User experience design: Lean UX, Microcopy en Designing for Engagement

Net als voorgaande jaren is de afsluitende dag van UX Lx de conferentiedag. Tien sprekers geven presentaties: van concrete tips uit de praktijk tot abstracte theorieën. In dit artikel onder andere de hoogtepunten van de meest praktische presentaties, zoals Lean UX en Microcopy.
Jeff Gothelf – Lean UX: Getting Out of the Deliverables Business
Lean UX is gebaseerd op de bekende Lean en Agile methoden. Daarbij ligt in Lean UX minder nadruk op deliverables en meer focus op de daadwerkelijke experience die ontworpen wordt. Een typisch Lean UX project kent zes stappen: concepting / ontwerpen, intern valideren, prototypen, testen met eindgebruikers, inzichten krijgen uit het gebruik van de eindgebruiker en tenslotte itereren. Dit kan een doorlooptijd hebben van een week, maar bij voorkeur slechts een dag of zelfs minder. “It’s not iterative if you only do it once”, aldus Gothelf: “Designers can’t hide behind their monitor anymore. Get design work out there; Fast!”.

In een presentatie waarin Gothelf het publiek van veel energie voorziet geeft hij vervolgens vijf tips om Lean UX te laten werken:
- Los je problemen samen op in je team; dat zorgt ook voor een shared understanding
- Schets! Iedereen kan schetsen; wanneer je een vierkant, cirkel en driehoek kan tekenen, kun je ook een interface schetsen
- Prototype it! Geen documentatie maar een werkend ding; dat is de sleutel. Wanneer dit prototype eenmaal is gevalideerd, kan aan het hele team een demonstratie worden gegeven en is er geen aanvullende documentatie meer nodig.
- Werk in paren: dit scheelt tijd. En het ontwikkelt een gezamenlijk taal waarin twee disciplines elkaar écht begrijpen
- Werk met style guides. “When it’s made of pixels, styleguide it”, aldus Gothef. Wanneer deze styleguide flexibel is en een eigenaar (en naam) heeft kan hij dienst doen als asset-library. Dit versnelt het proces enorm.
En onthoud: “Lean UX is not lazy”. Sneller en efficiënter werken betekent niet automatisch dat het minder werk is.
Peter Morville – The Architecture of Understanding
Volgens Peter Morville is Information Architecture zich aan het ontwikkelen van klassieke informatie architectuur naar web strategy, cross-channel en zelfs ‘Ubiquitous Information Architecture’. Iedereen in de wereld van UX design is volgens hem informatie-architect. De eindgebruiker staat immers in het midden van het veranderende landschap wat bestaat uit verschillende kanalen en meerdere touchpoints.
Het is volgens volgens hem daarom nog te vroeg om hier nieuwe ‘design principles’ voor te formuleren. Mensen in de internetwereld moeten daarom eerst uit hun comfortzone komen en intensief gaan samenwerken. Hij vergelijkt het met een marathon, die hij prima kan voorbereiden. Als hij daarentegen een triatlon zou moeten gaan voorbereiden, is dat ineens een heel ander verhaal. Onder de noemer “Information Architects are the Architects of Understanding” laat hij een aantal sprekende praktijkvoorbeelden zien. Zie daarvoor de presentatie hieronder.
Joshua Porter – Microcopy
“De snelste manier om je interface te verbeteren is om je copy te verbeteren”, aldus Porter. Hij wil ons laten zien hoe kleine veranderingen in interface geluksmomenten creëren bij gebruikers. Een stukje copy, behulpzaam bij online processen, op het juiste moment, dat is microcopy. Het is een korte zin, gericht op een specifiek probleem of zorg. Een kleine toevoegingen in tekst bij een inlogproces kan grote veranderingen teweegbrengen, snel en direct meetbaar. Porter heeft middels deze methode errorrates in formulieren van 30% teruggebracht naar nog geen 5%.
Je zet microcopy met name in op inlog- en registratieschermen, in applicaties, in flows tussen verschillende platforms en in foutmeldingen. Microcopy maakt dat eindgebruikers zich ‘geliefd’ voelen door het product wat ze gebruiken; ze worden er loyaler van. Let wel op de tone-of-voice. De microcopy moet geschikt zijn en passend. Daarnaast zorgt het teveel toepassen van deze copy ervoor dat het z’n magie verliest. Porter sluit af met de gedachte: ‘Geloof je niet dat copy het meest belangrijke is in een interface? Haal het er dan maar een uit?’.
Steve Portigal – Discover and Act on Insights about People
De kern van Portigals verhaal draait om het betrekken van gebruikers bij veranderingen aan producten en diensten en innovaties. Bij voorkeur onderzoek je mensen in hun eigen context: hun eigen locatie en tijd, ervaring en gedrag. We verzamelen verhalen over gebruikers van onze diensten en producten. Daarbij onderzoek je wat en waarom gebruikers iets verwachten of wensen. Hiermee vind je in de gezamenlijke verhalen van gebruikers de patronen en connecties en deze toe op business- en design problemen. Deze aanpak vereist een andere insteek vanuit de organisatie en de manier waarop we denken over gebruikers.
Volgens Portigal is er een ‘madness in methods’: interviews, taakgerichte research, ‘Do It Yourself’ participatie, demonstraties, rollenspellen, logboeken, huiswerk, reviewing en opdrachten. “Whatever”, aldus Portigal. Zorg dat je de verhalen van de eindgebruiker verzamelt, dat je ziet wat ze doen en dat je te weten komt wat het betekent. De uitdaging is het stellen van de juiste vragen. Het doel is het bovenkrijgen van gebruikerswensen en of oplossingen en het toetsen van ontwerpkeuzes. Daarbij is dus een duidelijk verschil tussen testen en ontdekken.
De verschuiving in hoe organisaties denken over gebruikers en niet denken vanuit een eigen oplossing moet gemaakt worden door jou, samen met medestanders van deze nieuwe manier van productontwikkeling. Een tip van Portigal: investeer tijd en geld in het leren van onderzoekstechnieken. Dit is het volgens hem meer dan waard.
Derek Featherstone – Refined design
Volgens Derek Featherstone raken we vergroeid met onze devices (laptops, telefoons, tablets, et cetera) en zijn we ervan afhankelijk. Hierdoor zijn we gewend geraakt aan het denken in devices tijdens het ontwerpproces. De uitdaging is dan ook om verder te kijken dan deze devices: Denk responsive, denk context. Tijd, locatie, device en state of mind definiëren context.
Zo is er bijvoorbeeld tijdens een event een andere behoefte dan de tijd voorafgaand aan dat event. Programma en locatie nemen de homepage over, geo-locatie geeft je specifieke informatie. Zo geef je de gebruiker informatie die voor hem op dát moment relevant is. Binnen het gebouw wil je weten waar je moet zijn, ben je in de stad wil je weten wat de route is naar het event. De prioriteit van content verandert zo op basis van locatie. Gedrag van gebruikers moeten we onthouden en faciliteren. We moeten denken in welke functionele veranderingen we op basis van de activiteit van de gebruiker doorvoeren met als doel relevantie te verhogen.
Grote namen: Garrett en Buxton
Natuurlijk ontbraken ook de grote namen niet op UX Lx 2012. Zo sprak Jesse James Garrett over ‘Designing for Engagement’ en gaf Bill Buxton een betoog over Ubiquitous Computing.
Garrett legde uit dat User Experience engagement als doel heeft, vaak “in a language far more complex than words”. Hij illustreert dit met de ervaring die Beethoven creëert met zijn muziek, als zijne een user experience designer als componist en teamspeler. Engagement is een samenspel van perceptie, actie, emotie en cognitie. Perceptie en actie is externe engagement, emotie en cognitie interne engagement. Mogelijkheden, context en beperkingen moeten worden meegenomen in het creëren van een user experience. Wat mensen kunnen doen, niet kunnen doen en waar zich dit zal afspelen. Neem het perceptie-actie-emotie-cognitie model als basis bij het creëren van een user experience en je maakt een goede kans een menselijke ervaring neer te zetten.
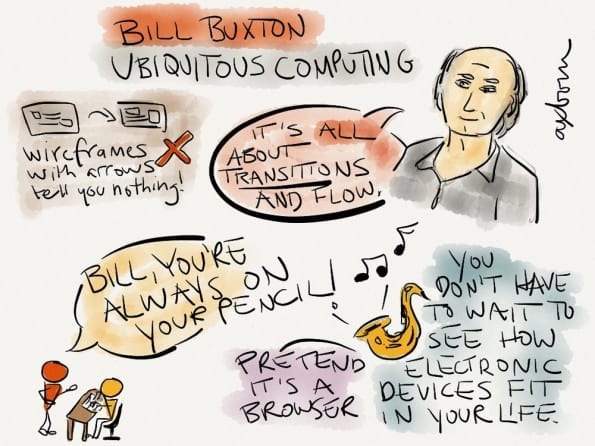
Buxton gaf in zijn presentatie over Ubiquitous Computing en ‘the emerging digital eco-system’ verschillende voorbeelden: van de boards, pads en tabs die hij in 1993 ontwikkelde bij PARC tot mobiele telefoons die, wanneer ze in een auto liggen, overgaan op de microfoon en speakers van de auto. Hij klaagt daarbij dat zijn auto met ‘keyless entry’ niet automatisch de deur opendoet wanneer hij er met handen vol boodschappen voorstaat, en dat de schuifdeuren van de supermarkt wél automatisch opengaan.

Bovenstaande afbeelding is een livesketch, gemaakt door conferentiedeelnemer @axbom. Op de onofficiële participantenblog uxlx peeps zijn meer van dit soort schetsen te vinden.
Daarnaast gaf Kim Goodwin een keynote over Journey Mapping met praktijkvoorbeelden uit de zorgsector en was Gerry McGovern er om te vertellen over the Long Neck versus the Long Tail, de theorie van toptaken waar eerder op Frankwatching aandacht aan is gegeven.
Sociaal
Minsten zo belangrijk als alle inhoudelijke workshops en talks, was het sociale aspect. UX Lx bevorderde dit, net als voorgaande jaren, ook dit jaar weer. Zo was er de avond voor de start van de conferentie een wijnproeverij georganiseerd en werd er gedurende de conferentie gezorgd voor uitgebreide lunches, waarbij je met je net ontmoette vakgenoten kon bijpraten. ’s Avonds waren er de diners, waarbij je ineens naast een Jesse James Garrett of Bill Buxton aan tafel kon zitten en vóór het afsluitende diner was er ook nog een ‘sunset cruise’ over de Taag.

Gedurende de conferentie is er flink getwitterd via hashtag #UXLX en werd er tijdens elke sessie een ‘livesketch’ gemaakt: aantekeningen in schetsvorm. Daarnaast duiken hier en daar de eerste verslagen, recensies en foto’s op. Vrijwel allemaal met een positieve ondertoon. Hoewel niet alles wat er verteld werd nieuw was, heeft UX Lx 2012 ongetwijfeld iedereen met een hoop energie en motivatie naar huis laten gaan.
Hier kun je de overige artikelen uit de serie UX Lx vinden.


