Responsive webdesign op basis van context en behoeften

‘Responsive webdesign’ is in webdesignerland met stip het meest besproken onderwerp van 2011. In een notendop: webtechnieken stellen ons steeds meer in staat om websites en –applicaties te ontwikkelen die zich aanpassen aan de kenmerken van het apparaat. Want de hoeveelheid en diversiteit aan apparaten die we gebruiken om te internetten nemen hand over hand toe. Smartphones, tablets, netbooks, pc’s en laptops: een responsive design zorgt ervoor dat je website optimaal gebruik maakt van de kenmerken van het desbetreffende device.
Hoe pak je responsive design aan en wat betekent het voor je online strategie? En nog belangrijker: hoe speel je in op de verschillende behoeften van je doelgroepen?
Internet everywhere
Zo’n 50% van de Nederlanders heeft inmiddels mobiel internet , 8% van de Nederlandse huishoudens internettoegang via een televisie en 12% via een spelcomputer. Conclusie: de hoeveelheid apparaten waarop we internet hebben, neemt de komende jaren alleen nog maar toe. En elk apparaat heeft een unieke user interface, zijn eigen interactie en schermresolutie: van kleine handheld schermpjes tot grote led–tv’s aan de muur. En van muis en toetsenbord tot touch–interfaces, T9–toetsenborden en game controllers.
Wat volgt er na de mobiele website?
Veel online professionals zijn het afgelopen jaar bezig geweest met het ontwikkelen van een mobiele website of app. We ontwikkelden een business case voor de mobiele site, dachten na over de specifieke behoeften van onze doelgroepen, deden hier en daar wat onderzoek en lieten het ontwikkelen. Vaak als losstaand communicatiemiddel, naast de traditionele website(s). Maar wat volgt hierna? Gaan we in 2012 een website voor tablets ontwikkelen? En in 2013 voor de televisie? Met de komst CSS3 en media queries zijn we in staat om één site te ontwikkelen die zich automatisch aanpast aan de specifieke kenmerken van het desbetreffende apparaat: een ‘responsive design’.
Repsonsive design: flexibel en intelligent
 Ethan Marcotte (foto), zo’n beetje de grondlegger van responsive webdesign en auteur van het gelijknamige boek, schreef in 2010 een artikel op A List A Part waarin hij de techniek beschrijft. Kort samengevat:
Ethan Marcotte (foto), zo’n beetje de grondlegger van responsive webdesign en auteur van het gelijknamige boek, schreef in 2010 een artikel op A List A Part waarin hij de techniek beschrijft. Kort samengevat:
- Flexibel grid
Een responsive website is gebouwd met een flexibel grid. De inhoud van de website wordt hierdoor schaalbaar: de elementen op de pagina staan niet meer op een vaste plek en hebben geen vast formaat. Bij het schalen van de site transformeert de site zich in al zijn facetten: breedte, hoogte, margins, paddings en fonts. - Flexibele media
Responsive webdesign bestaat niet alleen uit een flexibel grid, maar ook uit flexibele media. In een statisch ontwerp hebben afbeeldingen en andere contentvormen een vaste afmeting. Maar wanneer een afbeelding een vaste grootte heeft, schaalt deze niet mee wanneer de site van grootte veranderd. Daarom worden alle media flexibel aangeboden en schalen ze mee met het formaat van de browser. - Media Queries
Met behulp van media queries zijn we in staat om het type apparaat en de bijbehorende karaktereigenschappen te identificeren waarmee de site bezocht wordt. Simpel gezegd stelt de website de vragen: wat voor apparaat is dit en hoe ziet dat eruit. Op basis van deze vragen kan vervolgens de juiste content en vormgeving getoond worden.
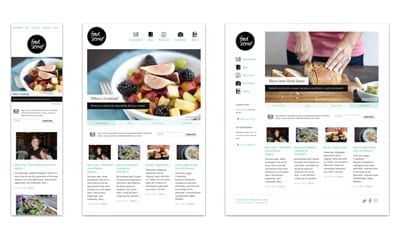
Mijn collega Niels van Midden heeft een eenvoudig model opgezet waarmee het verschil tussen een statisch en flexibel grid snel duidelijk wordt (klik op ‘flexibel grid’ en verschuif je browser, doe hetzelfde met het statische grid).

Bron: mediaqueri.es
Het ‘contextprobleem’
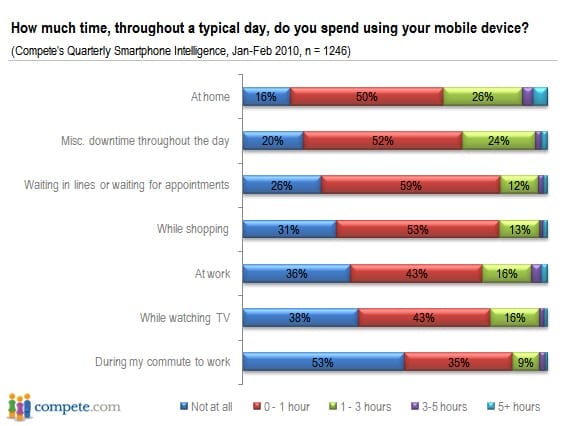
Genoeg over de techniek. De hamvraag is of responsive design de heilige graal voor toekomstige sites is. Alhoewel de techniek een eerste stap in de goede richting is, geeft het geen antwoord op wat bezoeker van je site op dat moment aan het doen zijn. Ook al weet je exact op wat voor apparaat hij de site bezoekt, je weet niet waar hij op dat moment behoefte aan heeft. En generieke aannames maken over het gebruik per device wordt steeds lastiger. Zo dachten we een tijd lang een aardig beeld te hebben van wat een bezoeker van een mobiele site aan het doen was: hij was onderweg en wilde snel iets opzoeken of zat op de bank te browsen. Maar dat beeld is inmiddels behoorlijk achterhaald, zo onder meer uit het onderzoek van Compete .

Zoals te zien is in de bovenstaande diagram, is de context waarin mobiel internet gebruikt wordt misschien nog wel gevarieerder dan dat van de traditionele desktopwebsite.
Behoeften gebruikers nog steeds leidend
Met een responsive design kunnen we de lay-out van een site optimaal laten aansluiten op het type apparaat en browser die de bezoeker gebruikt. Maar wat laat je wanneer zien? Wanneer verdwijnt of verschijnt een contentblok of functionaliteit? En waarom schuift het ene contentblok naar boven en het andere blok naar beneden?
 Deze keuzes moet je baseren op basis van de behoeften van de gebruiker. Met webstatistieken kun je achterhalen welke onderdelen van je site op welk apparaat het meest bezocht worden. Maar statistieken zijn vaak vertekenend (wordt iets vaak bezocht omdat het waarde heeft, of omdat de structuur van je site zo is opgezet?). Aanvullend onderzoek onder je doelgroep is daarom essentieel. Met diepte–interviews en taakanalyses kun je achterhalen in welke context welke informatie en taken de doelgroep bij jouw organisatie wil uitvoeren. Het voorleggen van scenario’s aan je doelgroep (‘stel, je bent onderweg’) kan daarbij en goede onderzoeksopzet zijn. Het resultaat van je onderzoek is een mooie aanvulling op je online strategie. KLM noemt dit, in het artikel op Frankwatching over hun ‘Tablet Optimized website’ , hun Multi Touch Point–strategie: “het context-afhankelijk aanbieden van hun diensten”.
Deze keuzes moet je baseren op basis van de behoeften van de gebruiker. Met webstatistieken kun je achterhalen welke onderdelen van je site op welk apparaat het meest bezocht worden. Maar statistieken zijn vaak vertekenend (wordt iets vaak bezocht omdat het waarde heeft, of omdat de structuur van je site zo is opgezet?). Aanvullend onderzoek onder je doelgroep is daarom essentieel. Met diepte–interviews en taakanalyses kun je achterhalen in welke context welke informatie en taken de doelgroep bij jouw organisatie wil uitvoeren. Het voorleggen van scenario’s aan je doelgroep (‘stel, je bent onderweg’) kan daarbij en goede onderzoeksopzet zijn. Het resultaat van je onderzoek is een mooie aanvulling op je online strategie. KLM noemt dit, in het artikel op Frankwatching over hun ‘Tablet Optimized website’ , hun Multi Touch Point–strategie: “het context-afhankelijk aanbieden van hun diensten”.
Contentstrategie leidend tijdens het ontwerp van de site

In mijn optiek begint het ontwerpproces van een responsive website bij een goede contentstrategie. De content op je website vormt immers de basis voor het vervullen van de behoeften en taken van je bezoekers. Per scenario en per type apparaat bepaal je dus welke informatie relevant is. En in welke vorm (zoals Peter Slagter op Twitter zo mooi omschreef tijdens het schrijven van dit artikel: ‘Write once, deploy everywhere is een fabel.’). Zet dus niet direct je webdesigner aan de slag om met een innovatief, flexibel ontwerp aan te komen.
Vertaal context en behoeften naar de juiste content
Bepaal eerst voor elk apparaat de prioriteiten van de informatie op basis van de informatie over de context en taken die je hebt van je doelgroep. En kijk wat de consequenties zijn voor de content die op het desbetreffende apparaat wordt weergegeven. Kan de content van de desktop-site integraal (en automatisch) overgenomen worden op de tablet-site? Of ga je in de content schrappen, herstructureren of zelfs aanvullen? Biedt het apparaat mogelijkheden tot het verrijken van de content of juist niet? Sta ook stil bij de vraag wat de consequenties zijn voor contentbeheer (processen, afspraken en verantwoordelijkheden, capaciteit, budget) binnen je organisatie.
Interessante gedachte voor het ontwerpproces naar een responsive website: begin met de mobiele site, zoals Luke Wroblewski in zijn boek ‘Mobile First’ betoogt. Beginnen met mobiel dwingt je om te focussen op de onderdelen die écht relevant zijn. Er is dus alleen ruimte voor de essentie. Vervolgens kun je meer ‘nice to have’ elementen toevoegen naarmate de schermresolutie toeneemt.
Inspiratie: voorbeelden van responsive design
Omdat plaatjes kijken nou eenmaal inspirerend werkt, sluit ik graag af met een aantal links naar voorbeelden van responsive designs. Veel schuif– en sleepplezier met je browser!
- Designmodo.com – Responsive design Examples
- Webdesignledger.com – 24 Excellent Examples of Responsive Web Design
- Webdesignerwall.com – Inspiration: Fluid & Responsive Design
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.
