Webshops: je productpagina is je nieuwe homepage

De homepage wordt nu nog vaak gezien als de voordeur van de online winkel. Toch belanden shoppers steeds vaker direct op de productpagina, bijvoorbeeld via social media of een e-maillink. Dit betekent dat je nog meer moet focussen op de productpagina om de user experience en conversie te verbeteren. Nu was dit toch al een van de hardstwerkende onderdelen van de online winkel. Deze pagina prijst immers het product aan; informeert en interesseert de shopper, is geoptimaliseerd voor SEO en helpt klanten gemakkelijk items in hun winkelwagentje te doen. Volgens de benchmarkdata van Commerce Cloud (pdf) begint dertig procent van de sessies op de productpagina, genoeg reden om je hier van je beste kant te laten zien.
De best practices voor de user experience van de productpagina die ik in dit artikel met je deel zijn gedestilleerd uit duizenden website-analyses, uitgebreide heatmap-onderzoeken, benchmarkdata van Salesforce Commerce Cloud en statistieken uit de branche. Onthoud wel dat wat voor de ene retailer een gouden greep is, mogelijk bij een ander niet aanslaat. Omdat het ontwerp van de productpagina van levensbelang is voor je bedrijf, raad ik je aan altijd A/B-tests te doen vóór je veranderingen implementeert.
Hiërarchie bepaalt de layout van je pagina
Uit de heatmap-onderzoeken blijkt dat 45 tot 65 procent van de shoppers niet tot onder de ‘aankoop-button’ kijkt. Houd er rekening mee dat hoe lager een bepaald onderdeel op de pagina staat, des te lager het aantal views is. Slechts 11 procent van de shoppers scrolt helemaal tot aan de footer naar beneden.
Er worden steeds vaker nieuwe elementen aan de productpagina toegevoegd. Denk daarbij aan productkenmerken, prijs, productaanbevelingen, extra beeld, video’s, kleurstalen, maten of klantbeoordelingen. Voor een optimaal effect voor conversie moet je bepalen wat het belangrijkste is voor je klant en jouw merk.
Vijf tips voor een optimale productpagina
1. Optimaliseer witruimte
Bewaak de balans tussen de elementen op de productpagina en kijk tegelijkertijd naar mogelijkheden om witregels ‘af te knijpen’, om onderdelen hoger op de pagina te krijgen.
2. Horizontaal uitlijnen
Kijk waar je horizontaal kunt uitlijnen in plaats van elementen bovenop elkaar te stapelen. Voorbeeld: zet het veld ‘hoeveelheden’ en de knop ‘toevoegen aan winkelmandje’ op dezelfde regel.
3. Uitvouwmenu’s
Maak op mobiele schermen gebruik van uitvouwmenu’s om content te tonen of te verbergen. Ze bieden shoppers snelle toegang tot extra info zonder al te veel te scrollen.
4. Plaats klantrecensies hoog
Maak klantrecensies goed zichtbaar door ze hoog op de pagina te plaatsen. Volgens data (pdf) uit de branche van Econsultancy zegt 63 procent van de shoppers dat het lezen van een review de kans vergroot dat ze kopen.
5. Zet social icoontjes onderaan
Zet icoontjes voor delen op social onderaan de pagina. Volgens heatmap-onderzoek is de klikratio slechts 0,1 procent. Dit is meer een leuke nice to have.
Zo profiteer je optimaal van productafbeeldingen
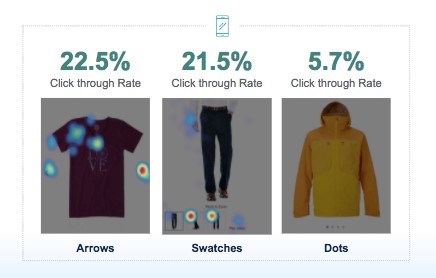
Productafbeeldingen van hoge kwaliteit spelen een cruciale rol voor digitale shoppers. De shoppers kunnen immers je product niet voelen of uitproberen. Foto’s moeten de details, kenmerken en kwaliteit weergeven. Heatmap-onderzoek heeft belangrijke trends onthuld over hoe shoppers omgaan met gevarieerde productfoto’s, gebaseerd op waar de thumbnails staan en hoe ze eruit zien. Dit zijn de resultaten:
Thumbnail: klein beeld, grote impact
Thumbnails aan de linkerkant van de primaire productafbeelding hebben een klikratio van bijna 40 procent. En dat terwijl de thumbnails met de rest van de afbeeldingen, die onder het primaire beeld zijn geplaatst, een klikratio van nog geen acht procent opleveren.
Pijltjes of stippen om te scrollen?
Het gebruik van links-rechtspijltjes om te scrollen van de eerste productafbeelding naar de rest van de foto’s had de hoogste klikratio. Thumbnails onder het primaire beeld deden het ook goed. De stippen eronder (die op swipen duiden) werden het minst gebruikt, waarschijnlijk omdat ze minder opvallen dan pijltjes.
Video’s: beste vriend van jou en je klant
Net als gedetailleerde productafbeeldingen, tonen video’s belangrijke producteigenschappen (zoals hoe het wordt gedragen/gebruikt), die digitale shoppers helpen beslissen of ze tot koop overgaan. Als een foto meer zegt dan duizend woorden, dan is dat aantal voor video’s 10.000 of meer. Ze laten meer details zien van het product, producten in actie, gebruiksinstructies en handleidingen. Daarmee winnen ze het vertrouwen van shoppers in het betreffende product – goed voor de conversie!
Het twee keer zo waarschijnlijk dat video-kijkers tot aankoop overgaan dan zij die dat niet doen. Sterker nog, retailers zien hun verkoop met 10 procent toenemen als er video’s op de productpagina staan, en het aantal retouren neemt gemiddeld met 13 procent af. Maar video’s hoeven niet altijd (alleen maar) over je producten te gaan. Een bedrijf als Fender Guitar maakt gebruik van educatieve video’s om bezoekers te laten terugkeren, over te halen weer wat te kopen, en ze opnieuw te verbinden met merk en product.
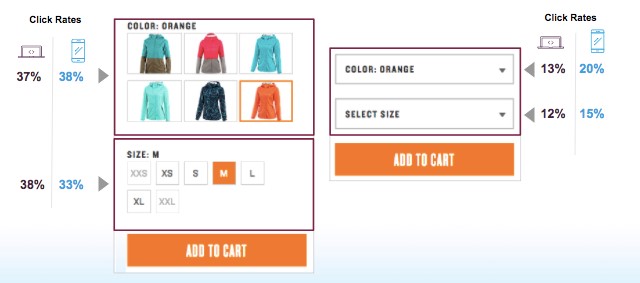
Kleurstalen vs. dropdowns
Als het aankomt op het selecteren van producteigenschappen als maat en kleur, moet gebruiksvriendelijkheid troef zijn. Het proces van de klant die zijn aankoop in het winkelwagentje stopt, wil je op geen enkele manier verstoren. Kijkend naar kleurstalen vs. dropdowns voor productselectie, zien we dat de eerste een hogere klikratio heeft dan de laatste. Op zowel desktop als mobiel. Daar komt bij dat de add-to-cart-ratio 11 procent was voor kleurstalen en slechts 5 procent voor dropdowns. Waarom? De kleuren zijn zichtbaarder op een pagina en ze maken snel duidelijk of het product in de juiste maat en kleur leverbaar is. Tevens hoeft de shopper er minder voor te doen, zo verandert vooral voor mobiel de gebruikerservaring positief.

Perfectioneer die winkelwagenknop
‘Toevoegen aan je winkelmandje’ is de allerbelangrijkste knop op je website. Deze moet opvallen op je productpagina, om de shoppers tot actie over te laten gaan. De afmetingen, kleur, vorm en positie van je add-to-cart-knop moeten worden getest, zodat je de impact ervan op je business kunt bepalen. Sommige merken melden een toename in add-to-cart-ratio van maar liefst 21 procent, simpelweg door vooraf A/B-testen te doen met verschillende kleuren. Overweeg ook iconografie op het winkelwagentje, zoals een plusteken of een symbool.
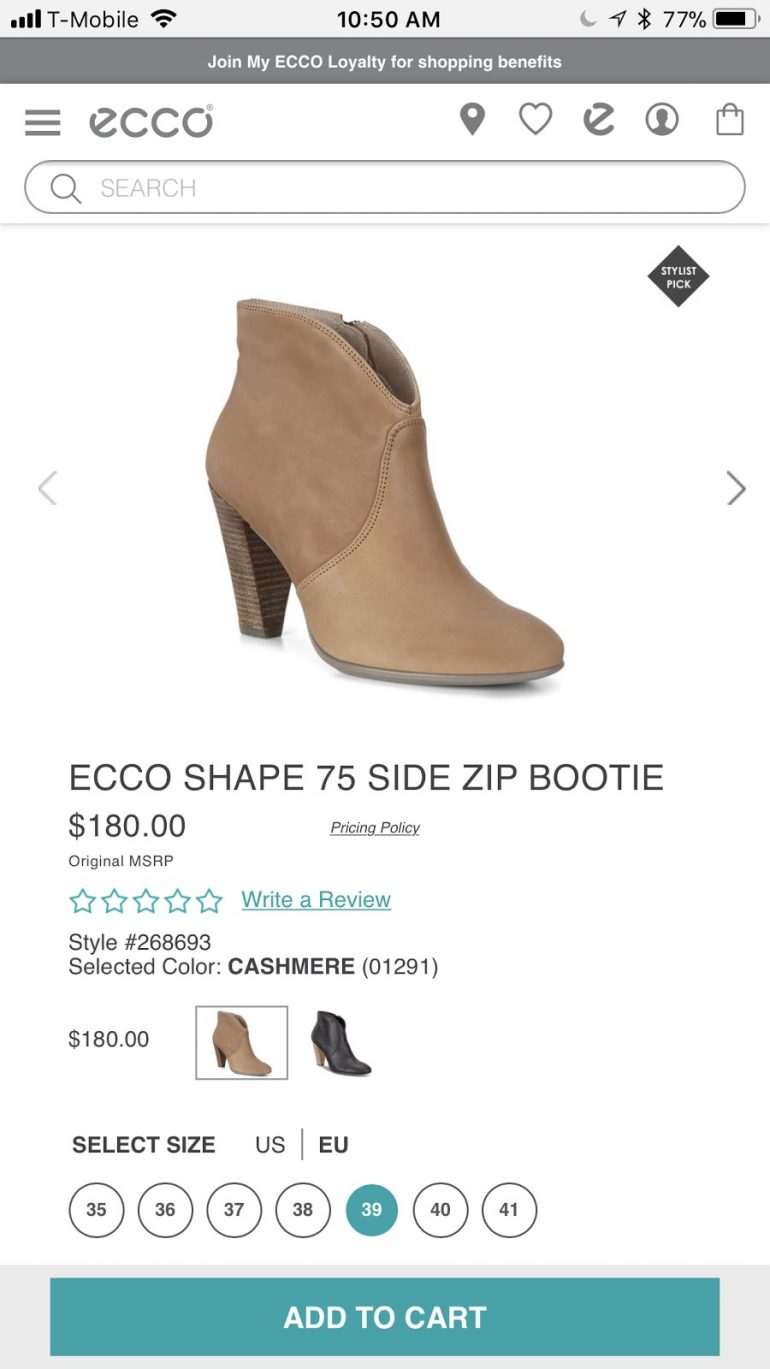
Winkelwagen die met de klant meerijdt
We weten dat shoppers mobiel meer bereid zijn te scrollen dan op de desktop, om de eenvoudige reden dat het op touchscreens een natuurlijke beweging is. Een sticky ‘toevoegen-aan-winkelmandje-knop’ die onderaan het mobiele scherm blijft staan, over de volle breedte van het beeld, kan een heel effectieve optimalisatie zijn. Mobiele shoppers kunnen zo op ieder moment op ‘toevoegen-aan-winkelmandje’ klikken, ongeacht waar ze zich op de pagina bevinden.
Productpagina belangrijker dan homepage?
De gebruikerservaring op een productpagina is bijna belangrijker geworden dan op de homepage. Het belangrijkste doel is dat een klant (zo veel mogelijk) producten gaat toevoegen aan het online winkelmandje. Ga aan de slag met de data en aanbevelingen die ik zojuist met je heb gedeeld om je conversie te verhogen. Gebruik ze als vertrekpunt voor het testen van jouw productpagina en kijk wat het allerbeste werkt voor je klanten en je producten.