Animaties in webdesign: van fun naar functioneel

Bij animaties op het web wordt al snel gedacht aan flashy teksten en grafische elementen die heen en weer springen, roteren, pulseren of ronddraaien. Ze zijn meestal schreeuwerig, overdreven en soms zelfs ronduit irritant. Maar er zijn ook functionele animaties, die gebruikers ondersteunen in hun gebruikservaring. Het zijn juist deze animaties die in opkomst zijn. Daarom een overzicht van hoe functionele animaties optimaal toe te passen zijn.
Een bril op sterkte bestellen, een model opsturen en op afstand laten uitprinten door een 3D-printer, of zelfs je testament online laten opstellen: het zijn stuk voor stuk zaken die websitegebruikers tegenwoordig online zelf kunnen doen. Maar naarmate de online functionaliteit complexer wordt, neemt ook de gevraagde interactie toe in complexiteit.
Het is dan ook niet zomaar dat simplicity en flat design op dit moment zo populair zijn. Het zijn designprincipes die ernaar streven om de interface en de functionaliteiten zo helder en intuïtief mogelijk te presenteren aan de gebruiker. Maar om complexe interactie echt eenvoudiger en intuïtiever te maken, is er meer nodig dan een aantrekkelijke uitstraling en een goed doordachte flow-chart: ook de momenten tussen twee interacties in zullen steeds zorgvuldiger uitgedacht moeten worden. En juist hier heeft een goed toegepaste animatie een grote waarde.
Wat is animatie?
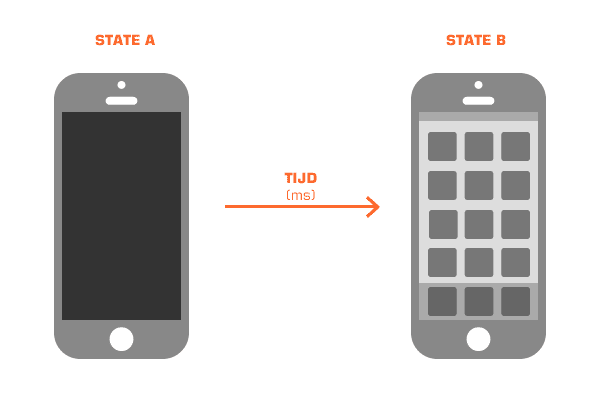
Om een goed beeld te geven van wat ik met een ‘functionele animatie’ bedoel, is het belangrijk te begrijpen wat ‘animatie’ inhoudt. In het kort: een animatie is een suggestie van beweging of verandering in de tijd. In de basis bestaat een animatie uit drie componenten: een begin, een einde en alles wat daar tussenvalt. Het begin en het einde (de zogenaamde key-frames) zijn twee statische punten: punt a en punt b. De animatie laat zien wat er gebeurt tussen deze twee statische momenten in.

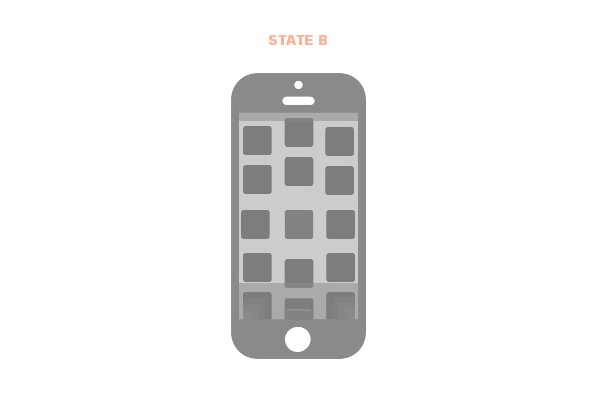
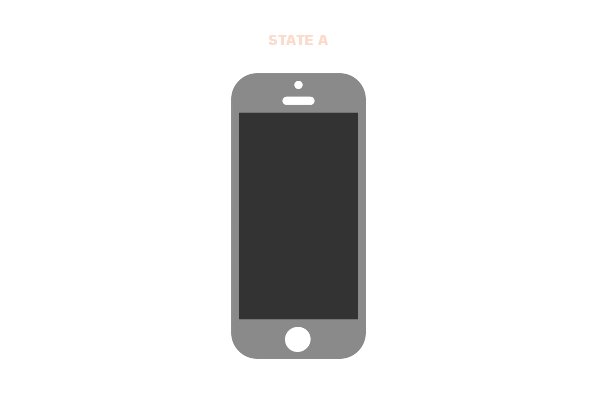
Bijvoorbeeld: Het aanzetten van je smartphone bestaat uit een begin (telefoon staat uit), en een eind (telefoon staat aan): tussen deze twee statische punten in gebeurt er een aantal dingen: het scherm gaat aan, de achtergrond wordt zichtbaar en de verschillende apps verschijnen op het beeldscherm.
 In het bovenstaande voorbeeld merk je direct dat animatie een belangrijke rol speelt bij digitale interfaces: de gebruiker van een telefoon begrijpt dankzij de animatie wat er gebeurt wanneer hij of zij op het knopje drukt om de telefoon aan zetten. Er zijn eindeloos veel situaties te bedenken waarbij zo’n animatie heel bruikbaar kan zijn.
In het bovenstaande voorbeeld merk je direct dat animatie een belangrijke rol speelt bij digitale interfaces: de gebruiker van een telefoon begrijpt dankzij de animatie wat er gebeurt wanneer hij of zij op het knopje drukt om de telefoon aan zetten. Er zijn eindeloos veel situaties te bedenken waarbij zo’n animatie heel bruikbaar kan zijn.
Functionele animaties
Hieronder beschrijf ik vier veel voorkomende toepassingen van functionele animatie:
1. Oriëntatie en focus
De eerste keer dat je een website bezoekt of een applicatie opent, heb je altijd even een moment nodig om je te orienteren op het scherm, om te kijken wat er gepresenteerd wordt. ‘Waar ben ik?’ en ‘Waar moet ik naar kijken?’ zijn vragen die in luttele seconden door het hoofd van een gebruiker schieten. Zorgvuldig ontworpen animaties kunnen gebruikers in die eerste paar seconden door het scherm leiden. De volgorde en timing waarin elementen gepresenteerd worden, helpen de gebruiker om zich beter te oriënteren.
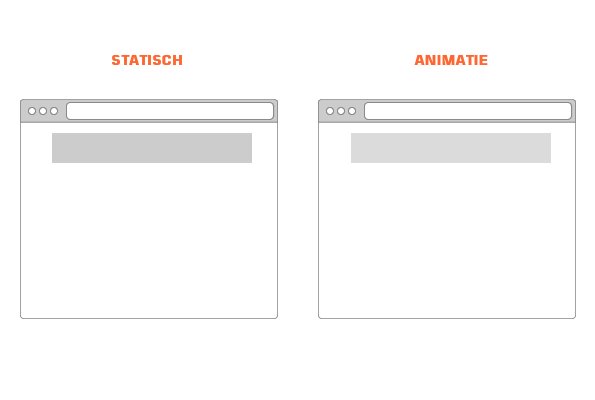
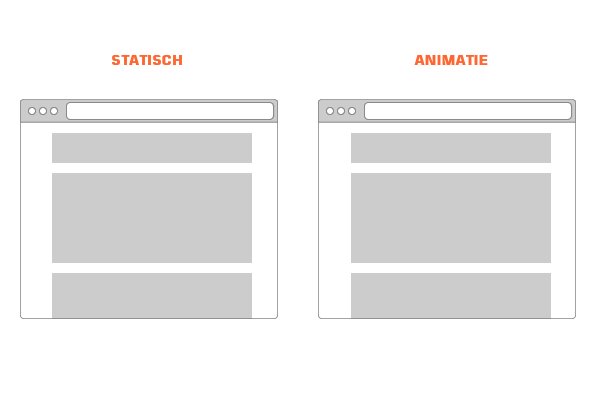
Een mooi voorbeeld van dit soort animaties vind je op de website van Apple: in de eerste microseconden van je bezoek worden op subtiele wijze de verschillende elementen gepresenteerd: eerst de hoofdnavigatie (waar ben ik?), dan de producten (waar vind ik?), dan de service en als laatste de grote marketingbanner. Dit lijkt misschien een kwestie van laadtijd, maar zelfs zonder die factor voegt de animatie iets toe ten opzichte van alle componenten gelijktijdig presenteren op de pagina:
 Door de verschillende hoofdelementen op een (voor de gebruiker) logische volgorde te laten verschijnen kan de gebruiker de verschillende informatie stapsgewijs tot zich nemen, zich beter oriënteren op waar hij of zij moet beginnen en uiteindelijk ook sneller overgaan tot (inter)actie.
Door de verschillende hoofdelementen op een (voor de gebruiker) logische volgorde te laten verschijnen kan de gebruiker de verschillende informatie stapsgewijs tot zich nemen, zich beter oriënteren op waar hij of zij moet beginnen en uiteindelijk ook sneller overgaan tot (inter)actie.
2. Locatie en relatie
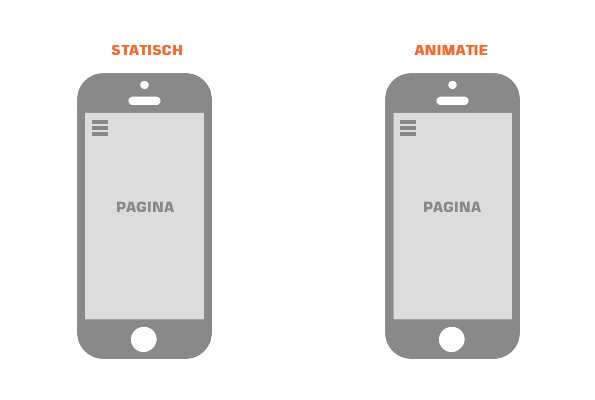
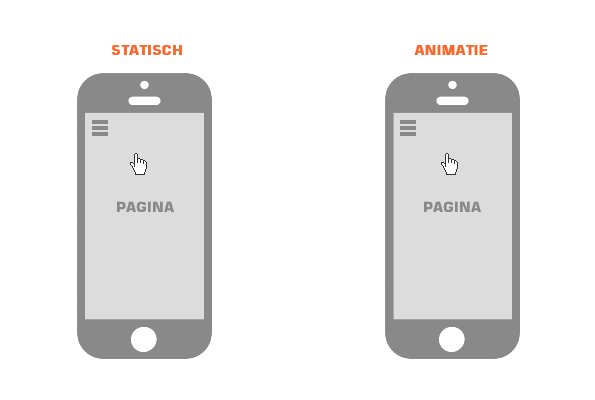
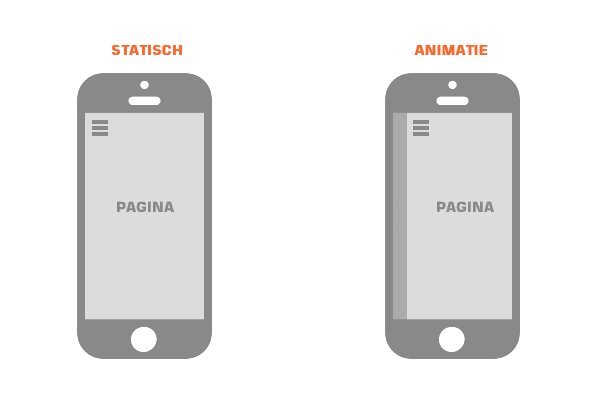
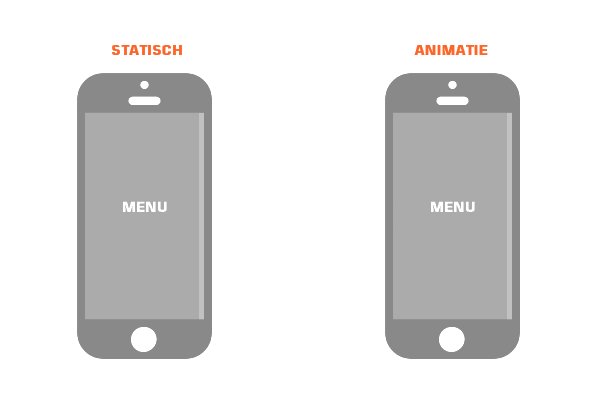
Veel moderne (responsive) websites maken duidelijke keuzes in hoe de interface wordt aangeboden. Een veel gezien patroon op een smartphone (en ook steeds vaker op de desktopversie) is dat de hoofdnavigatie verstop wordt achter een zogenaamd ‘hamburger-icoon’. Als je hierop klikt, verschijnt het menu aan de boven-of zijkant van het scherm. Vaak worden hiervoor animaties gebruikt: je drukt op het icoon en de hele pagina schuift als een paneel opzij en het menu verschijnt.
Dergelijke animaties helpen de gebruiker niet alleen om te begrijpen wat er gebeurt, maar ook hoe de pagina’s zich verhouden ten opzichte van de interface: vanaf dat moment zit in het hoofd van de gebruiker dat de navigatie zich ‘achter’ of ‘onder’ de website bevindt, en de pagina’s er als het ware ‘overheen’ liggen.
 Door de transitie tussen twee schermen (de pagina en de interface) te animeren, kan de gebruiker makkelijker een ruimtelijke voorstelling maken van de website en de verschillende schermen aan elkaar relateren.
Door de transitie tussen twee schermen (de pagina en de interface) te animeren, kan de gebruiker makkelijker een ruimtelijke voorstelling maken van de website en de verschillende schermen aan elkaar relateren.
3. Trigger
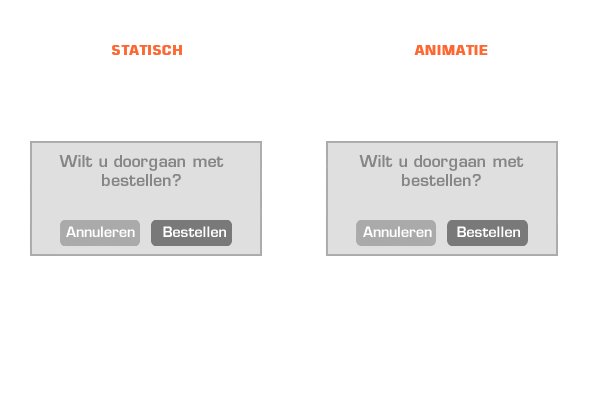
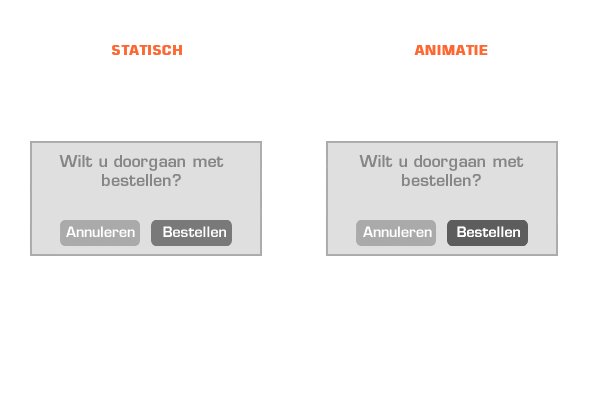
Het is een bekend gegeven dat een bewegend element meer aandacht trekt dan een stilstaand element. Dit is een reden dat zoveel reclamebanners gebruik maken van animatie: ze vallen beter op dan de statische content op de pagina zelf. Hoewel bij banners animatie vaak misbruikt wordt om zoveel mogelijk op te vallen, kan dit principe ook gebruikt worden om gebruikers te attenderen op belangrijke en urgente elementen binnen een interface. Het ontvangen van een nieuw bericht, een foutmelding of zelfs de call-to-action: met een (subtiele) animatie kunnen ze gebruikers triggeren om actie te ondernemen.
 Als je animaties met dit doel inzet, ligt ‘overkill’ op de loer: twee of meer van dit soort elementen gelijktijdig vindt een gebruiker al snel irritant. Animeer met mate.
Als je animaties met dit doel inzet, ligt ‘overkill’ op de loer: twee of meer van dit soort elementen gelijktijdig vindt een gebruiker al snel irritant. Animeer met mate.
4. Feedback
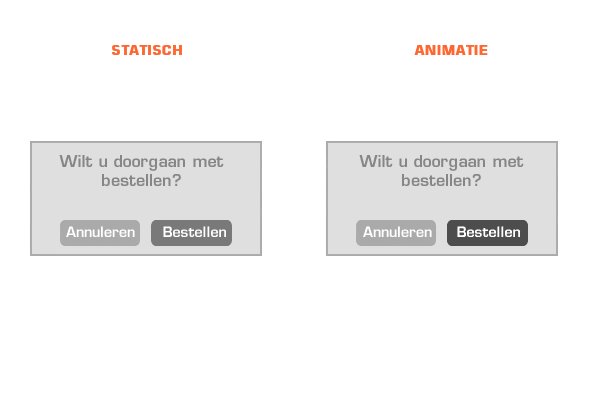
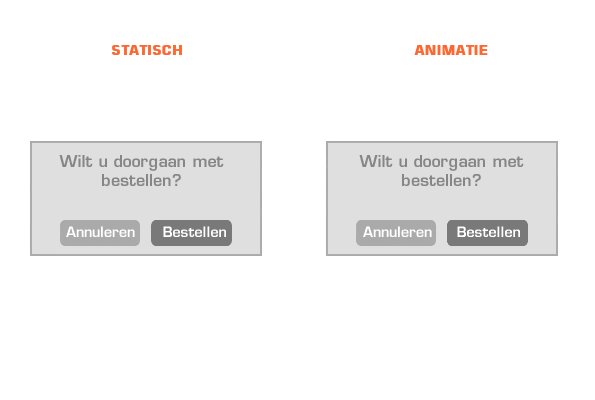
De steeds complexere (micro)interacties die nodig zijn om de gebruiker zijn of haar doel te laten behalen, vragen ook om steeds betere feedback. Als een gebruiker ergens op klikt en er gebeurt niks, bijvoorbeeld omdat de verbinding traag is en het langer duurt voordat de gewenste actie uitgevoerd kan worden, kan er van alles door het hoofd van een gebruiker gaan: ‘Heb ik wel goed geklikt?’ ‘Is de verbinding weg?’ ‘Moet ik het nog een keer doen?’.
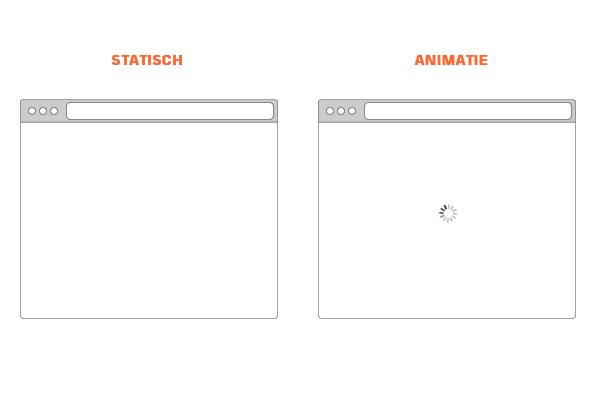
De meest simpele oplossing is een ‘laden’-icoontje. Met de toenemende interactiviteit op een website is feedback op steeds meer verschillende momenten belangrijk: het liefst wil je al feedback geven nog voordat een gebruiker een bepaalde actie daadwerkelijk heeft uitgevoerd:
 De feedback van een drag & drop-functie kan gebruikers met behulp van animatie al tijdens de ‘drag’ laten waten wat er zal gebeuren, voordat hij het element ‘dropt’.
De feedback van een drag & drop-functie kan gebruikers met behulp van animatie al tijdens de ‘drag’ laten waten wat er zal gebeuren, voordat hij het element ‘dropt’.
Animaties ontwerpen en ontwikkelen
Omdat websites en apps de komende jaren steeds interactiever en real-time worden, wordt het belang van animatie in web- en appdesign de komende jaren groter. En dus moet tijdens het ontwerp- en ontwikkelproces meer aandacht besteed worden aan het ontwikkelen en fine-tunen van animaties. Dit geeft een nieuwe dimensie aan het ontwerpproces: het vak animatie bestaat weliswaar al decennia (Walt Disney bracht een van zijn eerste geanimeerde tekenfilms uit in 1928), maar binnen het kader van webdesign is het relatief nieuw.
Usability-onderzoek en analytics
Op het gebied van usability-onderzoek en analytics is er nog niet zoveel over bekend. Zowel bij opdrachtgevers als bij de bureaus ontbreekt het nu vaak nog aan ervaring en jargon: Wat verstaan we onder een ‘slide-down’ of een ‘flip’? Hoe verantwoord je de keuze voor deze animatie en niet die andere? Ook binnen het ontwerpproces: waar interactieontwerpers en visueel ontwerpers nog vaak met statische plaatjes werken, moet er gekeken worden naar andere tools om animaties te ontwerpen, prototypen en niet te vergeten: testen!
Kortom: een interessante ontwikkeling binnen webdesign waar we de komende tijd nog veel van horen. Persoonlijk ben ik heel benieuwd naar de eerste A/B-testen waarin twee soorten animaties naast elkaar getest worden. Facebook experimenteerde hier laatst al mee met het ‘laden’-icoon bij het opstarten van de iPhone-app, en met een opmerkelijke uitkomst.
