Zo maak je efficiënt dashboards in bulk in Google Looker Studio

De overgang van Universal Analytics naar Google Analytics 4 was voor mij als marketeer weer een moment om over bepaalde zaken na te denken. Het was een moment om kritisch te kijken naar alle data die doorgemeten wordt, maar ook naar de werkwijze die we hanteren. Door kritisch te kijken naar onze werkwijze hebben we 300+ Google Looker Studio-dashboards om weten te zetten van UA naar GA4 op een efficiënte manier. In dit artikel wil ik die situatie als praktijkvoorbeeld gebruiken, zodat ook jij in bulk dashboards kan maken. In dit voorbeeld gebruiken we GA4, maar in principe is deze manier ook voor andere bronnen inzetbaar.
De situatie
Husqvarna is een Zweedse fabrikant van machines voor tuin- en parkonderhoud. Verspreid door de Benelux heeft Husqvarna meer dan 300 dealers, elk met een eigen dealerwebsite. Elke dealer heeft een los onlinemarketing-dashboard waar onlinemarketing-statistieken in te zien zijn.
Na het inrichten van Google Analytics 4 was de volgende stap het overzetten van alle dashboards. Eerder betekende dit 300 keer een Google Looker Studio-dashboard kopiëren, filters goed zetten en de link delen met de klant. De overgang dwong ons om na te denken hoe we dit makkelijker en efficiënter konden doen.
Wanneer is deze oplossing voor jou geschikt?
Deze oplossing is handig in situaties waar je op basis van hetzelfde patroon meerdere dashboards maakt. Bijvoorbeeld:
- Dashboard voor elke vestiging
- Dashboard voor elk land
- Dashboard voor verschillende afdelingen
Stap 1: Maak een dashboard-template
Het dashboard-template is het template dat we gaan gebruiken om uiteindelijk de andere dashboards mee te maken. Mocht je in de toekomst het template aanpassen, dan wordt deze gelijk voor alle andere dashboards aangepast.

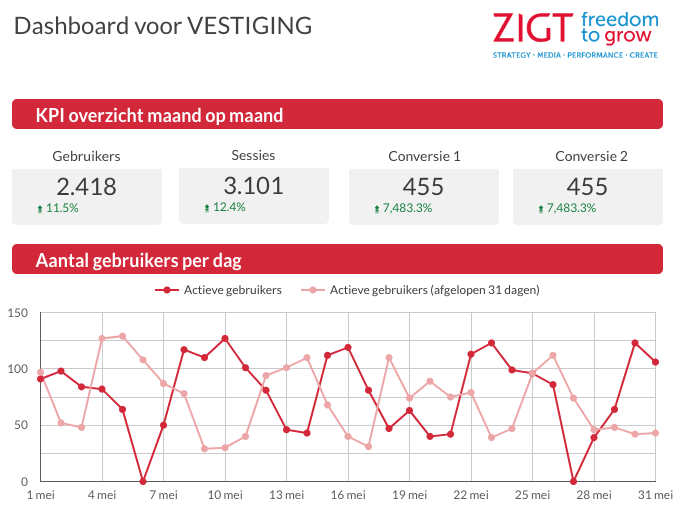
Voorbeeld van een dashboard in Looker Studio.
Stap 2: Maak het overschrijfbare filter
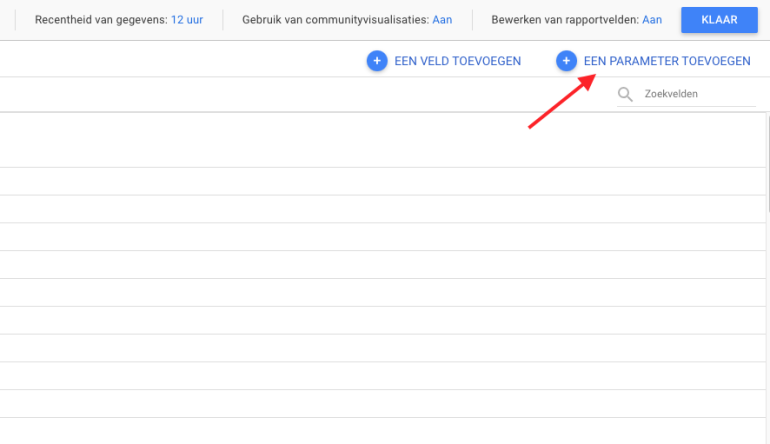
Na het aanmaken van het dashboard-template gaan we een overschrijfbare filter maken. Dat is waar de magie plaatsvindt. Hiervoor ga je naar de de GA4-bron en voeg je een parameter toe.

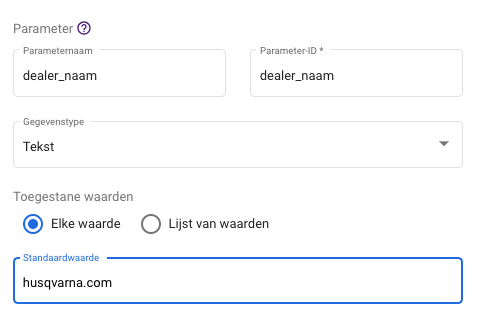
Vervolgens geef je de parameter de gewenste naam, bijvoorbeeld dealer_naam. Een standaardwaarde is optioneel, hier zou ik de domeinnaam invullen.

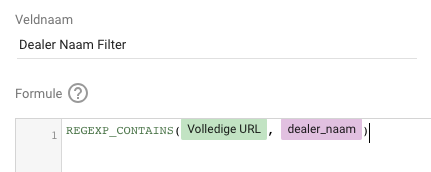
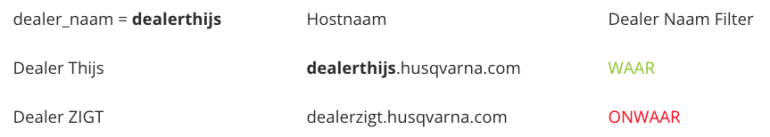
Na het aanmaken van de parameter kunnen we een aangepast veld maken. Dit veld checkt of de volledige url de aangepaste parameter bevat.

Je bent hier vrij om een veld te pakken naar keuze. Afhankelijk van jouw situatie kan dit met een paginapad, volledige url of hostnaam. Het veld geeft dus een waarde ‘waar’ of ‘onwaar’ terug in dit veld, afhankelijk van de waarde van de parameter.

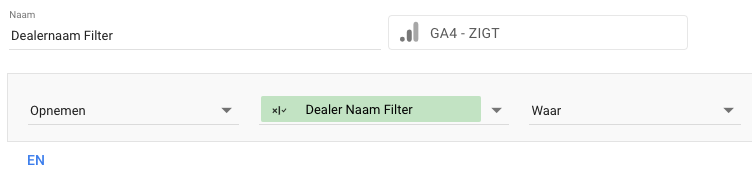
Nu we dit veld hebben, kunnen we een filter maken die we vervolgens op alle statistieken, grafieken en tabellen kunnen toepassen.

Door middel van deze filter krijg je enkel de waarden te zien die waar zijn. Op het moment dat de parameter de naam van de dealer bevat, heb je dus een werkbare filter in Looker Studio.
Stap 3: Maak de dashboards in bulk
Nu we het template klaar hebben, kunnen we voor elke dealer een dashboard url maken die we kunnen delen. Hiervoor moeten we nog enkele stappen ondernemen.
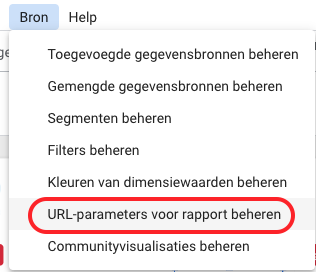
Om de parameter te kunnen overschrijven, moeten we dit toestaan in het template-rapport. Dit doen we door bovenin bij de bron te kiezen voor ‘URL-parameters voor rapport beheren’.

Vink vervolgens voor de aangemaakte parameter aan dat deze overschreven mag worden in de url en kopieer de naam van de parameter. Deze begint met ds, vervolgens een cijfer en daarna de gekozen naam.
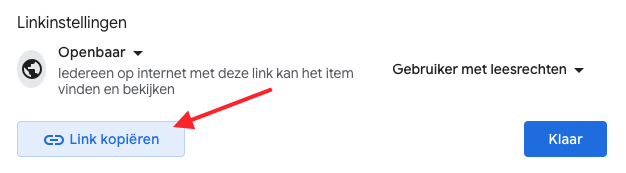
Deel het rapport met alle gewenste personen en kopieer vervolgens de deelbare link. Let op! Pak hier de url in het deelvenster, anders werkt het straks niet.

Voordat je de link deelt, voeg je onderstaande toe aan de url. In plaats van ds37.dealer_naam vul je de naam van jouw parameter in, bij waarde de naam van de dealer of een andere gewenste waarde.
?params=%7B%22ds37.dealer_naam%22:%22WAARDE%22%7D
Op het moment dat je nu de url bezoekt, wordt de parameterwaarde overschreven, wordt het aangepaste veld bijgewerkt en wordt je data gefilterd op basis van jouw waarde!
Nu hoef je enkel voor elke vestiging, locatie of andere gewenste oplossing de url aan te passen en te delen. Het ideale is dat als jij het dashboard aanpast, deze in één keer voor iedereen is aangepast. Het blijft immers één dashboard met een overschrijfbare filter.
Personaliseer je dashboard verder
Wie in het begin van dit artikel goed heeft opgelet, heeft kunnen zien dat ik bij het dashboard-template ‘VESTIGING’ heb neergezet. Het is namelijk wel zo fijn dat als iemand een dashboard opent, diegene gegroet wordt met een naam.
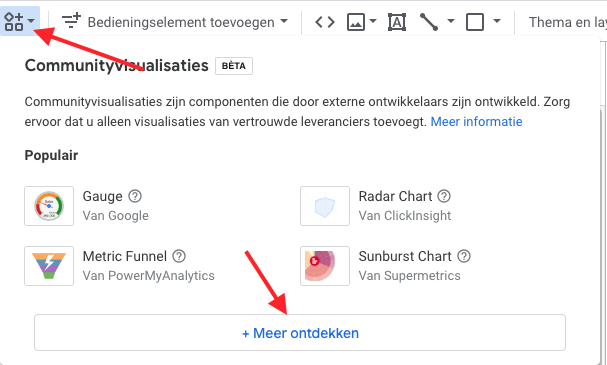
Hier is (helaas) nog geen standaardoplossing voor in Looker Studio, wél met een community-visualisatie. Die kun je toevoegen door naast ‘Een diagram toevoegen’ te klikken.

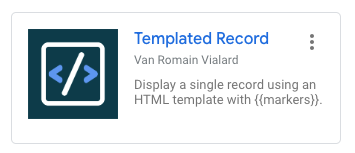
We gaan ‘Templated Record’ toevoegen aan het dashboard.

Voordat we het veld gaan aanpassen, is het goed om te bedenken of je de huidige parameter al kunt gebruiken of een nieuwe moet maken met een andere waarde. In mijn geval zou ik graag een voornaam willen laten zien, hier maak ik dus opnieuw een aangepaste parameter voor.
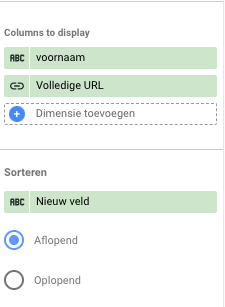
Vervolgens kun je de community-visualisatie toevoegen en de parameter toevoegen. Voeg ook een tweede dimensie toe, bijvoorbeeld de volledige url, anders krijg je een error.

Vervolgens kun je naar ‘stijl’ gaan en kun je HTML toevoegen. Hier zou ik onderstaande toevoegen, de dikgedrukte waardes kun je zelf aanpassen naar wens.
<div style=’display: flex; align-items: left; font-family: lato; font-size: 24px; color: #4a4a4a;’><span>
TEKST NAAR WENS MET INGESTELD VELD, BIJVOORBEELD { {voornaam}}
</span></div>
Nu heb je in de tekst de waarde van de parameter in je dashboard. Heb je een extra parameter gemaakt? Vergeet deze niet overschrijfbaar te maken en toe te voegen in de url (aan elkaar):
?params=%7B%22ds37.dealer_naam%22%3A%22WAARDE%22%2C%22
ds37.voornaam%22%3A%22WAARDE%22%7D
Nu heb je een overschrijfbare parameter die kan functioneren als tekst.

Door op deze manier je dashboards op te bouwen in Google Looker Studio bespaar je tijd, voorkom je fouten en kun je op een vrij gemakkelijke manier gepersonaliseerde dashboards maken én delen. Succes!

