Optimaliseer je webshop: zo doe je dat voor CRO, SEO en UX [+ checklist met 237 tips]
![Optimaliseer je webshop: zo doe je dat voor CRO, SEO en UX [+ checklist met 237 tips]](https://www.frankwatching.com/app/uploads/2025/04/webshop-checklist-1536x900.png)
In de afgelopen jaren is de e-commercemarkt ver gevorderd en veel veranderd. Toch blijft de kern nog altijd: vind de juiste mensen en laat ze converteren. Daarvoor is het belangrijk dat je webshop optimaal functioneert. Om dat te beoordelen, heb ik een webshop checklist samengesteld (van inmiddels 237 tips), waarmee je je webshop kunt optimaliseren. In dit artikel check ik een willekeurige webshop als voorbeeld op 11 punten op het gebied van CRO, SEO en UX.
Voor mij geeft het doorlopen van de lijst voor een webshop vrijwel altijd een beter en dieper inzicht in het functioneren van een webwinkel. Daarnaast kun je met de lijst checken of er geen hygiënefactoren missen. In een reeks van drie artikelen licht ik een aantal tips van de webshop checklist uit om een idee te geven hoe ik webshops (zowel mijn klanten als mijn investeringen) beoordeel met hulp van verschillende brede factoren. Dit is deel 1.
Deel 2 over content, techniek en marketing vind je hier.
Deel 3 over data, automatisering en innovatie vind je hier.
Hier kun je de volledige lijst van 237 tips gratis downloaden om je eigen webshop of dat van je klanten erlangs te leggen. Deze lijst is continu in ontwikkeling en wordt regelmatig geüpdatet.
Dé checklist voor webshops
De volledige checklist voor webshops kent 11 categorieën. In dit eerste artikel focus ik me op de eerste drie categorieën, namelijk: CRO, SEO en UX.
- Conversie-optimalisatie (CRO)
- Zoekmachineoptimalisatie (SEO)
- Gebruikerservaring (UX) & Navigatie
- Inhoud & Productinformatie
- Techniek & Prestaties
- Mobiele optimalisatie
- Marketing & Klantbetrokkenheid
- Fulfilment & Service
- Data-analyse & Klantsegmentatie
- Personalisatie & Automatisering
- Innovaties & Trends
Als voorbeeld heb ik deze keer -puur willekeurig- de webshop gekozen waar ik voor het laatst honden- en kattenvoer heb gekocht 🙂. Ik heb geen enkele relatie tot de webshop behalve die ene bestelling en kende de shop ook niet eerder. Het gaat om petfooddiscount.nl, onderdeel van ‘Van Noord’s Dierenvoeders’ in Amstelveen.
Ik nodig je van harte uit de webshop uit mijn voorbeeld te bezoeken en mee te kijken! Met dit concrete voorbeeld kun je hopelijk inspiratie opdoen van een holistische manier van kijken naar webshops.
Globale eerste indruk
Voordat ik aan mijn lijst begin, bekijk ik de webshop altijd eerst holistisch. Ik blader door de verschillende pagina’s, waarbij sowieso de homepage, de categoriepagina, de productpagina en de checkout. Daarbij laat ik mijn eerste indruk spreken: wat voor emotie krijg ik bij het bezoeken. Voelt het snel, vertrouwd en persoonlijk? Krijg ik het gevoel dat het een echte webshop is?
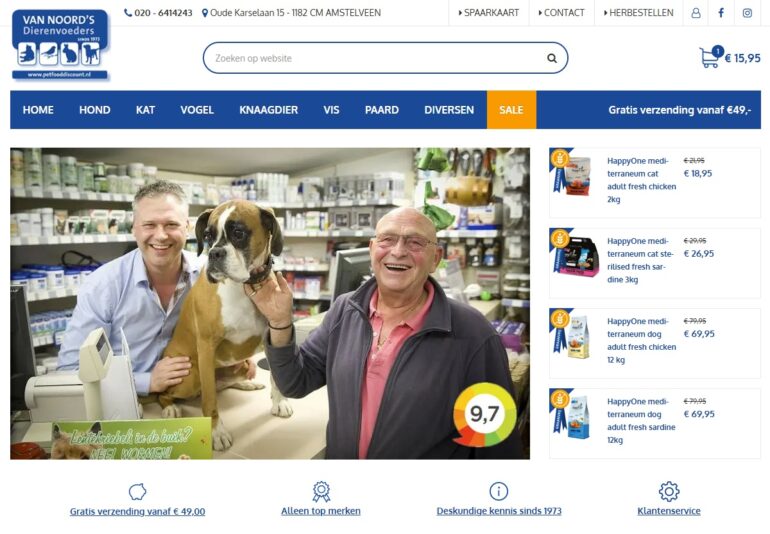
Wat viel me als eerste op?
- Op de homepage zie je gelijk vriendelijke gezichten
- Er is een score van 9,7 te zien (die heb ik op kiyoh gecheckt)
- De kleurstelling is redelijk klinisch, veel wit en wat blauw
- Er is een zeer duidelijke visuele verdeling in type (huis)dier
- De kortingen vallen op. Alle prijzen zijn doorgestreept
- Er staat een fysiek adres
- De naam ‘Van Noord’ in het logo klinkt gevestigd
- Elementen lijken niet geheel uitgelijnd
Nu we een eerste gevoel hebben gekregen en sommige eerste bevindingen hebben opgeschreven, gaan we naar de lijst kijken en een paar voorbeelden uitlichten.
1. Conversie-optimalisatie (CRO)
Conversie is het primaire doel van een webshop. Simpel gezegd is conversie het overtuigen van mensen die op je website komen om hun geld uit te geven in ruil voor goederen of diensten. Het optimaliseren van conversie betekent dat je ervoor zorgt dat mensen geen drempels ondervinden bij het aankoopproces. En dat ze op het juiste moment de informatie krijgen die ze overtuigt om verder te gaan in de funnel.

e-commerce conversie-funnel, afbeelding gegenereerd met ChatGPT
✅ Zijn de USP’s goed zichtbaar op elke pagina? (#1 / 237)
Een sterke, unieke propositie laat direct zien wat de webshop onderscheidt en waarom klanten hier zouden moeten kopen. Dit vergroot de kans dat bezoekers geboeid raken. Je kunt dit optimaliseren door een opvallende headline of banner met de belangrijkste voordelen/USP’s te plaatsen.
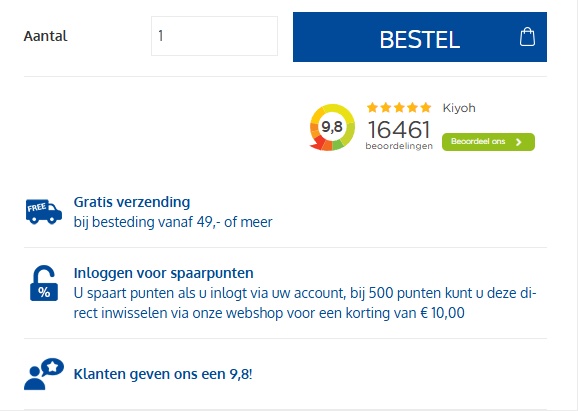
Webshop: De USP’s aan de rechterkant van de productpagina (Gratis verzending, Inloggen voor spaarpunten en Klanten geven ons een 9,8), zijn goed zichtbaar, maar vallen niet op, omdat ze dezelfde blauwe kleur hebben als andere non-CTA elementen. Wel zijn de USP’s relevant en motiverend voor conversie.

🔲 Wordt er schaarste of urgentie toegepast om actie te stimuleren? (#11 / 237)
Het strategisch tonen van schaarste (bijv. ‘Nog maar 2 op voorraad’) of urgentie (‘Actie loopt af over 2 uur’) kan klanten aanzetten sneller te beslissen. Dit is belangrijk om twijfelaars over de streep te trekken; pas dit eerlijk en spaarzaam toe voor het maximale effectiviteit, zonder onoprecht over te komen.
Webshop: Alhoewel er veel ’tijdelijke’ aanbiedingsprijzen zichtbaar zijn, is het bij elk artikel het geval, waardoor het zijn doel voorbijstreeft. Enkele oplossingsrichtingen hiervoor zijn: behoud balans door 50% van de artikelen ‘afgeprijsd’ te maken, thematische kortingen te geven (Paasactie, Meivakantie, Lente) of gamification te gebruiken (Spin the Wheel, Vind de paaseieren).

✅ Zijn productaanbevelingen (cross-sell/up-sell) geïntegreerd? (#12 / 237)
Door gerelateerde of bijpassende producten aan te bevelen (‘Andere klanten kochten ook…’), vergroot je de kans op een extra verkoop en help je de klant iets te vinden wat hij anders misschien zou missen. Dit verhoogt de gemiddelde bestelwaarde en verbetert de shopervaring. Gebruik logica of AI om relevante aanbevelingen te tonen op productpagina’s en in de winkelwagen.
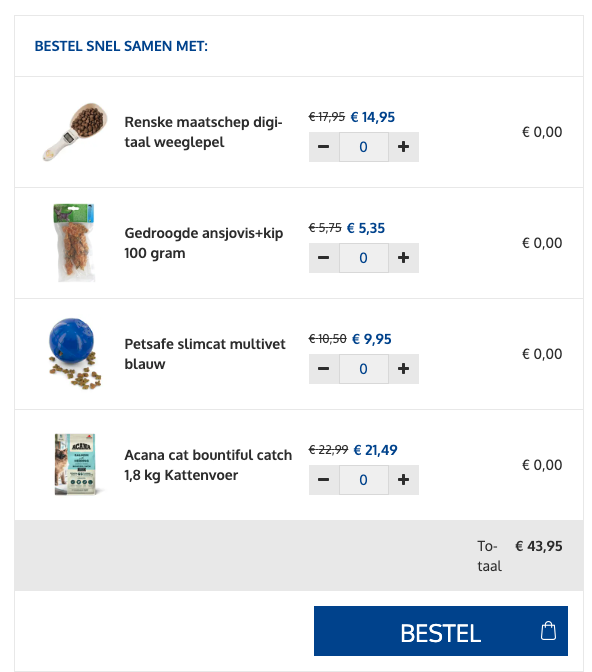
Webshop: Er is een sterke en logische link tussen producten met een goede titel ‘Bestel snel samen met’. Een advies zou zijn om meer variatie aan te brengen in de aanbevolen producten.

Productaanbevelingen bij kattenvoer
2. Zoekmachineoptimalisatie (SEO)
Je webshop is op verschillende manieren te bereiken voor klanten. Zo kan iemand het via ChatGPT vinden, op social media tegenkomen, van een vriend vernemen, op een marketingblog lezen of natuurlijk via de organische zoekresultaten vinden. Dat laatste is mogelijk een uitstervend ras, maar nog steeds het fundament van online marketing en kan worden ge-optimaliseerd voor vindbaarheid (SEO).
🔲 Heeft elke pagina een unieke en relevante titel (title tag)? (#23 / 237)
De title tag (paginatitel die in de zoekresultaten verschijnt) is een van de belangrijkste on-page SEO-elementen. Elke pagina moet een unieke title hebben die kernachtig aangeeft waar de pagina over gaat, bij voorkeur met een relevant zoekwoord. Controleer of titels niet generiek of dubbel zijn; unieke titels verbeteren de vindbaarheid en trekken de juiste bezoekers.

Webshop: Een goede truc om alle titels zichtbaar te krijgen is googlen op “site:petfooddiscount.nl”, dan zie je hoe alle pagina’s zijn geïndexeerd. De titel in ons voorbeeld bevat vaak slechts één woord, gevolgd door ‘Van Noord’s Dierenvoeders’. Dit is niet voldoende en niet duidelijk genoeg. Daarnaast schept het verwarring dat een engelstalige webshop (petfooddiscount.nl) een oerhollandsch achtervoegsel heeft bij elke titel. Een oplossing zou zijn om via ChatGPT geautomatiseerd alle titels te verrijken met informatie van het product en de relevante keywords in de titel te verwerken (bv. ‘Hondengrit Hondentoilet Strooisel voor Puppy’s’).
✅ Wordt er in ’taart’content geïnvesteerd? (#26 / 237)
Iedere webshop heeft een stukje van de taart in de markt, maar het is ook belangrijk om buiten ‘de taart’ te kijken of de taart groter te maken. Dit kan door gerelateerde producten/content aan te bieden en daarmee de markt en de doelgroep te verbreden.
Webshop: Er is veel aandacht gegaan naar het omschrijven van verschillende behoeften en ziektebeelden van dieren, meestal gelinkt aan een product, maar ook goed informatief. Hiermee is de shop vindbaar door een breder publiek. De taart voor deze shop is ‘consumenten met dieren’. Maar dat kan ook uitgebreid worden met termen die consumenten ‘die overwegen een dier te nemen’ aanspreken. Of “mensen met vrienden of familie met dieren’. Zo breid je je doelgroep uit en wordt ‘de taart’ groter.
🔲 Worden koppen en subkoppen (H1, H2, H3) correct gebruikt op pagina’s? (#29 / 237)
Structuur in content is belangrijk voor zowel SEO als leesbaarheid. Elke pagina zou één hoofdheadline (H1) moeten hebben die het onderwerp aangeeft, en gebruik H2/H3 voor sectietitels. Dit helpt zoekmachines de inhoud te begrijpen en gebruikers om de pagina snel te scannen. Vermijd het overslaan van kopniveaus of het gebruik van te veel H1’s.
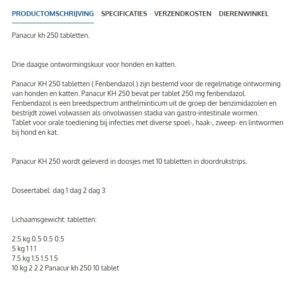
Webshop: De H1’s zijn goed ingevuld en zijn uniek. Ook zijn er kopjes in de tekst, maar die zijn niet als H2 of H3 aangemerkt. De producttekst is niet goed gestructureerd en hangt van <br/> aan elkaar (de visuele formatting is alleen aantrekkelijk vanwege witregels , een <br/> is een HTML code die een nieuwe regel aanduidt. Klik hier voor een voorbeeld.). Dat kan zeker beter.

✅ Scoort de webshop goed op technische performance, zoals laadsnelheid en Core Web Vitals? (#45 / 237)
Google houdt rekening met sitesnelheid en gebruiksvriendelijkheid bij het rangschikken. Trage laadtijden of slechte Core Web Vitals (LCP, FID, CLS) kunnen de SEO schaden. Gebruik PageSpeed Insights of Search Console om te zien of er prestatie-issues zijn en los die op (bijv. afbeeldingen optimaliseren, caching inschakelen). Een snelle, technisch gezonde site wordt beloond met betere zichtbaarheid in zoekresultaten.
Webshop: De shop scoort 73 op mobiel en 71 op desktop. Alhoewel praktische tips & SEO goed zijn, is er wel wat te verbeteren aan prestaties en toegankelijkheid. Dat zijn in het geval van petfooddiscount.nl geen grote veranderingen.
3. Gebruikerservaring (UX) & Navigatie
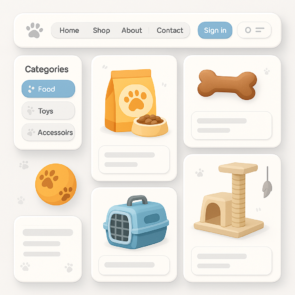
Wij mensen hebben de neiging een webshop te personificeren. Ofwel, wij verwachten een ‘prettige interactie’ met de webshop, net als met een persoon. Daarom moet de winkel ‘aaibaar’ zijn, prettig en logisch te navigeren en moeten de elementen virtueel haptisch doen wat we verwachten. Die gebruikerservaring… ofwel User eXperience, noemen we UX.

UX-friendly webshop, volgens ChatGPT
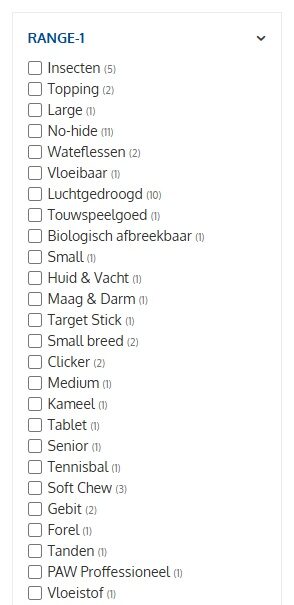
🔲 Zijn de filters op de categoriepagina relevant en goed werkend? (#55 / 237)
Bij een groot assortiment is het essentieel dat klanten kunnen verfijnen op relevante eigenschappen (bijv. prijs, merk, maat, kleur). Filters helpen hen snel een selectie te maken die aan hun criteria voldoet. Als filtering beschikbaar is, moeten de opties duidelijk zijn en goed werken (toon hoeveel resultaten overblijven, etc.).
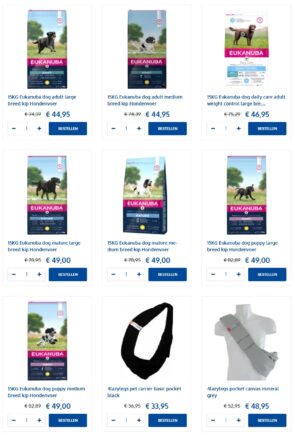
Webshop: Helaas is dit niet het geval, de filters lijken niet toegespitst op de categorie en er staat van alles tussen. Elke e-commercemanager kent de struggle van urenlang naar een Excel-sheet staren voor dataverrijking, maar it’s the only way to go…

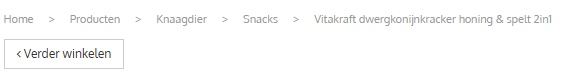
✅ Wordt er gebruikgemaakt van broodkruimelnavigatie (breadcrumb trails)? (#59 / 237)
Breadcrumbs tonen bovenaan de pagina het pad (Categorie > Subcategorie > Product) en helpen gebruikers hun locatie op de site te begrijpen. Dit verbetert de UX door snelle navigatie naar hogere categorieën mogelijk te maken en reduceert verwarring. Bovendien leveren breadcrumbs extra interne links op voor SEO. Zorg dat broodkruimels op alle relevante pagina’s zichtbaar zijn.
Webshop: Weinig op aan te merken, netjes linksboven waar je het verwacht en redelijk logisch. Het mag iets groter voor o.a. de European Accessibility Act (EAA).

✅ Heeft de site een herkenbaar favicon (browsericoon) dat past bij het merk? (#62 / 237)
Een favicon is het kleine icoontje dat in het browsertabblad verschijnt. Een eigen favicon (bij voorkeur het logo of iets dat daarop lijkt) versterkt de branding en maakt de site in een lijst met open tabs direct herkenbaar. Controleer of de webshop een favicon heeft ingesteld (en niet het standaard browsericoon toont). Dit is een klein detail, maar draagt bij aan de professionele uitstraling.
![]()
Webshop: Soms zijn het de kleine dingen die bijdragen aan een goede gebruikerservaring. Zo word ik erg blij van een goede favicon (zoals het dierenpootje) die herkenbaar is en precies weerspiegelt wat de site doet… Bovendien is het makkelijk te vinden tussen al die tabbladen.
✅ Is de site ‘aaibaar’? (Is het prettig om met de site te interacteren?) (#69 / 237)
Hoe we als mensen een website ervaren heeft veel te maken met ingebouwde esthetische concepten. Rode knoppen met scherpe hoeken stralen iets anders uit dan een afgeronde gradient blauwe knop. Hoe aangenaam is het om met de website te interacteren? Voelt het als prettige virtueel haptische feedback?
Webshop: Dit is soms een lastige om te vatten. Ik ga altijd uit van het principe: ‘stel dat dit een bordspel was, zou het prettig zijn de elementen te hanteren?’ In dit geval is het erg fijn dat klikbare elementen worden gehighlight en er overal een leuke animatie zit. Verbeterpunten zijn de hoekige elementen, klinische achtergrond en ‘scherpe’ lijnen, die niet zacht of comfortabel aanvoelen. Toch scoort de site wat mij betreft voldoende, omdat er het gevoel is van een reële interactie met elementen.
Hoe scoort deze webshop?
Petfooddiscount.nl is een prima site met een uitgebreid assortiment. Wel zijn er enkele verbeterpunten, voornamelijk op het gebied van UX. Vaak voel je zoiets aan zodra je de site bekijkt en mijn checklist voor webshops kan een handige tool zijn om dat gevoel te kwantificeren en te controleren of er genoeg gedacht is aan relevante aspecten.
In mijn volgende artikel ga ik in op de volgende drie categorieën: Inhoud & Productinformatie, Techniek & Prestaties en Mobiele optimalisatie.
Download de volledige (en gratis) webshop checklist hier.
Header-afbeelding gegenereerd met ChatGPT