Uniek webdesign met een klein budget: 6 inspirerende voorbeelden

Je bent een bedrijf gestart en nu moet je nog naam voor jezelf maken. Er zijn verschillende manieren om dit te bereiken, die verschillende kosten met zich meebrengen. Dit geldt ook voor het ontwikkelen van een website voor je bedrijf. Voor een beginnende ondernemer kan dit snel in de kosten lopen.
Maar, een goede website hoeft geen tienduizenden euro’s te kosten. Ook voor bedrijven die niet over enorme marketingbudgetten beschikken, is het mogelijk om een mooie en effectieve website neer te zetten.
Maar, wat staat er op een goede MKB-website?
1. Een eerste impressie van het bedrijf
Met een foto of video op je homepagina laat je zien waar je bedrijf voor staat. Verkoop je een product, plaats dan beeld van je product. Heb je een restaurant, plaats beeld van prachtig opgemaakte borden met eten.
2. Maak het persoonlijk
Schrijf een leuke ‘Over ons’-pagina. Zo kun je eenvoudig de website persoonlijker maken en kun je iets meer over je bedrijf vertellen.
3. Leesbare tekst
Verbeter de toegankelijkheid van je website met goed leesbare tekst. Zorg ervoor dat je tekstregels niet te lang zijn, het ideaal is 8 tot 12 woorden per regel. De tekst moet ook niet te dicht op elkaar staan, zorg dus dat er genoeg witruimte is tussen koppen en gewone tekst.
4. Veel beeld
Gebruik zo veel mogelijk beeld op je website. Zo kunnen de bezoekers van je website zonder veel tekst te lezen toch een goede indruk krijgen. Mensen zijn nou eenmaal visueel ingesteld.
5. Responsive
Zoals Google aangeeft: mobile first. Ontwerp je website altijd met mobiele weergave als belangrijkste apparaat. Het aandeel van websitegebruikers die een telefoon gebruiken in plaats van een laptop of desktop neemt nog altijd toe. Afhankelijk van de branche waarin je werkt is de kans dus groot dat je website op mobiel wordt bekeken. Zorg daarom deze versie goed uitgewerkt is.
6. Huisstijl
Een passende huisstijl is key. Zorg ervoor dat deze de sfeer van je bedrijf goed doorgeeft. Een restaurant gespecialiseerd in spareribs zou bijvoorbeeld geen neonkleuren en zware ronde lettertypes moeten gebruiken.
7. Logo
Een goed logo is niet te gedetailleerd. Bedenk goed dat het logo in verschillende toepassingen nog steeds goed herkenbaar moet zijn.
Voorbeelden voor jouw eigen website
Hieronder deel ik het design van 6 websites van MKB-bedrijven. Aan bod komen de unieke aspecten, gebruik van huisstijl en algemene plus- en minpunten van de websites.
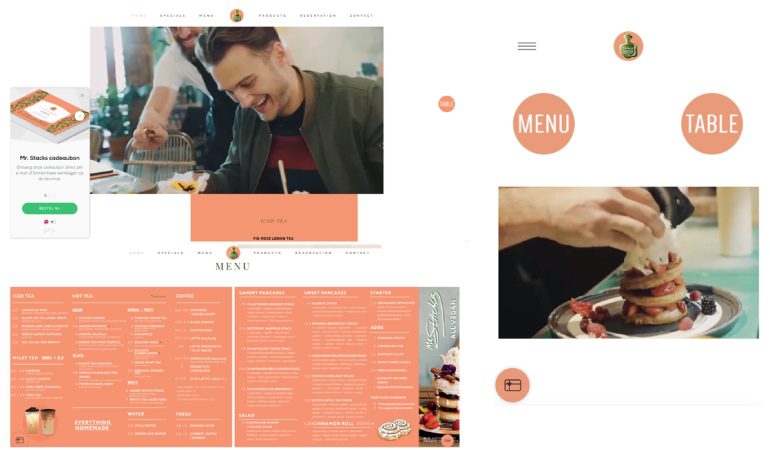
1. Mr. Stacks
De eerste website is van een restaurant in Amsterdam. Hier genieten gasten van het meest fotogenieke vegan comfortfood samen, met een bubble tea. Als specialiteit heeft Mr. Stacks de vegan pannenkoeken naar het recept van chef Milo.
Wat valt er aan de website op, wat maakt deze uniek? Waarom past dit zo goed bij de huisstijl van de website?
Pluspunten
- First impression. Het eerste dat je ziet op de website, is een video over Mr Stacks. Het is een goede representatie van het restaurant en wat zij aanbieden.
- Fotografie. Mooie en esthetische foto’s die de vibe goed overbrengen en het aantrekkelijker maken.
- Huisstijl. Fijn en leesbaar font. De leuke illustraties van de drankjes en cinnamon roll op het menu maken het heel persoonlijk.
- Grid. Maakt op een speelse manier gebruik van het grid, zowel op mobiel als desktop
- Responsive. De website schaalt goed mee naar mobiele weergave.
- Extra shortcut-elementen. De website heeft knoppen die een shortcut naar een onderdeel van de website geven. Zoals de grote knop Menu die meteen naar het menu springt, dit is een heel belangrijk onderdeel van een restaurant. Daarom wil je dat dit toegankelijk is op de website. De table-knop stuurt je naar het reserveren van een tafel. Met de cadeaubon-knop koop je een Mr. Stacks-cadeaubon. Je ziet ook shortcuts naar de socials.
Verbeterpunten
- Het logo is te druk. Op klein formaat zie je niet zo goed wat erop staat.
- De menu- en table-knoppen zijn niet dezelfde grootte op desktop en staan aan de zijkanten niet volgens het grid.
- De footer verdwijnt onder de main bij het scrollen. Het zou niet erg storen als de background een andere kleur had, maar dat is dus niet het geval.
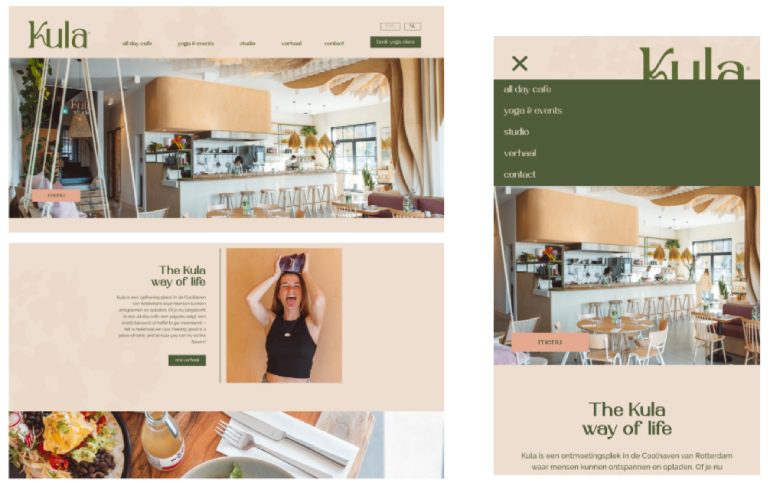
2. Kula
Kula is, zoals het bedrijf zelf omschrijft, een plek in Rotterdam waar mensen kunnen ontspannen en opladen. Ze hebben een all day cafe, geven yogalessen en organiseren events. Het eten in het café is “nourishing comfort food” en er zijn ook to-go opties.
Pluspunten
- Fotografie. Bij iedere kop is er een foto die ook heel goed de vibe van het bedrijf weergeeft.
- Huisstijl. De huisstijl past heel goed bij het interieur en geeft ook de sfeer goed door. Ze hebben een speels font dat aan het yin-yang symbool doet denken, een goede link met de yogalessen.
- Responsive. De website schaalt heel goed mee. Alle belangrijke informatie blijft altijd goed zichtbaar op de website, zoals de knop om een yogales te boeken, de menu-knop, knop naar info over het café en de events en yoga. Bij mobiel wordt het menu ook ingeklapt in een hamburgermenu.
- Leesbaarheid. De teksten zijn goed leesbaar en er wordt goed gebruikgemaakt van witruimte om de tekst heen.
Verbeterpunten
- Het logo draait bij het laden van de homepage. Op zich heel leuk, maar het draait wel heel snel.
- Op de Studio-pagina laten ze foto’s zien van de studio, maar deze gaan heel snel achter elkaar en je kunt er niet zelf er doorheen klikken. Een carrousel zou hier fijn zijn.
- De menu-knop voor het menu van het restaurant kan door de kleur en doordat deze op een foto staat een beetje wegvallen.
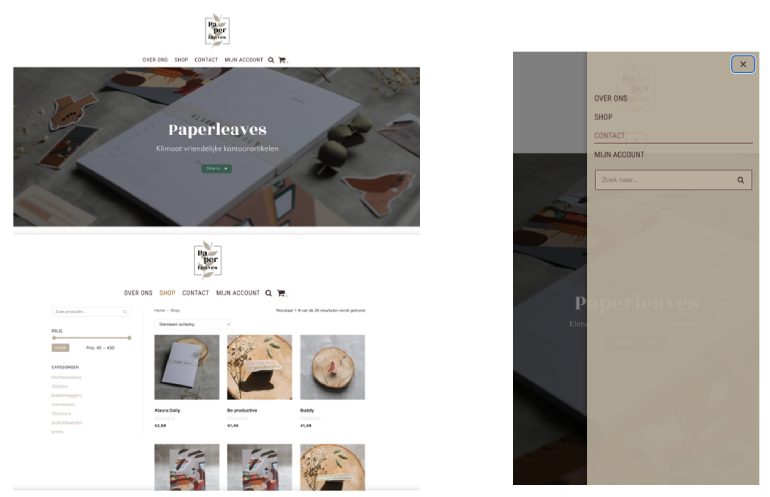
3. Paperleaves
In de woorden van de eigenaar: “Wij zijn een kleine webshop die klimaatvriendelijke en ecologische stationery verkoopt. We zijn nu klein begonnen maar hebben veel ambitie om nog meer producten te gaan ontwerpen en te produceren!”. Paperleaves verkoopt dus dingen zoals notitieboekjes, stickers, boekenleggers, prints en meer. Alles is gemaakt van recyclebare materialen en kan gepersonaliseerd worden.
Pluspunten
- First impression. Ook hier wordt er op de homepage een foto gebruikt die de vibe van het bedrijf doorgeeft. Het laat ook meteen wat producten zien en je wordt meteen doorverwezen naar de shop.
- Huisstijl. Een minimalistische moderne huisstijl met neutrale kleuren. De huisstijl is gebaseerd op de producten die het bedrijf verkoopt. Dit is sterk omdat het consistent is en zonder het product te bekijken al een idee kan geven van hoe het eruit gaat zien.
- Responsive. De website is goed bruikbaar op mobiel.
- Leesbaarheid. Er wordt een goed leesbaar font gebruikt. De tekstregels zijn niet te lang, waardoor ze goed leesbaar zijn.
Verbeterpunten
- Op tablet-formaat schaalt de website niet goed mee. Het logo onderaan overlapt onderdelen en het grid klopt niet meer volledig, waardoor sommige onderdelen die gecentreerd moeten staan iets naar rechts zijn verschoven.
- Het categorie-onderdeel heeft een foto als achtergrond, de tekst van de categorieën hebben een kleur die te dichtbij de achtergrondfoto is. Dit zorgt ervoor dat de tekst niet goed leesbaar is.
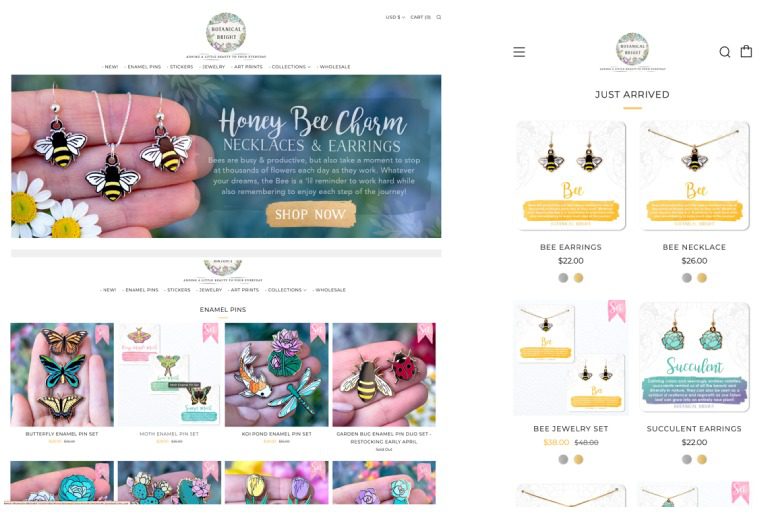
4. Botanical Bright
Botanical Bright is een webshop die pins, prints, stickers en sieraden in een botanisch thema verkoopt. Het idee achter de webshop is dat het dragen van zo’n klein pinnetje, sticker of sieraad positiviteit brengt in je leven. De slogan van het bedrijf is daarom ook “adding a little beauty to your everyday”. Ieder product heeft een verhaal erbij met een betekenis van het geïllustreerde bloem, dier, insect of plant.
Pluspunten
- Huisstijl. De huisstijl van de website is heel simpel en leesbaar.
- Responsive. De website schaalt goed mee en werkt fijn op zowel mobiel als desktop.
- Foto’s. Alle producten hebben twee productfoto’s die je kunt switchen door eroverheen te hoveren.
- Menu. Alle categorieën staan in het menu boven. In de footer staat de about, blog en staan de contactpagina’s.
Verbeterpunten
- De huisstijl is heel anders dan het product. Het zou het persoonlijker maken als de huisstijl van het product terug zou komen op de website. De huisstijl van het product is dan weer speels en romantisch met kalligrafische letters en sappige kleuren.
- Ook hier is het logo heel druk en in klein formaat niet goed leesbaar en herkenbaar.
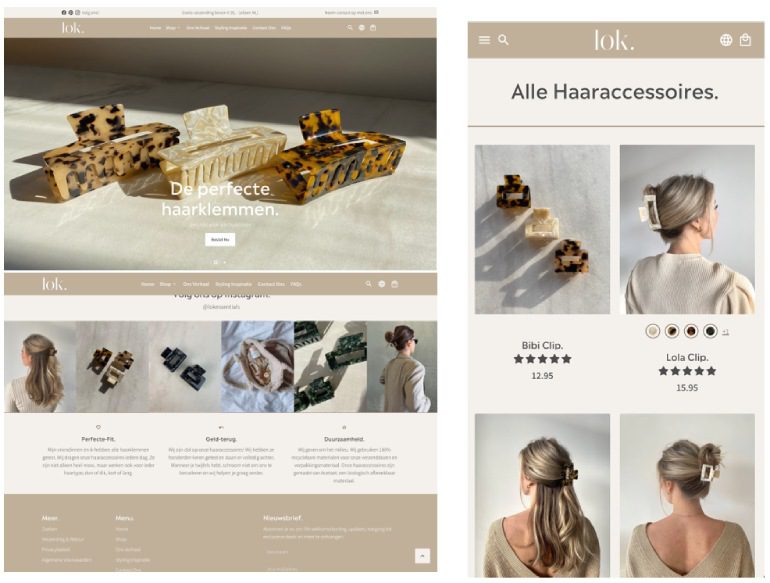
5. Lok.
Lok. is opgericht door Beau omdat zij heel lang opzoek was naar de perfecte klem voor haar haartype. Omdat ze deze niet kon vinden, besloot ze deze te maken van een duurzaam en mooi materiaal waar ook brillen van worden gemaakt.
Pluspunten
- First impression. Het product wordt meteen mooi op de homepagina weergegeven met de CTA Bestel nu. Het is ook nog een caroussel, want er is nog een foto van hoe de klem gedragen wordt.
- Homepage. De homepagina heeft alles wat je nodig hebt. Een stukje uit de Over ons-pagina, producten, kernwaardes en socials.
- Huisstijl. Heel warm en modern. De kleuren zijn zacht en deze komen ook terug in de productfotografie.
- Responsive. De website is op alle schalen mooi weergegegeven. De mobiele versie heeft ook een fijn hamburgermenu, die alle opties goed heeft verwerkt.
Verbeterpunten
- Tekst in de footer valt een beetje weg door weinig contrast.
- Tekst op foto’s is soms niet te lezen door kleuren in foto’s.
- De reviewsterren zijn dummies. Het lijkt klikbaar, maar is het niet. Het zou mooi zijn als een klik hierop je meteen doorstuurt naar de reviews van het product. Nu is alleen optie om alle reviews voorbij te zien komen op de homepagina.
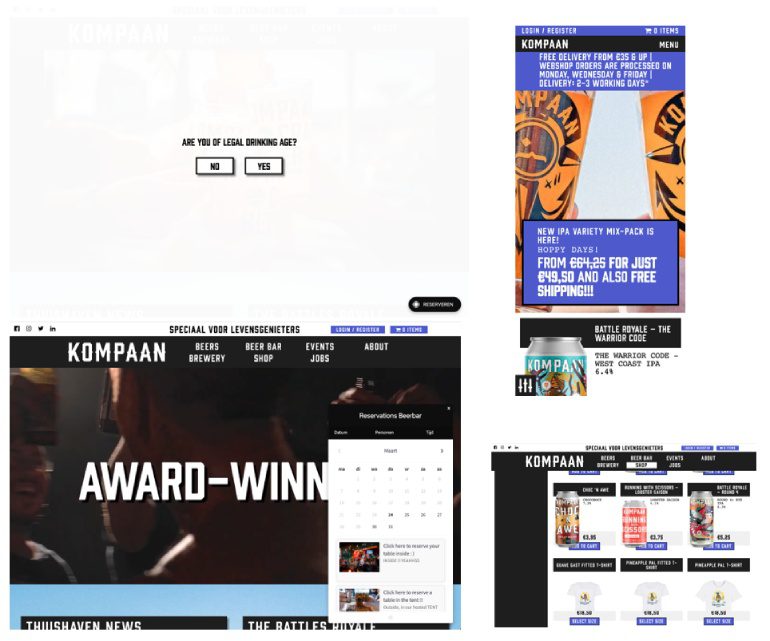
6. Kompaan Bier
Kompaan Bier is een brouwerij opgericht door twee vrienden. Het begon met een aantal bieren en is snel gegroeid tot een unieke brouwerij die met meerdere awards bekroond is, waaronder “best beer of the netherlands 2017”. Daarnaast wordt Kompaan veel op grote festivals gedronken.
Pluspunten
- Zero state. De zero state van de website is de vraag “Ben je oud genoeg om te drinken?” Klik je “ja” dan ga je naar de homepagina, klik je “nee” dan word je naar Google gestuurd.
- Pop-up. Je krijgt meteen een pop-up met daarin de kalender. Hierdoor kun je eenvoudig een tafel reserveren in de brouwerij. Deze pop-up komt terug op de homepage en de beer bar-pagina.
- Huisstijl. De website heeft een stoere huisstijl met hoge contrasten. De belangrijkste kleuren zijn zwart en wit. De etiketten van het bier zelf zijn voorzien van illustraties met dezelfde uitstraling als de website.
- Responsive. De website schaalt goed mee.
Verbeterpunten
- De pop-up voor de reservering komt al over de zero state heen, dit zou eigenlijk niet moeten kunnen aangezien ik niet heb aangegeven oud genoeg te zijn.
- Bij de shop staan de foto’s van de producten over de prijs heen.
Meer dan een online visitekaartje
Elk bedrijf, klein of groot, zou online vertegenwoordigd moeten worden via een goede website. Dit is niet alleen je online visitekaartje dat helpt om een professionele uitstraling te creëren en/of te behouden. Het helpt ook bij het werven van nieuwe klanten, het vergroten van naamsbekendheid en je bedrijf bekend te maken op de markt.
De bedrijven uit deze lijst bewijzen dat het ook zonder enorme budgetten mogelijk is om een uniek webdesign neer te zetten. Mist de website van jouw favoriete MKB-bedrijf in deze lijst? Laat een comment achter onder dit artikel met daarin de website en wat deze website zo uniek maakt.