Brengt iOS 7 de user experience naar een volgend niveau?

Op 10 juni 2013 werd iOS 7 aangekondigd op het WWDC. Na precies 100 nachtjes slapen kon het gewone volk aan de slag met iOS 7. Nog snel een backup gemaakt, zonder bijkomst van computer, op iCloud. Zo brutaal als ik ben al even vóór 19.00 uur gecontroleerd of de update beschikbaar was en ik was ‘lucky’.
Voordat de grote massa massaal de servers, als een DDoS-aanval, onmogelijk traag zouden maken, kon ik al rap méér dan 3 gigabyte aan nieuwe features downloaden voor m’n iPhone 5. Ik was benieuwd.
Bij het in gebruik nemen van iOS 7 valt natuurlijk meteen de nieuwe interface op. Is dit de grootste verandering die Apple heeft doorgevoerd? Ik vermoed dat er meer achter het nieuwe kleurrijke schil zit. De user experience (UX) kan hiermee ook anders zijn: dat wil ik in dit artikel toelichten. Ook geef ik mijn mening over deze veranderingen.
Hints
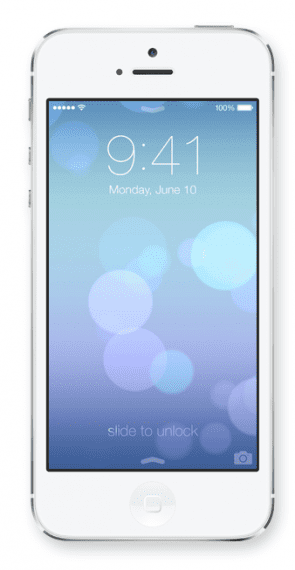
Het eerste waar Apple je mee confronteert is het nieuwe lock-scherm. Gelukkig is deze verandering niet groot. Met samengeknepen ogen zie je onderaan nog steeds de unlockbalk en een camera-icoon. Ik wilde uit gewoonte al naar rechts swipen, maar nam even de tijd om te bekijken wat er echt anders was. Een klein regeltje legt uit dat ik moet schuiven om te kunnen ontgrendelen. Waar de gebruiker nog in iOS 6 nog een blokje opzij moest schuiven op een soort rails, verwacht Apple dat wij het glasplaatje nu opzij schuiven.
Een element wat niet veranderd is, is het camera-icoon. De vraag die ik mij al afvroeg bij iOS 6 was: zullen mensen wel weten dat het camera-icoon omhoog gesleept moet worden? Deze onwetende zal geholpen worden door een belangrijk punt: het blijft namelijk een touchscreen. Bij de kleinste aanraking van het camera-icoon zal deze een hint geven.
Persoonlijk ben ik niet zo’n fan van uitleggen van functionaliteiten. Uitlegteksten, tooltips en i’tjes vind ik een nog grotere gruwel in een UI en leveren alleen maar visuele ruis op.
Bounce-functie
Apple heeft dit als volgt opgelost. Een soort bounce van het icoontje geeft de gebruiker een glimp van de camera-app. Dit is genoeg voor de meeste mensen, om te weten wat er moet gebeuren. Ze weten in welke richting ze het scherm moeten slepen en ze weten wat ze daarvankunnen verwachten. Ditzelfde principe geldt voor het ontgrendelen. Geef gewoon eens een tik op het scherm en je zal zien dat iOS 7 jou een hint geeft.
UX-bonus: wil je ‘misbruik’ maken van de bounce? Sleep het camera-icoon omhoog en gooi deze daarna naar beneden met een swipe. Mits hard genoeg zal de camera-app daarna openen met een bounce.
Meedenken
In iOS 6 moest ik nog wel eens wachten voordat ik een app goed kon gebruiken. Onnodig wachten in mijn ogen. Ik kreeg een notificatie van Facebook, startte de app op om de notificatie te bekijken en ik zag helaas dat de Facebook-app de data nog lang niet geladen had. Ik moest dus wachten. Dit moment van wachten helpt niet mee aan een positieve UX.
Hier heeft Tim Cook waarschijnlijk ook last van gehad en Apple heeft hier dus wat op bedacht. iOS 7 introduceert ‘background app refresh’. Deze feature gaat aan de ene kant het leven van je batterij zuur maken, maar aan de andere kant gaat dit ongekend gebruiksgemak opleveren.
Apps moeten opstarten binnen 2 seconden
Compuware heeft onderzocht dat hedendaagse gebruikers graag zien dat apps opstarten in twee seconden. Daarnaast verwachten gebruikers dat apps even snel, dan wel sneller dan hun desktop, reageren. Kortom, wij willen dat het apparaatje in je hand snappy is. iOS7 is hier helemaal voor ingericht. Doordat het systeem voor je meedenkt en data alvast inlaadt, maar ook bijhoudt welke apps je vaak gebruikt. Op basis van deze informatie en de vaste tijdstippen waarop je een app opstart, genereert iOS 7 een vast patroon om apps voor je ‘klaar te zetten’.
Open jij elke ochtend bij het wakker worden Twitter, dan heeft iOS 7 alvast een verse portie tweets ingeladen. Met background refresh zorgt Apple dat wij niet meer op data hoeven te wachten. Dit geldt voor meer apps, enkele voorbeelden: je hoeft niet meer te wachten op de laatste editie van een krant of het weerbericht van vandaag staat klaar als je de app opstart.
F.L.A.T. Design
Ik durf te stellen dat wij, zes jaar na de introductie van de originele iphone, inmiddels snappen hoe een touchscreen werkt. Ook snappen we hoe wij om moeten gaan met een touchscreen. Wij zijn met z’n allen volwassen geworden op dit vlak. Het touchscreen is breed ingezet de afgelopen jaren: denk aan pinautomaten, bonnetjesapparaten van gemeentes of een plattegrond in een winkelcentrum.
De interactie is duidelijk. Nieuwe gebruikers bestaan niet meer, nieuwe klanten wel. Oftewel, we hebben geen interface meer nodig die de werkelijkheid nabootst — zogenaamde skeuomorphs — om uit te leggen hoe de interactie in elkaar steekt. Doordat we volwassen zijn geworden in het gebruik met touchscreens, kan de UX next level worden. Dit houdt in dat de visuele ruis binnen de UX gereduceerd is.
Fast, Lean, Adult & Task-oriented
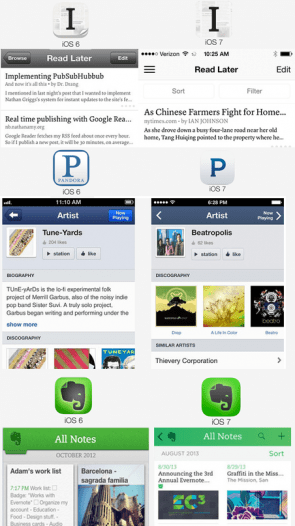
De grootste verandering voor het oog is natuurlijk het design van iOS 7. Flat design is de naam die hipsters, designers en bloggers eraan geven, vanuit visueel oogpunt. Ik wil het uit functioneel oogpunt benaderen. F.L.A.T. staat voor mij voor: Fast, Lean, Adult en Task-oriented.
Met de introductie van iOS 7 doet Apple iets goed, namelijk de focus op data en essentiële interface-elementen leggen. Zo ook het gebruik van kleur, die worden ingezet als het nuttig is om elementen er uit te lichten en hints te geven. Waar iOS 6 nog probeerde de werkelijkheid na te bootsen, met rijk geïllustreerde iconen, heb je nu eenvoudige icoontjes die uitgekleed zijn, oftewel Lean. Bijvoorbeeld een plusteken, circumflex of gewoon een woord. Geen visuele ruis meer, maar focus op de functionaliteit en de taak.
Onzichtbare features
iOS 7 zit vol met verborgen features die het gebruik van je iPhone natuurlijker, sneller en beter maken. Een kleine greep:
- Turn by turn walking route: als je je telefoon nu locked, is je achtergrond veranderd in de kaart met de route. Altijd zichtbaar dus.
- Burst modus: houd de fotoknop ingedrukt en blijf foto’s schieten.
- Swipe vanaf linkerkant van het scherm: systeembreed een stap terug gaan in elke app met een swipe.
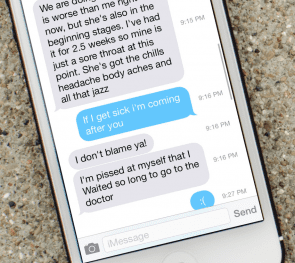
Ik persoonlijk kan erg genieten van kleine foefjes. Neem bijvoorbeeld het zwaartekracht-model in de berichten-app. Berichten die snel na elkaar gestuurd zijn, trekken elkaar aan en staan dicht bij elkaar. Andere berichten met een langere tussenpoos hebben dan ook een grotere witruimte. Hiermee hebben de gesprekken in één oogopslag extra context gekregen.
Wil je meer inzicht als gebruiker, dan kan je de berichten naar links slepen en de tijdstippen komen tevoorschijn. WhatsApp geeft bijvoorbeeld alle informatie altijd weer: zoals de statussen afgeleverd en gelezen en het tijdstip van verzenden. Apple kiest ervoor om geen visuele ruis aan te bieden en informatie te geven die er toe doet op de juiste momenten, zoals ‘afgeleverd’.
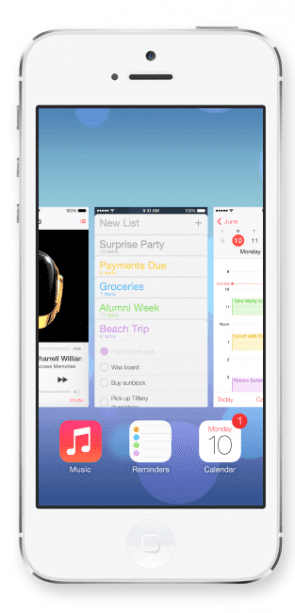
De plank misslaan
Maar in mijn ogen slaat de UX-afdeling van Apple ook wel eens de plank mis. Neem het nieuwe multitask-scherm. De app geeft geen hints over hoe gebruikers nu apps moeten afsluiten. Of de nieuwe locatie van spotlight, die is alleen te benaderen door dezelfde beweging als het berichtencentrum (alleen niet van de rand af swipen). Je moet er eerst zelf achterkomen, voordat je hier fijn mee kan werken.
Conclusie: het gaat om de totaalbelevenis
Als een Apple fanboy in hart en nieren ben ik natuurlijk alles behalve teleurgesteld. Als interactie-ontwerper ben ik enthousiast over de nieuwe UX-tweaks en de richting die Apple met het mobiele platform neerzet.
In mijn ogen hebben ze veel meer neergezet dan alleen een kopie van het door Microsoft opgestelde Metro-designrichtlijnen. Apple heeft met iOS 7 een UX neergelegd voor de toekomst. Deze belevenis zorgt ervoor dat gebruikers altijd de juiste context krijgen te zien, maar ook focus hebben op het essentiële. Veel sensoren zorgen voor onder andere een 3D-effect, met een parallel motion. Hierdoor ervaart de gebruiker een gevoel van diepte. Samen met sommige transparante schermen blijft de gebruiker altijd het gevoel van plaats in het systeem behouden.
Apple laat de gebruiker niet meer wachten
Daarnaast geeft Apple met iOS7 aan dat ook de developers zich moeten richten op het essentiële. Het gaat om goede functionaliteit en om ultieme gebruikerservaringen. De gebruiker niet meer laten wachten en laten zoeken is dus key, wat inhoudt dat informatie en functionaliteit overzichtelijk weergeven moet worden.
Kortom, mijn belevenis met iOS 7 is erg fijn, maar is de UX ook echt naar een next level? UX heeft natuurlijk veel aspecten, maar het gaat uiteindelijk om de totaalbelevenis. Alle bovenstaande punten bij elkaar opgeteld, vind ik dat de totaalbelevenis van iOS 7 beter is dan z’n voorgangers. Maar nu doe ik wel weer even de iPhone aan de lader.