7 tips om je website ’tablet friendly’ te maken

Dat er minder pc’s worden verkocht door de enorme opkomst van tablets is inmiddels bekend. Het is daarom juist nu essentieel om te onderzoeken of jouw website geoptimaliseerd is voor deze intelligente touch-interacties en tablet devices. Met slechts enkele aanpassingen kun je de gebruiksvriendelijkheid van je website al aanzienlijk verhogen.Hieronder zal ik een aantal belangrijke punten behandelen, waar je rekening mee kunt houden als je een website gaat optimaliseren voor touch interacties en tablet devices.
1. De vinger is de nieuwe muis
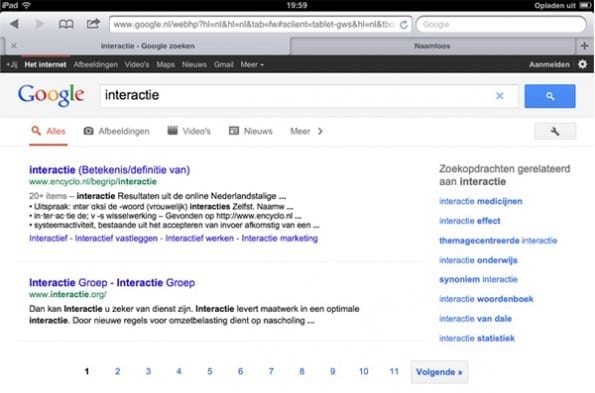
Vingers zijn nu eenmaal groter, ronder en minder precies dan een muis. Er is dus meer witruimte nodig rondom een hyperlink. Gebruik bijvoorbeeld liever een button of button-achtige hyperlink in plaats van een tekst hyperlink. Het nieuwe ontwerp van Google speelt hier heel goed op in. Er is veel witruimte en de hyperlinks zijn zichtbaar ontworpen voor de vinger.

www.google.nl – veel witruimte rondom hyperlinks
2. Het vasthouden van de tablet met twee handen
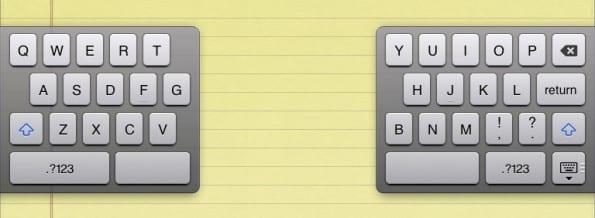
Er zijn allerlei manieren om een tablet vast te houden. Apple heeft met het nieuwe iOS 5 besturingssysteem slim ingespeeld op de behoefte van de gebruikers die de tablet met twee handen vasthouden. Het toetsenbord kan namelijk in twee delen worden gesplitst, waardoor de gebruiker met twee vingers (sneller) kan typen.

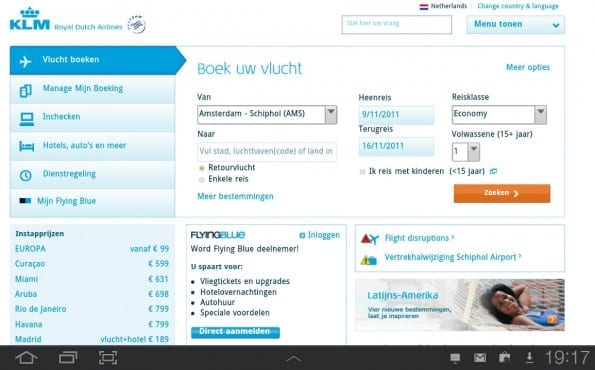
Ook heeft KLM recentelijk haar website volledig geoptimaliseerd voor tablet devices. Op de volledige website van KLM staan de actiegerichte tabbladen horizontaal gepositioneerd en op de tablet worden deze links verticaal gepositioneerd. De ontwerpers hebben hoogstwaarschijnlijk nagedacht over hoe gebruikers de tablet vasthouden. Er zijn helaas nog weinig onderzoeken naar gedaan. Maar het is zeker belangrijk om goed na te denken over hoe je de navigatie positioneert.

www.klm.nl – op een desktop computer

www.klm.nl – geoptimaliseerd voor de tablet
3. Geen hover (mouse-over) interacties
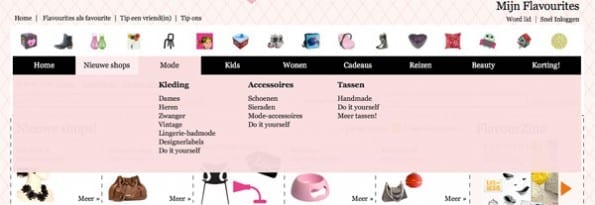
De meeste tablets devices ondersteunen geen hover-interacties. Dit is een belangrijk usability punt voor touch interacties. Vooral (hele grote) dropdown menu’s kunnen veel problemen veroorzaken. Je kunt er niet met je vinger overheen zweven en verwachten dat er een menulijst uitklapt zoals je dat met de muis kunt doen. Gebruikers moeten daadwerkelijk het menu-item aanraken voordat een menulijst uitklapt. Echter, hoe gebruikers dit ongedaan kunnen maken is vaak een lastige vraag. Op enkele websites kan men de menulijst weer inklappen door op hetzelfde menu-item te klikken en sommige websites leiden je naar een overzichtspagina. Op Aegon.nl wordt de mega dropdown menu zelfs niet getoond.

www.flavourites.nl – menu lastig is in te klappen
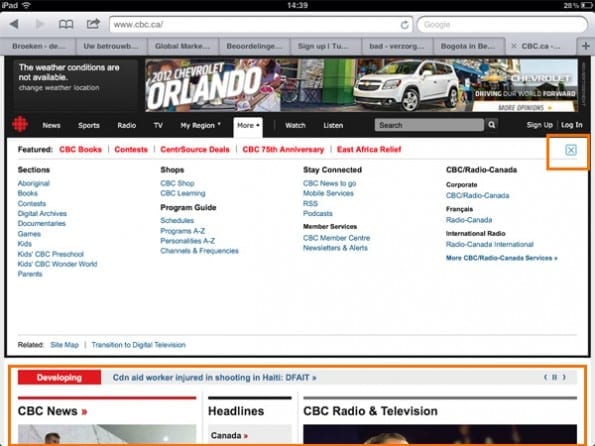
CBC heeft dit probleem heel goed opgelost door een kruisje in het mega dropdown menu aan te bieden. Bovendien wordt de uitgeklapte menulijst niet over de content geplaatst, maar de menulijst drukt de content omlaag zodat de pagina en het menu te allen tijde goed zichtbaar blijft.

www.cbc.ca – biedt een kruisje in de mega dropdown menu
4. Toetsenbord weergave instellen
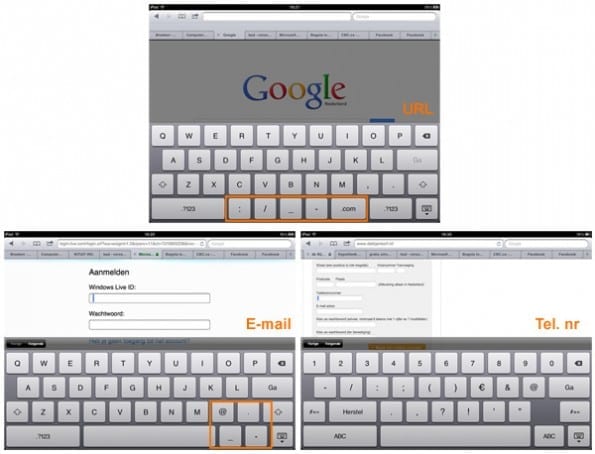
Ken je het probleem dat je telkens het toetsenbord moet switchen om een “@” of “_” teken te selecteren? Het grootste gedeelte van de tablets beschikt over verschillende toetsenbordweergaves. Als ontwerper of developer kun je deze slimmigheidjes toepassen om de invoer van formuliervelden gebruiksvriendelijker te maken. Op deze manier kan de gebruiker in één keer zijn e-mailadres of telefoonnummer invoeren, zonder te moeten switchen van toetsenbord. Uiteraard is het switchen van toetsenbord niet compleet te vermijden.

Verschillende weergaves van de toetsenbord op een iPad
5. Gebruik touch-interacties
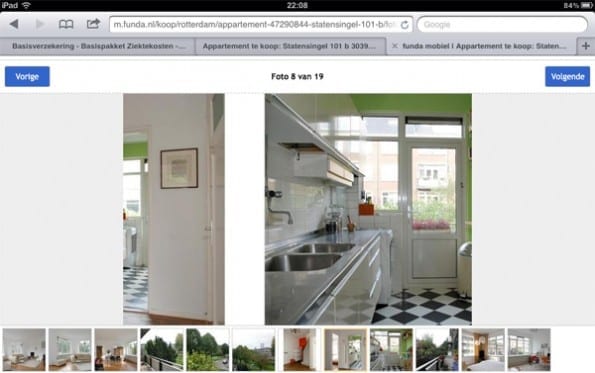
Swipen is een vingerbeweging die we inmiddels hebben omarmd. Op camera’s, telefoons, tablets is het niet meer weg te denken. Maar waarom ook niet toepassen voor websites? Op m.funda.nl kun je via swipen door het fotoalbum bladeren. En zou het dan niet fijn zijn als je de afbeelding kunt inzoomen door twee vingers uit elkaar te trekken? De technieken zijn er al en daar moeten we vooral gebruik van maken.

www.funda.nl – swipen door het fotoalbum
6. Geen Flash
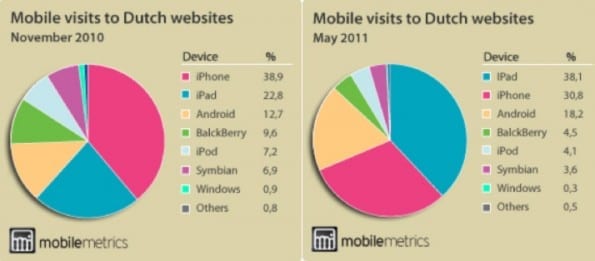
Hoewel er wel veel tablets zijn die Flash ondersteunen, is Apple nog steeds de koploper volgens een benchmarkonderzoek in Nederland van Mobilemetrics. Houd er dus rekening mee dat Flash niet op iPad’s wordt ondersteund. Het omzetten van Flash naar HTML5 is een mogelijk alternatief. HTML5 wordt namelijk wel door iPad ondersteund.

Bron: Mobile metrics
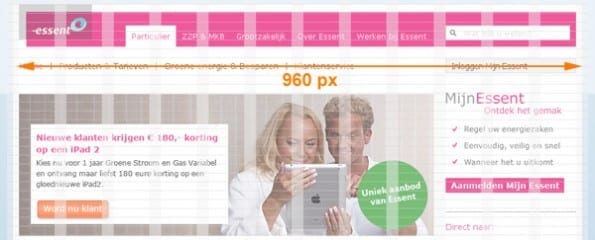
7. De ideale breedte: 960 pixels
Doordat er verschillende devices met uiteenlopende schermgroottes zijn, is het van belang om je website daar zo goed mogelijk op te ontwerpen. Het vaststellen van de breedte van de website is hierbij een cruciaal punt en telt zwaarder mee dan de lengte van de pagina. Het 960 grid system is een vaak gebruikte afmeting om websites te ontwerpen. Dit grid biedt links en rechts genoeg marge om een ontwerp passend te maken voor tablet devices. Bovendien is het ook zeer geschikt voor desktopcomputers.

www.essent.nl – maakt gebruik van 960pixel grid
Tot slot
Kijk en leer hoe bedrijven als Google en Facebook continue bezig zijn met het optimaliseren van hun webdiensten. Google heeft recent de nieuwe look van Gmail.com gelanceerd en Facebook heeft zelfs een eigen touch.facebook .com omgeving ingericht. Het is zeker de moeite waard om hier even rond te kijken. Daarnaast is het tablet-friendly maken van websites een steeds belangrijker wordend uitgangspunt bij het ontwerpen van een website. Let er vooral op dat de website overzichtelijk, helder en eenvoudig moet zijn. Samen met de tips en voorbeelden hierboven zul je een heel eind komen.
