Mobile SEO: alle mogelijkheden op een rij voor optimaal resultaat

SEO gaat een stuk verder dan alleen het optimaliseren van webpagina’s. Je krijgt ook te maken met nieuwe ontwikkelingen van websites, apps en zoekmachines. Zeker wanneer je hier niet veel mee te maken hebt, kan het zijn dat je door de bomen het bos niet meer ziet. Dan gaat het over AMP’s of PWA’s, maar wat zijn het nou precies? Belangrijker nog, wat kun je er mee? Na het lezen van dit artikel weet je welke ontwikkelingen er nu spelen op het gebied van mobile SEO en of deze interessant zijn voor jouw bedrijf of klant.
SEO (Search Engine Optimization) zorgt ervoor dat jouw product zo goed mogelijk aansluit bij de richtlijnen van welke zoekmachine dan ook. Dat kan gaan om websites, apps en app-indexing, progressive web apps en streaming apps. Zeker de laatste maanden volgen de ontwikkelingen zich in rap tempo op. Wie had er een jaar geleden bijvoorbeeld gehoord van progressive web apps of streaming apps?
De ontwikkeling van Google met betrekking tot mobile SEO
De ontwikkeling van mobile SEO is sinds november 2014 in een stroomversnelling gekomen. Uiteraard werd er door sommige bedrijven al rekening gehouden met mobiele bezoekers. Maar hier kwam pas echt verandering in toen men werd wakkergeschud door de veranderingen vanuit Google. Oké, er zijn ook bedrijven geweest die vooraan stonden toen we nog gebruik maakten van WAP.
Toen Google aangaf dat mobielvriendelijkheid een rankingfactor zou worden, kwam het besef dat mobiel toch ook best belangrijk is. Daarnaast is ook het aandeel mobiel verkeer naar websites sterk groeiende.
1. Het mobiele label
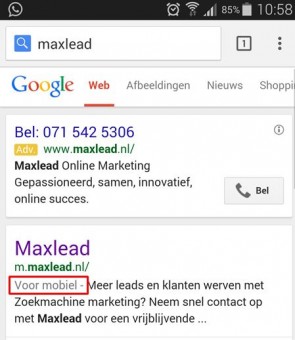
Je website mobielvriendelijk maken voor SEO: een paar jaar geleden werd daar nog weinig waarde aan gehecht. Daar kwam verandering in toen Google in november 2014 aankondigde het label ‘Voor mobiel’ toe te voegen aan de mobiele zoekresultaten bij webpagina’s die aan de mobiele richtlijnen van Google voldoen.

Tegelijk met deze aankondiging werd de functie ‘Mobiele bruikbaarheid’ toegevoegd aan Google Search Console. Hier kun je zien of jouw webpagina’s voldoen aan de mobiele richtlijnen. Zo niet, dan zie je op welke punten ze niet aan de richtlijnen voldoen.
2. Mobielvriendelijkheid als rankingfactor
De SEO-wereld stond op z’n kop toen Google op 26 februari 2015 aankondigde dat mobielvriendelijkheid voor websites een rankingfactor zou worden. Er werd zelfs gesproken over de ‘mobilegeddon’-update, waarbij het gerucht ging dat als je pagina niet mobielvriendelijk is, deze ook niet zo vaak meer getoond wordt in de mobiele zoekresultaten.
Nadat Google de update op 21 april heeft uitgerold, lijkt het in praktijk allemaal wel mee te vallen. Toch zijn er wel degelijk verschillen tussen desktop- en mobiele zoekresultaten. Is jouw pagina niet mobielvriendelijk en sta je in de desktopresultaten op bepaalde trefwoorden op de eerste pagina in Google? Dan kan het zomaar zo zijn dat je mobiel op die trefwoorden op pagina twee of drie staat.
In mei dit jaar is het voordeel dat mobielvriendelijke websites zouden krijgen nog eens verder vergroot. Er wordt hier zelf gesproken over een rankingboost voor mobielvriendelijke pagina’s.
3. Mobile index
Vanuit Google is het niet alleen bij mobielvriendelijkheid als rankingfactor gebleven. In de toekomst wil Google een aparte mobile index introduceren. De verwachting is dat mobielvriendelijkheid als rankingfactor voor deze specifieke index een stuk zwaarder zal wegen.
Waar moet je nu rekening mee houden bij mobile SEO?
Laten we het eerst bij websites houden, en gelijk maar met het belangrijkste onderdeel beginnen: indexatie. Juist datgene wat belangrijk is voor mobiele websites zal hier aan bod komen.
Indexatie
 Zorg dat de Google-spider de volledige website kan indexeren. Voorkom dus dat je JavaScript en CSS-bestanden uitsluit van indexatie in de robots.txt. Doe je dit wel, dan kan Google niet goed bepalen of de website mobielvriendelijk is. De opmaakbestanden zijn namelijk niet toegankelijk en dus kan Google de pagina niet altijd even goed nabootsen. Het zal je verbazen hoe vaak dit nog voorkomt.
Zorg dat de Google-spider de volledige website kan indexeren. Voorkom dus dat je JavaScript en CSS-bestanden uitsluit van indexatie in de robots.txt. Doe je dit wel, dan kan Google niet goed bepalen of de website mobielvriendelijk is. De opmaakbestanden zijn namelijk niet toegankelijk en dus kan Google de pagina niet altijd even goed nabootsen. Het zal je verbazen hoe vaak dit nog voorkomt.
Ook is het mogelijk via serverlogs te analyseren of de smartphone user agent van de Googlebot echt de juiste pagina’s bezoekt. Dit is zeker van belang wanneer je voor een oplossing kiest met aparte URL’s voor mobiele pagina’s. Deze bot kun je simuleren wanneer je de website crawlt met de tool Screaming Frog.
Richtlijnen voor een mobielvriendelijke website volgens Google
Het is handig voor zowel bezoekers als zoekmachines dat je website voldoet aan de richtlijnen van Google:
- Gebruik geen software die niet algemeen toegankelijk is op mobiele apparaten, zoals Flash.
- Tekst moet leesbaar zijn zonder daarvoor in te zoomen.
- Schaal de inhoud op basis van schermgrootte, zodat gebruikers niet horizontaal hoeven te schuiven of te zoomen.
- Plaats links ver genoeg uit elkaar, zodat er gemakkelijk op de juiste link kan worden getikt.
- Vermijd ‘Install App Insterstitials‘ voor mobiele gebruikers. (Voorbeeld: pop-ups die aanmoedigen een app van de website te downloaden.)
Wil je weten of jouw webpagina’s aan de richtlijnen van Google voldoet? Doe dan de test van Google.
Hoe serveer je een mobiele website?
Er zijn drie mogelijkheden om een mobiele website te ontwikkelen. Dat kan via een responsive design, dynamic design of een aparte URL of (sub)domein.
- Responsive design
Google heeft altijd aangegeven een voorkeur voor responsive te hebben. Dit is het minst foutgevoelig en het gemakkelijkst te onderhouden. Contentaanpassingen worden namelijk voor alle verschillende formaten doorgevoerd. Kijk wel goed naar de opmaak van de website of deze op alle verschillende formaten goed staat! Let wel op dat ondanks de voorkeur die Google uitspreekt er geen voordelen qua ranking aan responsive zitten. - Dynamic design
Bij een dynamic design geef je met een ‘Vary http header’ aan welk design een apparaat voorgeschoteld moet krijgen. Ook in dit geval zie je zowel op desktop als op mobiel dezelfde URL. In dit geval kan de inhoud per apparaat wel verschillen. - Subdomein (aparte URL)
Een oplossing die we steeds minder vaak zien is een mobiele website op een aparte URL. Voorbeelden: https://m.website.nl of https://www.website.nl/m/. De mobiele website kan in dit geval ook een compleet uitgeklede versie van de desktop-website zijn.
Mobile first design
Mobile first is tegenwoordig een duidelijke trend. Waar in het verleden bij webdesign eerst rekening gehouden werd met desktopversie en vervolgens een mobiele versie gemaakt moest worden, wordt nu eerst ontworpen voor mobiel. Voor veel bedrijven is dit ook een logische stap, het aandeel mobiel verkeer is sterk aan het groeien.
Houd er wel rekening mee dat volgens de gegevens van Google UK 40 procent van de online shoppers zich mobiel oriënteert, maar uiteindelijk de aankoop op een tablet of desktop doet. Zelf ben ik dan ook van mening dat je je niet moet blindstaren op één formaat, maar dat je met alle formaten evenveel rekening moet houden.
PageSpeed
Naast mobielvriendelijkheid is ook pagespeed een rankingfactor, zeker op een mobiel. Volgens Google haakt 40 procent van de bezoekers af wanneer een mobiel resultaat van een retail- of travel-website niet binnen drie seconden geladen is. Wanneer jouw webpagina te traag is, is dit niet alleen een negatieve ervaring voor (Google-)gebruikers, maar loop je ook veel bezoekers mis. Deze zullen het laden van de pagina afbreken en hoogstwaarschijnlijk op het resultaat van een online concurrent klikken.
Google My Business (GMB)
 Google My Business mag je zeker niet vergeten wanneer jouw bedrijf of opdrachtgever een fysieke locatie heeft. Mobiele zoekopdrachten kunnen immers erg lokaal gericht zijn. Denk bijvoorbeeld aan zoekopdrachten wanneer je in een vreemde stad bent. Je zult dan wellicht zoeken op ‘restaurant’, ‘schoenenwinkel’ en ‘supermarkt’.
Google My Business mag je zeker niet vergeten wanneer jouw bedrijf of opdrachtgever een fysieke locatie heeft. Mobiele zoekopdrachten kunnen immers erg lokaal gericht zijn. Denk bijvoorbeeld aan zoekopdrachten wanneer je in een vreemde stad bent. Je zult dan wellicht zoeken op ‘restaurant’, ‘schoenenwinkel’ en ‘supermarkt’.
Als je zo’n zoekopdracht op je mobiel doet, krijg je vrijwel altijd resultaten uit Google My Business te zien. Maak deze GMB-listings dus altijd aan én vul deze ook zo compleet mogelijk in. Wanneer je ziet dat er een winkel in de buurt is, wil je misschien ook weten wat de openingstijden zijn. In het geval van een restaurant is een telefoonnummer weer handig, zodat je eventueel gelijk kunt reserveren.
Wist je trouwens dat volgens de cijfers van Google, 50 procent van de mensen die een lokale zoekopdracht doet op een mobiel ook daadwerkelijk de winkel bezoekt diezelfde dag? Zorg dus dat je gevonden wordt!
Houd in de toekomst Bing Places in de gaten, ook al is dit momenteel nog niet beschikbaar in Nederland.
(Nieuwe) ontwikkelingen binnen mobile SEO
Accelerated Mobile Pages (AMP) en rich cards
AMP staat voor Accelerated Mobile Pages en kan gezien worden als antwoord op Instant Articles van Facebook. Om het gebruik van snelle mobiele websites aan te moedigen, is Google betrokken bij het AMP-project. Dit begon als een project voor publishers, waar ook een grote nieuwswebsite als The Guardian aan meedoet. Nu is het op een punt aangekomen waarbij een e-commerce-website als Ebay ook met AMP aan de slag gaat.
Mocht je nog niet bekend zijn met AMP, in het kort nog even een uitleg: AMP kun je zien als een uitgeklede versie van je webpagina, speciaal voor mobiele gebruikers. Zo zul je niet alle functionaliteiten van een normale website kunnen toepassen in AMP. Wil je ads, video’s of andere widgets plaatsen, dan zul je dit in AMP-HTML moeten doen. Een ander belangrijk punt is dat Google je AMP cachet. Dit houdt in dat pagina’s geladen worden vanaf een server van Google die zo dicht mogelijk bij de ontvanger staat, zodat ze nog sneller geladen worden.
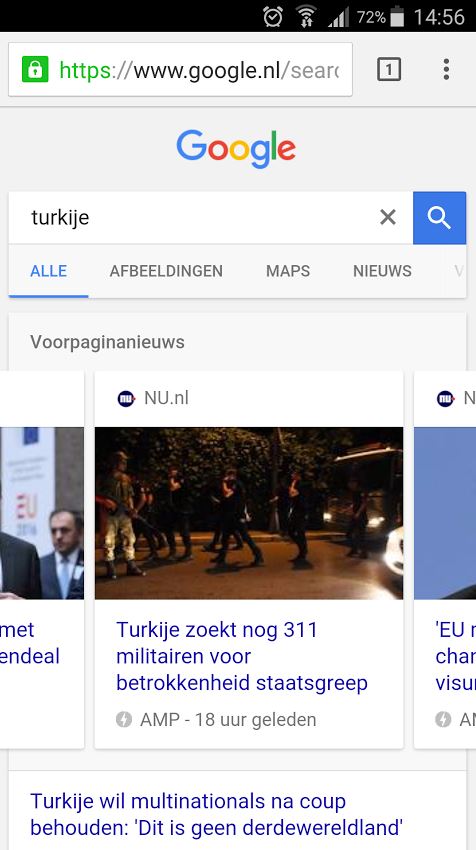
Mocht je een website met nieuwsberichten hebben, dan zal AMP zeker interessant voor je zijn. Google plaatst momenteel een carrousel met AMP-nieuwsberichten bovenaan een relevante zoekopdracht. Sinds dinsdag 2 augustus lijkt AMP ook live te zijn in Nederland, zie de afbeelding hieronder. Naast Nederland is AMP ook live in de volgende twaalf landen: Brazilië, Duitsland, Spanje, Frankrijk, Verenigd Koninkrijk, Indië, Indonesië, Italië, Mexico, Japan, Rusland en de Verenigde Staten.

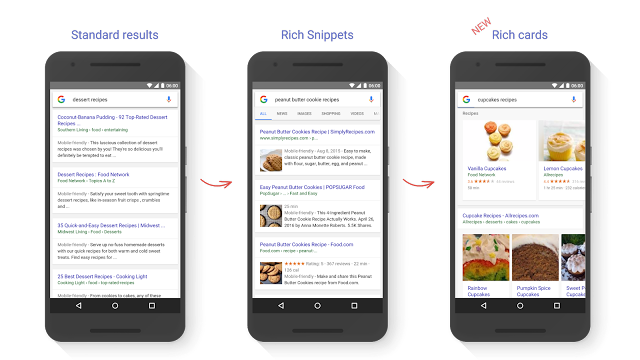
Naast nieuwsberichten kunnen er in de carrousel ook recepten en filmrecensies getoond worden. Dit kan met rich cards. Net als bij rich snippets moet je voor rich cards ook gebruikmaken van de schema.org markups.

Progressive Web Apps (PWA)
Wie kent het niet; je wilt een app downloaden en je telefoon geeft aan dat er te weinig geheugen is? Heel irritant natuurlijk. Zeker als je weet dat we slechts 25 procent van de geïnstalleerde apps gebruiken op onze telefoon. Progressive Web Apps bieden hier uitkomst. Een progressive web app zou je het beste kunnen zien als een website in de vorm van een app die je kunt opslaan op je telefoon. Het grote voordeel is dat progressive web apps jou als gebruiker push-berichten kunnen sturen. Als website-eigenaar heb je dus de mogelijkheid gebruikers te triggeren om jouw PWA te gebruiken bij belangrijk nieuws, aanbiedingen en last-minutes.
Een andere mooie bijkomstigheid is dat je een PWA ook offline kunt gebruiken. En de gebruiker hoeft niet meer naar de Apple- of Android-store om een app te downloaden.
Een progressive web app kun je niet gelijk op je telefoon opslaan. Maar wanneer je de site regelmatig bezoekt, krijg je een button te zien waarmee je de progressive web app kunt opslaan op het bureaublad van je telefoon. Vanaf dat moment is de progressive web app ook offline te gebruiken.
Instant apps/streaming apps
Nog een oplossing voor een te volle telefoon. Niet iedereen zit erop te wachten om weer een volledige app te moeten downloaden, terwijl je niet alle functionaliteiten nodig hebt. Deze nieuwe ontwikkeling werd eerst streaming apps genoemd maar is nu beter bekend als instant apps.
Instant apps werken met deeplinking. Wanneer je een link aanklikt, zul je alleen dat gedeelte van de app downloaden op je mobiel. Eigenlijk krijg je dus bijna hetzelfde te zien als wanneer je een mobiele webpagina opent. Ben je beheerder van zo’n app, dan is het een groot voordeel dat deze volledig geïndexeerd wordt en toegankelijk is vanuit de Google zoekmachine.
Waarom is Google zo betrokken bij mobiele ontwikkelingen?
Om mij heen hoor ik nog wel eens dat Google zich te veel bemoeit met de manier waarop wij onze content moeten aanleveren. De vraag waarom Google zich zo bezighoudt met het mobiele web is eigenlijk heel eenvoudig te beantwoorden: meer dan de helft van alle zoekopdrachten die bij Google gedaan worden, gebeuren vanaf een mobiel apparaat. Daar moet wel bij gezegd worden dat dit per land kan verschillen.
Om gebruikers een zo goed mogelijke ervaring te geven, wil Google dat de websites die zij aanbieden voldoen aan een aantal richtlijnen. Volgens de visie van Google zal een gebruiker die vanuit de zoekresultaten op een niet-mobielvriendelijke pagina komt (de pagina werkt niet goed op zijn of haar smartphone), eerder Google de schuld geven dan de desbetreffende website. Google laat immers de verkeerde dingen zien.
(Standaard)apps
Naast alle nieuwe ontwikkelingen wordt er natuurlijk ook nog steeds gebruikgemaakt van standaard-apps. Hier liggen genoeg uitdagingen en kansen voor SEO. Denk aan app-indexatie en app-store optimization.
App-indexatie
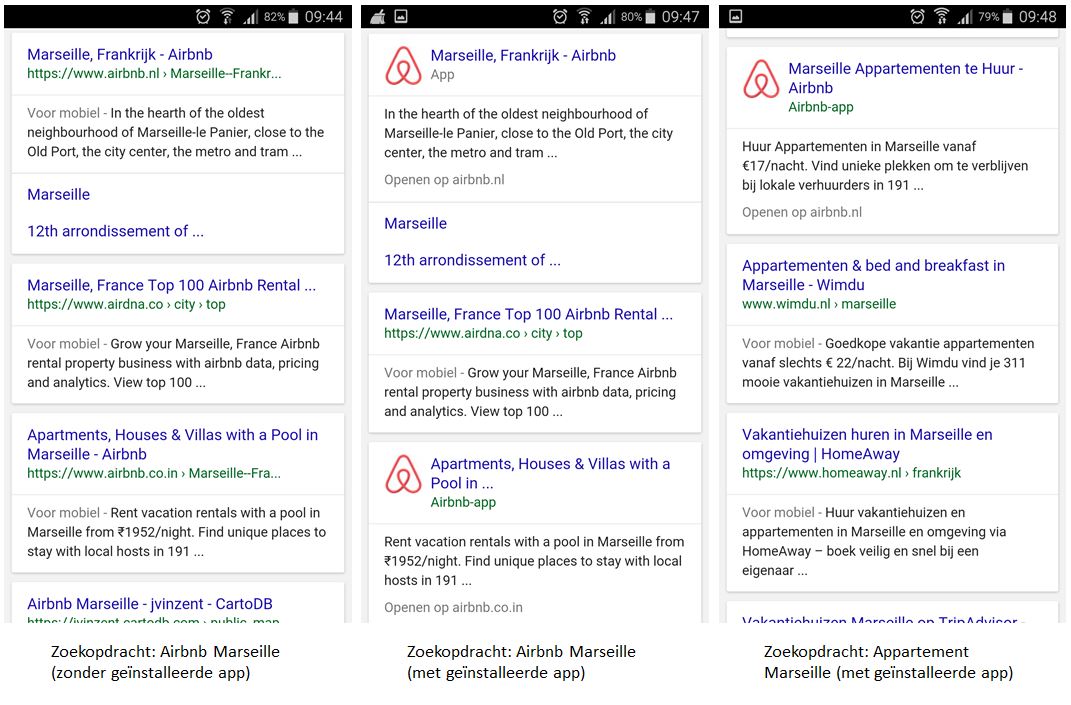
Zoals eerder beschreven gebruiken we gemiddeld maar 25 procent van onze geïnstalleerde apps. Vaak zijn mensen vergeten dat zij een app geïnstalleerd hebben of het is een app die je maar een aantal keer per jaar nodig hebt. Bijvoorbeeld de Airbnb-app.
Wanneer je de app van Airbnb op je telefoon hebt staan, zul je deze waarschijnlijk niet wekelijks gebruiken. Als je eindelijk eens een vakantie wilt boeken of een weekendje weg, raadpleeg je alsnog Google of een andere zoekmachine, omdat je vergeten bent dat de Airbnb-app ook nog op je smartphone staat.
Hier komt het grote voordeel van app-indexatie naar voren. Doe jij een relevante zoekopdracht voor de Airbnb-app, dan is de kans groot dat deze app naar voren komt in de zoekresultaten. Bij Airbnb zie ik de app zelfs meerdere keren op de eerste pagina staan: inclusief groot logo van Airbnb, waardoor deze er extra uitspringt. De zichtbaarheid van jouw app en merk wordt dus enorm vergroot en daarmee ook de kans op een hoger gebruik van je app. Dit zijn toch de topposities waar wij SEO’ers hard voor werken om deze te bereiken!

App Store Optimization (ASO)
Naast de Google-resultaten zul je ook rekening moeten houden met de Google Play Store en de Apple App Store. Daar zoeken mensen immers ook naar apps. Hier komt ASO (App Store Optimization) in beeld. Heb jij een app gebouwd, dan wil je ook dat mensen jouw app weten te vinden wanneer ze in de Google Play Store of Apple App Store zoeken.
Naast het gebruik van trefwoorden zijn ratings en reviews voor appstores een belangrijke rankingfactor. Moedig mensen dus aan om een rating of review achter te laten en zorg dat dit eenvoudig kan.
Wil je meer weten over rankingfactoren voor ASO? Dan verwijs ik je graag door naar de checklist op Moz.
Kijk goed naar je mobiele gebruikers
Zoals je gemerkt hebt, zijn de mogelijkheden eindeloos om jouw content aan de mobiele gebruiker aan te bieden. Belangrijk is wel dat je goed nadenkt over de manier waarop jij de content gaat aanbieden. Ga niet ineens een PWA maken omdat dit nieuw en hip is. Laat je vooral niet gek maken door alle hypes.
Kijk vooral goed naar je eigen doelgroep. Wat is het aandeel mobiele gebruikers van jouw website momenteel? Converteren zij ook mobiel? Is het een doelgroep die veel gebruik maakt van apps of bereid is snel iets te installeren?
Niemand heeft er wat aan wanneer je veel geld steekt in de ontwikkeling van iets nieuws en het blijkt vrijwel niet gebruikt te worden.
Afbeeldingen met dank aan 123RF.

