10 principes voor je design: over smaak valt wél te twisten

Designprincipes zijn basisregels voor ontwerpers om mooie ontwerpen te maken die stabiel en prettig aanvoelen. Kijk, daar kunnen we wat mee! Ik deel mijn top 10 designprincipes met je!
“Over smaak valt niet te twisten”, zoals het spreekwoord zegt. Het blijft lastig om te verklaren waarom een grafisch ontwerp mooi is; het is vaak gewoon een gevoel. Maar waar komt dat gevoel dan vandaan? En waarom vinden mensen vaak dezelfde ontwerpen mooi?
Om deze vragen te beantwoorden, kijken we terug naar de 20e eeuw. De Bauhaus-school, een opleiding voor beeldend kunstenaars, ambachtslieden en architecten, werd opgericht door Walter Gropius. Het belangrijkste principe van de opleiding? Vorm volgt functie. Klinkt eenvoudig, maar deze gedachte heeft een cruciale rol gespeeld in de ontwikkeling van moderne designprincipes, die nog steeds van toepassing zijn.
Principe 1. Hiërarchie
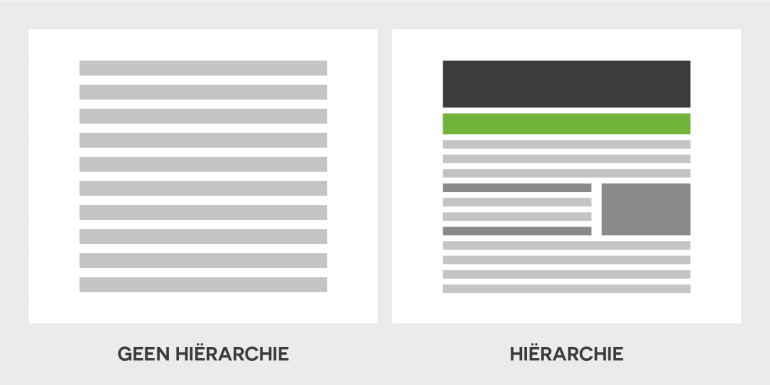
Ken je dat gevoel wanneer je een pagina snel wil lezen, maar je niet kunt vinden wat je zoekt? Je ogen glijden over de pagina, nog een keer, want zin om het grondig te lezen heb je niet. Een gebrek aan visuele hiërarchie maakt het moeilijk om snel informatie te vinden in een grafisch ontwerp. Als ontwerper is het essentieel om niet alleen de informatie te communiceren, maar ook de volgorde ervan te bepalen. Ik hoor je denken: hoe dan?
De meest bekende manier is de grootte aanpassen, want grote elementen trekken eerder de aandacht. Daarom lees je altijd eerst een titel, dan kopjes en dan pas de broodtekst. Ook kleur kan een grote rol spelen. Zo vallen felle kleuren eerder op dan neutrale kleuren, en trekken donkere kleuren meer aandacht dan lichte kleuren. En wat dacht je van een andere uitlijning, extra veel witruimte rondom een element of contrast in textuur?
Zolang het maar anders is dan de rest, springt het er direct uit! Maar laat niet elk element evenveel opvallen, want dan krijg je – je raadt het al – weer een gebrek aan duidelijke hiërarchie.

Principe 2. Balans
Balans in grafisch ontwerp gaat om visueel evenwicht, waarbij elk element een ‘gewicht’ heeft. Naast grootte beïnvloeden ook kleur en textuur het gewicht van een element. Vergelijk het met een kamer met een grote rode stoel: te veel grote bontgekleurde meubels naast die stoel verstoren het evenwicht, terwijl kleinere, neutrale voorwerpen ernaast rustiger ogen. Zo werkt het ook in een ontwerp. Er zijn verschillende manieren om balans in een ontwerp te creëren.
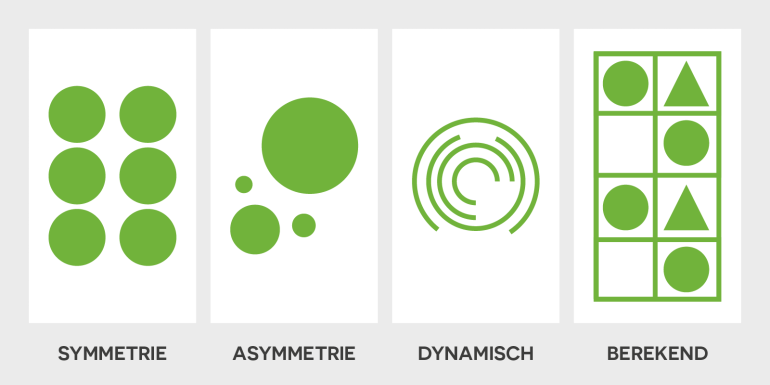
Symmetrie is de meest voorkomende balans. Daarbij worden elementen gespiegeld of aan de andere kant van de as herhaald. Sierlijk en eenvoudig. Bij asymmetrie creëer je juist bewust spanning door niet aan beide kanten hetzelfde gewicht te plaatsen. Bijvoorbeeld een groot element tegenover meerdere kleine elementen gepositioneerd.
Dit kun je zelfs doortrekken naar een dynamische balans. Daarbij zijn elementen asymmetrisch rond een focuspunt geplaatst om beweging te suggereren. Ten slotte is er nog de berekende balans, waarbij elementen volgens een herhalend patroon zijn geplaatst. Ordelijk en overzichtelijk! Dat kan precies zijn wat je zoekt, maar houd je ondertussen de hiërarchie van het ontwerp nog in de gaten?

Principe 3. Contrast
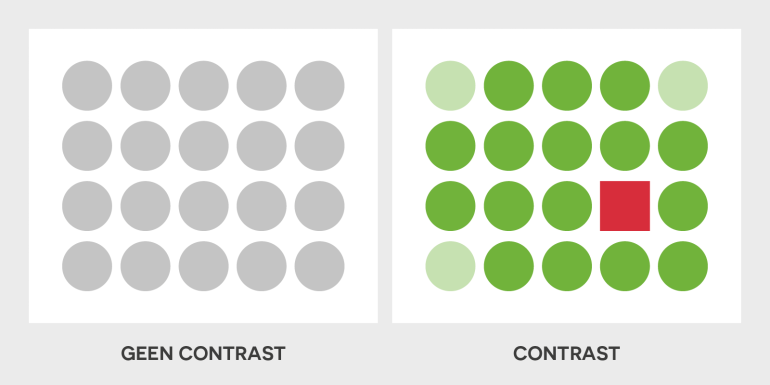
Bij de eerste designprincipe heb je al kort gelezen over contrast. Een goed contrast is als de perfecte punchline: het trekt de aandacht en houdt deze vast. Je kunt contrast in een ontwerp aanbrengen door te spelen met verschillende lettertypes, groottes, vormen en texturen. Zolang er maar een tegenstelling ontstaat met andere elementen.
Ook kleur is belangrijk. Complementaire kleuren zijn kleuren die zich recht tegenover elkaar bevinden op de kleurencirkel van Itten. Samen vormen deze kleuren een sterk contrast, zoals rood en groen. Daarnaast kun je het contrast opzoeken in de verschillende kleurtinten, kleurwaardes (donker of licht), kleurtemperatuur (rood en blauw) en kleurintensiteit (fel of juist zacht). Je wil niet te veel contrast gebruiken, dit voelt al snel heftig aan en heeft invloed op de visuele hiërarchie, maar zeker ook niet te weinig.
Wist je dat zo’n 700.000 Nederlanders kleurenblind zijn? Met voldoende contrast is jouw ontwerp toegankelijk voor iedereen!

Principe 4. Groeperen
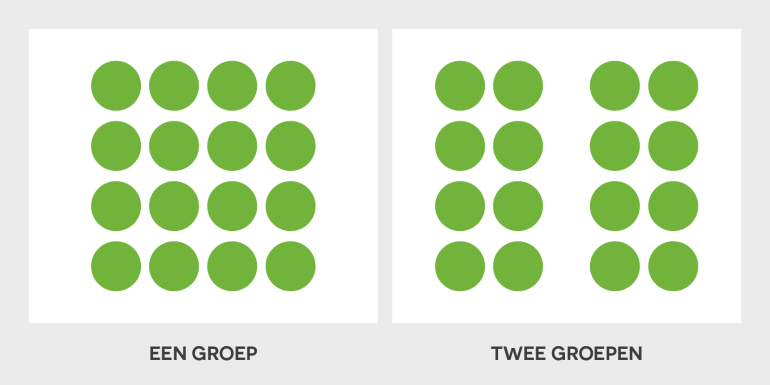
In één oogopslag zien we een fiets, zonder dat we elk onderdeel apart hoeven te bekijken. We zien niet de losse stukjes, maar het geheel. Dit fenomeen wordt verklaard door de Gestalttheorie. Opeens lijken onsamenhangende elementen toch met elkaar verbonden. Lastig? Helemaal niet! Je hebt inmiddels al geleerd hoe je dit kunt toepassen.
Een goede hiërarchie zorgt ervoor dat we onmiddellijk kunnen groeperen welke elementen op de voorgrond staan (omdat ze hoog in de hiërarchie zijn geplaatst) en welke dat niet zijn. Dat noemen we vormperceptie.
Verder maken we gebruik van continuïteit om beelden compleet te maken, zoals een onderbroken lijn die twee losse lijnen verbindt. Daarnaast is er nabijheid: elementen die bij elkaar staan vormen een eenheid, zoals een zwerm vogels of vuile borden in de keuken. Ten slotte is er culturele perceptie: eieren en een konijn horen bij elkaar, maar dit geldt alleen voor mensen die bekend zijn met Pasen.

Principe 5. Beweging
Beweging voegt vaak snelheid, dynamiek en chaos toe aan ontwerpen. In websites en video’s kun je dit natuurlijk letterlijk toepassen, en ook in fotografie kun je op meerdere manieren bewegingsonscherpte bereiken. Maar in een ontwerp hebben we een paar trucjes nodig.
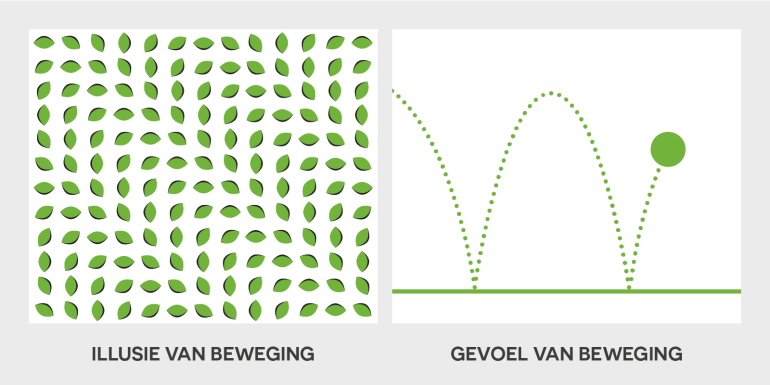
Zo kunnen we een bewegingsillusie creëren door objecten met een hoog kleurcontrast in een patroon te plaatsen. Naast de illusie van beweging, waarbij je echt iets denkt te zien bewegen, is er ook een subtielere vorm: het gevoel van beweging. De hiervoor genoemde dynamische balans is daar een goed voorbeeld van. De elementen zijn zo gepositioneerd dat ze een beweging suggereren. Denk ook aan schuine lijnen, stippellijnen, asymmetrie of het afbeelden van een persoon of voertuig in een actie pose. Zo voeg je een sprankje leven toe!

Principe 6. Patronen
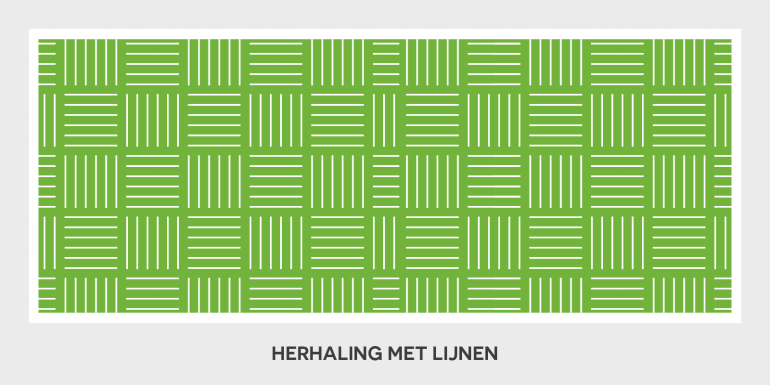
Patronen zijn overal om ons heen: in de regelmatige tred van voetstappen op een trottoir, de wisseling van de seizoenen… misschien niet het eerste waar je aan denkt. Ze verschijnen onbewust en bewust, zoals in vloerkleden of behangontwerpen.
Wanneer elementen keer op keer worden herhaald in een ontwerp, ontstaat er een patroon. Je kunt herhaling creëren met vormen, kleuren en lijnen, wat kan leiden tot symmetrische balans, contrast of zelfs invloed op het kijkgedrag van mensen. Maar daarover later meer.

Principe 7. Consistentie
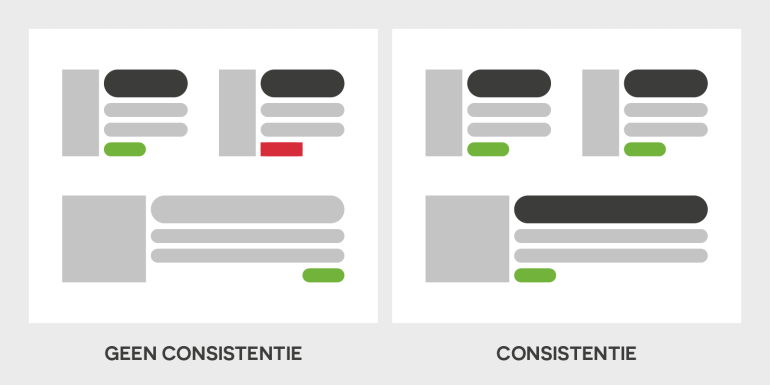
Elke ochtend op hetzelfde tijdstip naar je werk, dezelfde route, de computer aan en een vertrouwd kopje koffie. Slurp… heerlijk, consistentie! Gebruikers verwachten en waarderen die consistentie. Daarom is het belangrijk dat alle titels dezelfde kleur, grootte en hetzelfde lettertype hebben, zodat mensen ze moeiteloos kunnen herkennen.
Buttons moeten er consistent uitzien, zodat je direct weet dat ze klikbaar zijn. Deze aanpak creëert een visuele rode draad die gebruikers intuïtief door het ontwerp leidt. Bovendien bevordert dit de samenhang tussen de verschillende marketingmiddelen. En dat versterkt de merkherkenning bij de doelgroep weer. Vaak wordt deze samenhang vastgelegd in een huisstijlhandboek of brandbook.

Principe 8. Ruimte
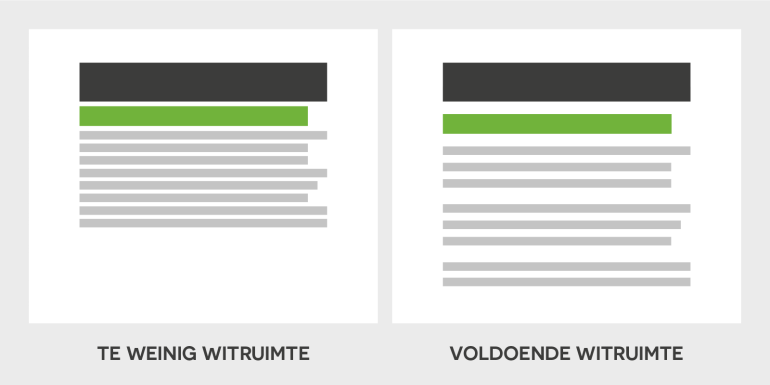
Witruimte: de adempauze in een grafisch ontwerp. Zoals een goed gesprek pauzes nodig heeft, heeft een sterk ontwerp ruimte nodig om te ademen. In een ontwerp onderscheiden we positieve ruimte, negatieve ruimte en witruimte.
Positieve ruimte is de gevulde ruimte en omvat de elementen op de voorgrond. De negatieve ruimte is de tegenhanger en omvat de ruimte tussen, binnen of rondom objecten. Een patroon op de achtergrond zou tot de negatieve ruimte kunnen behoren.
Ten slotte hebben we witruimte. Witruimte is meer dan lege ruimte; het is de lijm die je ontwerp bij elkaar houdt. Zonder voldoende ruimte tussen tekst, afbeeldingen en knoppen wordt het een visuele kleefpasta waar niemand iets mee kan. Door slim gebruik te maken van witruimte kun je de prioriteit van elementen bepalen. Creëer bijvoorbeeld extra witruimte rondom een afbeelding om deze meer in het oog te laten springen, of laat meer ruimte tussen bepaalde regels om ze extra nadruk te geven.

Principe 9. Gevoel
Kleuren zijn krachtig. Ze trekken de aandacht, roepen emoties op en versterken merkherkenning. Studies tonen aan dat mensen binnen 90 seconden hun mening vormen, waarbij 62% tot 90% hiervan afhangt van enkel de kleur!
Kleuren hebben elk verschillende golflengten. Hoe langer de golflengte van een kleur, hoe meer we de kleur als ‘warm’ ervaren. Denk maar aan infrarood, dat daadwerkelijk warm aanvoelt. We maken daardoor onderscheid tussen warme en koele kleuren. Ook onze eigen associaties spelen hierin een rol: koel blauw water, ijskoude witte sneeuw, heet rood vuur. Dit zijn reële associaties. Niet-reële associaties zijn eerder gebaseerd op eigen opvattingen, zoals het idee dat blauw betrouwbaar is of dat zwart wordt gelinkt aan rouw.
Ook vormen en typografie roepen soortgelijke associaties op. Denk aan stabiele vierkanten en zachte, ovale vormen, maar ook aan serif-lettertypes – met de traditionele ‘voetjes’ – die een formeel en betrouwbaar gevoel geven. Denk dus altijd goed na over het gevoel dat je met jouw ontwerp wil oproepen.

Principe 10. Kijkgedrag
Mensen scannen grafische ontwerpen meestal horizontaal en verticaal, maar ieder op zijn eigen manier. Eye-tracking studies tonen aan dat de meeste mensen linksboven beginnen en rechtsonder eindigen. Daarbij krijgt rechtsboven kort aandacht en wordt linksonder vaak genegeerd. Dit is cruciaal bij het plaatsen van informatie. Houd er echter rekening mee dat designprincipes de kijkvolgorde kunnen beïnvloeden en dat voor webdesign een ander kijkpatroon geldt.
We kunnen ook zelf de kijkrichting beïnvloeden. Plaats bijvoorbeeld een afbeelding van een persoon, en mensen volgen instinctief de blik van die persoon. Ook tekens, patronen, iconen en lijnen sturen onze blik in de gewenste richting. En wat dacht je van een afbeelding die slechts half zichtbaar is? Onze hersenen willen het beeld graag compleet maken. Daardoor ben je geneigd verder te scrollen!

Maak goede ontwerpen met deze designprincipes
Door deze designprincipes te volgen, kunnen we aantrekkelijkere grafische ontwerpen creëren. De diversiteit in ontwerpen maakt het juist zo boeiend! Hoewel smaak sterk afhankelijk blijft van individuele voorkeuren en perspectieven, kunnen we met deze handvatten eindelijk het gesprek aangaan: over smaak valt duidelijk wél te twisten!

