Responsive design: tips voor het ontwerpproces

De nieuwe hype, maar volgens menigeen een blijvertje: responsive design. De toepassing ervan kent echter nog veel valkuilen, waar wij als professionals angstvallig zand in proberen te gooien. In dit artikel wil ik een aantal van die kuilen vullen met cement, zodat we een goede basis hebben om responsive op te bouwen.
Workflow
Er klopt een klant bij je aan. Of jij misschien zo’n responsive website voor ze zou kunnen bouwen. Natuurlijk kun je dat, maar de beste manier lijkt nog steeds niet uitgevonden te zijn. Designers zitten met hun handen in het haar, want moeten ze voor iedere schermresolutie nou wel of niet een design maken? Front-end developers weten niet welke resoluties ze nou moeten hanteren en interactiedesigners zien door alle mogelijkheden het grote geheel niet meer voor zich.
Natuurlijk is dit allemaal een beetje overdreven en kunnen de professionals zich in de praktijk allemaal wel redden, maar de heilige graal in de perfecte workflow is nog niet gevonden. Nu kan ik alvast verklappen dat ik die in dit artikel ook niet ga geven, maar ik heb wel wat ideeën over hoe het beter zou kunnen.
Context
Alle artikelen die je leest over responsive design hebben een verwijzing naar context. Vaak komt het er op neer dat de schrijver bang is dat we de context van de gebruiker vergeten. Wat wel jammer is, is dat er bij context al jaren aannames gedaan worden. Gebruik je een desktop computer, dan heb je veel tijd en heb je een goede internetverbinding. In de praktijk zijn er genoeg mensen die met een dongel in een shabby wegrestaurant snel hun mail moeten checken, voordat ze bij een klant arriveren.
Hetzelfde geldt voor telefoongebruikers. De aanname is dat deze gebruikers altijd onderweg zijn en haast hebben en dat ze daarom alleen telefoonnummers of een plattegrond nodig hebben. In de praktijk zit ik zelfs als ik een desktop voor mijn neus heb met mijn telefoon in mijn hand om even mijn mail te checken of een Facebookberichtje te sturen. Ik heb alles behalve haast en heb geen plattegrond of telefoonnummers nodig op dat moment. Daarbij komt nog dat ik gebruik maak van mijn stabiele thuisnetwerk en dus een prima internetverbinding heb. Uit een onderzoek uit 2010 bleek al dat het mobiele gebruik heel anders is dan altijd aangenomen wordt.
Content
Context lijkt dus nogal variabel. Om die reden zou een contentstrateeg onderzoek moeten doen naar de doelgroep. De vraag die het belangrijkste is; wat verwacht de gebruiker wat wil de gebruiker zien op mobiel, tablet, desktop en digitale televisie? Een contentstrateeg gaat ook in gesprek met de klant om te kijken of de wensen van de gebruiker en die van de klant overeen komen. Vinden beide groepen dezelfde dingen het belangrijkste en hoe kan hier een eventuele middenweg in gevonden worden?
Contentchoreografie
Wanneer de content vast staat en er een graad van belangrijkheid aan gegeven is, kan er gespeeld worden met content. In een artikel van Trent Walton vond ik de term contentchoreografie.
Choreografie volgens het woordenboek: cho – re – o – gra` fie beschrijving of aanduiding van de bewegingen van balletten en dansen; danskunst, balletkunst
Content is dus niet meer je oude buurman, maar een gracieuze ballerina die over je scherm danst. Vanaf nu wordt het pas echt interessant, want hoe kunnen we een goede choreografie schrijven voor content? Volgens mij moet dit een samenwerking zijn tussen een contentstrateeg en een interactieontwerper. Interactieontwerpers zien namelijk altijd beweging en opties die ze aan objecten kunnen toekennen. Denk aan een mooie hover of een accordeonmenu. Zij hoeven nu niet meer te denken aan beweging op een van te voren bedachte plek, maar kunnen helemaal los in het creëren van beweging. De contentstrateeg is in dit proces erg belangrijk, omdat hij of zij de graad van belangrijkheid te allen tijde ter harte neemt en in de gaten houdt.
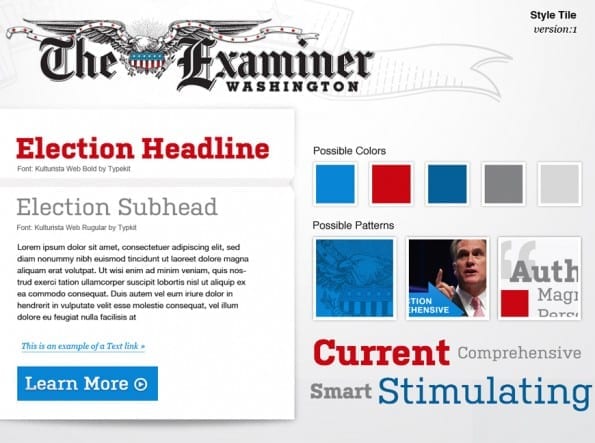
Een interactieontwerper maakt geen wireframes voor een responsive project, maar style tiles waarmee de beweging van de contentelementen duidelijk worden voor de designer en de front-ender. Style tiles zijn duidelijke overzichten van stijlelementen. Niet te vaag zoals een moodboard, maar ook niet te precies, zodat het hele design al vaststaat. Ze zijn daardoor niet arbeidsintensief, maar zijn toch een goede guide voor een designer of een front-end developer en geven bovendien nog creatieve ruimte.

Voorbeeld van een style tile. Bron: https://styletil.es/
Design en front-end
Nadat de contentstrateeg en de interactieontwerper hun werk hebben gedaan, komen de designer en de front-end developer in beeld. Zij zullen binnen dit project ook een nauwe samenwerking hebben. De front-end developer kan al meteen aan de slag met de style tiles van de interactieontwerper. De website kan eigenlijk al in z’n geheel opgebouwd worden. Alle content-blokken zijn namelijk al bepaald en de choreografie is duidelijk.
De designer neemt ook de style tiles van de interactiedesigner en ontwerpt een flexibele lay-out voor ieder content-blok. Een designer ontwerpt geen complete website meer, maar ontwerpt ieder content-blok individueel. De complete website vormt zich vanzelf als de front-end developer alle styles aan zijn script heeft toegevoegd. Iedere professional moet zichzelf al twee stappen voor zijn in het proces. De uitdaging binnen het proces, is dat iedereen hetzelfde eindresultaat voor ogen heeft en de klant weet wat het uiteindelijk gaat opleveren. Er is geen ontwerp, het ontwerp is pas klaar als de website klaar is.
Werkwijze & communicatie
 Een klant overtuig je niet meer met design, maar met kennis. Om die reden is de communicatie tussen het team van professionals en de klant zo belangrijk. Dit proces zie je ook terugkomen in de scrummethode. Bij de scrummethode wordt er gewerkt in een multidisciplinair team. Een project wordt opgedeeld in periodes van een aantal weken, ook wel sprints genoemd. Het voordeel van de scrummethode is dat er als één team intensief gewerkt wordt. Alle problemen, maar ook alle successen, zijn bekend. Hierdoor kan een goede teamspirit ontstaan.
Een klant overtuig je niet meer met design, maar met kennis. Om die reden is de communicatie tussen het team van professionals en de klant zo belangrijk. Dit proces zie je ook terugkomen in de scrummethode. Bij de scrummethode wordt er gewerkt in een multidisciplinair team. Een project wordt opgedeeld in periodes van een aantal weken, ook wel sprints genoemd. Het voordeel van de scrummethode is dat er als één team intensief gewerkt wordt. Alle problemen, maar ook alle successen, zijn bekend. Hierdoor kan een goede teamspirit ontstaan.
Ook zou er gekozen kunnen worden voor een iteratieve werkwijze. In een iteratief proces worden alle stappen herhaald en uitgevoerd om tot het gewenste resultaat te komen. Hierin is er ruimte om dingen uit te proberen, zo kom je met z’n allen tot een goed eindproduct. Proberen, vallen, leren en doorgaan. Welke methode je ook kiest: GO RESPONSIVE, GO!
