Usability mobiele applicaties en sites: teleurstellingen, tips & tricks

Het aantal mobiele toepassingen (websites en applicaties) neemt snel toe. De gebruiker heeft daardoor steeds meer keuze en de concurrentie in het mobiele veld stijgt gestaag. Usability van de mobiele toepassingen wordt daarmee steeds belangrijker. Immers, een verbeterde usability leidt tot intensiever gebruik, meer herhaalgedrag, stijging van de communicatiekracht en meer conversies. Uiteindelijk resulteert dit in meer concurrentiekracht en meer rendement. Usability is dus key in het succes van de mobiele toepassing. Maar wat is er dan anders aan usability van mobiele toepassingen in vergelijking met reguliere websites? Waar moeten we op letten en wat zijn de valkuilen?
Ervaring in usability-onderzoek voor mobiele toepassingen heeft uitgewezen dat steeds verbeterpunten in de volgende drie categorieën naar voren komen:
- usabilityproblemen gerelateerd aan de mobiele gebruikssituatie;
- usabilityproblemen gerelateerd aan de beperkingen van het mobiele device;
- reguliere usabilityproblemen, onafhankelijk van het platform.
Hieronder gaan we op alle drie de categorieën in.
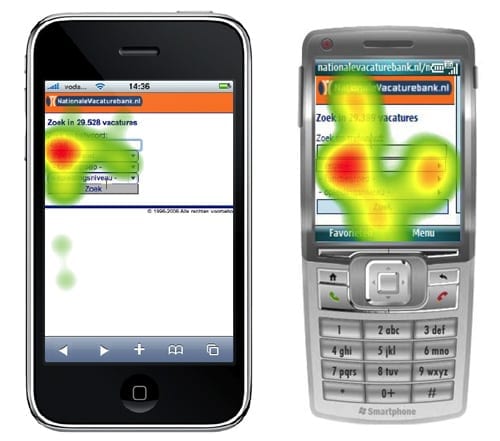
De illustraties zijn afkomstig uit een multi client-onderzoek onder 3 mobiele websites en een applicatie voor de iPhone.
Mobiel: andere situaties, andere eisen
Essentiële vragen om tot een succesvolle mobiele toepassing te komen hebben betrekking op de gebruiker: wanneer en waar gaat men waarom de mobiele toepassing gebruiken? Waarom zou men een vergelijkingssite als Kieskeurig op een smartphone willen hebben? Wat is het werkelijke nut van het kunnen raadplegen van de Nationale Vacaturebank op een mobiele telefoon? Onderstaande schetst hoe hier door onderzoek meer inzicht in is verkregen.
Waarom zouden gebruikers een vacaturebank op hun mobiele telefoon willen hebben? Deelnemers aan het onderzoek gaven als voorbeeld dat er minder snel wordt meegekeken op het scherm van een mobiele telefoon, waardoor er discreter kan worden gezocht naar een vacature dan achter een computer. Daarnaast, en meer voor de hand liggend, bleek dat men ook in de trein de mobiele website raadpleegt. Privacy en plaats zijn dus van belang.
De Treinapplicatie, die gemaakt is door een student, bleek men te willen gebruiken wanneer men op een station staat en zeer snel informatie wil hebben over actuele vertrektijden en de planning van het reizen met de trein. Dus: specifieke eisen vanwege een gebruikerssituatie op een specifieke plaats.
Kieskeuriggebruikers bleken het erg bruikbaar te vinden om productprijzen te kunnen raadplegen en vergelijken op een mobiele telefoon, bijvoorbeeld als men zich in een winkel zou bevinden: “Ik kan me voorstellen dat ik deze website zou gebruiken als ik in de winkel sta en ik wil weten waar het het goedkoopst is, dan kan ik daar weer mee onderhandelen bij de winkel waar ik dan ben”. Dit laatste punt illustreert overigens ook dat het mobiel ter beschikking hebben van de juiste informatie leidt tot meer markttransparantie en daardoor tot meer concurrentie.

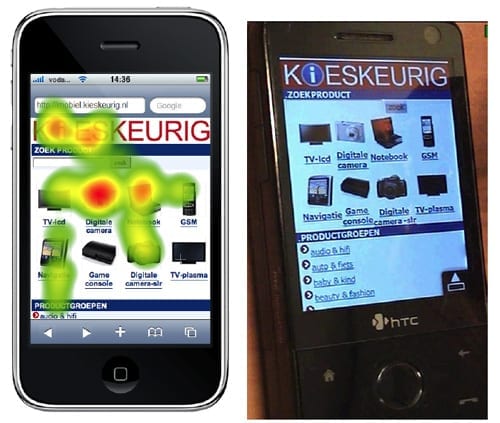
Beginpagina mobiele website Kieskeurig. Links de website op de iPhone, rechts de website op Windows mobile.
De mogelijkheden van de onderzochte mobiele websites blijken echter nog onvoldoende aan te sluiten op de wensen en het verwachtingsniveau van respondenten. Zeer waarschijnlijk wordt de onvoldoende aansluiting veroorzaakt door het te direct doorvertalen van de mogelijkheden van de reguliere site naar een geminimaliseerde versie voor mobiele toepassingen. Hierdoor (minimalisatie, te weinig uitgaan van de mobiele situatie) vermindert uiteindelijk de bruikbaarheid. Op de mobiele website van De Telefoongids mist men bijvoorbeeld de mogelijkheid om een route te plannen of in te zoomen op een kaart. De applicatie Trein kent een vaak veel te traag interactiepad voor de haastige reiziger op het perron.
Beperkingen van het mobiele device leiden snel tot usabilityproblemen
Zowel de beperkte omvang van het device (telefoontoestel, smartphone) als de gebruikte browser zorgen ervoor dat usability en interactie-ontwerp geen sinecure zijn. In de praktijk blijken veel mobiele sites niet meer dan geminimaliseerde versies van de reguliere internetwebsite te zijn. Dit leidt tot twee valkuilen:
- Een minimalisatie van een bestaande site houdt niet specifiek rekening met de mobiele situatie. Er wordt enkel vanuit gegaan dat een variant van de site op een beperkt device in beperkte mate bruikbaar moet zijn. Vergelijkingssite Kieskeurig of een reisplanner moeten echter nog directer dan de reguliere website tot snel resultaat leiden voor de koper in de winkel of de haastige reiziger.
- Een minimalisatie houdt doorgaans geen rekening met de beperkte navigatiemogelijkheden van mobiele browsers. Deze kennen volgens standaardinstellingen meestal geen veelgebruikte mogelijkheden zoals de backbutton. Ondersteuning van de gebruiker zal dus juist vanuit een verbeterde navigatie in de mobiele website moeten komen.

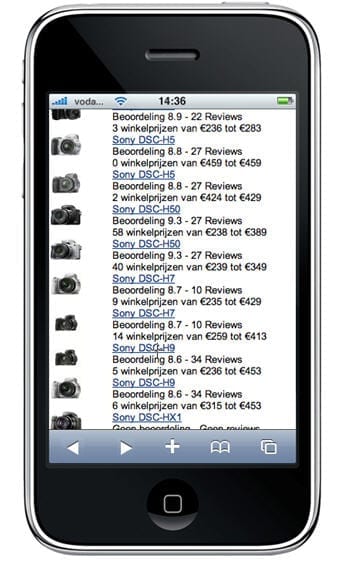
Een filteroptie of sorteermogelijkheid ontbrak, wat door de respondenten als gemis werd ervaren.
Andere klassieke, van reguliere websites bekende, usabilityproblemen komen in de mobiele situatie in extenso voor. Voorbeelden zijn de vaak beperkte scanbaarheid van informatie, het vaak ontbreken van sorteer- en filtermogelijkheden (Kieskeurig, Nationale Vacaturebank), onduidelijkheden over kosten (bijvoorbeeld sms-kosten bij De Telefoongids), het te vroeg vragen van persoonlijke gegevens, niet werkende links (Kieskeurig), teveel scrollen en verlies van overzicht. Zo misten respondenten in de Nationale Vacaturebank voldoende geschikte zoekopties, wat remmend en teleurstellend werkt. Dit leverde reacties op als: “Ik zou gedetailleerder willen zoeken [naar vacatures], op stadsniveau bijvoorbeeld. Nu krijg ik het gevoel dat er enorm veel zoekresultaten getoond gaan worden”, “Ik vind dat er erg veel resultaten getoond worden. Je hebt bijna geen tijd om ze allemaal te bekijken” en “Dit vind ik jammer”.
Het ontbreken van een plaatsingsdatum bij vacatures was een ander item dat door diverse respondenten werd gemist: “Er staat geen datum bij de vacature. Nu weet je niet of een vacature er een jaar op staat of een week” en “Ik kan niet zien hoeveel resultaten er gevonden zijn”.
Ook de reacties op een resultatenlijst bij Kieskeurig spreken boekdelen. Respondenten kregen hier een lange lijst met digitale fotocamera’s te zien. Een filteroptie of sorteermogelijkheid ontbrak, wat door de respondenten als gemis werd ervaren: “Ik zoek naar een mogelijkheid om te sorteren op prijs, maar dat zie ik niet direct. Het staat nu allemaal door elkaar heen. Misschien doe ik het helemaal verkeerd, maar ik kom er niet aan uit. Ik zie geen mogelijkheid om te sorteren op prijs. Dat vind ik onhandig”, “Als ik een camera van maximaal 300 euro wil dan kan ik daar niet op zoeken. Misschien zit hij er wel ergens tussen, maar die kan ik zo niet vinden” en “Ik zoek een prijsfilter, maar die kan ik niet vinden. Nu ga ik naar een lijst van alle merken en ja, kies er dan maar eens eentje uit”.
Naar meer gebruikersvriendelijke mobiele toepassingen
Een eerste stap om tot gebruikersvriendelijkere mobiele toepassingen te komen is uit te gaan van het proces van de gebruiker. Achterhaal wanneer de gebruiker de toepassing zou gebruiken en hoe dit verschilt van de reguliere website. Wanneer men Kieskeurig in een winkel wil gebruiken, of de iPhone-applicatie Trein op het perron, dan heeft men zo mogelijk nog sneller dan op een reguliere website informatie nodig. Dit heeft direct effect op navigatieflows en wijze van presenteren. De grootste valkuil in deze fase is te snel de conclusie te trekken dat een bestaande site (voor PC-gebruik) in de mobiele variant alleen technisch moet worden aangepast (kleiner, minder functionaliteit).
Vanuit het mobiele karakter is het direct kunnen uitvoeren van (zoek-) acties en het snel kunnen komen tot een goed resultaat zo mogelijk nog belangrijker dan bij websites voor pc’s. Het is juist vanwege de beperkte mogelijkheden van mobiele devices ook veel complexer. Meer aandacht is dus vereist, terwijl de denkrichting vaak is dat een mobiele ‘en dus’ kleine site ook maar een kleine hoeveelheid aandacht zou behoeven. Scanbaarheid en een goede navigatieondersteuning (als aanvulling op de beperkte browsers) zijn daarbij belangrijk onderdelen.
Wanneer proces en gedrag van de gebruiker bekend is kan het interactieontwerp worden gemaakt. Het betrekken van de gebruiker en het testen van tussenresultaten is daarbij essentieel. Het ontwerpen van optimale navigatie-, sorteer- en filtermogelijkheden met alle beperkingen van de mobiele devices is geen gemakkelijke opgave. Daarnaast is het in de mobiele situatie ook van belang om afbeeldingen (bijvoorbeeld bij Kieskeurig) voldoende groot te tonen.
De Treinapplicatie voor de iPhone lijkt het daarbij gemakkelijker te hebben dan de genoemde mobiele websites. De diverse interface-elementen (rolodex, pull downs, buttons onderaan scherm) lijken immers min of meer standaard. Gebruik makend van in dit geval een toolkit van Apple ziet het geheel er al snel veel professioneler uit dan een gemiddelde mobiele website. Wat kan er dan nog fout gaan? Schijn bedriegt echter: in een meting naar de ervaren usability bij zowel de hier genoemde sites als de Treinapplicatie bleek de iPhone-applicatie het laagst te scoren.

Applicatie Trein voor iPhone: De betekenis van de figuren aan de linkerzijde van de station was voor veel respondenten onvoldoende duidelijk.
Wanneer er vanuit techniek wordt gebouwd kan voor de iPhone alles er al snel goed uitzien. Zonder aandacht voor en kennis van gebruikersinteractie blijft de gebruikerswaardering echter te laag. Het gebruik van de applicatie kan in dit geval aanvankelijk goed zijn bij gebrek aan concurrentie, maar in een concurrerend veld leidt een dergelijk matige waardering voor gebruiksvriendelijkheid tot minder gebruik of switchgedrag naar een concurrent.
Duidelijk is dat er bij de huidige mobiele applicaties veel verbeterpotentieel is. En dan te bedenken dat de echte concurrentie nog moet losbarsten en er straks een lawine aan applicaties en mobiele websites over de mobile worden uitgestort…