek nog niet gebruikt.
- Ontwikkelen van een nieuwe taal. Op een gegeven moment wennen ontwerpers en hun eindgebruikers aan de nieuwe techniek en ontstaan nieuwe mogelijkheden.
 De stelling van Amish en Kay is dat touch zich op dit moment in de tweede fase bevindt. Ze beargumenteerden dat scroll bars en buttons GUI-elementen zijn die uit het tijdperk van de muis stammen. Ze suggereren dat er 3 niveau’s zijn waarop touch zich zal ontwikkelen:
De stelling van Amish en Kay is dat touch zich op dit moment in de tweede fase bevindt. Ze beargumenteerden dat scroll bars en buttons GUI-elementen zijn die uit het tijdperk van de muis stammen. Ze suggereren dat er 3 niveau’s zijn waarop touch zich zal ontwikkelen:
- body-aware, waarbij apparaten de houding en afstand van gebruikers gaan waarnemen. Hierdoor kan de weergave op een scherm bijvoorbeeld aangepast worden aan deze afstand.
- multitouch, waarbij het GUI-concept van focus hoognodig uitgebreid moet worden naar meerdere actieve aanspreekpunten. Single-focus-denken zal moeten ophouden.
- multimodal. Touch zal niet op zich blijven staan maar gecombineerd worden met pen, spraak en gestures, zoals aangegeven wordt door de afbeelding hiernaast.
Wat dit zal doen met de toepassingen van touch bleef onduidelijk. Al met al stelde de presentatie van Amish en Kay toch teleur. Ze hadden bijvoorbeeld geen goed antwoord op de logische stelling uit het publiek dat gestures het tot nu toe moeten doen zonder goede hints van bediening (affordances). En als nog één keer iemand in een presentatie het verschuiven van foto’s gebruikt om te enthousiasmeren voor touch, zullen we toch echt moeten ingrijpen.
HTML5? The web’s dead, baby!
In allerlei panels en presentaties is er veel discussie over HTML5. De nieuwe Haarlemmer Olie die ons gaat verlossen van al het kwaad. In een panel met programmeurs en ontwerpers kwam duidelijk naar voren dat HTML5 een non-discussie is die ons toch allemaal bezighoudt. We hebben last van de onmogelijkheden van Flash (mede dankzij Apple), we willen dat het web nu eens een keer écht gaat vernieuwen (geen documenten en pagina’s meer, maar apps en interacties), er is zoiets als nieuwe HTML (versie 5?) en tóch zijn we niet tevreden.
Rick Barraza gaf het eenvoudige antwoord: “The era of rich and reach is over.” Wil je een algemeen bereikbare interactie, een commoditie, dan is het web prima (reach). Wil je luxe (rich), dan maak je apps. Vervolgens maakt het niet veel uit voor welk platform je deze maakt. Die keuze is afhankelijk van welke niche je wilt bereiken. Zowel bereik als rijke ervaring zullen de komende jaren uit elkaar groeien. De zaal vond dit jammer, maar zag niet de kans die er ligt: veel bouwen voor veel platforms. Dit doet mij denken aan de tijden van de browser wars. Elders hoorden we: “History does not repeat, it rhymes.”
June Cohen- Radical openness by giving it away
 Het praatje van June Cohen, executive producer van TED, mochten we niet laten schieten, we bemoeien ons immers met TEDxDelft dat komende november gehouden zal worden. TED staat officieel voor Technology Entertainment & Design en werd opgericht in 1984 met als doel het verspreiden van inspirerende ideeën.
Het praatje van June Cohen, executive producer van TED, mochten we niet laten schieten, we bemoeien ons immers met TEDxDelft dat komende november gehouden zal worden. TED staat officieel voor Technology Entertainment & Design en werd opgericht in 1984 met als doel het verspreiden van inspirerende ideeën.
Tot 10 jaar geleden was het een besloten en, naar eigen zeggen, elitair evenement. Met het online zetten van de TED talks in 2006 kantelde het hele doen en laten van de TED-organisatie.
June Cohen is klein van stuk maar vult met haar passie het hele podium. Geheel volgens TED-traditie staat ze met veel handgebaren te praten op de rand van het podium en gunt ons een ruimhartige inkijk in het doen laten van de TED-organisatie. De kern van haar betoog: we migreren van een elite-evenement naar een open eco-systeem: “A global audience becomes a global team.”
Ruim 5 jaar geleden werd de beslissing genomen om TED een open evenement te maken. De eerste stap bestond uit het online zetten van de TEDTalks. Daarbij was goed nagedacht over de randvoorwaarden: “We aim for quality, we don’t want the highschool musical camera in the back.” Dat was, zo stelt Cohen, uitdagend en bedreigend tegelijk. Met 400 miljoen views tot dusver heeft dat ieders verwachtingen overtroffen.
De tweede stap in het streven naar openheid en betrokkenheid bestond uit het optuigen van een framework, zodat anderen ook een TED-evenement konden organiseren, de zogenaamde TEDx events. Dit heeft inmiddels geleid tot 1500 evenementen in 90 landen in 35 talen. Het was vermakelijk om te zien dat de Amerikaanse TED-organisatie het heel ingewikkeld vond om te monitoren wat er eigenlijk verteld werd in al die vreemde talen.
Tenslotte was er een heuse ‘announcement’: vandaag kondigden ze de derde stap aan in hun ‘radical openness’ strategie. Na ‘open content’ en ‘open collaboration’ is het nu tijd voor ‘open development’: TED zal een API openstellen voor ontwikkelaars waarmee de laatste stap gezet wordt in het proces waarbij ‘a global audience becomes a global team’. De focus zal liggen op de TEDTalks en gerelateerde data, in de hoop dat ontwikkelaars de API zullen inzetten om nieuwe tools te ontwikkelen voor viewing en sharing, uiteraard niet voor commercieel gebruik. Dit zal meer vorm krijgen in de komende maanden.
Vraag uit het publiek: kan dan straks iedereen ook zijn eigen TEDTalk uploaden? Cohen was duidelijk: als het publiek daar op zit te wachten dan gaan we daar een vorm voor vinden, maar uit een onderzoek kwam naar voren dat dat geenszins het geval was.
Christopher ‘moot’ Poole.
 Poole is oprichter van community-site 4chan en het nog te lanceren Canvas. 4chan, volgens Poole zelf ‘a place where strangers come together and talk about stuff’, is het ongecensureerde online messageboard dat een aantal recente iconografische begippen/beelden in ons collectieve geheugen heeft geplant. De Engelsen hebben hier een mooi woord voor: memes. Begrippen als ‘Rickrolled’ (een zelden gewenste pop-up in je hoofd van een Rick Astley song) en de LOLcats zijn groot geworden door toedoen van 4chan’s anonieme leden. Poole richt zich op niche communities en is daarbij onbedoeld een incubator geworden voor een aantal invloedrijke subculturen op het wereldwijde web. Dit 4chan.com oogt als een startpagina voor ‘dingetjes’. Variërend van ‘papercraft & origami’ tot aan ‘animals and nature’, in alle opzichten bewustmatig ontworpen, aldus Poole.
Poole is oprichter van community-site 4chan en het nog te lanceren Canvas. 4chan, volgens Poole zelf ‘a place where strangers come together and talk about stuff’, is het ongecensureerde online messageboard dat een aantal recente iconografische begippen/beelden in ons collectieve geheugen heeft geplant. De Engelsen hebben hier een mooi woord voor: memes. Begrippen als ‘Rickrolled’ (een zelden gewenste pop-up in je hoofd van een Rick Astley song) en de LOLcats zijn groot geworden door toedoen van 4chan’s anonieme leden. Poole richt zich op niche communities en is daarbij onbedoeld een incubator geworden voor een aantal invloedrijke subculturen op het wereldwijde web. Dit 4chan.com oogt als een startpagina voor ‘dingetjes’. Variërend van ‘papercraft & origami’ tot aan ‘animals and nature’, in alle opzichten bewustmatig ontworpen, aldus Poole.
Christopher Poole oogt in zijn geruite blouse als een nerd, spreekt met een nasale stem en is dol op de grappige voorbeelden die hij voorbij laat komen. De eerlijkheid gebiedt te zeggen dat het niveau elke verbeelding tart, maar gelet op de 14 miljoen bezoekers per maand is het wijs om daar geen oordeel over te vellen.
Poole verklaart z’n succes door een aantal factoren: om te beginnen is 4chan laagdrempelig. Met minimale inspanning ben je lid van de community om bij te dragen. Daarnaast roemt Poole het anonieme karakter. Dit is aanleiding voor mensen om eens te experimenteren en zaken te laten zien waarvoor ze zich schamen, of die niet stroken met hun eigen identiteit. In dat opzicht trekt Poole een lange neus naar Facebook waar mensen ‘have to live up to expectations’. Een derde parameter is het realtime aspect van de ‘chats’. Het nog te lanceren Canv.as leunt helemaal op het realtime posten van plaatjes en reacties daarop met nieuwe plaatjes.
Poole’s 4chan en waarschijnlijk straks Canv.as hebben gezien de bezoekersaantallen bestaansrecht. De vraag is wat de betekenis is op lange termijn. Om over het businessmodel maar te zwijgen.
The music of interaction
Eén van de vroege sessies van deze zondag is zielsverwant met de presentatie ‘The Rythm of Interaction‘ van Peter Stahl, enkele weken eerder gegeven op Interaction ’11 van IxDA in Boulder.
Deze presentatie heeft vooral een beschouwend karakter: de twee sprekers (James Box en Cennydd Bowles van het Britse bureau Clearleft) doen geen poging tot duiding, maar willen vooral vragen stellen en parallellen trekken.
Een kernpunt in hun betoog is dat muziek, evenals goed interactieontwerp, een zekere voorspelbaarheid kan hebben. De menselijke hersens gaan vanzelf op zoek naar manieren om patronen te herkennen en deze als vanzelf invullen. Een uitstekende illustratie hiervan is het volgende clipje van Bobby McFerrin.
 In visuele patronen werkt dit net zo, zoals bijgevoegd plaatje illustreert. Dit vertaalt zich naar een goed ontworpen grid, dat voor de menselijke geest een aangenaam herkenbaar patroon oplevert.
In visuele patronen werkt dit net zo, zoals bijgevoegd plaatje illustreert. Dit vertaalt zich naar een goed ontworpen grid, dat voor de menselijke geest een aangenaam herkenbaar patroon oplevert.
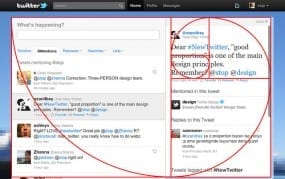
Harmonie is een andere overeenkomst. De heren laten ons enkele tweeklanken horen: kleine secunde (dissonant), grote terts en kwint (harmonieus). Visueel werkt dit net zo, denk bijvoorbeeld aan de gulden snede, die als aangenaam wordt ervaren door de meeste mensen. De nieuwe Twitter interface is bijvoorbeeld ook volgens de gulden snede ontworpen.
Een aardige vraag waar men mee afsluit is of je wel moet proberen iets harmonieus te maken? Kun je muziek maken die iedereen aangenaam vindt? Het antwoord is natuurlijk nee, dus waarom zou dit voor interactie ontwerp wel gelden? Strawinsky’s ‘Sacre du Printemps’ werd bij de première in 1913 bepaald niet herkend als meesterwerk, dat kwam pas later. Het is dus goed om niet altijd voor de grootste gemene deler te gaan, zo concluderen Box en Bowles.
Een vraag die ons bezig houdt is in welke mate iets wat als aangenaam wordt ervaren “acquired taste” is? Tonaliteit in westerse landen is volstrekt anders dan in het Midden-Oosten. Echter: de gulden snede is bijna een universeel gegeven. Het antwoord hebben we niet, maar het lijkt ons één van de grote verschillen tussen visuele middelen en muziek.
Box en Bowles sluiten af met de stelling dat je als ontwerper op zoek moet gaan naar de juiste flow: de perfecte balans tussen consonantie en dissonatie. En dat kennen we dan weer als “Most advanced, yet acceptable”.
No excuse: web designers who can’t code
De prikkelende titel van deze paneldiscussie slaat kennelijk aan, want het zaaltje is ruim te klein voor iedereen die hier in wil. Wilson Miner, Ryan Sims, Jenn Lukas en Ethan Marcotte zijn allen ontwerper, ontwikkelaar, of beide, of beide geweest.
Het onderwerp is ontleend aan een tweet van eind 2010, die stelde dat je geen ‘echte’ web ontwerper kunt zijn als je niet kunt programmeren. De vraag die deze stelling opwerpt is: wat is een “echte” web ontwerper dan? Lastig, zo niet onmogelijk te beantwoorden. Het is een beetje als stellen dat je geen echte componist kunt zijn als je niet alle instrumenten zelf kunt bespelen. Dat laatste is natuurlijk niet zo, maar iedereen snapt dat je wel iets moet kunnen bespelen om tot composities te komen.
Er is in dit panel (en ook in de zaal, waar programmeurs duidelijk de overhand hebben) consensus over het feit dat ontwerpers voor web over elementaire programmeervaardigheden moeten beschikken. We denken dat hier wel een kern van waarheid in zit, maar de definitie van elementair blijft daarbij arbitrair.
Disconneting the Dots: How our Devices are Devisive
Roy Cristopher, de spreker voor deze presentatie, doet ons denken aan Brian, een ontwikkelaar die jaren geleden bij ons werkte. Optimistisch, briljant en abstract. Erg abstract.
Roy begint zijn presentatie met de vraag: wat denk je dat je hond jou ziet doen de hele dag? “Well, is he still looking at this book?” Je hond begrijpt immers niet wat daaraan te zien is. Zo zitten jullie nu ook naar apparaten te kijken terwijl ik hier sta te praten, aldus Roy, en dat is prima.
Ons beeld van technologische vooruitgang is vaak geremd door onze drang om steeds te refereren aan de bestaande wereld. Roy liet een briljant filmpje zien om dat te illustreren:
Roy’s verhaal is verder te abstract om hier uiteen te zetten. Een paar soundbytes:
- “Telephone was a form of augmented communication when it first existed”
- Als telepathie zou bestaan hadden we al die apparaten niet nodig
- Samen televisie kijken is verschoven van a-sociaal naar bijzonder sociaal door de opkomst van andere devices
- “Our feet are getting shoeshaped. Some people are getting carshaped. We adapt to our devices”
- “technology curates culture”
- “Augmented reality brings things closer, but also devides us from what is really there”
Op de vraag uit het publiek of ons brein zich aan kan passen aan de veranderende technology is Roy’s antwoord dat de techniek niet sneller ontwikkelt dan dat wij aan kunnen. Wij zijn nog steeds aan het stuur, zolang techniek zichzelf niet uitvindt. Een veilige gedachte.
The art of Enchantment
 De eerste keynote van zondag werd gevuld door Guy Kawasaki. Guy is een nerd en internetveteraan van het eerste uur, en vooral bekend van zijn tijd bij Apple, waar hij Chief Evangelist was. Nu spreekt en adviseert hij dat het een lieve lust is, maar vooral over zijn eigen tien boeken.
De eerste keynote van zondag werd gevuld door Guy Kawasaki. Guy is een nerd en internetveteraan van het eerste uur, en vooral bekend van zijn tijd bij Apple, waar hij Chief Evangelist was. Nu spreekt en adviseert hij dat het een lieve lust is, maar vooral over zijn eigen tien boeken.
Zijn keynote is een typische one-topic presentatie, deze keer over Enchantment: The Art of Changing Hearts, Minds, and Actions. De kunst van het betoveren, dus. Vermakelijk: de formule voor een goede handdruk.
Ook Kawasaki laat weer eens zien, net als Priebatsch gisteren, dat Amerikanen zo ongelóóflijk pakkend kunnen zijn op het podium. Het aardige van keynotes als die van Kawasaki is, dat ze vaak allang op Youtube staan. Inclusief die geinige, spontane versprekinkjes…
Fabrique doet in een serie artikelen voor Frankwatching verslag van SXSW. De bijdragen zijn een coproductie van Gert Hans Berghuis, Jeroen van Erp, Pieter Jongerius, Matthijs Klinkert en Paul Stork.

