Toegankelijkheid van websites: mythe of noodzaak?

Toegankelijkheid is hot in de media en vrijwel iedereen heeft er een mening over. Minister Donner vindt het “betreurenswaardig dat websites van gemeenten minder goed toegankelijk zijn voor mensen met een functiebeperking en senioren”. Doelgroeporganisaties voelen zich genegeerd en webbureaus vinden het doorgaans vooral ingewikkeld of ervaren het als een extra post in de offerte. In deze serie van artikelen neem ik je graag mee in de wondere wereld van de ROI’s en vooroordelen rondom toegankelijkheid.
Cijfershock
Voor wie heeft het toegankelijk maken van informatie in software en websites eigenlijk nut? Die paar blinde bezoekers? Die ene met motorische problemen? Het eenvoudige antwoord op de vraag is natuurlijk: iedereen. Iedereen heeft toch baat bij een goede informatievoorziening? Dat geldt eigenlijk voor alle aandachtspunten die we terugzien in de richtlijnen voor de digitale toegankelijkheid.
Nederland heeft zo’n 16.7 miljoen inwoners. In deze samenleving leven 238.000 slechtzienden. 78.000 blinden, 700.000 kleurenblinden, 1.300.000 slechthorenden en doven en 1.500.000 lichamelijk gehandicapten. En ten slotte zijn er 825.000 dyslectici en 1.500.000 laaggeletterenden. Dat zijn bij elkaar ruim 4.000.000 Nederlanders met ‘een’ beperking! Dat is bijna 25% van onze samenleving! Het is dus onvermijdelijk dat er binnen jouw doelgroep mensen zijn met een beperking.
Daarnaast is er één type gebruiker die we allemaal erg belangrijk vinden. Dit type gebruiker is doof, blind en motorisch beperkt: de zoekmachine! Voor iedere website is het cruciaal goed vindbaar te zijn in zoekmachines, er wordt dan ook miljoenen geïnvesteerd in advertenties in zoekmachines. In 2010 werd naar schatting zo’n 460 miljoen geïnvesteerd in zoekmachinemarketing. Natuurlijk is dit zinvol, maar de natuurlijke vindbaarheid van je website is voor een groot deel gewaarborgd in de richtlijnen voor toegankelijkheid. Op onze eigen website Microsoft Toegankelijk is bijvoorbeeld zo’n 70% van de bezoekers – zo bleek uit onze statistieken – op zoek naar informatie over Office producten. Microsoft heeft hier echter een aparte website voor, dus waarom komen mensen op de verkeerde plek uit? Wat blijkt; omdat de toegankelijkheidswebsite voldoet aan de webrichtlijnen, is deze kwalitatief beter opgebouwd en daarmee vele malen beter vindbaar dan de Office website, die weliswaar attractiever, maar minder logisch is opgebouwd. Dat betekent een gemiste kans die aanzienlijk zou besparen op bijvoorbeeld marketingbudgetten en advertentiekosten.
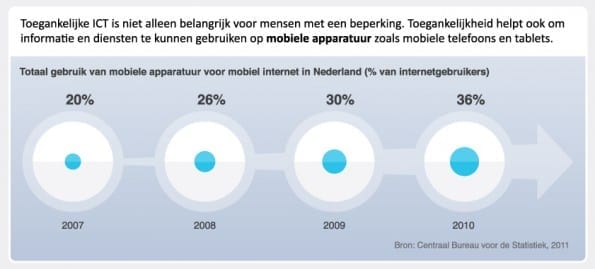
Maar er zijn meer redenen om toegankelijk te bouwen. De snelstgroeiende groep internetgebruikers van de afgelopen jaren is natuurlijk die van de mobiele gebruikers. Tegelijkertijd is het tevens de meest gedivergeerde markt. Er zijn enorm veel typen telefoons, besturingssystemen en browsers, waardoor het belangrijk is er een bepaalde werkwijze op na te houden, zodat de ondersteuning van de verschillende platformen optimaal is. Die werkwijze is voor een groot deel geborgd in de standaard, opgesteld door het W3C ten behoeve van mobiele websites. Nadat we bij Microsoft enkele projecten hadden ontwikkeld op basis van de webrichtlijnen, kwamen we tot de prettige ontdekking dat onze toegankelijke websites al voor ruim 50% voldeden aan deze mobiele standaard. Onze websites waarbij geen rekening was gehouden met toegankelijkheid, voldeden gemiddeld maar voor 10 tot 20% aan de mobiele standaard. Deze verschillen zitten ‘m met name in de zorgvuldige keuze van bestandsformaten, het juist opdelen van code in diverse bestanden en het lostrekken van inhoud, opmaak en interactie. Op die manier kun je vrij eenvoudig een variant van de website maken die geschikt is voor mobiele gebruikers, met aangepaste of andere interactie gericht op touch devices.
Waarom zou ik een toegankelijke site willen?
Het argument dat je geen gebruikers met een beperking op je site kunt verwachten gaat dus niet op. Waarschijnlijk ben je zelf ook zo nu en dan in meer of mindere mate beperkt in het gebruik van digitale bronnen, thuis op de bank met een tablet of een smartphone in de hand. Maar naast de potentiële uitbreiding van die 25% met een beperking, zijn er nog meer argumenten waarom je een toegankelijke site zou moeten willen.
1. Meten is weten
Door te werken volgens standaarden kun je de kwaliteit van de website inzichtelijk maken. Sommige toetsingen geven terug of je wel of niet voldoet aan de standaard, andere toetsingen geven percentages terug, maar altijd gaan deze toetsingen gepaard met suggesties over waar of hoe je de afwijkende zaken kunt wijzigen. Met deze toetsingen krijg je in ieder geval inzicht in de mate van toegankelijkheid.
2. Vinden in plaats van zoeken
Door te werken volgens de richtlijnen voor toegankelijkheid verbetert de natuurlijke vindbaardheid van een website. Daarnaast helpt het ook om je website zodanig op te bouwen en in te richten dat informatie sneller en overzichtelijker wordt aangeboden.
3. Voor ieder wat wils
Of je nu op de bank zit met een tablet in de hand, onderweg in de trein je smartphone gebruikt, of je op een 2 maanden oude laptop de website bekijkt of op 9 jaar oude PC en of het nu Windows, Mac OSX of Linux betreft; met de juiste opbouw en de juiste ontwerpbeslissingen functioneert je website aanzienlijk beter in alle mogelijke combinaties. Dat komt omdat de richtlijnen je helpen te voldoen aan de standaarden die voor al deze combinaties goed werken.
4. Duurzame oplossing
De onderhoudbaarheid van websites verbetert aantoonbaar wanneer een website wordt gebouwd aan de hand van de standaarden. Zo is het gemakkelijker om een nieuw ontwerp in te voegen zonder een geheel nieuw systeem in te richten en is het gemakkelijker om functionaliteiten toe te voegen of te verwijderen zonder dat andere onderdelen van de website kapot gaan.
5. De gebruiker is koning
Gebruiksvriendelijkheid, toegankelijkheid; het heeft veel met elkaar te maken. Een mooi voorbeeld is de brief van de Belastingdienst die wij allen jaarlijks (en ondernemers iets vaker) op de deurmat krijgen. In een gesprek met Uitgeverij Eenvoudig Communiceren, die boeken en documenten herschrijven voor laaggeletterden, kwamen we te spreken over de complexiteit van die aangiftes, aanslagen en overige communicatie van de Belastingdienst. In die brief krijgen we allemaal te maken met begrippen als heffingen, kortingen, box 1, box 3, et cetera. In de brief die zij hebben herschreven staat simpelweg dat men heeft gewerkt, dat men een huis heeft, dat men daarover iets moet betalen, dat dat uit het ene potje naar het andere potje gaat, en dat dat volgend jaar weer zal gebeuren. Mijn vraag is dan; waarom krijgen we niet allemáál zo’n brief?
Gebruiksvriendelijkheid heeft te maken met klantgerichtheid, met een dialoog in plaats van zenden. Wat is het meest relevant voor de gebruiker, hoe kun je dat zo eenvoudig mogelijk over de bühne brengen, en hoe zorg je dat iedereen deze informatie goed tot zich kan nemen? De gebruiker wil over het algemeen helemaal geen folders downloaden over je dienst; de gebruiker wil weten wat het kost, wat hij of zij daarvoor krijgt, en met zo min mogelijk inzet maximale output hebben. En dan misschíen een folder lezen om zeker te weten dat de juiste keuze is gemaakt. Door af en toe even niet als expert naar de site te kijken, maar je in te denken consument te zijn kun je soms tot verrassende inzichten komen. Of trek eens de muis uit je computer en probeer dan eens bepaalde informatie te vinden. Hoeveel extra stappen moeten worden gezet, hoeveel informatie is op dat moment onbereikbaar. Gebruiksvriendelijkheid zit heel erg verscholen in details, maar die zorgen wel voor enorme verschillen in succes van de website.
6. Reputatie
Toegankelijke informatievoorziening draagt ook in toenemende mate bij aan de reputatie van de partijen die hier mee bezig zijn. Het is niet voor niets een van de pijlers van het maatschappelijk verantwoord ondernemen (MVO) en een belangrijke factor in het inclusiebeleid. De bouwer wordt opgenomen in een register en de toegankelijk website is terug te vinden in de complete lijst met toegankelijke websites.
7. Fundering leggen
Bij het bouwen van een woning zijn de gevels, de plattegronden en de ligging de kenmerken die bepalen of de woning wel of niet wordt gekocht. In het geval van een website zijn als vanzelfsprekend het ontwerp, de interactie en de inhoud de bepalende factoren; werkt het fijn, is de interactie goed, is de navigatie logisch en helder en kan een gebruiker snel de benodigde informatie vinden? In beide gevallen is de fundering hetgeen waarbij het product – letterlijk – valt of staat.
Vooroordelen en stigma’s van toegankelijkheid
Het mooie van mijn werk is dat ik eigenlijk altijd tegen dezelfde argumenten aanloop om toch maar niet toegankelijk te hoeven bouwen. Hieronder een opsomming van deze vooroordelen en de ontkrachting ervan.
‘Ik wil een mooie en interactieve website, dus ik kan me niet houden aan de richtlijnen voor toegankelijkheid.’
Het volgen van de richtlijnen staat het maken van een mooi ontwerp, of de ontwikkeling van interactie absoluut niet in de weg. Wel is het zo dat er bewuste keuzes worden gemaakt als het gaat om kleurgebruik en met name het contrast van kleuren. Lichtblauw op wit voldoet bijvoorbeeld niet aan de richtlijnen. Dit is voor niemand prettig leesbaar. De richtlijnen omtrent contrast zijn dus vooral een borging van de kwaliteit van de website.
Hetzelfde geldt ook voor interactieve onderdelen op de website, zoals de integratie van een video, een foto- of productencarrousel, of de integratie van twitterberichten op een website. Het is geen probleem als bepaalde informatie zoals video, audio of dynamische content niet voor iedereen beschikbaar is, zolang er maar een alternatief wordt geboden. Een fotocarrousel met tekst kan prima worden vervangen door een lijst berichten met foto, om toch alle inhoud voor iedereen, inclusief zoekmachines, beschikbaar te stellen.
‘Toegankelijk bouwen kost veel meer geld!’
 De richtlijnen betekenen voor toegankelijk bouwen ongeveer 5% tot 10% extra ontwikkeltijd. Wanneer dit wordt afgezet tegen bovenstaande voordelen is deze investering snel terugverdiend.
De richtlijnen betekenen voor toegankelijk bouwen ongeveer 5% tot 10% extra ontwikkeltijd. Wanneer dit wordt afgezet tegen bovenstaande voordelen is deze investering snel terugverdiend.
‘Het is te moeilijk en daarmee onmogelijk om aan de richtlijnen voor toegankelijkheid te voldoen, het zijn er te veel.’
Het is niet onmogelijk, maar vraagt wel om een andere manier van werken. De webrichtlijnen vragen veel meer gelaagdheid en doordachtheid in de informatievoorziening. Dat is wellicht moeilijker, maar is vooral ook verstandiger. Je verdiend deze investering in tijd dubbel en dwars terug.
‘Ik heb geen bezoekers met een beperking.’
Zoals gezegd: zoekmachines zijn doof, blind en motorisch beperkt. Daarnaast zijn er 4 miljoen mensen in Nederland met een beperking. Er zijn 13,2 miljoen mobiele gebruikers in Nederland. 8% van de mannen is kleurenblind en er zijn 1,5 miljoen Nederlanders in welke vorm dan ook laaggeletterd. Buiten deze cijfers heeft iedereen er baat bij als informatie gelaagd, op maat en begrijpelijk wordt aangeboden.
‘Hoe groter mijn project, hoe hoger de extra kosten.’
De realiteit is precies andersom. Doordat er vroeg in het project extra aandacht wordt gegeven aan de logische opbouw van een website, is daarmee de juiste basis gelegd voor de rest van de website. Het is dan bijvoorbeeld veel gemakkelijker om elementen te herbruiken, of om op basis van deze fundamenten een nieuwe pagina te ontwikkelen, dan wanneer u steeds opnieuw het wiel uit moet vinden.
Dus…
Er zijn dus talloze redenen om toegankelijkheid mee te nemen in je project, niet alleen voor de mensen met een beperking maar vooral voor je eigen organisatie. Je beperkt jezelf en je laat waardevolle kansen liggen. In het volgende artikel ga ik dieper in op hoe je deze kansen kunt verzilveren aan de hand van 9,5 tips. Hiermee kun je je website in korte tijd gebruiksvriendelijker, sneller en daarmee toegankelijker maken. Heb je in de tussentijd vragen, opmerkingen of suggesties, schroom dan niet te reageren.
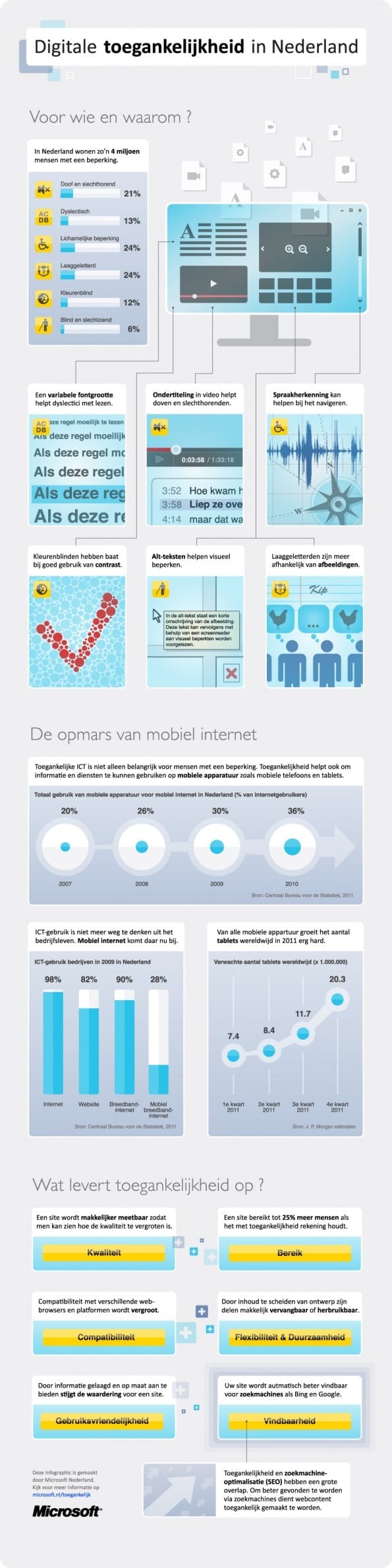
De afbeeldingen in dit artikelen zijn grotendeels afkomstig uit onderstaande infographic, die we hebben samengesteld om kort en krachtig de noodzaak van toegankelijkheid voor webeigenaren samen te vatten. Klik op de afbeelding voor een vergroting.