Zo bouw je met user stories aan de ultieme user experience

UX-design in een agile setting is niet triviaal. Het vraagt niet alleen om speciale soft skills van de UX-designers, maar ook om een goede integratie van de design deliverables in de agile werkwijze. Volstaat het om een snelle schets van de gewenste user experience te maken of heeft development toch meer gedetailleerde specificaties nodig? Hoe passen herbruikbare interactiepatronen, zoals een adres invoeren of het gedrag van een slider, in een agile werkwijze? In dit artikel geef ik tips en voorbeelden voor product owners en UX-designers over hoe je user stories en epics kunt inzetten voor een betere user experience.

De epic als startpunt voor klantwaarde
In een agile werkomgeving zijn user stories een belangrijke kapstok voor design. De scope van de user story is echter voor het UX-design vaak te klein. Voor een gebruiker staat een functionaliteit immers altijd in een grotere context. Zo staat het toevoegen van een medereiziger altijd in de context van het afsluiten of wijzigen van een reisverzekering. Een goede user experience is alleen te ontwerpen wanneer de UX-designer ook deze context meeneemt.
Ook in situaties met hoge complexiteit is de user story meestal niet groot genoeg om voldoende waarde voor de eindgebruiker te kunnen realiseren. In deze gevallen kan het toevoegen van een epic helpen.
In de epic legt de product owner informatie vast over alle activiteiten die nodig zijn om klantwaarde te realiseren, denk aan: een 80% ontwerp (conceptontwerp), wijze van uitrollen, checken van kwaliteitseisen zoals Product Approval Review Proces door business, training aan medewerkers en het organiseren van marketingcampagnes.
An epic is a large user story that cannot be delivered as defined within a single iteration or is large enough that it can be split into smaller user stories. – Agile Alliance
We hebben epics met succes ingezet voor user experience design in grote organisaties. Zowel in situaties waar veel legacy bestaat en veel afhankelijkheden zijn met andere systemen, als in situaties waarin het team vanaf scratch een nieuw product maakt. Voor het design biedt dit de mogelijkheid om een groter geheel aan functionaliteit mee te nemen in één conceptontwerp en zo een consistenter en gebruiksvriendelijker oplossing te kunnen ontwerpen.
Tips voor UX design in epics
- Voeg in de epic een 80% ontwerp (conceptontwerp) toe om een context te schetsen voor de individuele user stories. Hierdoor kunnen alle betrokkenen de bedoeling van het ontwerp begrijpen en ontwerpbeslissingen beter plaatsen en beoordelen.
- Refine de epic samen met de business: verwachten we dat dit de gewenste klantwaarde kan leveren? Gebruik het ontwerp in de gebruikstest om dit te valideren.
- Deel de epic op in bouwbare user stories, bijvoorbeeld door het gebruik van story mapping.
- Gebruik het conceptontwerp vervolgens in de refinements voor de individuele sprints als visualisatie van de klantwensen. Let op dat het conceptontwerp niet de eindoplossing is: het is een eerste visualisatie van de klantwensen met als doel de klantwensen bespreekbaar te maken.
Voorbeelden van epics
Stel dat de business een nieuw verzekeringsproduct op de markt wil brengen. Epics kunnen dan zijn:
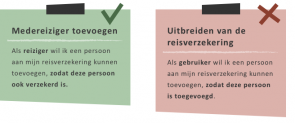
- Als reiziger wil ik me verzekeren, zodat ik bij diefstal of letsel op reis geld ontvang om mijn schade te vergoeden.
- Als reiziger wil ik mijn verzekering kunnen aanpassen, zodat deze beter aansluit bij mijn persoonlijke situatie.
Of stel dat een zorginstelling een portaal wil ontwikkelen om consumenten te helpen gezonder te leven. Epics kunnen dan zijn:
- Als geïnteresseerde wil ik informatie over gezondheid raadplegen, zodat ik mijn gedrag kan aanpassen om gezonder te leven.
- Als patiënt wil ik informatie over mijn ziekte raadplegen, zodat ik mijn gedrag kan aanpassen.
De user centered user story
User stories zijn korte, eenvoudige beschrijvingen van een eigenschap (feature), beschreven vanuit het oogpunt van een eindgebruiker. De product owner is verantwoordelijk voor de user stories, maar hij kan het schrijven of reviewen vragen aan anderen, zoals de UX-designer.

Het ultieme recept voor een user story bestaat niet. Voor user stories geldt, net als voor alle werkwijzen binnen een agile setting, dat elk team op elk moment een eigen best passende invulling heeft. Aspecten die hierbij een rol spelen zijn: de maturiteit en omvang van het product, de maturiteit en capaciteit van het team, de maturiteit en structuur van de organisatie en de definitie van het ‘product’ (is ‘de website’ een product of ‘betalen’?).
Tips voor user centered user stories
Geef de user story een titel die gemakkelijk te herkennen is. Gebruik een zelfstandig naamwoord met een werkwoord, bijvoorbeeld ‘voorkeuren instellen’. Is de klantwaarde in de user story om specifieke redenen niet realiseerbaar in één sprint, gebruik dan de epic en schrijf zoveel user stories als nodig om de klantwaarde te realiseren.
- Benoem de eindgebruiker zo specifiek mogelijk, liefst in termen van een persona of van het type gebruiker waar die persona voor staat.
- Zet bij ‘zodat’ een duidelijk doel en geen herhaling van de gewenste actie in bedekte termen. Het helpt te denken aan: wat wordt makkelijker, beter, relevanter voor die persoon? Redeneer vanuit die gebruiker en niet vanuit bedrijfsdoelstellingen of aannames.
- Neem een wireframe en/of een visual design op als bijlage. Verwijs indien mogelijk naar de stijlgids. Maak het design samen met het team definitief tijdens de refinement.
Voorbeelden

Acceptatiecriteria: niet hóe maar wát
De acceptatiecriteria bij een user story beschrijven waar de op te leveren functionaliteit aan moet voldoen om door ons te worden geaccepteerd. In de praktijk zien we dat de UX-designer UX-aspecten opneemt in de acceptatiecriteria van een user story. In de geest van het agile werken schetst dit ontwerp vooral de kaders voor de te maken oplossing. Dit geeft het team nog vrijheid om oplossingen te bedenken die haalbaar zijn binnen de gestelde tijd van de sprint.
Tips voor accepatatiecriteria
- Markeer acceptatiecriteria die van invloed zijn op de UX, zodat deze bij het testen snel terug te vinden zijn.
- Verwijs in de acceptatiecriteria naar een versie van het design system of de stijlgids.
- Is er geen design system of stijlgids aanwezig, verwijs dan naar algemene design principes. Geef aan hoe de principes vertaald zijn naar deze situatie.
- Neem waar nodig ook criteria op voor de teksten. Denk aan tone of voice, aanspreekvorm of standaardmeldingsteksten.
- Pas de designaanpak aan aan de situatie: werkt het team al langer samen, dan kunnen de criteria wellicht korter.
- Wanneer vaak dezelfde principes en oplossingen terugkomen, dan kan dit het startpunt zijn voor het opzetten van een stijlgids of design system. Een design system is een designframework met alle voor de organisatie relevante principes, rationales en herbruikbare componenten. Een overzichtelijk design system maakt het mogelijk om snel hergebruik te maken van bewezen oplossingen.
Voorbeelden

Dod en DoD: de stage gates voor UX design
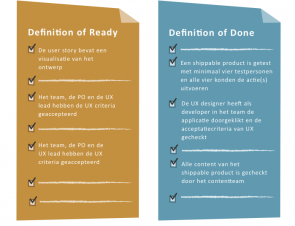
De Defintion of Ready (DoR) bepaalt of een user story gereed is om in de sprint te worden opgenomen. Soms is een story pas ready als er een volledig gespecificeerd ontwerp is, maar veel user stories zijn al duidelijk met enkel een schets. Het team werkt in dat geval tijdens de sprint het design verder uit.
De Definition of Done (DoD) bepaalt of de software gereed is voor livegang. UX-specifieke criteria in de DoD helpen de waarde van het product voor de gebruiker ook echt te bewijzen door te checken of wat er bedacht is ook overeind is gebleven tijdens de uitwerking en de bouw.
Voorbeelden

Hoe te starten?
Met een paar simpele stappen kun je al een hele slag maken:
- Kies met je team een of twee goede voorbeelden van epics en user stories voor jullie situatie. Hang ze (van een afstandje goed leesbaar) aan de muur.
- Besteed een retrospective aan de kwaliteit van je user stories. Hier kun je een van de standaardvormen voor de retrospective voor gebruiken, bijvoorbeeld keep doing, stop doing, start doing, do less, do more.
- Check regelmatig of jullie werkwijze nog effectief en efficiënt is: vinden jullie het wiel vaak opnieuw uit? Discussiëren jullie vaak over algemene uitgangspunten van het design? Doe dan onderzoek naar de mogelijkheden van een design system. Gebruik een bestaand design system als basis om snelheid te maken met de implementatie.
Heb jij ook tips om échte user experience uit user stories te halen? Laat het me weten in je reactie hieronder.


