3 redenen waarom je nu écht over moet gaan op een responsive website

Je komt thuis, ploft op de bank, pakt je telefoon en checkt je Facebook. Eén van je vrienden laat weten dat hij tickets heeft gekocht voor een festival en je klikt op de link voor meer informatie. Als een postzegel verschijnt de website op je telefoon, je moet inzoomen om het kabouter-font te kunnen lezen en de navigatie gebruiken. Daarbij lukt het niet om tickets via je telefoon te kopen. Binnen een paar seconden geef je het op en verlaat de website.
Ik weet dat het een veelbesproken onderwerp is, maar geloof het of niet, het bestaat nog steeds en het is een enorme gemiste kans voor veel organisaties. Het is hoog tijd dat managers en beslissers nu écht ook overgaan tot een high performance responsive website. In dit artikel vertel ik je waarom.
Mobiel gebruikers
Wereldwijd zijn er 3,3 miljard internetgebruikers, waarvan ruim 330 miljoen mobile-only is. Dat betekent dat deze groep nauwelijks een desktop raadpleegt voor het benaderen van websites. Deze gebruikers zien alléén de mobiele versie van je website en de voorspellingen zeggen dat mobile-only gebruikers blijven stijgen, terwijl desktop-only gebruikers dalen. Een responsive website met een optimale performance wordt daardoor onmisbaar. Binnen ons bureau weten we dat al jaren – Google kondigde het 5 jaar geleden al aan. Als je bedenkt dat deze wereldwijde ontwikkeling in het aantal mobiele internetgebruikers blijft groeien, wordt het hoog tijd dat managers en beslissers bij opdrachtgevers daar nu écht de waarde van gaan inzien.
Niet alleen het groeiende aantal mobiele internetgebruikers is daarvoor de aanleiding. Ook de stijging van 85 procent in de verkoop van mobiele apparaten met toegang tot internet is een aanleiding. Net zoals het aantal mobiele zoekopdrachten dat wint van de zoekopdrachten via desktop en de rol van Google in het bepalen van de ranking in de zoekmachine, zijn overtuigende redenen om voor een optimale mobiele aanwezigheid te kiezen. Drie redenen op een rijtje:
1. Kijken, kijken en beslissen via smartphone
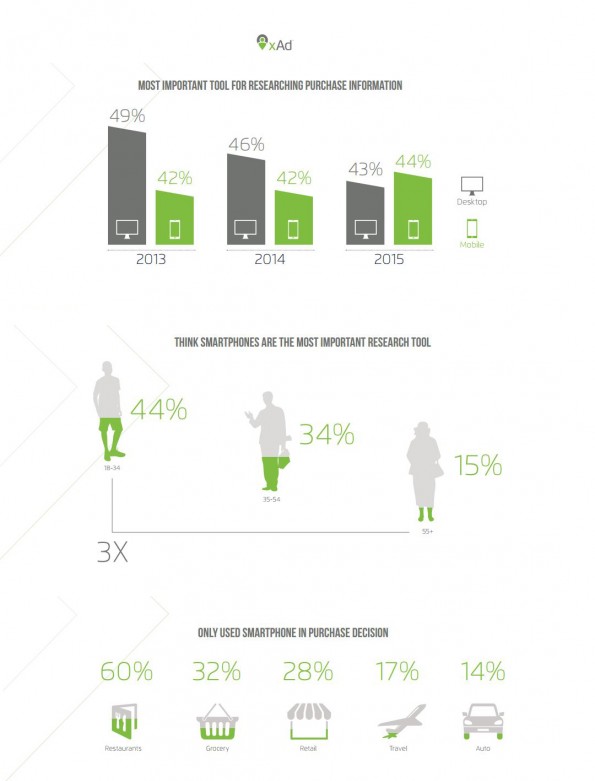
Smartphones worden elke dag belangrijker voor consumenten voor het maken van aankoopbeslissingen. De oriëntatiefase start op smartphone of tablet om vervolgens over te gaan tot aankoop. Cijfers vertellen dat ruim 60 procent van de mobiele consumenten sneller overgaan tot aankoop. Online en offline. Een derde van de conversie vindt daarbij direct plaats via mobiele apparaten en twee derde offline of via desktop. De daadwerkelijke conversie is daardoor moeilijk meetbaar. Dat betekent wel dat je tijdens de oriëntatiefase al een goede indruk moet maken op je websitebezoekers. Vooral ondernemers die te maken hebben met snelle en terugkerende aankopen laten hier kansen liggen.
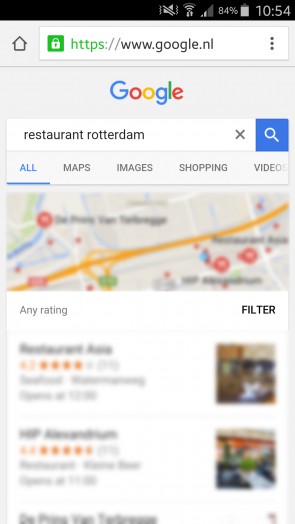
 Google Places
Google Places
Denk bijvoorbeeld aan de oriëntatie op een leuk restaurantje voor vanavond. Je geeft Google bijvoorbeeld, via je mobiel, ‘Restaurant Rotterdam’ als zoekopdracht en er verschijnen een aantal restaurants met goede reviews via Google Places in je scherm. Voordat je reserveert, wil je graag kijken of het restaurant er gezellig uitziet, een impressie krijgen van de menukaart en weten wat het gaat kosten. Dus klik je door naar de website van het eerste resultaat. Helaas… de website is niet mobielvriendelijk, dus ga je snel verder naar het tweede resultaat. Hmmm… ook deze website is niet goed leesbaar. Gelukkig heeft het derde resultaat een betere presentatie en je overweegt hier te reserveren. In de oriëntatiefase wint mobiel het van desktop.
Dit is toevallig een voorbeeld in de horeca. Het onderzoek van xAd bevestigt dat veel restaurants grote kansen laten liggen (zie afbeelding hieronder). Bijna twee derde van de ondervraagden geeft aan dat ze voor de oriëntatie op een restaurant alléén gebruik maken van hun smartphone. Als je kijkt naar andere branches, dan blijkt dat zelfs voor grote aankopen, zoals auto’s. Het aantal personen dat alléén mobiel raadpleegt voor het maken van een verkoopbeslissing is één op zes.
2. Mobile search wint van desktop zoekopdrachten
Het aantal zoekopdrachten in Google via mobiel overstijgt het aantal via desktop. Ik hoef je waarschijnlijk niet uit te leggen dat zoekmachines, en dan met name Google, ontzettend belangrijk zijn om een positie in de markt te veroveren. Een positie op in ieder geval de eerste pagina met zoekresultaten is onmisbaar. Want zeg nou zelf, klik jij vaak verder naar de volgende pagina in Google?
Ik ga hier niet uitweiden over hoe je die positie bereikt en hoe je je ranking met SEO en SEA verbetert. Ik wil je wel bewustmaken van het feit waarom het zo belangrijk is om te beschikken over een mobielvriendelijke website. Google heeft namelijk een fantastische mijlpaal behaald: het aantal zoekopdrachten via mobiele apparaten is in 2015 het aantal zoekopdrachten via desktop voorbij gestevend. Dit geldt voor de VS, Japan en nog acht andere landen, wat een duidelijke ontwikkeling laat zien voor de rest van de wereld. We voorspellen dat de verhoudingen stapsgewijs verschuiven van minder bezoekers via desktop naar steeds meer mobiele bezoekers.
Google heeft een fantastische mijlpaal behaald: het aantal zoekopdrachten via mobiele apparaten is in 2015 het aantal zoekopdrachten via desktop voorbij gestevend.
Statistieken van je website
De statistieken van je website zijn een goede graadmeter. Het aantal mobiele bezoekers van onze eigen website is bijvoorbeeld met ruim 4 procent gestegen ten opzichte van vorig jaar, terwijl het aantal desktop bezoekers met 2,5 procent daalde. En dan zijn wij actief binnen de business-to-business markt, waar desktop nog een behoorlijk aandeel heeft. Kijken we naar de statistieken van onze klanten die werkzaam zijn in verschillende sectoren, dan zien we dezelfde trend. We zien bijvoorbeeld een stijging van maar liefst 7,4 procent mobiele bezoekers bij een klant die actief is in de culturele sector. Bij een klant, actief binnen de reisbranche, is dit zelfs rond de 10 procent.
Beiden laten een flinke daling van plusminus 7,5 procent in het aantal desktopbezoekers zien. Retail blijft daarin achter met een stijging in mobiele bezoekers en een daling in het aantal bezoekers via desktop van plusminus 1 procent ten opzichte van vorig jaar. Bij deze cijfers hebben we het verkeer via tablet niet meegenomen.
3. Google loves high performance responsive websites
Nog een reden om je website mobielvriendelijk te maken. Responsive websites scoren hoger in de Google ranking. Google is niet alleen een zoekmachine. Google zet zich ook in om de wereld op het internet steeds een stukje mooier te maken. En dat doen ze door eisen te stellen aan websites, zodat ze werken aan goede content en inspelen op de behoefte van websitebezoekers. Websites met een betere presentatie scoren daarmee hoger in de zoekresultaten. De kwaliteit van de content én de gebruiksvriendelijkheid van je website worden daarmee steeds belangrijker.
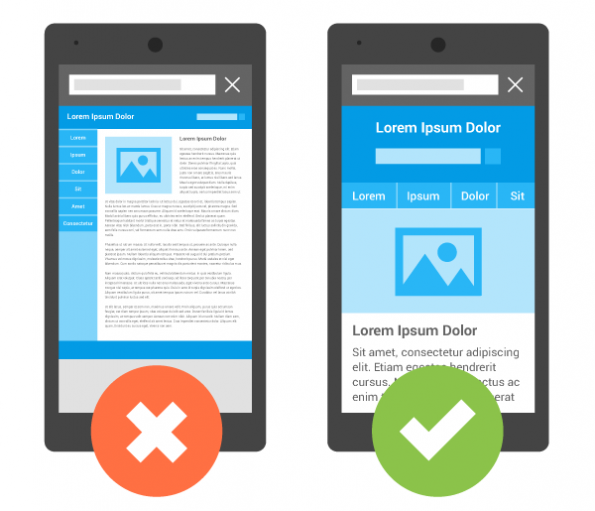
Sinds april 2015 geeft Google de voorkeur aan websites die goed werken op mobiele apparaten. Heb je geen aparte mobiele website en is je website niet responsive, dan is het hoog tijd om daar iets aan te doen. Je zakt namelijk weg in de zoekresultaten én de bezoekers van je website kunnen via mobiele apparaten niet met je website uit de voeten. Dat betekent dat je omzet misloopt.
Stappenplan voor je mobielvriendelijke website
Gelukkig laat Google je niet helemaal aan je lot over. Via verschillende documentatie en handige tools om te checken of je website voldoet aan de nieuwe eisen, helpen ze je op weg. Hieronder vind je stap voor stap wat je moet doen om je website mobielvriendelijk te (laten) maken. Hoe beter de performance, hoe beter je scoort in de ranking.
- Check via de gratis tool van Google of je website mobielvriendelijk is.
- Analyseer de inhoud en snelheid van je website via Googe PageSpeed.
- Check via Webmaster Tools of er kritieke fouten of problemen zijn.
- Pas indien nodig je websitesoftware aan voor mobiele gebruikers.
- Implementeer praktische tips voor SEO voor mobiel.
- Test of je website een mobielvriendelijk ontwerp heeft via de gratis tool van Google.
Hoog tijd voor een high performance responsive website!
Beschik jij over een website die niet mobielvriendelijk is? Ben jij dat restaurant dat hoog in Google scoort dankzij goede reviews, maar vervolgens reserveringen misloopt dankzij een website die er op mobiel uitziet als een postzegel? Het lijkt me wel duidelijk dat het dan tijd is voor actie. Zorg ervoor dat je niet wegglijdt in de zoekresultaten. Zorg ervoor dat je nieuwe klanten niet misloopt tijdens de oriëntatiefase in de trein, op de bank, in de auto, tijdens het koken of op de wc. Hoog tijd voor een high performance responsive website!
Afbeelding intro met dank aan Fotolia.