Lightbox als effectief tussenstation

Je ziet ze steeds vaker verschijnen: lightboxes. Daarmee wordt niet gedoeld op helder uitgelichte reclamepanelen in bushokjes, maar op het gebruik van javascript om specifieke elementen in een webpagina meer focus te geven. Dat gebeurt door deze te presenteren als een actieve overlay op een donkere achtergrond. Media- exploitanten kunnen deze simpele techniek inzetten voor adverteerders als tussenstation tussen bron (banner op mediasite) en bestemming (eigen site / landing page).
De lightbox is niet nieuw – voor zover ik heb kunnen traceren, werd dit javascript ergens eind 2005/begin 2006 publiek gemaakt door de bedenker ervan, Lokesh Dhakar. Het werd vrij snel na de eerste release een populaire toepassing, waarschijnlijk mede door het feit dat de auteur het onder Creative Commons 2.5 licenseerde. Inmiddels zijn er steeds meer sites die deze vorm of een vergelijkbare techniek toepassen, zoals de 1-minuut nieuws update van RTL Nieuws op nrcnext.nl (zie screenshot).

Overigens lijkt NRC Next gebruik te maken van de zogenaamde videobox implementatie. Ook zijn er inmiddels varianten ontwikkeld (zoals thickbox) die een stap verder gaan en complete AJAX-toepassingen in het ‘scherm’ mogelijk maken. Thickbox heeft ook nog een belangrijk snelheidsvoordeel omdat het is gebaseerd op jQuery, terwijl Lightbox is gebaseerd op prototype.js en script.aculo.us voor de effecten. Hier een link naar een demo-pagina, waarin we laten zien hoe Thickbox werkt met een YouTube filmpje.
Voor de eenvoud spreek ik hieronder maar even over de term ‘lightbox’ om het principe te duiden, niet als verwijzing naar de specifieke inhoud (plaatjes, video’s, applicaties etc.). De voordelen van deze technieken zijn duidelijk, zowel vanuit het perspectief van de site-eigenaar als de gebruiker.
Voordelen site-eigenaar
- Geen popups
Veel gebruikers hebben tegenwoordig popup killers, dus een grotere kans dat de content wordt gezien. - Stickiness
Gebruiker verlaat de site niet en kan eenvoudig terugkeren naar de onderliggende pagina. - Focus op content
Item binnen de lightbox krijgt de focus, onderliggende content wordt donker. - Rijkere content
Met deze techniek kan de content worden verrijkt met animaties, video’s en zelfs AJAX-toepassingen. - Geen design-beperkingen
De lightbox is niet beperkt tot beschikbare afmetingen binnen de reguliere site content. In principe kan het hele scherm als nieuwe laag worden gebruikt.
Voordelen voor gebruiker
- Geen popups
De lightbox fungeert als een extra laag bovenop de bestaande content. De gebruiker blijft op de site. - Focus op content
Het geselecteerde item heeft de aandacht (visueel ook door donkere achtergrond), terwijl de onderliggende content zichtbaar blijft. - Eenvoudige terugkeer naar bron
Lightbox is te sluiten door op ‘close’ te klikken, ESC in te toetsen of willekeurig ergens te klikken. - Rijke(re) ervaring
Omdat het hele scherm kan worden gebruikt voor de lightbox-toepassing, hoeft de ervaring niet beperkt te blijven tot vaste afmetingen binnen het design.
In bovenstaande opsomming is een belangrijke partij buiten beschouwing gelaten: de adverteerder. Lightboxen kunnen ook voor hun interessant zijn. We kennen natuurlijk al de expandable banner, waarmee de adverteerder ook na een klik erop in feite een laag bovenop de site claimt. Dit biedt een rijkere communicatie-interface dan een standaardbanner die direct doorverwijst naar een landingspagina van de adverteerder.
Zoals de expandable, kunnen lightboxen ook worden gebruikt als effectief tussenstation tussen bron (site medium) en bestemming (landingspagina adverteerder). Waar de expandable uitklapt vanuit het originele banner, is er bij de lightbox eerder sprake van een echte laag die zich bovenop de content manifesteert. De overige content gaat door het schaduweffect ook letterlijk naar de achtergrond, waardoor alle aandacht gericht is op de boodschap van de adverteerder.
Zo kan de adverteerder een dergelijke interface gebruiken om een groot deel van de propositie al over te brengen aan de gebruiker zonder dat deze wordt verplicht om de site te verlaten. In de lightbox kan de adverteerder bijvoorbeeld meer informatie bieden over het product of de interactie aangaan, zodat de doorklik naar de bestemmingspagina ‘rijker’ is dan een standaard doorklik naar een algemene landingspagina.
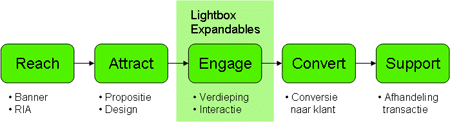
In die zin past het gebruik van een lightbox binnen het RAECS-model dat ik vaak hanteer: Reach Attract Engage Convert Support. De lightbox biedt met name toegevoegde waarde op het aspect Engage: het tussenstation tussen het wekken van de interesse van de gebruiker met een interessante propositie, zodat deze kan worden overtuigd om door te klikken (conversie) naar de landingspagina van de adverteerder.

Tenminste, voor zover doorverwijzing naar de externe site nu en in de nabije toekomst überhaupt nog nodig is. Naarmate er steeds meer ‘gadgets’ worden ondersteund, kan de site van de adverteerder in feite als een applicatielaag worden toegepast op externe sites. Denk bijvoorbeeld aan de mogelijkheid om een boek of DVD op Bol.com te bestellen direct vanuit de site waarop je de review hebt gelezen of preview hebt gezien, zonder deze site ooit te hoeven verlaten. Of dat je het product in ieder geval onder water aan je wensenlijstje kunt toevoegen, om het later wellicht te bestellen bij een bezoek aan de site. Dergelijke embedded applicaties zullen we komende tijd steeds vaker gaan zien.
Voor de site-eigenaar is het voordeel ook evident: adverteerders worden zo immers business partners waarmee andere business modellen kunnen worden afgesproken dan strict het genereren van verkeer. Denk bijvoorbeeld aan revenue sharing modellen.![]()
Er is wel een belangrijke maar: hoe kunnen gebruikers aan een banner/gadget herkennen dat het om een lightbox gaat? Wellicht zou de industrie hier een icoon voor kunnen bedenken, zoals we dat ook kennen van bijvoorbeeld RSS feeds.
Zoals gezegd, zullen we veel meer embedded applicaties gaan zien in de toekomst. De lightbox (en afgeleide varianten) biedt interessante mogelijkheden voor alle betrokkenen.
Richard van den Boogaard is expert als het gaat om de combinatie omroep en interactie. Sinds 1 februari 2009 is hij zelfstandig adviseur geworden in branded channels. Hiervoor was hij betrokken bij content sharing-projecten voor Rabobank op YouTube, Hyves en Brabants Dagblad.
