Je website optimaliseren: de 4 beste WordPress-plugins

Je hebt een WordPress-website en je wil dat deze goed gevonden wordt. Dan is het belangrijk dat je site niet alleen is geoptimaliseerd op het gebied van content, maar ook qua snelheid en de weergave in zoekmachines. Ook wil je je data kunnen analyseren. Zoals: welke content is het populairst? Waar komen je gebruikers vandaan? En op welke zoekopdrachten scoort jouw site? Voor al deze zaken zijn plugins beschikbaar.
Deze plugins zijn ook nog eens gratis, al hebben sommigen wel een betaalde versie met meer opties. Maar naar mijn ervaring is voor de meeste websites de gratis versie genoeg en hoef je je dus geen zorgen te maken voor extra kosten. Dit betekent dat je dus gratis jouw website kunt optimaliseren. Wie wil dat nou niet?
Iedereen die WordPress gebruikt en zich bezig houdt met SEO kent inmiddels wel de plugin Yoast SEO. Maar naast deze plugin zijn er nog 4 andere must-have optimalisatie-plugins voor jouw website.
In dit artikel bespreek ik niet alleen de plugins, maar laat ik je ook zien wat de basisinstellingen zijn die je kunt gebruiken voor elke website. Je kunt natuurlijk altijd zelf met de instellingen spelen om te kijken hoe jouw site hierop reageert.
1. Site Kit by Google
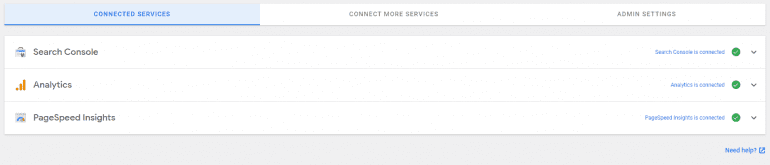
Site Kit by Google is een handige tool om data bij te houden over je website. Je kunt met deze plugin jouw website verbinden aan je Google Analytics, Search Console en zelfs je AdSense-account. Verder kun je je website koppelen aan Page Speed Insights om te kijken hoe je websitesnelheid ervoor staat.
Natuurlijk kun je al deze data ook zien in de aparte kanalen, maar deze plugin geeft je een snel overzicht van alle data, zodat je niet drie of vier verschillende dashboards hoeft te openen. De plugin maakt jouw belangrijkste data overzichtelijk en makkelijk te verwerken om verder te gaan met je optimalisatie. De standaardinstellingen voor deze plugin zijn simpel. Je kunt in de basis de volgende services koppelen:
Zodra dit gedaan is kun je alle belangrijke informatie over je website zien in het dashboard.
2. Schema & Structured Data for WP & AMP
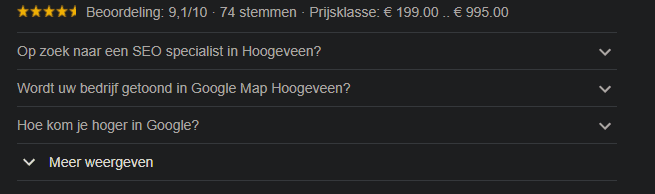
Als je wel in de zoekresultaten verschijnt, maar niemand op jouw website klikt, dan heb je daar natuurlijk nog steeds niks aan. Nu is het zo dat hoe hoger je staat in Google, hoe meer kliks je waarschijnlijk zult ontvangen. Maar het is mogelijk om deze klikratio te verhogen. Zo kun je bijvoorbeeld met uitgebreide resultaten ervoor zorgen dat je beoordelingen onder jouw website zichtbaar worden in de zoekresultaten. Dit heb je vast wel eens gezien in Google. Onder je zoekresultaat krijg je dan bijvoorbeeld dit te zien:

Hier zie je niet alleen de reviews, maar ook een FAQ en prijsklasse. Een case study uit Amerika toont aan dat een website maar liefst 15% meer kliks kreeg door een rich snippet toe te voegen aan verschillende pagina’s op een website. De uitgebreide resultaten hebben niet direct effect op je ranking, maar wel op het aantal bezoekers van je website als je al hoog in de zoekresultaten staat.
Deze uitgebreide resultaten kun je zelf toevoegen met code op je website, of je kunt de plugin Schema & Structured Data for WP & AMP gebruiken. Met deze plugin kun je een reeks aan verschillende uitgebreide data-attributen toevoegen aan je pagina, waardoor jouw Google-resultaten meer zullen opvallen.
Zo werkt de plugin
Met de plugin kun je rich snippets toewijzen aan specifieke pagina’s of rich snippets voor de gehele site invoeren. De plugin integreert ook met Yoast SEO, zodat er geen conflicten ontstaan tussen de twee plugins.
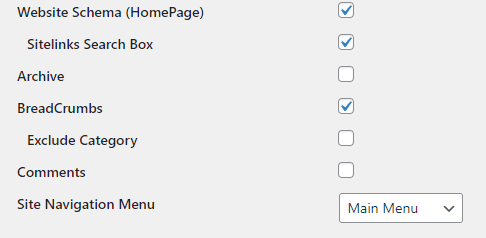
Hieronder zie je een screenshot met een aantal standaardinstellingen, zodat de basis rich snippets van je website goed staan:

Wat alles hier betekent ga ik in dit artikel niet te diep op in, daar is op de officiële Google supportpagina genoeg over te vinden. Of bezoek de website schema.org, waarop alle beschikbare schema’s staan met wat ze inhouden.
Nadat je je schema’s hebt ingevoerd, kun je ze testen met de handige tool ‘Test voor uitgebreide resultaten‘. Dit is een officiële Google-tool waarmee je kunt kijken of jouw pagina’s voldoen aan de eisen voor uitgebreide resultaten. Ook laat het zien welke uitgebreide resultaten je precies hebt toegevoegd aan je pagina.
Let op: rich snippets toevoegen geeft geen garantie dat Google ze ook gaat tonen. Vaak zie je dat Google dit voornamelijk doet bij resultaten op de eerste pagina van de zoekresultatenpagina’s.
3. Autoptimize
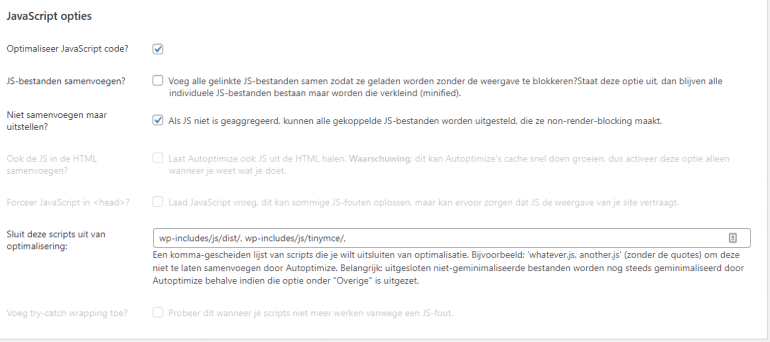
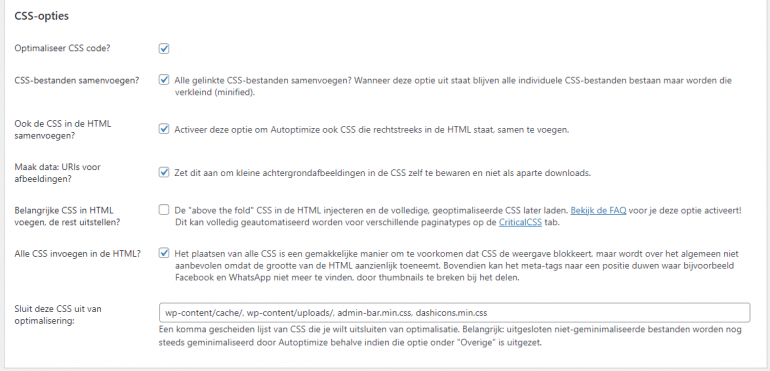
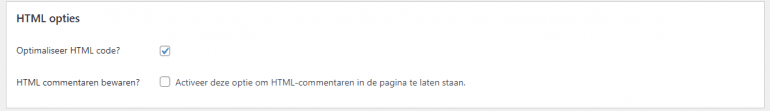
Autoptimize is wellicht minder voor de hand liggend, maar wel belangrijk voor je pagespeed score. Deze plugin heeft geen effect op de teksten van je website of je weergave in de zoekresultatenpagina’s, maar het kan de laadtijd van je website verlagen. Dit doet de plugin door above the fold content te prioriteren en andere content later in te laden zonder dat jouw bezoeker daar iets van merkt.
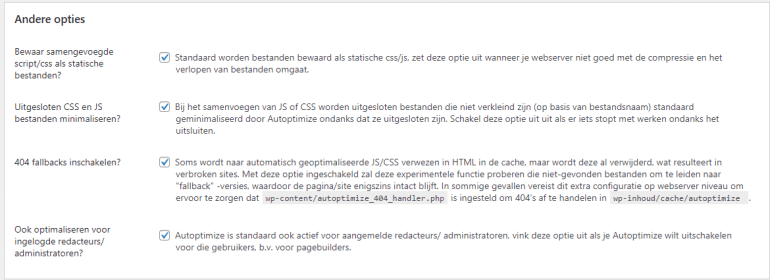
Het is van belang om bij deze plugin op te passen voor overoptimalisatie, omdat dit er wel voor kan zorgen dat je website niet meer goed werkt of op een rare manier inlaadt. Daarom is het goed om niet alle vinkjes roekeloos aan te klikken. Dit geeft een hoge pagespeed score, maar als dit ten koste gaat van de functionaliteiten van je website is dit niet aan te raden. Hieronder zie je een aantal basisinstellingen die waarschijnlijk geen negatieve effecten zullen hebben op je website:
Het is belangrijk om na het opslaan van de instellingen altijd je website te checken. Ook als uitgelogde gebruiker en in verschillende browsers en apparaten. Het handigst is om dit handmatig te doen om er compleet zeker van te zijn.
Als je website nog steeds goed laadt, kun je de instellingen laten staan en je paginasnelheidsscore checken met PageSpeed Insights van Google.
4. Smush – Lazy Load Images, Optimize & Compress Images
Smush is een andere plugin om je website sneller te laten laden. Dit is essentieel voor websites met afbeeldingen. Smush kan er namelijk voor zorgen dat je afbeeldingen lazy loaden, zodat jouw pagina al laadt voordat alle afbeeldingen op de pagina zijn geladen. Dit zorgt dus voor een betere pagespeed score en een snellere ervaring op je website. Ook kun je met smush je afbeeldingen “smushen”. Dit houdt in dat Smush je afbeeldingen verkleint. Dit zorgt voor een gegevensbesparing op je website en een snellere laadtijd.
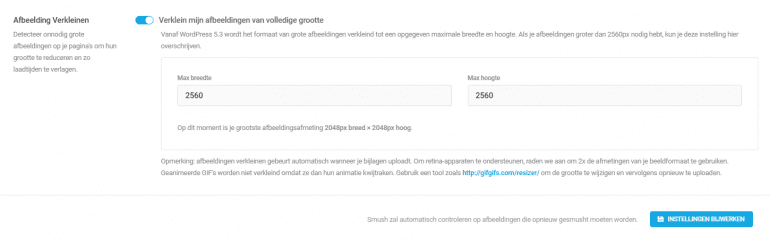
Als je naar het dashboard van de plugin gaat na installatie, krijg je een installatiewizard te zien waarvan de standaardinstellingen eigenlijk al goed staan. Ik vink zelf altijd nog wel de optie aan om afbeeldingen te verkleinen van volledige grootte:
Als je klaar bent kun je op de smush-knop klikken en gaat de plugin je afbeeldingen optimaliseren. In de gratis versie kun je 50 afbeeldingen per keer optimaliseren. Alle afbeeldingen die je na de installatie van deze plugin installeert, worden automatisch geoptimaliseerd. Na de optimalisatie van je afbeeldingen zul je waarschijnlijk opnieuw een verbetering zien in de pagina snelheidsscore van PageSpeed Insights.
Handige WordPress-plugins? Deel je tips
Hopelijk heb je dankzij dit artikel je arsenaal kunnen uitbreiden voor een betere optimalisatie van jouw WordPress-website. Ken je nog meer handige plugins? Laat dan een comment achter met jouw beste optimalisatie-plugin. Denk je dat dit artikel jouw collega’s kan helpen? Vergeet dit dan niet met ze te delen op je sociale kanalen!