Webstatistieken: 10 aandachtspunten bij maken en interpreteren rapportages

Met de presentatie van cijfers kun je zelfs de grootste criticus om de tuin leiden. Met een andere formulering, andere lengte of ander kleurtje staan cijfers er ineens een stuk rooskleuriger bij. Daarom 10 voorbeelden van (on)opzettelijke misleiding bij webstatistieken en hoe je er tegen te wapenen.
“The first lesson that you must learn is, when I call for statistics about the rate of infant mortality, what I want is proof that fewer babies died when I was Prime Minister than when anyone else was Prime Minister.”
Bovenstaande uitspraak is toegeschreven aan Winston Churchill. Hij wist blijkbaar maar al te goed dat je statistieken flink in jouw voordeel kunt manipuleren. De quote ‘There are 3 kinds of lies: Lies, damned lies and statistics’ zal je wellicht ook bekend in de oren klinken. Met deze uitspraken zou je bijna vergeten dat statistieken ook heel waardevol kunnen zijn. Goede grafieken geven je bovendien veel sneller inzicht dan een tabel vol cijfers. Daarom 10 voorbeelden van hoe grafieken en statistieken kunnen misleiden. Voor de manager om zich er tegen te wapenen en voor de webstatisticus om rekening mee te houden.
1. Wat wil je bereiken?
De vraag “wat wil je weten?” staat altijd centraal bij de analyse en rapportage van statistieken. Iemand die zoekt naar positieve punten op een website, vindt ze ook. Is het percentage nieuwe bezoekers afgenomen? Dan kijk je gewoon naar het percentage terugkerende bezoekers. Eén van de twee moet immers stijgen als je ze met elkaar vergelijkt. Leg daarom vast wat het doel is van de statistieken. En dat is (hopelijk) niet een positief beeld schetsen, maar inzicht krijgen in de KPI’s van je website.
Tip: Zorg dat je KPI’s hebt opgesteld en stel vast welke gegevens je wilt visualiseren in welke grafiek.
2. Betrouwbaarheidsinterval
 Als je de blogs moet geloven, dan haal je bij een gemiddelde A/B-test een conversiestijging van minstens 50%. Dat is op zich nog niet zo vreemd. Je blogt immers sneller over een succesverhaal dan over de tests die (bijna) geen conversieverschil laat zien.
Als je de blogs moet geloven, dan haal je bij een gemiddelde A/B-test een conversiestijging van minstens 50%. Dat is op zich nog niet zo vreemd. Je blogt immers sneller over een succesverhaal dan over de tests die (bijna) geen conversieverschil laat zien.
Helaas zegt een stijging van het conversiepercentage met 50% nog niet heel veel. Stel dat Jan, een verkoper van dure stereo-installaties, 2 installaties verkoopt in week X. Vervolgens besluit hij in week Y een mooi pak aan te trekken en, voilà, hij verkoopt drie installaties! In week Y heeft hij dus – in vergelijking met week X – een stijging van 50%!
Wat je daarom altijd wil weten bij een A/B-test, is het betrouwbaarheidsinterval. Hoe hoger het betrouwbaarheidsinterval, des te kleiner is de kans dat er sprake is van toeval. En die betrouwbaarheid wordt weer berekend aan de hand van aantallen en conversieverschil.
Tip: Vaar niet blind op percentages, maar kijk ook naar de gegevens erachter. Welke aantallen gaan er schuil achter dat ene cijfer?

3. De ontbrekende uitleg
Spreken ze in de test over het conversiepercentage van de gehele website, of de funnelconversie? Bij een funnelconversie kijk je van de 1e stap tot de laatste stap in het proces hoeveel afhakers er zijn. Iemand die een product koopt moet bijvoorbeeld 4 stappen doorlopen. Als 3 van de 4 bezoekers alle stappen doorlopen, is de funnelconversie 75%. Kijk je echter naar de conversie van de gehele website en heeft de website in totaal 10 bezoekers gehad, dan is de conversie van de website 30%.
Tip: Zorg dat je duidelijk in beeld hebt waar de percentages betrekking op hebben.
4. De ontbrekende vergelijking
Je manager wil weten hoe het gaat met de bezoekersaantallen van de website. Je roept enthousiast dat bezoekersaantallen 10% zijn gestegen en de manager loopt tevreden weg, zonder dat hij ook maar iets wijzer is geworden. Immers, 10% ten opzichte van wat? Is de 10% stijging ten opzichte van vorige week of vorig jaar, t.o.v. de concurrent of t.o.v. de offline verkopen?
Bezoekcijfers van je website wil je vaak het liefst afzetten tegen dezelfde periode van vorig jaar i.v.m. seizoensinvloeden. Een bannercampagne kun je het beste afzetten tegen een campagne uit het verleden die gericht is op dezelfde doelgroep, etc.
Tip: Spreek helder af waar cijfers mee vergeleken worden.
5. De knaller!
 Je zag het Al Gore al doen in ‘An inconvenient truth‘, de lijn die zelfs boven de grafiek uitstijgt. Wauw! dat moet wel heel goed/veel/erg zijn, denkt de lezer. Je kunt het trucje eenvoudig zelf uitvoeren: Laat de kolom of lijn de grafiek uit knallen en de lezer zal vanzelf de link leggen dat dit een uitzonderlijk hoog aantal is.
Je zag het Al Gore al doen in ‘An inconvenient truth‘, de lijn die zelfs boven de grafiek uitstijgt. Wauw! dat moet wel heel goed/veel/erg zijn, denkt de lezer. Je kunt het trucje eenvoudig zelf uitvoeren: Laat de kolom of lijn de grafiek uit knallen en de lezer zal vanzelf de link leggen dat dit een uitzonderlijk hoog aantal is.
Natuurlijk zijn de cijfers niet fout bij deze trucage, maar je interpretatie van de cijfers wordt er zeker door beïnvloed.
Tip: Alle alarmbellen moeten afgaan als data buiten een grafiek vallen.
6. De flexibele as
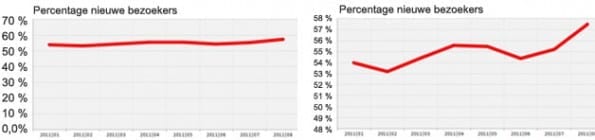
De X- en de Y-as zijn flexibel. Dat wil zeggen, een as hoeft niet altijd op nul te beginnen. Als bezoekersaantallen altijd boven de 1000 liggen, kun je ervoor kiezen om de Y-as bijvoorbeeld bij 1000 te laten beginnen. Maar let op. Net als bij De Knaller (zie punt 5) geldt ook hiervoor dat je gemakkelijk beïnvloed wordt door een andere presentatie van de cijfers. Kijk naar de cijfers en bepaal waar de grootste stijging zit:

Beide grafieken maken gebruik van dezelfde datareeks, maar bij de rechter begint de Y-as bij 48%
Tip: Houd altijd rekening met het startpunt van X- en Y-as en zorg dat de weergave van grafieken zo consequent mogelijk is.
7. Oprekken
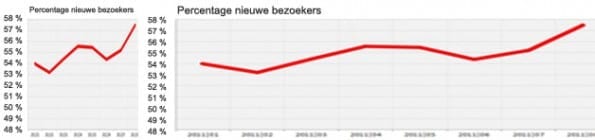
Net zo manipulatief als de flexibele as (zie punt 6) is het oprekken van je grafiek. Bij onderstaande afbeeldingen is de grafiek links ingekort, terwijl de grafiek rechts is uitgerekt.

Tip: Let op de lengte en hoogte van een grafiek. Kijk naar de gegevens op de X- en Y-as en vaar niet blind op alleen de lijn. Zorg dat de grootte van grafieken vast staat.
8. 3D-vervorming
 Hoe mooi ze er ook uitzien, voorkom 3D-grafieken in rapportages en dashboards. Door het perspectief van 3D lijken verschillen weg te vallen of worden ze uitvergroot. Een taartpunt vooraan lijkt immers groter dan de punt ‘in de verte’. Hetzelfde geldt voor 3D-staafdiagrammen en andere grafieken. Percentages kunnen helpen, maar doel van een grafiek is het op een zo correct mogelijke manier visualiseren van data.
Hoe mooi ze er ook uitzien, voorkom 3D-grafieken in rapportages en dashboards. Door het perspectief van 3D lijken verschillen weg te vallen of worden ze uitvergroot. Een taartpunt vooraan lijkt immers groter dan de punt ‘in de verte’. Hetzelfde geldt voor 3D-staafdiagrammen en andere grafieken. Percentages kunnen helpen, maar doel van een grafiek is het op een zo correct mogelijke manier visualiseren van data.
Tip: Voorkom 3D-weergaven.
9. Let op de kleuren
 Kleuren kunnen veel losmaken. Zo wordt rood onder meer geassocieerd met gevaar, hitte, liefde en passie. Een felrode stijgende lijn zal meer emoties losmaken dan een stijgende lijn met een meer neutrale kleur. Sowieso trekken felle kleuren sneller de aandacht dan matte kleuren. Soms is die aandacht natuurlijk goed, maar wees je bewust van de invloed daarvan.
Kleuren kunnen veel losmaken. Zo wordt rood onder meer geassocieerd met gevaar, hitte, liefde en passie. Een felrode stijgende lijn zal meer emoties losmaken dan een stijgende lijn met een meer neutrale kleur. Sowieso trekken felle kleuren sneller de aandacht dan matte kleuren. Soms is die aandacht natuurlijk goed, maar wees je bewust van de invloed daarvan.
Tip: Gebruik neutrale kleuren en gebruik consequent dezelfde kleur voor dezelfde informatie
10. Spelen met weken, maanden en jaren
Een van de eenvoudigste manieren om te manipuleren met statistieken is om de voor jou gunstigste periode te kiezen. Iemand die in mei een rapportage moet maken kan kiezen voor de afgelopen 4 maanden, het 1e kwartaal van het jaar of het afgelopen kwartaal. Als er een dip in januari of april zit, dan kun je die net missen.
Tip: Kijk ook naar wat er niet is. Waarom zit een maand eerder of later er niet bij?
Een gezond wantrouwen en kritische blik
De voorbeelden in dit artikel hoeven natuurlijk niet met opzet te gebeuren. Het oprekken van een grafiek is snel gebeurd en kan ‘nodig’ zijn om een grafiek mooi in een document te krijgen. En een mooie rode kleur kan een standaard instelling in Excel zijn. Het is ook niet de bedoeling om met dit artikel elke rapportage verdacht te maken. Het is wel belangrijk dat zowel degene die de rapportage maakt als degene die hem leest, zich bewust is van de implicaties van kleine veranderingen in weergave en het wel of niet plaatsen van informatie bij de grafieken.
Zorg daarom dat grafieken neutraal en volledig zijn. Dus met tijdspanne, percentage, absolute aantallen, duidelijke assen en een goede omschrijving. Om bovenstaande problemen zoveel mogelijk te voorkomen, wil je sowieso een vast dashboard. Heb je eenmaal een overzichtelijk dashboard waarbij rekening is gehouden met bovenstaande tips, dan hoeven alleen de achterliggende cijfers nog maar te worden aangepast.
Heb je zelf voorbeelden van ‘foute weergaves’ bij grafieken? Laat het me weten in de comments!
