A/B-testen zonder ‘dure’ software? Zo doe je dat in een paar stappen

Met het verdwijnen van Google Optimize in september 2023 is de online marketingwereld een waardevol gratis hulpmiddel voor het uitvoeren van A/B-testen kwijtgeraakt. Deze tool maakte het mogelijk om eenvoudig te onderzoeken welke variant van een webpagina of -element beter presteerde. Er was enige hoop dat Google een functionaliteit om A/B-testen uit te voeren zou integreren in Google Analytics 4 (GA4), maar tot op heden is dat niet gebeurd.
Het meest voor de hand liggende alternatief voor veel marketeers is het overstappen naar betaalde software, zoals A/B Tasty, Convert, Optimizely of VWO. Hoewel deze tools uitgebreid en krachtig zijn, kleven er ook nadelen aan: ze zijn vaak kostbaar en werken op basis van gebruikers- of sessielimieten. VWO biedt bijvoorbeeld een gratis plan aan, maar dit is beperkt tot maximaal 50.000 gebruikers per maand. Voor kleinere websites kan dit prima werken, maar wat als je veel meer bezoekers hebt? Moet je dan meteen een duur abonnement aanschaffen?
Gelukkig niet! Er is namelijk een manier om gratis en met weinig beperkingen te experimenteren.
Hoe pak je dat aan?
Het geheim ligt in de combinatie van Google Tag Manager, Google Analytics en de hulp van je developer. Samen kunnen ze een flexibele, gratis oplossing creëren voor A/B-testen. Hieronder leg ik je stap voor stap uit hoe je dit opzet.
1. De rol van je developer
De technische kant van dit proces vraagt om enige kennis van codering. Je developer kan de volgende stappen uitvoeren om een experiment in de browser van bezoekers te laden:
Stap 1: creëer een A/B experiments array in de code
Deze array houdt bij elk websitebezoek bij welke experimenten actief zijn, voegt nieuwe experimenten toe en verwijdert verlopen experimenten uit de cache.
Stap 2: laad de experimenten in de browser
Als een bezoeker op de website komt, worden de actieve experimenten in de browser geladen. De array werkt de lijst met experimenten bij in de opslag. Dat kan in cookies, local storage of een externe database gebeuren.
Stap 3: pas de code aan om varianten te tonen
De developer schrijft conditionele code om de gewenste manipulaties in je webpagina of -element te kunnen tonen. Er bestaan dan tegelijkertijd meerdere varianten in de code van je website. Welke variant een bezoeker te zien krijgt, laat je in de volgende stap bepalen.
Stap 4: kies willekeurig een variant
Met een randomizer/number generator wijs je bezoekers willekeurig toe aan het origineel of variant(en) en toon je de bijbehorende conditionele code. Deze toewijzing blijft geldig wanneer een bezoeker tijdens de looptijd van het experiment terugkeert naar de website, zodat een bezoeker telkens dezelfde variant ziet
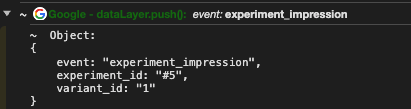
Stap 5: stuur experiment-informatie naar de dataLayer
De gegevens over welk experiment en welke variant worden getoond, zend je naar de dataLayer, zodat je ze later kunt gebruiken voor je analyse.

2. Google Tag Manager (GTM)
Nu de developer zijn werk heeft gedaan, komt Google Tag Manager in beeld. GTM zorgt ervoor dat de experiment-informatie uit de dataLayer wordt verzonden naar GA4. Dit doe je door de volgende stappen te volgen:
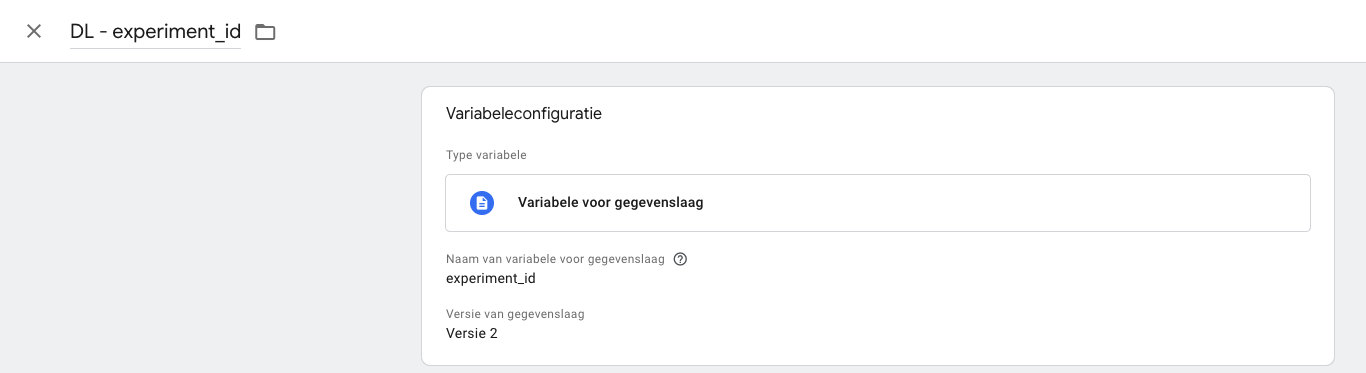
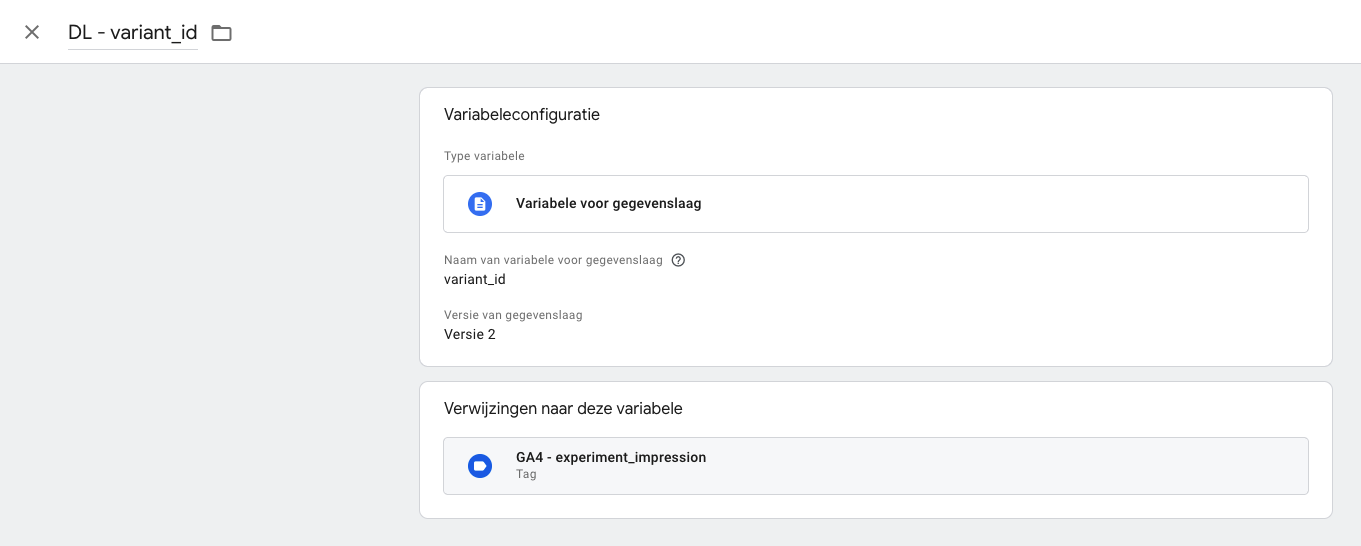
Stap 1: DataLayer-variabelen
Definieer variabelen voor het experiment en de variant, bijvoorbeeld experiment_id en variant_id


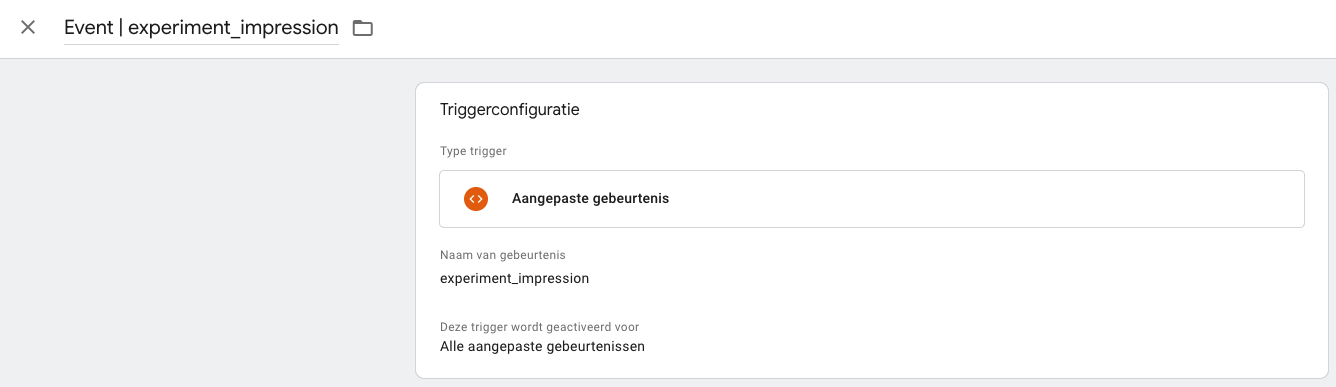
Stap 2: Custom Event trigger
Maak een trigger met dezelfde gebeurtenisnaam als het event van je dataLayer push, bijvoorbeeld experiment_impression

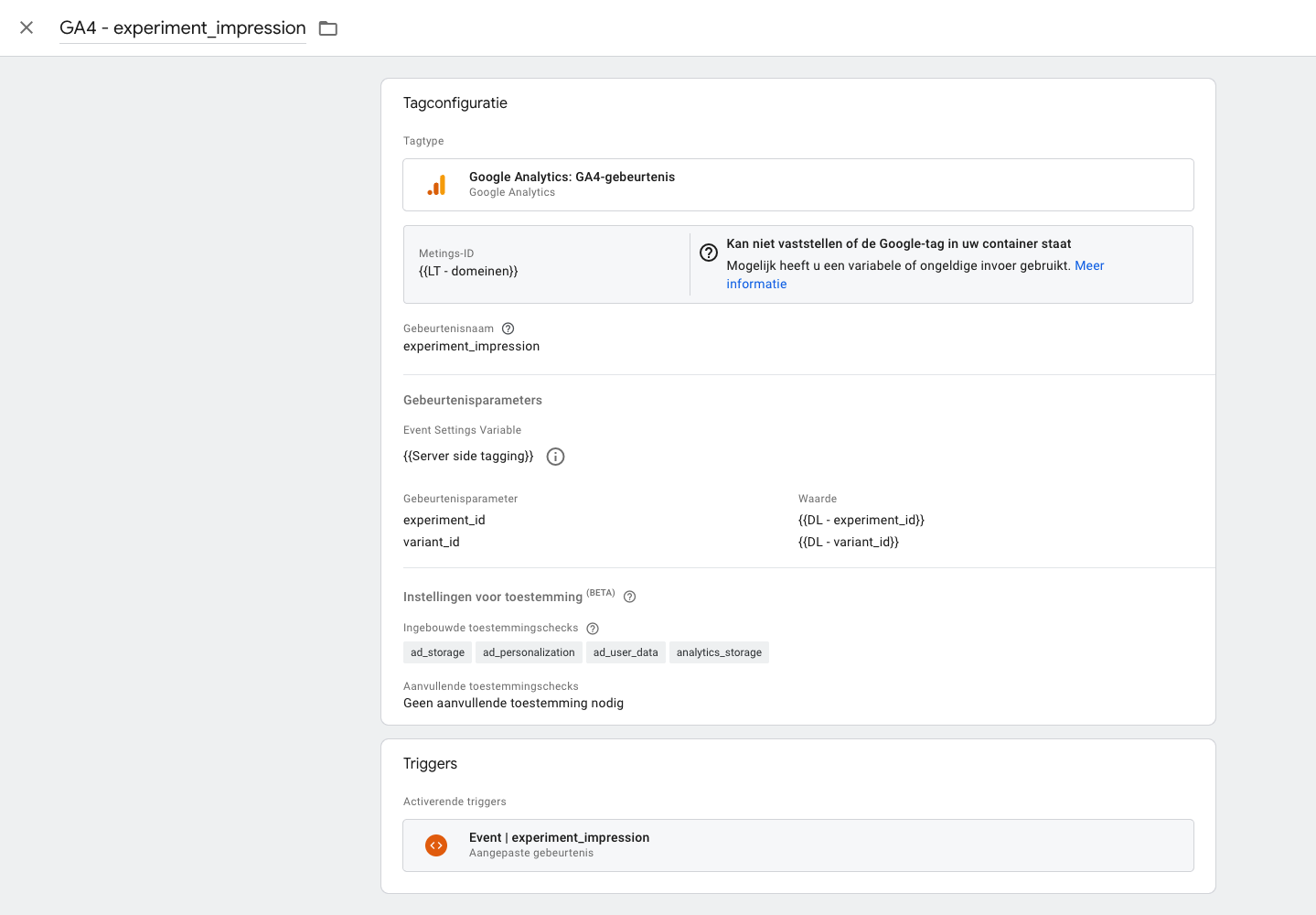
Stap 3: GA4 Event tag
Combineer de trigger en DataLayer-variabelen in één GA4 Event tag. De DataLayer-variabelen vormen de waarde van de event parameters die je in GA4 wil terugzien om je experimenten en varianten te kunnen onderscheiden.

3. Google Analytics 4 (GA4)
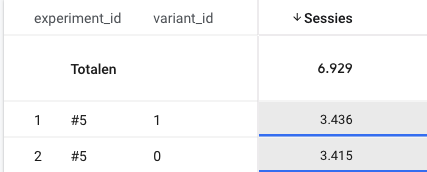
In GA4 maak je custom dimensions aan om de experiment-id en variant-id te tracken. Op basis van deze data kun je segmenten en doelgroepen maken per variant, zodat je de resultaten van het experiment kunt analyseren. De data kun je vervolgens ook koppelen aan Google Spreadsheets of Google BigQuery voor een meer geavanceerde analyse.

Doe je voordeel met de nadelen van deze methode
Elke methode heeft zijn voor- en nadelen, deze ook. Het grootste nadeel biedt je echter ook twee voordelen
Nadelen
Het belangrijkste nadeel van deze aanpak is dat je altijd de hulp van een developer nodig hebt om experimenten op te zetten, te starten en te stoppen. Daarnaast kan je geen preview links genereren om varianten te laten zien aan stakeholders, al kun je dit wel ondervangen door varianten volledig zichtbaar te maken op een testomgeving.
Voordelen
Het spreekt voor zich dat experimenteren met weinig beperkingen een enorm voordeel van deze methode is. Daarnaast biedt het nadeel dat je hulp van een developer nodig hebt, je ook voordelen. Zo worden de varianten ontwikkeld door iemand die de code van de website door en door kent. Hierdoor is de kans groot dat de kwaliteit van de experimenten hoger ligt. Bovendien kunnen winnende varianten snel worden doorgevoerd, omdat de code al is geschreven.
Ongelimiteerd experimenteren, zonder kosten
Het verdwijnen van Google Optimize heeft veel marketeers doen twijfelen over hun A/B-teststrategieën. Maar met een beetje hulp van je developer kun je alsnog ongelimiteerd experimenteren, zonder dat budgetten of gebruikslimieten je groei beperken. Daag je developer uit om deze methode toe te passen en richt GTM en GA4 in.
