Duurzame website? 8 inspirerende designtips

Duurzaamheid is een belangrijke waarde om voor te ontwerpen. Veel bedrijven zeggen bezig te zijn met duurzaamheid of benoemen het als één van hun waarden. Je kunt er bijna niet meer omheen om het niet te benoemen. Als digitaal ontwerper hebben we niet altijd invloed op hoe duurzaam de primaire bedrijfsprocessen zijn. Maar ook de digitale kanalen van een bedrijf hebben een aandeel in de uitstoot van broeikasgassen. Hoe kun je als UX-designer websites en apps duurzamer maken?
Internet, de grote vervuiler
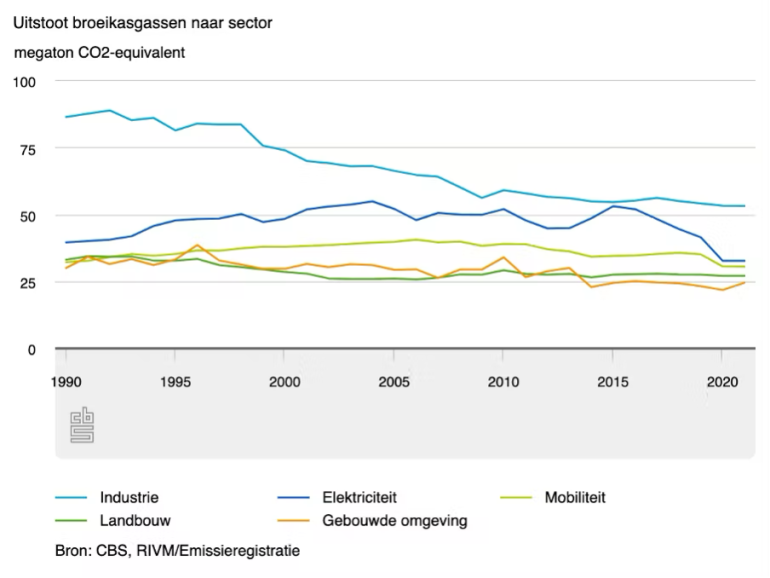
Bij CO2-uitstoot denken veel mensen aan vliegreizen, de voedsel- of kledingindustrie, maar één van de grootste sectoren als het gaat om CO2-uitstoot is de elektriciteitssector.

Emissie broeikasgassen per sector. Bron: CBS
Internetgebruik alleen al zorgt voor tussen de 2 en 4 % van de wereldwijde CO2-uitstoot, dat is meer dan de luchtvaart. De verwachting is dat dit alleen maar blijft stijgen, zeker met de komst van online diensten zoals de metaverse.

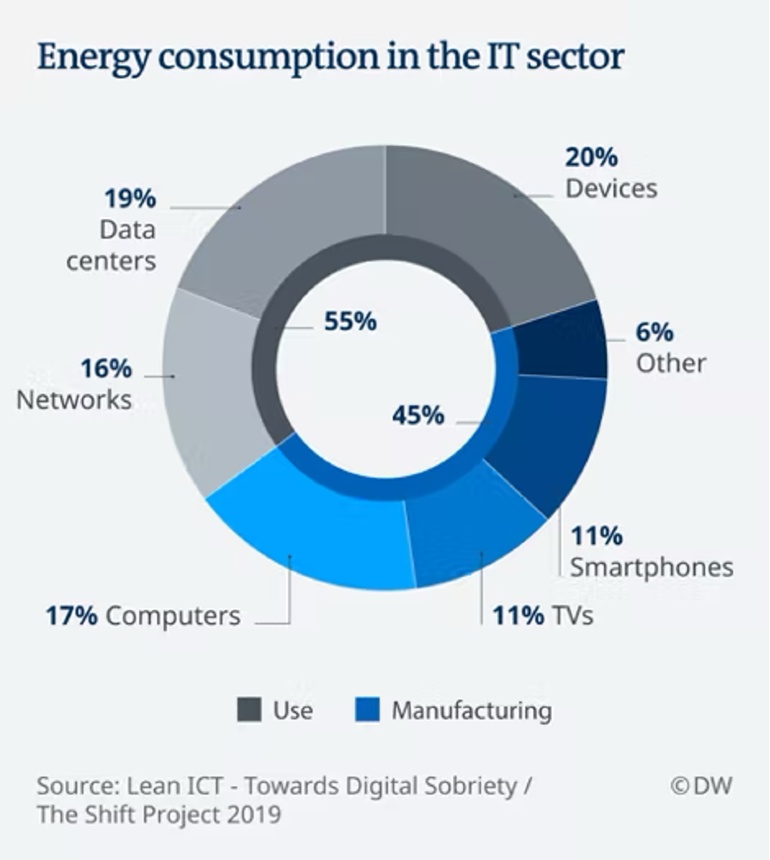
De verdeling tussen het maken en gebruiken van IT-gerelateerde diensten. Bron: DW.com
Als digitaal ontwerper focus ik op de IT-sector. Binnen de IT-sector hebben we te maken met een hoog energieverbruik. Dit komt doordat het internet gebruikmaakt van datacenters en deze hebben veel stroom nodig. Je kunt de uitstoot van een website uitrekenen via de Website Carbon Calculator. Zo stoot het bezoek aan bijvoorbeeld de homepage van YouTube bij 10.000 bezoekers per jaar al evenveel uit als het koken van water voor 12.138 kopjes thee. En YouTube heeft natuurlijk veel meer bezoekers dan dat per jaar.
Wat kunnen ontwerpers doen voor een duurzamere wereld?
Doordat we digitale diensten ontwerpen, hebben we dus impact op CO2-uitstoot. Gelukkig zijn er verschillende manieren om te ontwerpen voor een duurzamere wereld. Hier volgen er een paar.
1. Websitegrootte
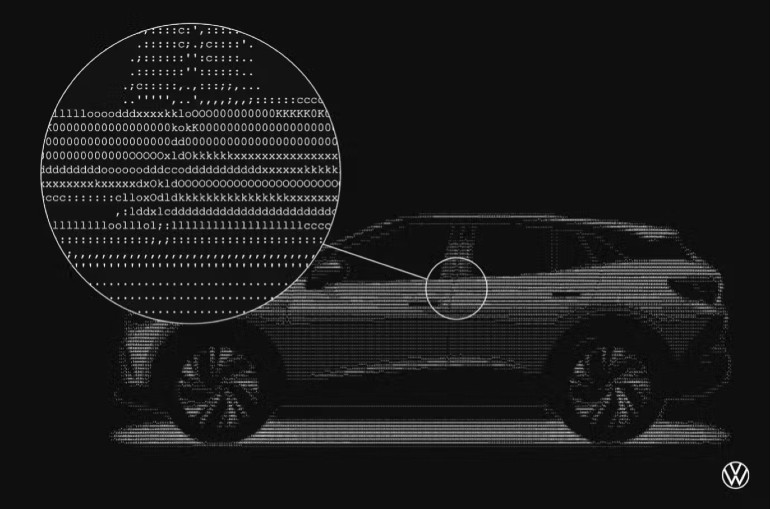
Je kunt je website of app zo compact mogelijk houden. Hoe groter je website/app is, hoe meer energie ervoor nodig is voor gebruikers om deze te kunnen bekijken. Gebruik niet te veel multimediacontent zoals video’s, foto’s of unieke fonts. Zijn deze echt nodig? Let dan op de bestandsgrootte. Volkswagen heeft bijvoorbeeld een duurzame website met afbeeldingen die bestaan uit tekst (denk aan ASCII-art).

Een duurzamere manier van afbeeldingen tonen op websites. Bron: Volkswagen.
2. Kleurgebruik
Het tonen van kleuren op een scherm kost energie. De kleuren die je toont bepalen hoeveel energie nodig is. Dark mode kost minder energie, maar blauwe pixels kosten juist weer 25% meer energie dan rode of groene pixels.
3. Data
Alles wat je online meet, kost energie. Vaak wordt er veel data bijgehouden door bedrijven om meer over hun gebruikers of het gebruik van hun diensten te weten. Dat klinkt natuurlijk prima maar zoals Gerry McGovern heeft ontdekt: “Tot wel 90% van alle data wordt niet gebruikt”. Wees dus kritisch op wat je wil meten en weten.
4. Wayfinding
Zorg dat gebruikers zo snel mogelijk komen waar ze moeten zijn. Hierdoor bereiken zij snel hun taak en hoeven ze ook minder pagina’s te openen (en dus minder data binnen te halen). Hierdoor blijven ze misschien minder lang bij de dienst, maar gaan ze wel tevreden weg.
5. Sustainable Web Manifesto
Er is een manifest gecreëerd dat richtlijnen geeft voor het ontwerpen voor een duurzamer web. Denk hierbij aan: het gebruiken van herbruikbare energiebronnen, diensten zo min mogelijk energie of materialen laten gebruiken en gebruikers de controle geven over welke data ze willen delen.
6. Organic Basics
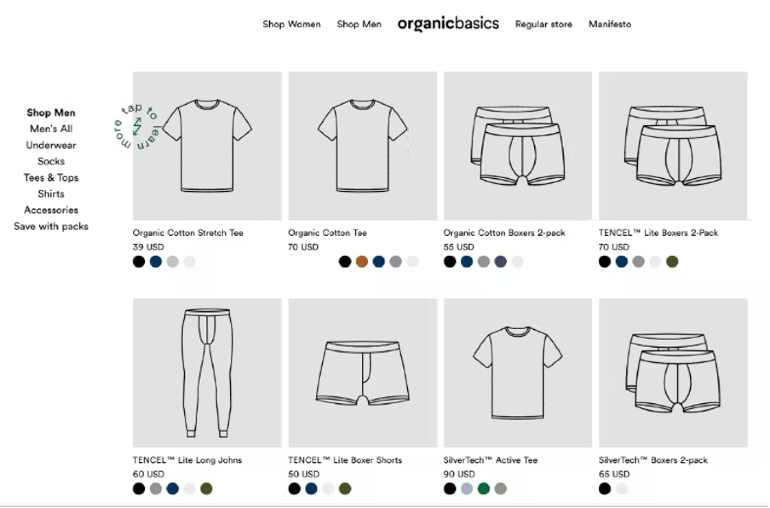
Een webshop met goede richtlijnen voor het duurzaam houden van hun website is bijvoorbeeld Organic Basics. Zij hadden een uitstoot-arme webshop, deze toonde bijvoorbeeld geen foto’s maar simpele illustraties van hun producten. Tenzij je als gebruiker wel een foto wilde zien. Helaas is de webshop niet meer te gebruiken, maar hun ideeën zijn nog na te lezen.

Weinig data door het gebruik van illustraties. Bron: Organic Basics.
7. Low-Tech Magazine
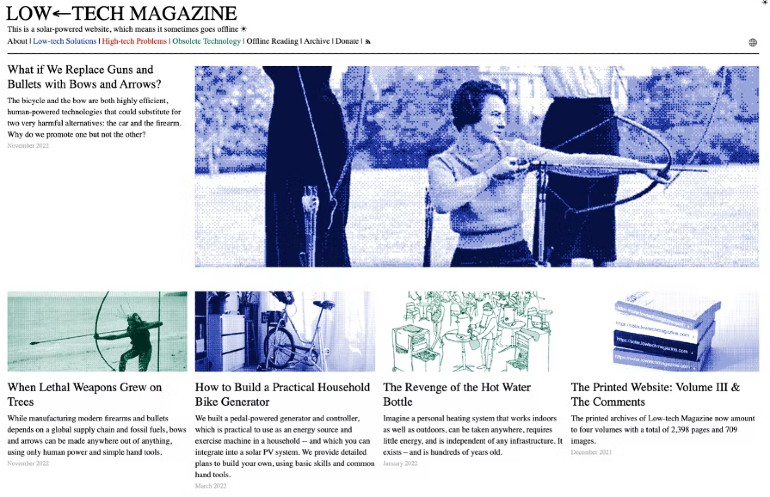
Een ander voorbeeld is Low-Tech Magazine. De website draait op zonne-energie en is dus ook soms niet beschikbaar. Zij proberen hun website zo klein mogelijk te houden als reactie op de alsmaar zwaarder wordende websites van tegenwoordig.

Een website draaiend op zonne-energie. Bron: Low-Tech Magazine.
8. Een betere website begint bij jezelf
Of je opdracht nu in de kern om duurzaamheid draait of niet, je kunt altijd stappen zetten om je ontwerpen duurzamer te maken. Het mooie is dat deze duurzame keuzes diensten vaak nog iets beter maken en bijvoorbeeld ook mensen helpen die een slechtere internetverbinding hebben.
Ik vind het interessant om te zien hoe je met minder visuele elementen (zie de voorbeelden van Volkswagen, Organic Basics en Low-Tech Magazine) toch een bepaalde identiteit uitstraalt en duurzaamheid naar boven laat komen. Hopelijk inspireert deze manier van nadenken over duurzaam webdesign, en zijn we iets bewuster van onze digitale voetafdruk.
Tips en trucs om je eigen digitale voetafdruk te verminderen
Om je eigen digitale voetafdruk zo klein mogelijk te houden zijn er ook simpele acties mogelijk. Denk aan:
- Mailbox opruimen, uitschrijven voor nieuwsbrieven en zo min mogelijk onnodige mensen in de cc zetten.
- Sla veelgebruikte webpagina’s op als favorieten en probeer direct met een URL naar websites te gaan zonder eerst langs een zoekmachine te moeten.
- Sla afspeellijsten van Spotify op in je telefoon zodat je ze kunt luisteren zonder elke keer opnieuw internet daarvoor te gebruiken.
- Probeer zo min mogelijk op te slaan in de cloud. Elk bezoekje aan de cloud kost weer energie.
Waar ga jij als eerste mee aan de slag?

