Het recept voor digitaal productsucces: prototyping

Stel, je hebt je kostbare tijd en geld geïnvesteerd in het bedenken van een nieuw digitaal concept. Alles staat helder op papier. Ook je partners en potentiële investeerders zijn enthousiast. Je bent er van overtuigd dat de beoogde doelgroep net zo positief zal reageren. Tot nu toe heb je allemaal aannames gedaan en het concept eigenlijk nog niet objectief gevalideerd. Maar goed, time to market is essentieel. Toch?
Je vertrouwt op je eigen kracht en durft wel risico te nemen. Dus je besluit het digitaal product direct te gaan bouwen. Zes maanden later staat de eerste versie live. Na enkele maanden merk je dat je digitale product nauwelijks aanslaat. Paniek! Dit scenario kun je voorkomen door te gaan prototypen: het recept voor digitaal product succes.
Wat is prototyping?
Een prototype is een representatief model of simulatie van een nieuw digitaal product. Prototypes zorgen ervoor dat je het design van het nieuwe product concreet kan laten ervaren: stakeholders en potentiële gebruikers kunnen het zien en er de interactie mee aangaan. Het gaat hiermee dus verder dan statische requirements en wireframes. We willen benadrukken dat prototyping niet het definitieve digitaal eindproduct is dat direct live kan gaan. Het wordt na gebruik vaak letterlijk weggegooid.
Waarom prototyping?
Je bouwt zelden in één keer een perfect product. Zonder prototype kun je je nieuwe digitale product niet testen, totdat het helemaal gebouwd is. Niet prototypen is dus eigenlijk een recept voor mislukking. Hieronder noem ik daarom een aantal redenen waarom je prototyping absoluut moet overwegen bij de totstandkoming van een nieuw digitaal product.
Reduceren van risico
Het overtuigen van klanten om een prototype te maken voor een nieuw digitaal product, is een grote uitdaging. Eén van onze klanten: “Hoe krijg ik mijn baas dan zo ver om in prototyping te investeren? Hij zegt dat we hier de tijd en het geld niet voor hebben.” Het maken van een prototype kost inderdaad meer tijd en geld in de digitale strategie- en conceptfase. Maar het kan je ook veel tijd en kosten besparen. Je reduceert immers het risico dat je een digitaal product gaat maken dat niemand wil hebben. Prototyping stelt je namelijk in staat om snel nieuwe oplossingen te ontwikkelen en te valideren en hierbij zo min mogelijk te verspillen.
Dit doe je door het prototype te testen bij gebruikers van het product en de inzichten te analyseren. Daarnaast worden de prototypekosten meer dan goed gemaakt tijdens de realisatiefase, want het voorkomt dure ontwerpwijzigingen. Dit geldt zeker voor digitale producten met een hoge complexiteit, waarin de voordelen van prototyping steeds zwaarder wegen ten opzichte van de investering. Kortom, het niet prototypen van een nieuw digitaal product zal je bedrijf uiteindelijk meer geld en tijd kosten. Daarmee is het reduceren van risico de belangrijkste reden waarom je prototyping moet overwegen.
Toetsen van aannames
Het uitgangspunt voor het maken van een prototype is dat je aannames ten aanzien van je product hebt, die je objectief wilt valideren bij de (potentiële) eindgebruikers. Bijvoorbeeld: ‘doelgroep X ervaart een probleem omtrent onderwerp Y.’ Het testen van een prototype op straat in een focusgroep of een usability test, levert altijd waardevolle inzichten op. Deze inzichten leveren input voor het aanscherpen van je digitaal product. In een focusgroep komen conceptuele zaken meer naar voren, zoals in hoeverre mensen behoefte hebben aan het digitale product, of wat mensen van het digitaal business model vinden. In een usability test komen deze zaken ook aan bod, maar is het testen van de functionele werking (flows, interacties) en branding (visuele stijl, content) van het digitaal product ook een belangrijk doel.
Leren en generatie van nieuwe ideeën
Het maken van een prototype laat je heel concreet over het nieuwe digitale concept nadenken. Tijdens het prototyping-proces krijg je door in gesprek te gaan met designers en developers, meer inzichten voor kansen voor innovatie die je eerder nog niet gezien had. Prototyping stelt je dus in staat om continu te leren en in een vroeg stadium je digitale product te verbeteren.
Sterk communicatiemiddel met stakeholders
Een prototype biedt de mogelijkheid om direct de conversatie aan te gaan met stakeholders over de impact van strategische keuzes op het digitaal product. In een vroeg stadium wordt duidelijk of je juiste digitaal product aan het bouwen bent. Hiermee creëer je ook direct begrip en interne betrokkenheid voor de realisatie van de digitale (product)strategie.
Inzicht in ontwerpuitdagingen en technische haalbaarheid krijgen
Digitale producten worden steeds complexer. Je moet continu rekening houden met diverse contexten van de gebruiker, nieuwe technieken en responsive design. Het maken van een prototype zorgt ervoor dat je snel een beeld krijgt waar de ontwerpuitdagingen liggen. En hoe je er dus voor zorgt om het digitaal product op de juiste manier te maken. Daarnaast helpt het prototype om een eerste inventarisatie te maken van de technische eisen en haalbaarheid van het nieuwe product.
Inschatting hoeveelheid werk maken
Ook helpt het maken van een prototype bij het maken van een inschatting van het aantal te ontwerpen templates, hoeveelheid en soort content en complexiteit van de back-end. Hiermee kun je een eerste inschatting maken over de inzet van designers, front-enders en back-enders.
Wat voor soort prototypes zijn er?
Prototypes komen in verschillende vormen voor, elk met andere kenmerken. Deze kenmerken zijn afhankelijk van het doel van het prototype, welke aannames je wilt toetsen, bij welke doelgroep en de beschikbare middelen van de organisatie. Een doel is bijvoorbeeld de usability van een nieuw digitaal product of een specifieke functionaliteit bij echte gebruikers achterhalen. Of de directie en investeerders overtuigen van een nieuw digitaal concept. Of proof of concept. Of een inventarisatie maken van de technische haalbaarheid.
We werken met verschillende soorten prototypes. Je kunt er grofweg 5 onderscheiden:
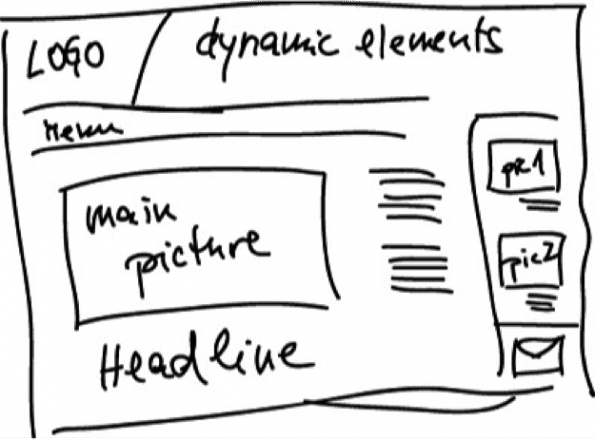
1. Schets
Het doel van een schets is om een grote hoeveelheid ideeën te genereren en hierop feedback te krijgen. Dit doen we in een korte tijd zonder teveel detail te gebruiken. De schetsen stimuleren vervolgens het aanmaken van nieuwe ideeën. Schetsen zijn heel bruikbaar om de communicatie tussen mensen van IT en marketing te bevorderen, door samen met een designer te gaan schetsen.
Daarom zijn schetsenerg geschikt aan het begin van een strategie- en conceptfase als samenwerkingstool. Vaak ontbreekt bij dit type prototype nog het visueel design. Stiften en papier zijn gewoonlijk de tools die hiervoor geschikt zijn. Of digitale tools, zoals Getlaunch voor Android en Marvel voor iOS. Met Marvel kun je de schetsen ook interactief maken.

2. Mock-up
Een mock-up is geschikt om snel feedback te krijgen op een nieuwe conceptrichting. Het heeft vaak een functioneel karakter. Uit de diverse schetsen zijn bijvoorbeeld vijf ideeën geselecteerd die verder in meer detail uitgewerkt worden. Het doel van de mock-up is om sne, met een klein budget de mogelijke concepten te visualiseren en te valideren. Mock-ups functioneren dan ook goed als ‘(interactieve) praatplaten’ in focusgroepen met gebruikers en bij interne stakeholders.
Een mock-up laat vaak nog geen flows zien, maar zoomt in op specifieke onderdelen van het digitale concept. Ook heeft het vaak nog geen eenduidige stijlelementen. De tools die je hiervoor kunt gebruiken zijn bijvoorbeeld PowerPoint, Keynote, Axure en Marvel.
3. Klikbaar design
Het doel van een klikbaar design is om een daadwerkelijke impressie van het digitaal product op functioneel en branding niveau te geven. Dit type prototype kan gebruikt worden om tot interne besluitvorming te komen voor een GO/NO GO voor realisatie. Ook kan het fungeren als een middel om het concept aan een beoogde gebruikersgroep van het digitaal product te valideren. Mijn collega’s en ik gebruiken regelmatig een klikbaar design als concrete deliverable van een digitaal strategie- en concepttraject. Het klikbaar design is dan een logisch resultaat, nadat de visie, doelen, persona’s, customer journeys, requirements en het business model zijn opgesteld. Dit type prototype is dus zo concreet dat het presentabel is op managementniveau.
Het klikbaar design laat vaak op basis van een of twee persona’s en hun journeys, de breedte van het digitaal product zien. Dit type prototype bevat een aantal klikpaden en een duidelijke richting voor de branding van het product. Merkelementen zoals de naam, logo en kleurgebruik zijn toegepast, maar elementen zoals copy zijn nog niet meegenomen.
Het klikbaar design laat flows zien en is daarnaast heel goed direct te testen bij (potentiële) gebruikers in een usability test, aan de hand van scenario’s. Het prototype is zeker geen volledige briefing voor een technische partij, maar het is wel mogelijk om een ruwe schatting te maken voor de technische requirements. De tools die voor dit prototype gebruikt worden zijn: Axure, Marvel en soms ook een beetje HTML.
4. Dummy prototype
Het dummy prototype gaat een stap verder dan slechts een impressie. Het doel van het dit prototype is om de toekomstige werkelijkheid in veel meer detail te laten ervaren en te valideren. Het maakt gebruik van dummy data en heeft dus nog geen koppelingen met de back-end. Dit type is geschikt voor het prototypen van meer complexe digitaal producten. Hiervoor is vaak ook meer tijd en budget nodig. We zien regelmatig dat het dummy prototype toegepast wordt in grotere organisaties, waar verandering nodig is om te blijven overleven.
Dit prototype neemt ook als uitgangspunt persona’s, maar werkt meerdere user stories uit. Het laat daarmee zowel de breedte als meer de diepte van het digitale product zien. Belangrijke functionaliteiten zijn in meer detail uitgewerkt. Ook stijlelementen zijn net als in het klikbare design prototype toegepast, maar nog niet in detail.
Het maken van een dummy prototype is vaak dan ook een op zichzelf staand scrum-project, waarin in iteraties het prototype tot stand komt. Hier zijn structureel meerdere testmomenten met eindgebruikers betrokken. Daarnaast is er ook een nauwe samenwerking met belangrijke stakeholders in de organisatie tijdens de totstandkoming van het dummy prototype. Dit type prototype bestaat uit HTML, CSS en een beetje Javascript.
5. Live prototype
Het live prototype heeft als doel om iets daadwerkelijk te bewijzen, dat iets (een functionaliteit, een flow) echt werkt. Om dit te laten zien is er in tegenstelling tot het dummy prototype wel toegang tot echte databronnen nodig. De uitdaging in van het live prototype is dat je niet het hele product wilt gaan bouwen, want dat kost te veel tijd en geld. Daarom wordt een bewuste keuze gemaakt welke user stories worden uitgewerkt in dit live prototype. Je moet er ook rekening mee houden dat je developers echte code moeten maken voor dit prototype. En reken jezelf niet rijk, want na het prototype moet de code nog steeds geoptimaliseerd worden voor het uiteindelijke product.
Het is een live data prototype, waarbij gebruikers het product echt kunnen gebruiken in een A/B test. Het genereert ook echte gebruikersdata die je kunt analyseren om te achterhalen wat goed en minder goed gaat in het digitaal product.
Tot slot nog een paar takeaways:
Bepaal de scope van je prototype
Op basis van het doel, doelgroep en beschikbare middelen bepaal je of het een breed of een diep prototype wordt, of een combinatie van beide. Voor een nieuw concept dat in een beperkte tijd opgeleverd moet worden, maak je bijvoorbeeld eerder een breed prototype. Hiermee werk je op high level-niveau de functies uit en geef je een impressie van de mogelijke branding elementen. Als het de bedoeling is om een specifieke functionaliteit (opnieuw) te ontwerpen, zoals een zoekfunctie, dan maak je een diep prototype dat meer in detail de functies laat zien. Uiteraard is een combinatie van een breed en diep prototype ook mogelijk als het een complex product betreft dat een hoog risico heeft.
Het prototype kan meerdere functies tegelijkertijd hebben
Het is je waarschijnlijk wel opgevallen dat prototypes vaak een andere functie hebben per doelgroep. Ze moeten enerzijds goed genoeg zijn om gevalideerd te worden bij (potentiële) gebruikers in een test aan de hand van scenario’s. Anderzijds moeten ze ook de potentie hebben om een directie te kunnen overtuigen. Onze ervaring is dat deze dubbelfunctie niet conflicterend is en dat het geenszins betekent dat je verschillende prototypes moet maken per doelgroep. Het is namelijk zo dat als je vanuit een gebruikerstype (persona) en zijn toekomstige customer journey een prototype maakt, je twee vliegen in een klap slaat. Je hebt een duidelijk test scenario voor je gebruiker. En daarnaast laat je aan de directie zien dat je daadwerkelijk de gebruiker centraal hebt gezet. Dit laatste wordt erg gewaardeerd.
Gebruik meerdere typen prototypes
In een digitaal productontwikkelingstraject kunnen verschillende typen prototypes naast elkaar worden gebruikt. Aan het maken van een dummy prototype is bijvoorbeeld een schets en een mock-up voorafgegaan.
Houd rekening met tijd voor verwerking van feedback
Houd goed in de gaten dat het verwerken van feedback van gebruikers en stakeholders tijd vergt voor met name dummy en live prototypes. Dit hangt af van de hoeveelheid testmomenten met gebruikers en tussentijdse afstemmingsmomenten met stakeholders van de organisatie. Hierbij is een belangrijke taak van de strateeg of product owner om te prioriteren in hoeverre feedback wel of niet verwerkt wordt in het prototype, om te voorkomen dat het het doel van het prototype voorbij schiet. Je wilt immers niet het hele product upfront gaan maken. Je moet dus alleen prototypen wat je echt nodig hebt om je doel te bereiken.
Denk na over de presentatievorm van je prototype
Het is erg belangrijk dat je nadenkt hoe je het prototype communiceert naar interne stakeholders. Een prototype geeft een impressie en is vaak op een of meerdere user stories gebaseerd. Het zonder uitleg doorsturen van een prototype naar je collega’s kan veel verwarring veroorzaken en juist afbreuk doen aan je boodschap. Zij weten immers niet welke keuzes zijn gemaakt voor de uitwerking van het prototype. Zorg er daarom voor dat je het prototype presentabel maakt (bijvoorbeld onderdeel van een inleidende PowerPoint-presentatie of in de vorm van een filmpje) voor je interne doelgroep. Overweeg bijvoorbeeld ook om de URL van het prototype achter een login te plaatsen, zodat het geen eigen leven gaat leiden.