10 inspirerende navigatiemenu’s die klaar zijn voor het nieuwe jaar

Een navigatiemenu maakt of breekt een website. Het is daarom belangrijk om hier net zoveel aandacht aan te besteden als aan een call-to-action-button en het met passie te ontwerpen. Maar wat maakt een menu nou goed?
Na alle kerstdiners kunnen we denk ik wel iets luchtigs gebruiken. En daarom dit keer geen tips of uitleg, maar een tiental voorbeelden, gekozen met behulp van thislooksgreat, één van de designers uit de 99designs-community.
De voorbeelden zijn onderling erg verschillend, maar er valt wel een belangrijke les uit te trekken: alle menu’s passen naadloos bij de sfeer en design van de bijbehorende website. En we zien een aantal trends: hoofdlettergebruik in het menu en de menu-items ‘verstoppen’ achter een icoon.
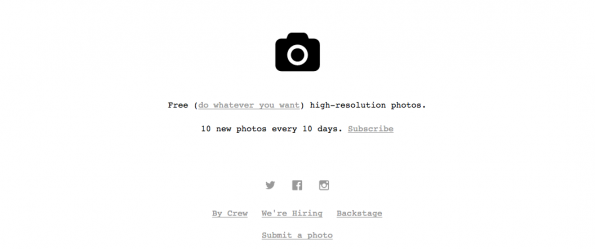
1. Unsplash: fotografie zonder afleiding

Simpeler dan dit is onmogelijk. En het is een geweldig voorbeeld van een hoofdmenu. Het idee achter Unsplash is fotografie tentoonstellen zonder afleiding. Om die reden gebruiken ze veel witruimte en een minimalistisch ontwerp, zodat het bij de look & feel van de rest van de website past. Deze missie is wat mij betreft geslaagd.
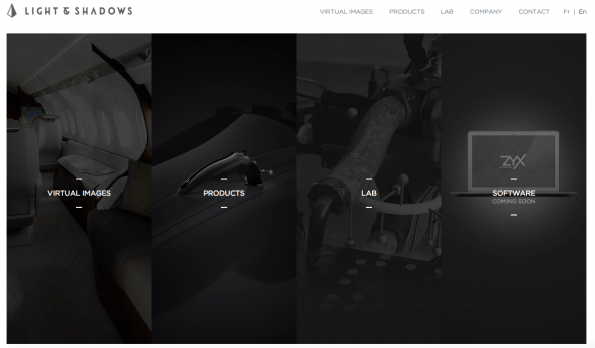
2. Light & Shadows: minimalistisch met opvallende details

Dit is nog een voorbeeld van een minimalistisch ontwerp, maar het heeft een paar opvallende details. De tekst, in het lettertype Sans-serif, is geschreven in hoofdletters, maar door de lettergrootte (redelijk klein) en de vervaagde grijze kleur, straalt het elegantie uit. Daarnaast zijn de menuknoppen van Light & Shadows weergegeven in de header wat het hoofdmenu minder belangrijk maakt in de structuur van de website.
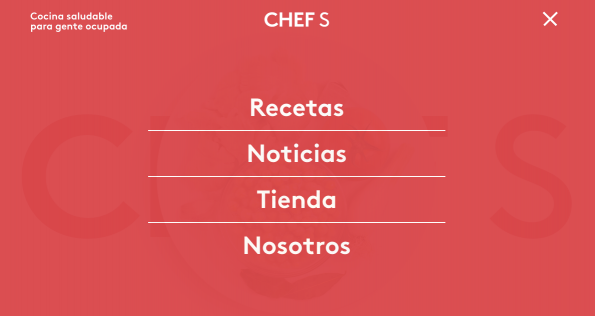
3. CHEF S: ‘in your face’

CHEF S’ menu zit achter een knop rechtsboven in het menu. Als je erop klikt verschijnt het en breidt het uit naar het hele scherm. Dit ‘in your face‘-menu (waar de felle kleur ook een rol in speelt) wordt gecompenseerd door een semi-ondoorzichtige achtergrond en het rustige, bijna lieflijke, lettertype Sans-serif.
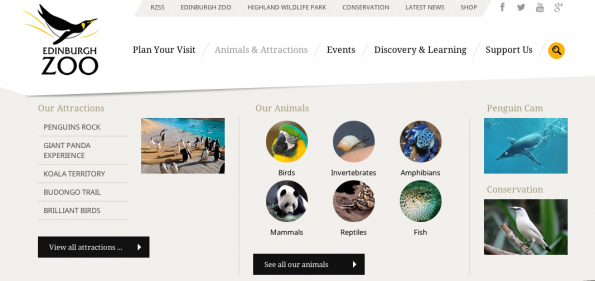
4. Edinburgh Zoo: veel submenu’s

Edingburgh Zoo’s website is een goed voorbeeld van een menu met veel submenu’s. In het initiële menu vinden we alweer Sans-serif als lettertype, dat alleen in hoofdletters wordt gebruikt. Dat in combinatie met een scheve beige achtergrond, waarin de minder belangrijke menu’s te zien zijn.
Daaronder een simpel menu dat weer onderverdeeld is in categorieën. Als je er met je muis op staat, verschijnt er een strak drop-down-menu.
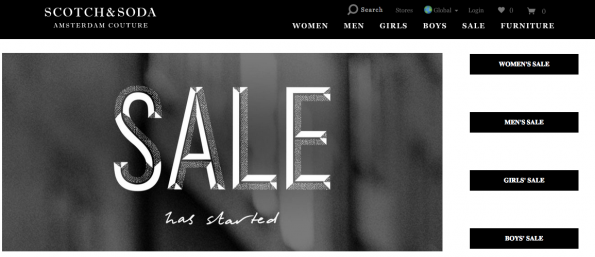
5. Scotch & Soda: mode-webshop

Zonder het kledingmerk te kennen, blijkt uit het hoofdmenu meteen dit een modieuze website is. Dit is een tijdloos voorbeeld dat in de meeste mode-webshops terugkomt. Scotch & Soda gebruikt een Serif- lettertype, ook met alleen hoofdletters en duidelijke tussenruimtes (spacing). Het contrast is maximaal: wit op zwart. Al deze elementen maken deze markt gemakkelijk te herkennen.
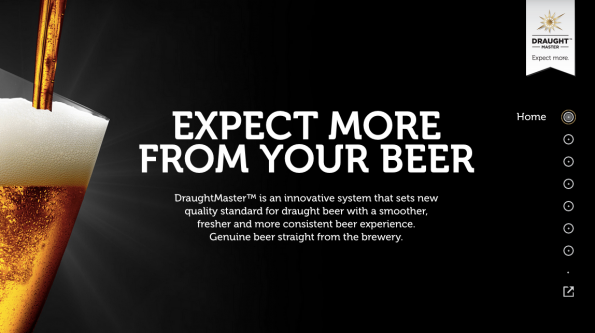
6. Draught Master: ‘geheime’ knoppen

Draught Master heeft een interessante benadering gekozen voor het menu. Je ziet de menukopjes niet, totdat je met je muis over de cirkels rechts beweegt. Dit is niet optimaal voor de meeste websites, maar het werkt goed voor deze brouwerij!
De ‘geheime’ knoppen zijn verleidelijk, je wilt weten wat er achter zit en trekt je mee in de beleving van de brouwerij. Nogmaals, dit werkt absoluut niet voor iedere website, maar Draught Master komt ermee weg.
7. Hyperakt: geïnspireerd door apps

Dit menu lijkt door apps geïnspireerd te zijn. Het is net als bij CHEF S verstopt achter een icoontje in het initiële menu. Als je er op klikt, verschijnt het menu aan de rechterkant van het scherm en neemt het behoorlijk wat ruimte in.
Dit menu is verder mooi in ieder opzicht. Het volgt de basisrichtlijnen van ieder menu: duidelijk lettertype, goed contrast, genoeg tussenruimte en gemakkelijk in gebruik. Dat het menu verstopt zit achter een icoontje is niet voor iedereen weggelegd, maar als je doelgroep inventief genoeg is, kun je deze optie zeker gebruiken.
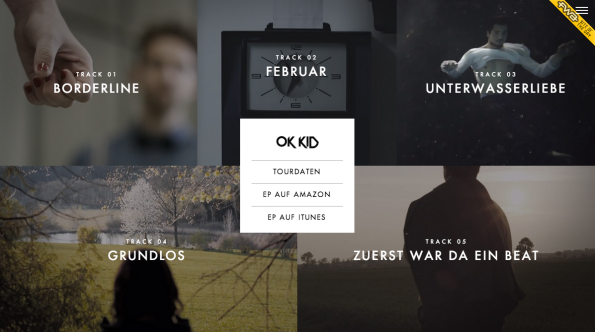
8. OK Kid: modern

Dit is een heel modern navigatiemenu. Het bevindt zich in het midden van de website en is heel minimalistisch: met linkjes, muziek en actieve video’s er omheen.
Als je met je muis over het centrale menu beweegt, verschijnen de menuknoppen. Het lettertype daar is niet ideaal, maar wel leesbaar en dat is toch het belangrijkste. Als je op het menu-icoon rechtsboven in de hoek klikt, verschijnt het hele menu. Daar zitten naar mijn mening qua ontwerp nog een paar verbeterpunten aan, maar omdat het in deze website geen grote rol speelt, verdient OK Kid toch een plekje in deze lijst.
9. Belgacom: klassiek verticaal menu

Een klassiek verticaal menu waarin iedere categorie een eigen kleur heeft. Een mooi voorbeeld van hoe kleur de rol van gids kan aannemen. Verticale menu’s zijn de laatste jaren gedaald in populariteit, maar Belgacom laat zien dat het ‘corporate firms’ een jonge, maar toch serieuze uitstraling kan geven.
10. Hunger Games Exclusive: meeslepend

Deze website is zo meeslepend, ik geloof dat ik wel een kwartier door de website gebladerd heb. Telkens ontdekte ik weer nieuwe dingen.
Ook hier zien we een verticaal menu aan de linkerkant van het scherm. Je ziet niet meteen de gedetailleerde menu-items, maar de nummering geeft je toch houvast. Ieder menu-item brengt je op een nieuwe pagina die je scrollend kan doorlopen. De website is daardoor toch gebruiksvriendelijk. Dit menu raad ik niet iedereen aan, maar het werkt heel goed voor dit type content.
We hebben nu van alles gezien, van simpele menu’s tot interactieve. Welk navigatiemenu spreekt jou aan?
Illustratie intro met dank aan Fotolia.

