10 webdesigntrends voor 2013

Het land bevindt zich in een diepe crisis. Buiten is het koud. De cijfers zijn alarmrood. De keuzes snoeihard en budgetten snijdt men met een bot mes aan stukken. In real life is alles somber. Virtueel verlangen we daarom naar de tijd dat geluk nog heel gewoon was. Vroeger was alles beter, retro is de online trend. Om moed te houden, vertellen we elkaar verhalen. Speelsheid wint het van zakelijkheid. Op internet schijnt de zon. Als we naar het web kijken, gloort er hoop.
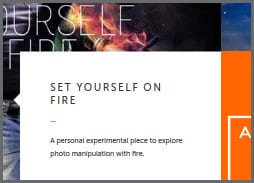
1. Blur
Als de werkelijkheid ons niet aanstaat, leggen we er gewoon een waas overheen. Een lik vaseline op de lens en schieten maar. Toen we nog echte analoge spiegelreflexfoto’s maakten, kozen we een groot diafragma voor een kleine scherptediepte. Nu blurren we met Photoshop. Desgewenst met interessante lichteffecten, voor alles is een tutorial te vinden. De mist trekt het hele komende jaar niet op.
 |
 |
 |
 |
2. Storytelling parallax
Het kampvuur knettert, met warme truien schurken we tegen elkaar. “Er was eens…” begint iemand. Geen beter remedie tegen misère dan een mooi verhaal. Met steeds geavanceerder javascriptanimaties, het zogenaamde parallax-effect, vertellen websites verhalen. Bewegende elementen dragen of ondersteunen the story. Het mooie van deze animatietechniek is dat smartphones en tablets er geen moeite mee hebben. Elk zichzelf respecterend bedrijf laat zijn corporate story in 2013 uitvoeren in een parallaxanimatie, let maar op.
 |
 |
 |
 |
3. Verwassen kleuren
Het knalrood van de cijfers doet ons pijn aan de ogen. Felle kleuren zijn dit seizoen helemaal uit de mode. Als we ze toch tegenkomen, wassen we ze op zestig graden met het goedkoopste wasmiddel dat we kunnen vinden. Babyblauw, zachtgeel, zalmroze en mosgroen zijn het resultaat. We gaan er bijkans van fluisteren.
 |
 |
 |
 |
4. Color gradient
In de jaren tachtig gingen we naar de disco en vonden we color gradients gaaf. Kleurtjes die verliepen van rood naar geel naar groen naar blauw waren onwijs lachen. Na de jaren tachtig werd het kleurverloop alleen nog gebruikt op affiches van buurthuisfeesten en in logo’s van IT-bedrijven met jeugdpuistjes.
De laatste maanden komen we de color gradient steeds weer tegen. De nieuwe CSS3-mogelijkheden voor kleurverloop en de gekleurde zweem over de Instagram-foto’s die we allemaal zo mooi vinden, hebben er vast en zeker iets mee van doen.
 |
 |
 |
 |
5. Schrijfletter
Aan elkaar, schuin en mooi tussen de lijntjes. Zoals vroeger in de klas bij juf Annemarie. De schrijfletter blijft hip, ook het komende seizoen. De webdesigners die in 2013 goed hun best doen, krijgen van ons een sticker.
 |
 |
 |
 |
6. De streep eronder
Het doet denken aan typografie van weleer. Aan loodzetsels die met de hand werden gecentreerd en uitgevuld. Dergelijk ambachtelijk monnikenwerk vroeg om een ferme streep eronder. Uitvullen en centreren is gelukkig niet meer zoveel werk, maar een streep doet het nog steeds heel lekker.
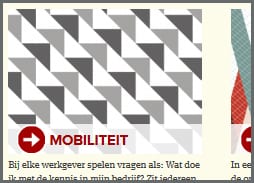
7. Jaren ’80 driehoek
Wat mij betreft is er niks zo eighties als een driehoek. De driehoek is de schoudervulling van het grafisch ontwerp. En de schoudervulling mag weer, ze is helemaal terug. Schouders eronder wordt zo wel heel gemakkelijk in het nieuwe jaar.
 |
 |
 |
 |
8. Gothic met dropshadow
Ook letters laten het in tijden van crisis niet breed hangen; narrow is de trend. Je ziet de smalle gothic letter dit seizoen overal. Het liefst met een dikke vette dropshadow eronder. Wij vinden het heel elegant. Zo brengt zo’n crisis heel wat moois voort.
 |
 |
 |
 |
9. Blokkendoos
Spelen met blokken. Responsive design bestaat al heel lang, maar je ziet het steeds vaker toegepast. Als we tegenwoordig een lay-out in blokken treffen, weten we het eigenlijk al. Afhankelijk van het scherm waarmee de website bekeken wordt, laat hij een andere versie van zichzelf zien. Op desktop veel blokjes naast elkaar, op smartphone minder blokjes onder elkaar.
(Om het effect van een responsive website goed te zien, moet je je browserscherm verkleinen. Maak je browser smaller en bekijk hoe de blokken verspringen. Of check op verschillende devices.)
 |
 |
 |
 |
10. Horizontaal scrollen
Horizontaal scrollen was tot voor kort absoluut not-done. Verticaal scrollen was sinds het muiswieltje al geen probleem meer, maar met de opkomst van swipe-screens gaan we ineens ook horizontaal scrollen. Van onder naar boven, van links naar rechts. Wij vinden het spannend en worden er een beetje duizelig van. Net een achtbaan, maar die is eigenlijk ook heel leuk.
(Bekijk onderstaande voorbeelden op tablet of telefoon. Gebruik op een desktop het menu, zoek de horizontale scrollbar of doe iets met je muiswiel.)
 |
 |
 |
 |
Blijmoedig voorwaarts 2013 in!
Wij zijn nu al helemaal vrolijk van al het moois dat het komende jaar gaat brengen. Dat de echte wereld bijna failliet is, deert ons niet. Wij zitten veilig online. We spelen en experimenteren er lustig op los. Laat het nieuwe jaar maar komen!
Dit artikel had ik niet kunnen schrijven zonder Johan “pixelkoning” Post & Andre “interactive” Iterson.