De top 8 meestgemaakte fouten in Google Analytics

Ik ben groot fan van Google Analytics. Dat komt omdat je er ontzettend veel belangrijke metrics mee kunt monitoren en ziet hoe je website functioneert. Of wellicht moet ik zeggen: hoe je websitebezoekers reageren op je website. Of de effectiviteit van je onlinemarketing-strategie, de content op je website, de gebruikerservaring en de functionaliteit op verschillende devices, bijvoorbeeld. Je ziet welke dingen je goed doet en, misschien nog wel belangrijker, waar het nog beter kan.
Google Analytics geeft je dus ontzettend veel informatie, maar het is dan wel van belang dat je het goed gebruikt. Beslissingen op basis van data maken werkt alleen als je zorgt dat die data kloppen. Want heel eerlijk, schotel een tabel met data aan 10 willekeurige mensen voor en je zult diverse meningen krijgen over die data. Het is dan maar net wat je invalshoek is en hoe je de data interpreteert (of wil interpreteren). Ik zie dan ook regelmatig dat er fouten worden gemaakt. Zonde! Daarom beschrijf ik in dit artikel de top 8 meest gemaakte fouten in Google Analytics, zodat jij ze niet meer hoeft te maken!
1. Analytics verkeerd installeren
Het is lastig om de data te analyseren, als de data verkeerd binnenkomen. Dit komt vaak doordat Google Analytics verkeerd is ingesteld. Bijvoorbeeld door de trackingcode niet in de <head> van de website te plaatsen. Of door de trackingcode niet op alle pagina’s te installeren.
De meest klassieke fout (die ik helaas nog veelvuldig voorbij zie komen) is echter het dubbel installeren van Google Analytics. Bijvoorbeeld een keer hardcoded op de website en ook nog via Google Tag Manager. Te weinig meten is niet goed, maar te veel meten kan ook funest zijn. Zorg dus dat gebeurtenissen zoals pageviews niet tweemaal worden doorgemeten. Hierdoor kan het bijvoorbeeld lijken alsof je een zeer lage bouncerate hebt, terwijl dat helemaal niet het geval is.
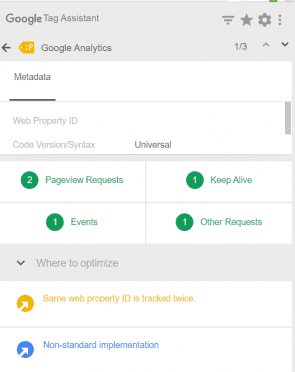
Een handige tool om te controleren of Google Analytics goed staat ingesteld, is de Google Chrome-plugin ‘Google Tag Assistant’. Deze plugin laat zien welke Google-codes op de website staan. Ook zie je via deze plugin de volgende foutmelding, mochten er 2 Analytics-codes op de site staan:

Zelf ben ik voorstander om Google Analytics te installeren via Google Tag Manager. Dit zorgt ervoor dat je op één centrale plek diverse codes kunt inladen (denk ook aan de Facebook Pixel).
2. Bij een nieuwe website ook maar gelijk een nieuwe Analytics-code live zetten
Over klassieke fouten gesproken. Hoe vaak ik al niet gehoord heb van een klant: ‘Joh, nieuwe website, dus ook een nieuw begin. Installeer het maar even opnieuw’. Dit is niet de juiste manier! Je kunt gewoon de huidige Analytics-code meenemen. Plaats wel even een annotatie bij het moment waarop de site live is gegaan, zodat je verschillen gemakkelijk kunt herleiden.
Met een annotatie heb je namelijk een geheugensteuntje waarmee je over 1, 2, 12 of hoeveel maanden ook, nog steeds weet wat er op die datum is gebeurd in het Analytics-account.
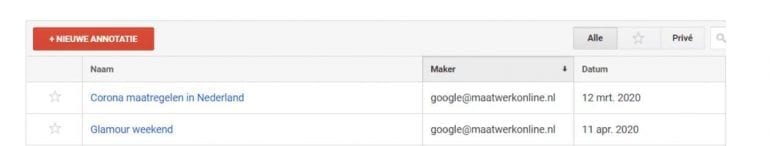
Je kunt annotaties maken door in het beheerderspanel in Analytics naar de weergavekolom te gaan en op de knop ‘annotaties’ te klikken (je verwacht het niet).

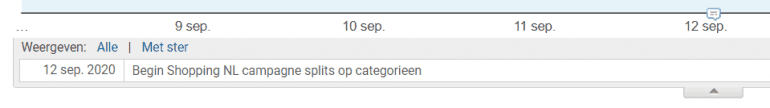
Vervolgens zie je in het datadashboard in Analytics bij die specifieke datum de annotatie staan:

3. Werken met maar één weergave
Als je Google Analytics aanmaakt, wordt er standaard één weergave voor je gemaakt. In die weergave komen alle data binnen en dat is natuurlijk helemaal top. Maar toch wil ik je aanraden om het daar niet bij te laten. Het is mogelijk om meerdere weergaves te maken. En eigenlijk zijn er ook goede redenen te verzinnen om met meer weergaves te werken.
- Je werkt met diverse afdelingen in Google Analytics. En je wil dat een specifiek team ‘slechts’ toegang krijgt tot een bepaald gedeelte in het Analytics-account. Je kunt dan een weergave maken met alleen die data en dat team tot die weergave toegang geven.
- Je werkt met meerdere marketingpartijen en je wil niet dat iedere marketingpartij toegang heeft tot alle data. Ook dan kun je besluiten om per marketingpartij een aparte weergave te maken met alleen de data die ze mogen inzien.
- Je wil het verkeer van je eigen medewerkers uitsluiten in Analytics. Hartstikke leuk als er staat dat je 1000 paginaweergaven per dag hebt. Maar als er 250 daarvan van je collega’s zijn, dan vervuilt dat je data behoorlijk. Je kunt dan op basis van IP-adressen die collega’s uitsluiten van je Analytics-data. Maak wel van tevoren een back-upweergave zonder zulke filters. Mocht er iets fout gaan met het instellen van de filters, dan heb je altijd je back-up nog!
Ik werk vaak met (minimaal) 3 weergaves. Een ruwedata-weergave (een weergave zonder filters), een testweergave (een weergave waar we nieuwe instellingen/filters eerst testen voor we ze live zetten in het hoofdweergave) en de leidende weergave. Dat is de weergave die je aanhoudt bij het analyseren van je data. Hier zitten alle filters voor IP-adressen bijvoorbeeld in verwerkt.
4. De interne zoekfunctie op de website niet doormeten
Een zoekfunctie op je website is handig voor bezoekers, maar biedt ook kansen voor jou. Als je deze niet doormeet, weet je ook niet waar de bezoekers naar zoeken. Dat wil je juist wel, want met die informatie kun jij je website natuurlijk verbeteren!
Kijk eens in Analytics waar je websitebezoekers op zoeken. Kijk vervolgens eens waar ze op uitkomen als ze daar op zoeken. Klopt dat wel? En waarom zoeken ze vaak op dat éne onderwerp? Moet dat onderwerp dan niet in je hoofdmenu?
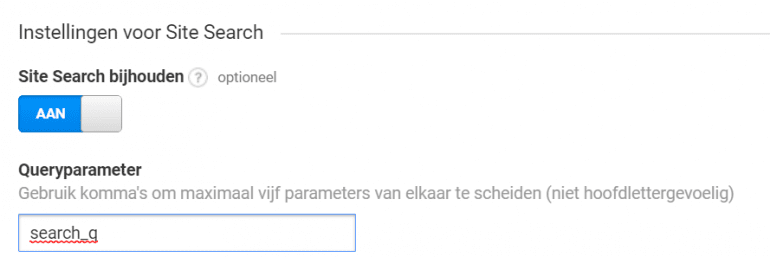
Om de interne zoekfunctie te activeren, heb je de query parameter nodig van jouw website. Dat klinkt wellicht ingewikkeld, maar dat valt reuze mee. Dit is vaak het teken (of de tekens) die in de URL verschijnen na een zoekopdracht en tussen de ? en = in staan. Dus, stel dat jij op je website een zoekfunctie hebt, zoek dan eens op het woord ‘test’. Stel dat het resultaat vervolgens uitkomt op de URL ‘https://www.jouwdomeinnaam.nl/search/?search_q=test’, dan is jouw query parameter dus ‘search_q’. Dat is namelijk wat tussen de ? en de = in staat.
Deze parameter vul je bij Analytics onder Beheerder > Instellingen voor dataweergave (meest rechterkolom) > Site Search bijhouden.

Vervolgens vind je, niet met terugwerkende kracht overigens, de gebruikte zoektermen terug onder Gedrag > Zoekopdrachten op site > Overzicht.
5. Als webshop vergeten de betaalproviders uit te sluiten
Zodra je als webshop de e-commercemodule hebt geactiveerd en geïnstalleerd, gaat Analytics bijhouden hoeveel omzet je draait. En nog belangrijker: welke kanalen zorgen voor die omzet? Daar zit alleen één nadeel aan vast. Vaak komt een klant, nadat hij betaald heeft, uit op de bevestigingspagina van je website. Daar ziet Analytics vervolgens wat er is gekocht en voor welke omzet. Alleen denkt Analytics dat de betaalprovider het kanaal is geweest dat voor de omzet heeft gezorgd. Je komt tenslotte via de website van de betaalprovider op de bedankpagina uit.
Je wil natuurlijk niet dat het lijkt alsof de Rabobank zorgt voor 40% van je omzet, terwijl dit eigenlijk voortkomt uit bezoekers via bijvoorbeeld Google Ads. Sluit betaalproviders dus uit. Je doet dit onder Beheer > Trackinginfo (middelste kolom) > Lijst met verwijzingsuitsluitingen.
En als je dan toch bezig bent om de e-commercedata zuiver te krijgen in Analytics: zorg dat je weet of de genoemde bedragen in- of exclusief btw en verzendkosten zijn. Hierdoor kloppen de bedragen meteen en weet je precies over welke bedragen het gaat. Zo ontstaat er nooit verwarring.
6. Niet nadenken over de standaard kanaalgroeperingen
Google Analytics hanteert een standaard kanaalgroepering. Dat is feitelijk hoe Google bepaalt aan welk kanaal het verkeer op je website wordt toegekend. Veel (kleine) bedrijven hebben voldoende aan de standaard kanaalgroepering. Maar vaak pas ik hem ook aan. Bijvoorbeeld om branded zoekverkeer uit Google Ads op een andere manier in kaart te brengen. Standaard valt dat onder je Google Ads-campagnes. Maar door het apart te benoemen in je kanaalgroepering, krijg je snel en makkelijk inzichtelijk wat het aandeel van branded zoekverkeer is. En zo zijn er nog meer redenen te verzinnen om je kanaalgroepering aan te passen. Bijvoorbeeld om je plaatsingen van je social ads apart te benoemen.
Ik pas zelf nooit de standaard kanaalgroepering aan, maar ik maak vaak een extra kanaalgroepering. Dit doe je onder Beheer > Kanaalinstellingen (meest rechterkolom) > Kanaalgroepering.
7. Geen doelen instellen
Helaas zie ik nog te vaak accounts waar geen doelen zijn ingesteld. Als je niet weet welke doelen je wil behalen, kun je je data daar ook niet tegen afzetten. Je meet dan eigenlijk zonder dat je kunt zien of de data positief of negatief is. Stel dus doelen in, zodat je weet of je op de goede weg bent of juist niet!
Op het moment dat de doelen ingesteld staan, kun je ook data als conversiepercentage inzichtelijk krijgen. Bovendien is er niets mooiers dan in een funnel terugzien hoe je campagnes lopen, toch?
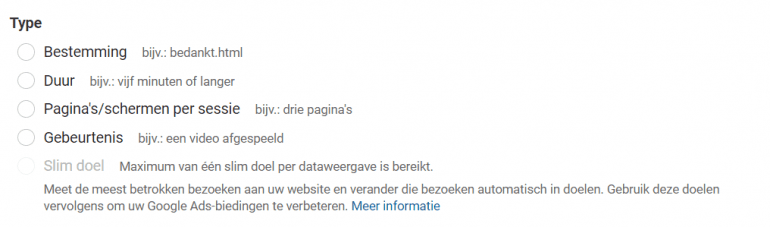
Er zijn diverse manieren om doelen in te stellen. Je stelt ze in via Beheer > Doelen (meest rechterkolom). Feitelijk zijn er standaard 4 verschillende doeltypes die je kunt doormeten.

Vooral bij leadgeneratie-websites gaat het vooral om de bovenste: type bestemming. Zodra iemand een formulier op je website heeft ingevuld, komen ze vaak op een aparte bedankpagina uit. Je komt alleen op die pagina uit, als je het formulier hebt ingesteld. Ofwel: het is het doel om mensen op die bedankpagina uit te laten komen. Dat is namelijk nadat ze hun gegevens hebben ingevuld in het formulier. Deze bedankpagina stel je dan dus als bestemming in bij dit doel. En voilà! Je meet nu dat specifieke formulier als conversie door in Google Analytics.
8. Geen UTM-tags gebruiken
Dit is niet zozeer een Analytics-fout, maar meer een campagnefout. Althans, het is niet iets dat je in Analytics zelf kunt instellen.
Met zogeheten UTM-tags, die je heel eenvoudig kunt aanmaken, voeg je extra informatie toe aan een klikbare link, button of afbeelding. Hierdoor kun je in Google Analytics precies zien waar de bezoeker vandaan komt. Zonder UTM-tags komt data niet altijd op de juiste manier in Analytics terecht, waardoor je verkeerde data interpretaties kunt maken.
Pak bijvoorbeeld Facebookverkeer. Je kunt op twee manieren mensen via Facebook op je website krijgen:
- Via organische posts op je pagina
- Via advertenties
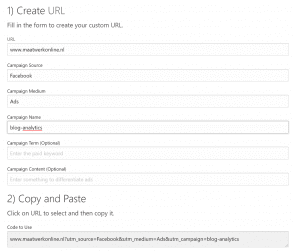
Het is waardevol om daartussen het onderscheid te zien. Je wil tenslotte weten wat je betaalde inspanningen (in dit geval je advertenties) opleveren. Door de URL’s van je advertenties te bewerken met UTM-tags, zorg je ervoor dat de data van die advertenties apart in Analytics komen te staan. Dit is ook zeer bruikbaar voor e-mailcampagnes bijvoorbeeld.
Over UTM-tags alleen kan ik al een apart artikel schrijven, maar via deze tool kun je ook gewoon meteen gemakkelijk aan de slag om UTM-tags aan te maken.
Gouden tip: houd voor jezelf een spreadsheet bij met welke UTM-tags je gebruikt, zodat je campagnes over verschillende kanalen dezelfde campagnenaam kunt geven.

Zijn dat alle fouten?
Zeker niet. Google Analytics is een fantastisch programma, maar er kan een hoop fout gaan. Ik heb geprobeerd de meest voorkomende fouten op rijtje te zetten. Sidenote: er zijn meerdere wegen die naar Rome leiden en iedereen heeft zijn eigen manier van Analytics inrichten. Wellicht heb jij nog andere fouten die je vaak tegenkomt of waar je zelf tegen aan bent gelopen. Zo ja, deel ze dan hieronder!

