Zo gebruik je Attention Maps in Microsoft Clarity voor je website-analyse

Merk je dat bezoekers van je website of webshop soms niet doen wat je verwacht? Dat ze afhaken op een pagina of klikken op dingen die niet werken? Ik kom dit regelmatig tegen bij analyses. Daarom ben ik zo enthousiast over Microsoft Clarity, een gratis analysetool waarmee je inzicht krijgt in hoe je website gebruikt wordt. In dit artikel vertel ik waarom ik Clarity graag gebruik, hoe het werkt en wat je met de nieuwe functie ‘Attention Maps’ kunt doen.
Wat is Microsoft Clarity?
Microsoft Clarity is een gebruiksvriendelijke analysetool waarmee je beter begrijpt hoe bezoekers je website ervaren. Het mooiste? Het is helemaal gratis en zonder datalimieten. Of je nu een webshop hebt of een informatieve website beheert, Clarity laat je zien wat er goed gaat en waar ruimte voor verbetering is. Zelf gebruik ik het vooral om snel te zien waar bezoekers afhaken of vastlopen. De tool biedt een visuele weergave van gebruikersgedrag, zoals klikgedrag en interacties, wat het makkelijker maakt om verbeteringen door te voeren.
Waarvoor kun je Microsoft Clarity gebruiken?
Clarity kan op verschillende manieren bijdragen aan het verbeteren van je website of webshop:
- Gebruiksvriendelijkheid analyseren
Met de heatmaps en sessie-opnames kun je zien waar bezoekers vastlopen. Bijvoorbeeld wanneer ze klikken op elementen die niet klikbaar zijn. Dit helpt je om obstakels in de navigatie of andere delen van je website op te sporen en aan te pakken. - Optimaliseren van content en lay-out
Je kunt analyseren welke delen van een pagina de meeste aandacht trekken. Op basis van deze inzichten kun je belangrijke informatie strategisch positioneren of minder relevante onderdelen aanpassen. Zo weet ik precies waar ik belangrijke informatie of call-to-actions moet plaatsen. - Problemen opsporen
Met sessie-opnames krijg je inzicht in waar gebruikers afhaken of technische problemen ervaren, zoals een formulier dat niet werkt of een pagina die langzaam laadt.

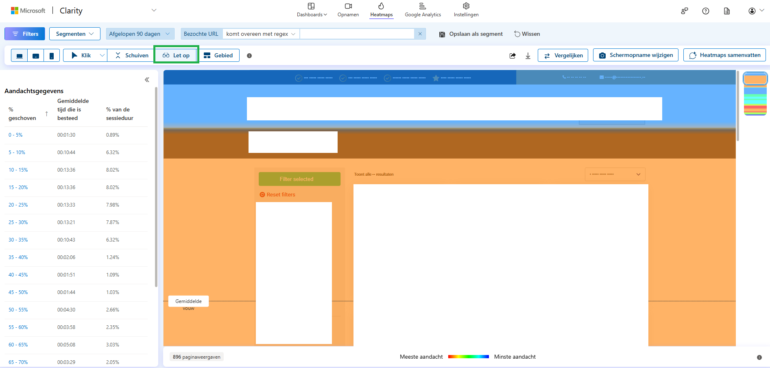
Hier vind je de Clarity attention map
Welke onderdelen heeft Microsoft Clarity?
Clarity biedt verschillende functionaliteiten om gebruikersgedrag te analyseren:
- Heatmaps: heatmaps gebruiken kleurcodes om gebruikersgedrag te visualiseren. Warme kleuren zoals rood en oranje geven aan waar de meeste interacties plaatsvinden, terwijl koude kleuren zoals blauw en groen gebieden met minder activiteit aanduiden. Dit maakt het eenvoudig om populaire en minder populaire delen van je website te analyseren.
- Sessie-opnames: hiermee kun je stap voor stap volgen hoe een bezoeker door je site navigeert. Heel handig om te zien wat er in de praktijk gebeurt. Dit kan inzicht geven in gedrags- en technische problemen.
- Dashboard: het overzicht laat statistieken zien zoals scrolgedrag en ‘dode klikken’ (klikken op niet-werkende elementen). Dat helpt mij om snel verbeterpunten te vinden.
- Rage Clicks en Dead Clicks: Clarity detecteert momenten van frustratie, zoals wanneer een bezoeker herhaaldelijk op een niet-werkend element klikt. Dit helpt je om knelpunten sneller te signaleren.
Wat is er nieuw?
De nieuwste functie in Clarity is de Attention Map. Deze laat zien waar bezoekers de meeste tijd doorbrengen op een pagina. Dit is anders dan de traditionele heatmaps, omdat het niet alleen kijkt naar klikken, maar naar hoelang iemand op een specifiek deel van een pagina blijft hangen. Ik vind dit een super waardevolle toevoeging, omdat het je echt laat zien waar de aandacht van je bezoeker naartoe gaat.
Waarom is de Attention Map nuttig?
De Attention Map helpt je om te begrijpen welke content bezoekers het meest boeit. Dit kan bijvoorbeeld nuttig zijn om te bepalen:
- Welke delen van een pagina meer aandacht verdienen.
- Waar je belangrijke call-to-actions kunt plaatsen.
- Content die weinig aandacht krijgt aanpassen of verplaatsen.
Hoe gebruik je de Attention Map?
De Attention Map is beschikbaar in het Clarity-dashboard. Selecteer een specifieke pagina om te zien waar gebruikers de meeste tijd doorbrengen. Combineer deze inzichten met andere functies zoals sessie-opnames voor een completer beeld. Zelf kijk ik altijd naar een combinatie van aandachtspunten. Waar blijven bezoekers hangen? En waar klikken ze vervolgens? Dit helpt me om mijn pagina’s beter in te richten.
Hoe begin je met Microsoft Clarity?
Het gebruik van Clarity is eenvoudig:
- Maak een gratis account aan via Microsoft Clarity.
- Voeg de trackingcode toe aan je website. Voor CMS-systemen, zoals WordPress, kun je vaak een plug-in gebruiken.
- Wacht enkele uren totdat de eerste data beschikbaar is.
- Analyseer je dashboard, heatmaps en sessie-opnames om verbeterpunten te vinden.
Ga aan de slag en analyseer je waardevolle data
Ik merk bij veel websites en webshops dat er altijd wel knelpunten zijn die makkelijk op te lossen zijn. Soms zie je gedragspatronen die je vooraf niet had voorzien bij het ontwerpen van de website. Bezoekers bewegen zich vaak heel anders dan je verwacht, en juist die inzichten maken Clarity zo waardevol. Het laat zien hoe jouw website in de praktijk wordt gebruikt, waardoor je gerichte verbeteringen kunt doorvoeren. Het kan zomaar het verschil maken voor jouw website of webshop.
