Onderschat de kracht van de footer niet! 4 tips & voorbeelden

De footer van je website is een essentieel onderdeel dat vaak over het hoofd wordt gezien bij het ontwerpen van een website. Dit is jammer, want de footer kan juist een belangrijke rol spelen bij het verbeteren van de gebruikerservaring en het vergroten van de conversieratio. In dit artikel ga ik dieper in op het belang van de footer van je website. Ik noem 4 belangrijke punten.
1. Biedt nuttige informatie
De footer van je website biedt een goede plek om nuttige informatie te plaatsen, zoals je contactgegevens, openingstijden, links naar social media en andere belangrijke informatie. Dit kan de gebruikers helpen om snel de informatie te vinden die ze zoeken, zonder dat ze daarvoor door de hele website hoeven te gaan.
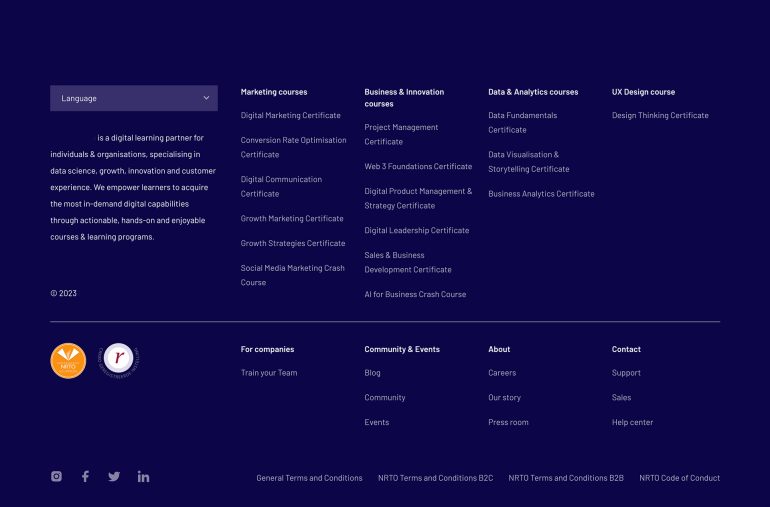
De footer kan echter ook tegen je werken. Door te geven van te veel verschillende informatie, raakt jouw bezoeker het overzicht kwijt. Zie onderstaand voorbeeld. Hier raak je al snel het overzicht kwijt. Prioriteer daarom de informatie die je hier wil delen.

2. Verbetert de navigatie
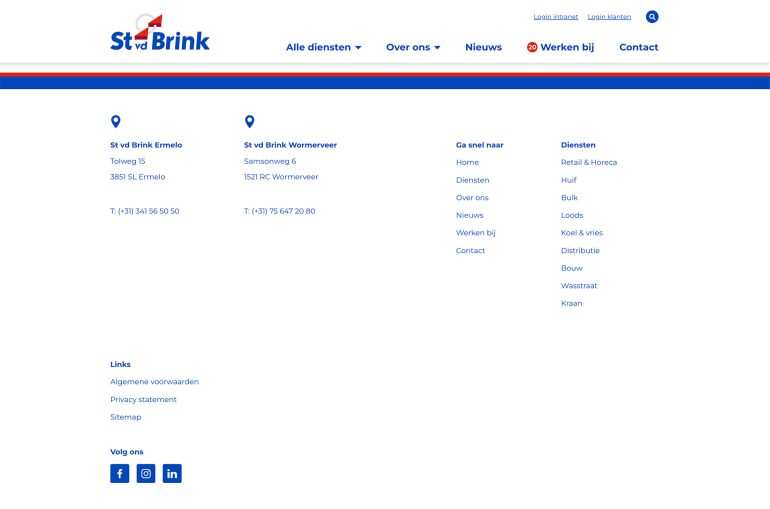
De footer kan ook gebruikt worden om de navigatie van je website te verbeteren. Zoals bij dit voorbeeld. Doordat hier een sitemap en een lijst met links naar belangrijke pagina’s in de footer staat, is het voor gebruikers makkelijker om door de website te navigeren en de informatie te vinden die ze zoeken.

Bron: StvdBrink.
3. Versterkt de merkbeleving
Een goed ontworpen footer kan ook bijdragen aan de merkbeleving van je website. Door de footer te voorzien van een passend kleurenschema, een aantrekkelijk ontwerp en een overzichtelijke structuur, kun je de merkbeleving versterken en de gebruikers helpen om een positieve indruk van je bedrijf te krijgen.
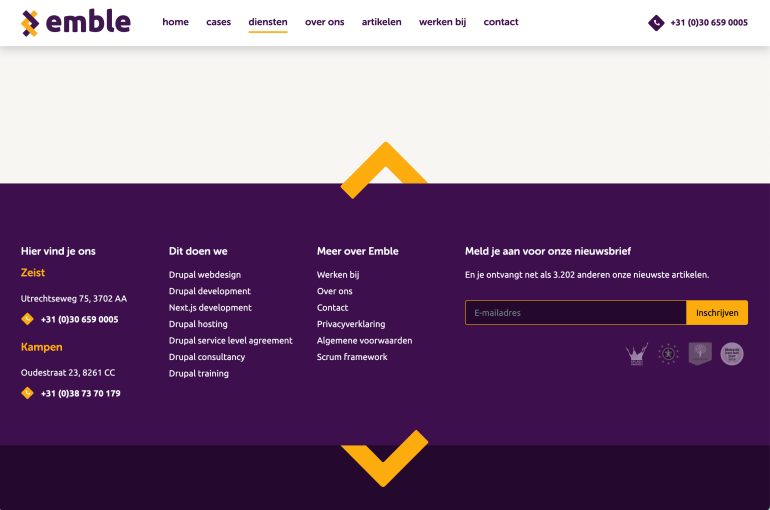
Een goed voorbeeld hiervoor is de footer van Emble. Door het beeldmerk hier op een speelse manier te verwerken, geeft het gelijk een herkenbaar gevoel af.

Bron: Emble.
4. Vergroot de conversieratio
Tot slot kan de footer van je website ook bijdragen aan het vergroten van de conversieratio. Denk bijvoorbeeld aan het plaatsen van een call-to-action. Hiermee kun je de gebruikers stimuleren om een bepaalde actie te ondernemen. Onderzoek van UserTesting heeft aangetoond dat het toevoegen van enkele CTA’s in de footer kan leiden tot 50% meer conversies.
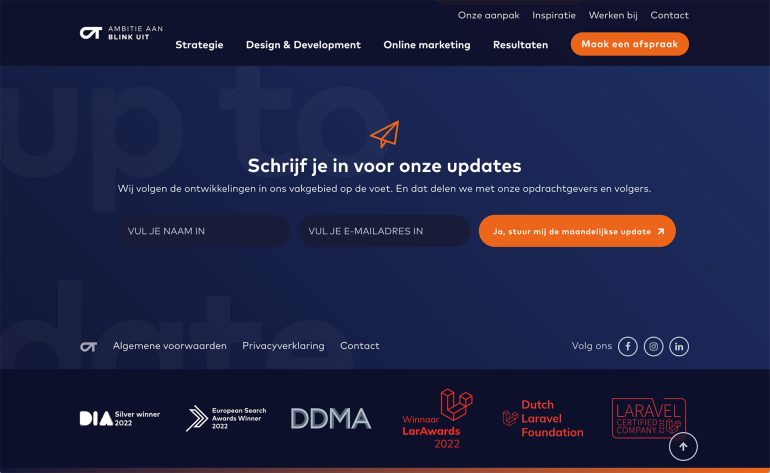
In dit geval is voor de actie gekozen om je in te schrijven voor een nieuwsbrief. Daarnaast kun je ook kiezen voor ‘contact opnemen met het bedrijf’ of het downloaden van een white paper om dieper in te gaan op een bepaald onderwerp. Door deze verschillende opties aan te bieden, kan de bezoeker de actie kiezen die het beste past bij hun behoeften en interesses, waardoor de kans op conversie toeneemt.

Bron: Orangetalent.
De footer van je website is een belangrijk onderdeel dat niet over het hoofd gezien mag worden bij het ontwerpen van je website. Door nuttige informatie te bieden, de navigatie te verbeteren, de merkbeleving te versterken en de conversieratio te vergroten, kan de footer bijdragen aan een positieve gebruikerservaring en het succes van je website. Besteed dus voldoende aandacht aan dit onderdeel van je website en maak er een waardevol onderdeel van!

