Het effect van de Core Web Vitals op SEO

Of je nou een ondernemer bent die zelf SEO-werkzaamheden uitvoert, of een marketeer die de werkzaamheden op zich neemt namens diverse klanten… De kans is groot dat de term ‘Core Web Vitals’ je bekend in de oren klinkt. Wat zijn Core Web Vitals precies en wat is het effect op SEO? Dit is een vraag die ik als marketeer vaak te horen krijg en waar nogal wat onduidelijkheid over bestaat. In dit artikel ga ik dieper in op deze vragen en leg ik uit waar je naar moet kijken en wat je kunt verwachten.
Wat zijn de Core Web Vitals?
De Core Web Vitals zijn door Google opgestelde metrics die de gebruikerservaring meet van de pagina’s op je website. Sinds 2021 gebruikt Google dit als een van de meer dan 200 rankingfactoren om te bepalen waar jouw pagina moet komen te staan in de zoekresultaten.
De Core Web Vitals bestaan uit drie metrics die bepalend zijn voor de ranking van je website:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Google beoordeelt deze metrics afzonderlijk voor iedere pagina met de scores ‘goed’, ‘voor verbetering vatbaar’ of ‘slecht’. Dat houdt in dat een score voor een metric op de ene pagina niet automatisch betekent dat dit voor al je pagina’s geldt.
Largest Contentful Paint (LCP)
De LCP meet de laadsnelheid van het grootste stuk content dat de gebruiker kan zien in de viewport. Met content wordt bedoeld: tekst, afbeeldingen, video’s en andere block-level HTML zoals tables en headings. De LCP wordt gemeten in seconden. Een LCP met een tijd van 2,5 seconden of minder wordt gezien als goed.
First Input Delay (FID)
De FID meet de tijd tussen de eerste interactie van een gebruiker op een pagina (zoals bijvoorbeeld een klik op een link of knop) en de tijd waarin de browser het verzoek van de interactie verwerkt. De FID wordt gemeten in milliseconden. Een tijd van minder dan 100 milliseconden wordt gezien als goed.

De FID wordt vanaf maart 2024 vervangen door de Interaction to Next Paint (INP). Hier vertel ik later in dit artikel meer over.
Cumulative Layout Shift (CLS)
De CLS meet het aantal onverwachte verschuivingen die plaatsvinden tijdens het laden van een pagina. Als een gebruiker een pagina heeft geladen en tijdens het lezen van de pagina toch ineens nog een banner wordt ingeladen waardoor de tekst naar onder springt, ziet Google dat als een CLS. CLS wordt gemeten op basis van twee factoren:
- Het effect van een verschuiving binnen de viewport en alle beïnvloede elementen.
- De horizontale of verticale afstand van de verschuiving van het specifieke element binnen de viewport.
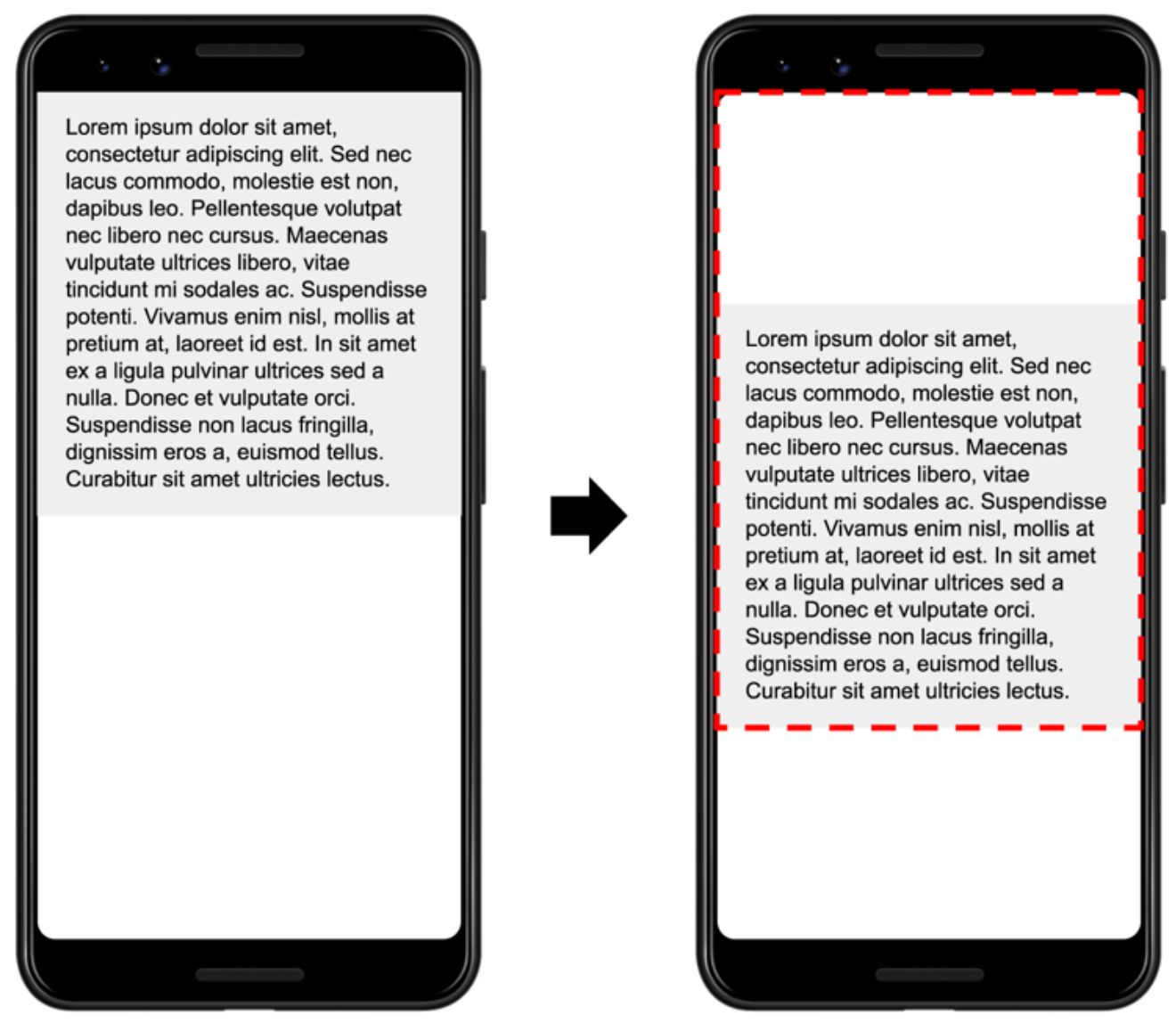
In de onderstaande afbeelding zien we dat er een CLS-probleem plaatsvindt. Als we kijken naar de twee factoren die van invloed zijn op het bepalen van de score, kun je deze als volgt ontleden:
- 75% van de viewport wordt beïnvloed. Het element is 50% van de viewport-hoogte en deze wordt door de verschuiving nog eens 25% naar beneden verschoven, waardoor het totaal van de beïnvloede elementen (alles binnen het rode kader) op 75% komt. Hiermee komt de score van factor 1 dus neer op 0.75.
- De afstand van de daadwerkelijke verschuiving (de 2e factor) is in dit geval maar 25% van de viewport. Dit is de witruimte boven het grijze vlak met tekst. Hiermee komt de score van factor 2 dus neer op 0.25.

De totale CLS-score voor deze verschuiving wordt vervolgens bepaald door de factoren met elkaar te vermenigvuldigen. Dat gaat als volgt: 0.75 x 0.25 = 0.1875. Deze berekening vindt plaats voor alle verschuivingen binnen de viewport. Een CLS-score van 0.1 of lager wordt gezien als goed.

In het onderstaande voorbeeld zie je hoe de gebruikerservaring negatief wordt beïnvloed door een verschuiving.
Interaction to Next Paint
Interaction to Next Paint is een nieuwe Core Web Vital die nog in behandeling is. Deze metric wordt vanaf maart 2024 de vervanger van de metric First Input Delay (FID). Het uitgangspunt van Google met betrekking tot deze nieuwe metric is dat 90% van de tijd die een gebruiker spendeert op een pagina plaatsvindt nadat een pagina is geladen. Hierdoor wil Google meer waarde hechten aan de reactietijd van elementen wanneer deze het meest gebruikt worden.
Een goede reactietijd hoort, nadat een pagina is geladen, snel plaats te vinden. Als dit niet het geval is, is dat dus een direct negatief gevolg op de gebruikerservaring. De INP heeft betrekking op klikbare elementen, de reactietijd en visuele feedback. Voorbeelden hiervan zijn:
- Een FAQ die uitklapt als je erop klikt.
- Een mobiel menu dat opent wanneer je erop klikt.
- Het verzenden van een formulier na het klikken op de verzendknop.
Sommige interacties hoeven niet direct plaats te vinden. Het verzenden van een formulier duurt bijvoorbeeld langer dan het openen van een mobiel menu. Het is bij deze metric belangrijk dat er met visuele ondersteuning zichtbaar aan de gebruiker wordt getoond dat er iets aan het gebeuren is.
Als visuele ondersteuning (zoals een GIF die aantoont dat er iets wordt geladen) niet plaatsvindt, lijkt het net alsof de website niet reageert. Het doel van INP is om ervoor te zorgen dat de tijd vanaf het moment dat een een interactie plaatsvindt tot de visuele verandering, zo kort mogelijk is. Bekijk hieronder een voorbeeld van een goede en slechte INP.
Waarom zijn de Core Web Vitals belangrijk?
De Core Web Vitals zijn belangrijk om meerdere redenen. De meest voor de hand liggende reden is simpelweg omdat het een rankingfactor is. Een betere score kan je dus helpen bij het bemachtigen van betere posities binnen de zoekresultaten. Dat is ook logisch, want Google hecht waarde aan snelle websites met een goede gebruikerservaring om gebruikers een zo positief mogelijke ervaring te bieden.
Niemand houdt ten slotte van trage, slecht werkende websites. Dat is ook direct het tweede punt waarom de Core Web Vitals belangrijk zijn. Door een betere gebruikerservaring verhoog je de kans om meer gebruikers ook klant te laten worden. Je werkt dus niet alleen aan het verbeteren van je online vindbaarheid, maar ook aan het verhogen van het conversiepercentage.
Het verbeteren van de gebruikerservaring is daarmee niet alleen interessant voor SEO, maar voor al het verkeer dat op je website terechtkomt. Herinner je het GIFje nog van het CLS-probleem die je eerder in dit artikel zag? Dat is een mooi voorbeeld van hoe de gebruikerservaring negatief wordt beïnvloed door slechte Core Web Vitals.
Welke pagina’s moet je optimaliseren?
Het is vanzelfsprekend dat je de gebruikerservaring in een ideale situatie het liefst zo hoog mogelijk hebt op al je pagina’s, maar er zijn nou eenmaal pagina’s die belangrijker zijn dan andere. Daarnaast hoeft niet iedere pagina organisch goed vindbaar te zijn, zoals bijvoorbeeld de algemene voorwaarden-pagina. Als je het moeilijk vindt om te bepalen welke pagina’s belangrijk zijn, stel jezelf dan de volgende twee vragen:
- Is het een pagina met focus voor organische vindbaarheid?
- Is het een pagina die belangrijk is voor de funnel die mijn klant doorloopt?
Wanneer het antwoord ‘ja’ is op een van de bovenstaande vragen, is het handig om deze pagina te controleren en indien nodig te optimaliseren.
Bij een e-commerce-website zijn belangrijke pagina’s bijvoorbeeld je categorieën en producten. Dit zijn pagina’s waar je goed vindbaar op wil zijn en waar je de gebruiker van een goede gebruikerservaring wil voorzien.
Het is goed om te weten dat het optimaliseren van deze pagina’s niet direct betekent dat jij of je webbouwer al je producten of categorieën één voor één moet aanpassen. Vrijwel altijd zijn het optimalisaties die op overkoepelend niveau plaatsvinden. Dat houdt in dat één optimalisatie effect heeft op meerdere pagina’s en dat het dus direct effect heeft op al je producten of al je categorieën.
Wat is het effect van de Core Web Vitals op SEO?
Nu je weet wat de Core Web Vitals zijn en waarom ze belangrijk zijn, is het tijd om te bespreken wat het effect van de Core Web Vitals op je SEO is. Om gelijk maar met de deur in huis te vallen: hier is geen eenduidig antwoord op te geven. Ondanks dat de Core Web Vitals een rankingfactor zijn, betekent dat niet dat het verbeteren van deze metrics je ook echt betere posities gaat opleveren.
Er zijn te veel andere factoren die hier nog in meespelen. Factoren niet alleen op je eigen website, maar ook op de website van je concurrenten. Het is logisch dat wanneer je werkt aan verbetering van je website, de kans op hogere posities ook toeneemt. Gelukkig is het verbeteren van de Core Web Vitals iets dat je concreet kan uitdrukken in cijfers. Je kan de oude score namelijk met de nieuwe score vergelijken. Als de nieuwe score beter is, is de kans op betere posities ook aanwezig.
Iets waar we wel iets over kunnen zeggen is de gedachtengang achter de Core Web Vitals. De grenzen die Google heeft gesteld met betrekking tot de beoordeling ‘goed’ voor de metrics zijn gebaseerd op onderzoeken. Deze onderzoeken tonen aan dat gebruikers tot 24% geneigd zijn om op je pagina’s te blijven als je voldoet aan de grenzen van de Core Web Vitals.
Tools en sites om inzicht in je Core Web Vitals te krijgen
Om erachter te komen wat je Core Web Vitals-scores zijn en waar de problemen zich voordoen, deel ik een selectie van tools die ik zelf regelmatig gebruik. De tools variëren van makkelijk naar moeilijk en bieden net weer allemaal iets anders. Afhankelijk van je technische kennis en waar je precies naar op zoek bent, moet je afwegen welke tool je wil gebruiken.
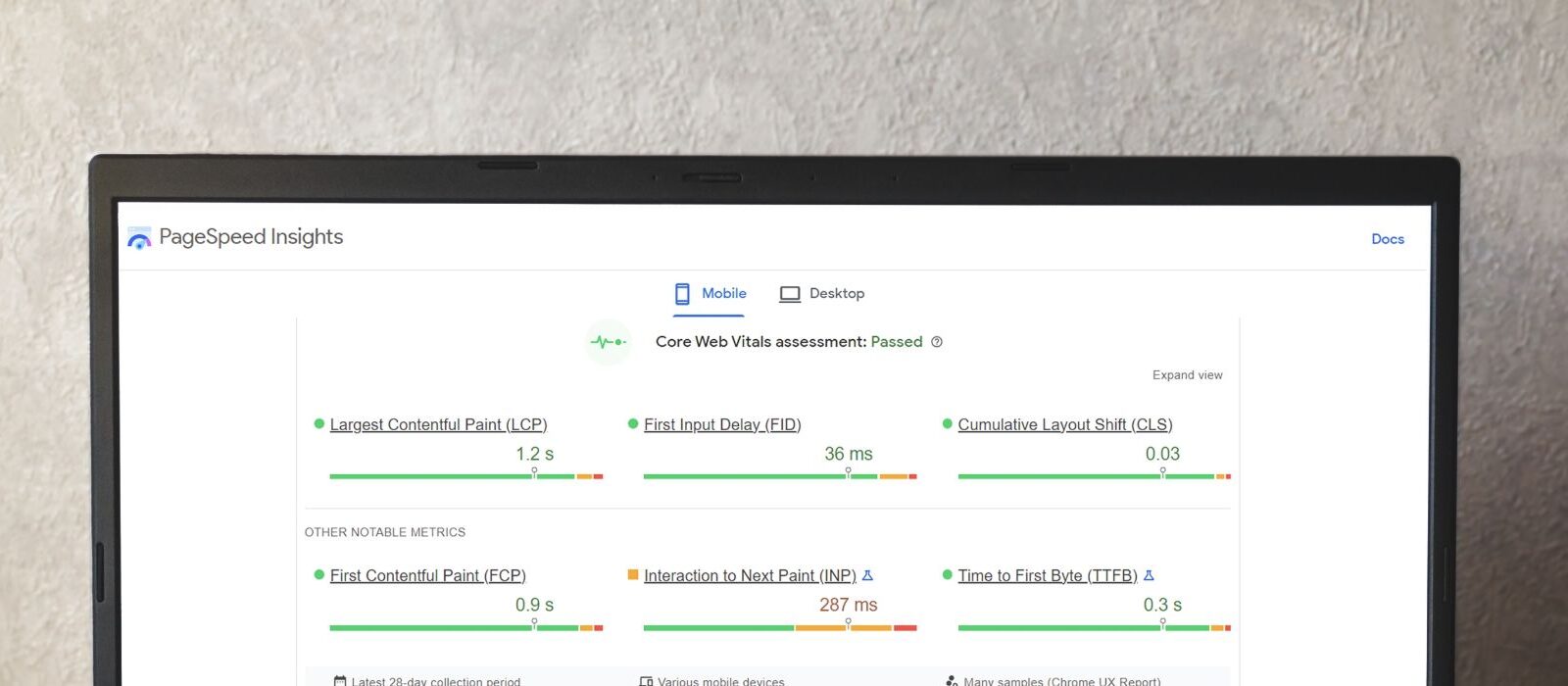
- PageSpeed Insights
Bij PageSpeed Insights krijg je inzicht in de Core Web Vitals en worden er verbeterpunten geprioriteerd. Hier krijg je (als je genoeg gebruikers hebt) inzicht in de Core Web Vitals-data van die pagina op basis van echte gebruikers. Let wel op, wanneer je niet genoeg gebruikers hebt, krijg je gesimuleerde data op basis van je homepage te zien in plaats van de pagina die je hebt ingevuld. Ook de INP zie je hier. - CrUX Dashboard
Het CrUX Dashboard geeft inzicht in de Core Web Vitals van je homepage. Het voordeel van het CrUX dashboard is dat er historische data beschikbaar is, waardoor je kunt kijken hoe de Core Web Vitals zich hebben ontwikkeld ten opzichte van het verleden. Het nadeel van het CrUX Dashboard is dat deze data alleen beschikbaar is voor de homepage. Naast de Core Web Vitals krijg je ook aanvullende data zoals apparaatcategorie, verbindingsdistributie en andere statistieken te zien. Ook de INP wordt hierin getoond. - Google Lighthouse (Chrome extensie)
Je krijgt je met de extensie van Google Lighthouse naast inzicht in de Core Web Vitals, ook een wat bredere audit op andere technische punten. Hierbij is, in tegenstelling tot PageSpeed Insights, alleen gesimuleerde data beschikbaar en geen data van echte gebruikers. De simulatie is echter wel specifiek voor die pagina en pakt niet de statistieken van je homepage, zoals bij PageSpeed Insights wel het geval is. - Core Web Vitals Visualiser (Chrome extensie)
Met deze Chrome extensie krijg je de Core Web Vitals-statistieken gevisualiseerd, samen met de elementen die hier invloed op hebben. Dit gebeurt met kaders terwijl je op de pagina zelf zit, waardoor je direct kan zien welk element voor problemen zorgt. Ook kan je via de plugin makkelijk doorklikken naar CrUX en PageSpeed Insights voor aanvullende details. Ook de INP zie je hier. - Google Search Console
Als je al een Google Search Console-property hebt, kan je hier ook Core Web Vitals-problemen in terug vinden. Onder het kopje ‘Site-vitaliteit’ staan goede pagina’s en pagina’s met problemen. Als je doorklikt, zie je op welk gebied van de Core Web Vitals problemen zijn gevonden. Deze kan je vervolgens verder analyseren in een van de bovenstaande tools. - Webpagetest
Webpagetest is een tool die je kan gebruiken om problemen met de Core Web Vitals verder te ontleden. Je krijgt hier gedetailleerde inzichten die wel aardig wat technische kennis vereist. Deze tool is niet handig om te gebruiken voor ‘snelle checks’, maar zijn in de juiste handen goud waard bij het verder analyseren van je problemen. Ook de INP wordt hierin getoond.
Dit artikel is gecheckt door het SEO-panel. Bron header-afbeelding: salarko / Shutterstock.com


