De purpose van goede doelen: zo breng je het digitaal over [5 manieren]
![De purpose van goede doelen: zo breng je het digitaal over [5 manieren]](https://www.frankwatching.com/app/uploads/2020/08/Purpose-goede-doelen-1600x700.jpg)
Trots wrijf je in je handen. De website van je goede doel is optimaal ingericht! Nu is het tijd om het overbrengen van de purpose onder de loep te nemen. Door dit goed uit te leggen, wordt het voor de bezoeker duidelijk waar het geld naartoe gaat. Het kan daarom een motivatie zijn om meer of periodiek te doneren. Maar hoe laat je de purpose digitaal doorschijnen?
Het is vanzelfsprekend dat het design of de gebruiksvriendelijkheid van jouw website bijdragen aan het laden van je merk – positief hopelijk. Je houdt je aan de 8 seconden regel, je navigatie is simpel en je hebt een strakke donatiefunnel. Maar hoe breng je de purpose, dat waar jouw goede doel voor staat, goed over de bühne? En hoe voorkom je dat de pagina met uitleg over je purpose een lange pagina met véél tekst wordt?
Laat je inspireren door de vijf onderstaande voorbeelden, waar ik erg enthousiast over ben.
1. Maak je aanpak en purpose extreem visueel
Het kan soms lastig zijn om duidelijk te maken waar het geld van donateurs in wordt geïnvesteerd. En hoe onduidelijker het doel, hoe lastiger het voor je bezoeker is om over te gaan tot doneren.
Justdiggit helpt de aarde afkoelen door land in Afrika te herstellen. Klinkt simpel, maar vergt vooral uitleg over hoe ze dat doen. Dat heeft Justdiggit slim opgelost met onderstaande slider op de pagina waarin de aanpak wordt uitgelegd.
Door de bezoeker zelf door de content te laten bladeren blijft de boodschap beter kleven, wordt complexe materie ineens een stuk simpeler en leidt interactiviteit tot interactie.
Als je kiest voor een slider, moet je wel opletten dat de slider toegankelijk is voor iedereen. Door alle afbeeldingen te voorzien van Alt-teksten, is de informatie ook bereikbaar voor blinden en slechtzienden. Zorg er daarnaast ook voor dat je interactieve elementen te bedienen zijn met het toetsenbord en kunnen worden ingelezen door een screenreader. Zo houd je de informatie drempelvrij en geschikt voor al je bezoekers.
2. Maak overzichtelijk in welke deelgebieden je actief bent
In sommige gevallen ben je als organisatie niet bezig met één enkel domein. Denk aan Amnesty International, waarbij verschillende domeinen onder de paraplu van mensenrechten vallen. Dat leg je niet simpelweg uit in twee zinnen.
Door een overzicht te tonen met alle domeinen, visueel gemaakt met sterke iconografie, neem je de bezoeker mee de reikwijdte van je organisatie. Ook de verdiepende pagina’s van Amnesty International zijn het bekijken waard. Met heldere cijfers en goede omschrijvingen wordt bijvoorbeeld duidelijk gemaakt wat Amnesty International aan de doodstraf doet.
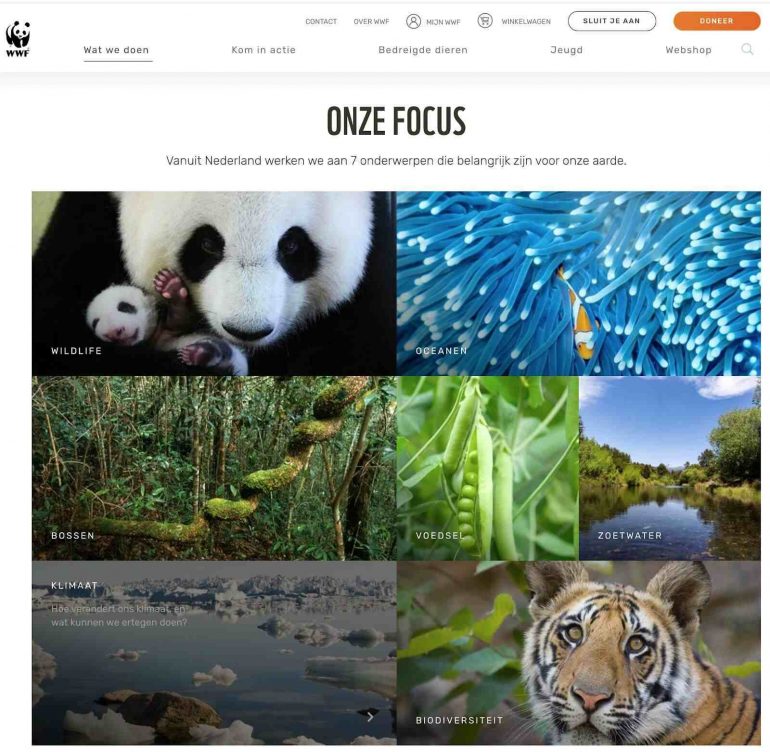
Naast iconografie is het gebruik van sprekend beeldmateriaal ook aan te raden. Dit zie je terug in de manier waarop het Wereld Natuur Fonds laat zien welke zeven thema’s hun focus hebben:
3. Gebruik ambassadeurs om je platform uit te leggen
Ambassadeurs wekken vertrouwen, zorgen voor autoriteit en wekken sympathie op. Zeker als het bekende Nederlanders zijn. Dat zijn elementen waar je als goed doel maar al te graag gebruik van wil maken. En meteen ook een mooie kans om de purpose op een toegankelijke manier uit te leggen.
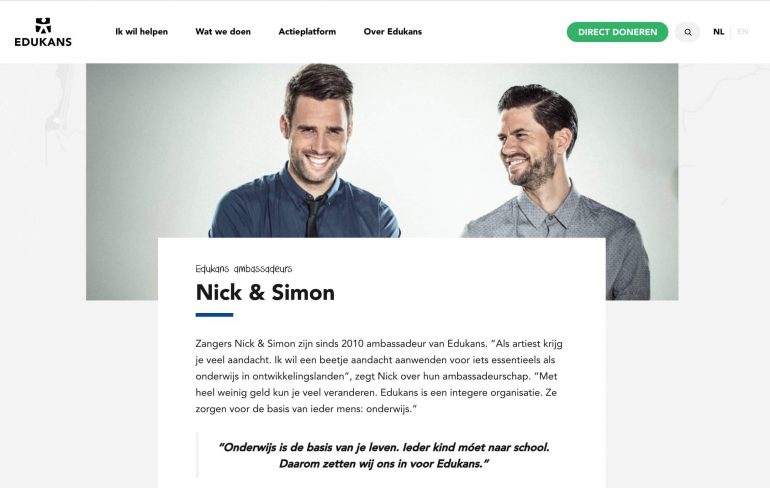
Zo zijn Nick en Simon ambassadeur van Edukans. Op een speciale pagina leggen ze uit waarom ze ambassadeur zijn. Zo voorkom je als goed doel dat je enkel bekende gezichten gebruikt in externe media. Daarnaast leggen Nick en Simon duidelijk uit wat Edukans doet en hoe je een steentje bij kunt dragen. Bij het crowdfundingsplatform van Edukans zijn Nick en Simon zelfs onderdeel van de onboarding.
4. Gebruik interactieve campagnemiddelen om je purpose duidelijk te maken
Naast dat je het doel van de organisatie op je eigen site overbrengt, kun je dit ook op een campagneplatform doen. Een prachtig voorbeeld daarvan is Streetview Sudan.
Op de campagnepagina van Cordaid word je als bezoeker meegenomen in een dorp in Soedan, waar je verkennend door een dorp wandelt. Let wel, in de tijd van deze campagne was Google Streetview in veel landen nog niet mogelijk (Streetview is in Nederland uitgerold tussen 2009 en 2011).
Zo’n campagne prikkelt de bezoeker op interactieve manieren en maakt het goed duidelijk welke specifieke problemen de organisatie aanpakt. Met 100.000+ bezoekers waarvan 1% daadwerkelijk doneerde, lijkt dit een erg geslaagde campagne.
5. Laat de gebruiker spelen met interactieve elementen
Interactieve elementen helpen de bezoeker om complexe materie eenvoudiger tot zich te nemen. The Ocean Cleanup is een wereldwijd bekend project, maar hoe werkt het precies?
Met handige visuele elementen in infographic stijl weet The Ocean Cleanup haar bezoekers duidelijk te maken hoe het proces werkt en wat het oplevert.
Om de daadwerkelijke impact goed zichtbaar te maken wordt een interactieve slider gebruikt. Zo kan de bezoeker zelf ontdekken hoe groot de bijdrage van The Ocean Cleanup is aan afvalreductie in de oceanen.
Ga zelf aan de slag!
Door deze voorbeelden heb je ongetwijfeld energie gekregen om zelf aan de slag te gaan met het goed overbrengen van de purpose van jouw goede doel. Denk daarbij goed aan wat je doelgroep mogelijk al van je weet en hoe je complexe materie zo simpel mogelijk kunt maken. Wij maken er bij September in ieder geval een sport van om dit samen met onze klanten zo simpel en doeltreffend mogelijk over te brengen.


