Mobiele conversie: 5 tips voor optimale mobiele formulieren

Het aanvragen van een afspraak en het bestellen van een product; het zijn de belangrijkste contactmomenten met je klant. De gebruiksvriendelijkheid van je webformulieren is bepalend voor je succes. En voor al deze cruciale ‘conversiemomenten’ geldt: ze vinden steeds vaker plaats via een mobiele interface. Optimale mobiele toegankelijkheid is dus cruciaal, maar nog altijd meer uitzondering dan regel. Daarom 5 tips voor directe verbetering van je mobiele conversie.
Slechte formulieren: voorkom uitstel
Tijdens onze usabilityonderzoeken horen we vaak van gebruikers dat ze zich mobiel oriënteren, maar het ‘conversiemoment’ vaak uitstellen totdat ze achter een laptop of desktop zitten. De belangrijkste reden die gebruikers hiervoor aangeven, zijn lastige webformulieren (slechte usability voor mobiel).
Kortom, slechte formulieren leiden tot uitstel. En we weten allemaal waar uitstel toe leidt. Zonde dus en het is bovendien onnodig. Tegenwoordig zijn er namelijk voldoende mogelijkheden om ook op mobiele telefoons slim met formulieren om te gaan.
Automatisch zoomen: veel gemaakte fout
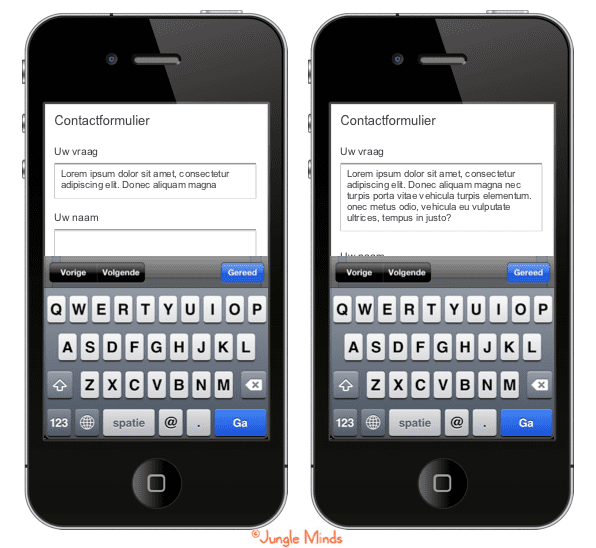
Mobiele browsers zijn in staat om bij het klikken op een formulierveld in te zoomen. Dit gaat echter nog vaak genoeg fout. Hieronder zie je een browser die inzoomt op het formulierveld, waardoor de labels buiten het scherm vallen, dat maakt het erg lastig om ze correct in te vullen. Zorg dus dat je formulieren geoptimaliseerd zijn voor mobiel.

Door in te zoomen op het formulier, zijn de labels niet meer zichtbaar
Tip 1: Maak formulieren responsive
Responsive design is uitermate geschikt voor formulieren op mobiel. Er zijn veel verschillende mobiele schermformaten om rekening mee te houden. Middels responsive design kunnen teksten en invoervelden groter worden weergegeven en je kunt ze daarnaast aanpassen aan de schermgrootte, maar ook aan de positie van je smartphone; staand of liggend.
Je kunt de uitlijning van labels bepalen aan de hand van de positie. Bijvoorbeeld als je je mobiel staand vast hebt, is de leesbaarheid groter als labels boven de formuliervelden staan. Maar heb je je mobiel liggend vast, dan ontstaat er meer ruimte om de labels links van het formulierveld te plaatsen. Dit leidt tot meer verticale ruimte.

- Formulieropbouw aanpassen op positie telefoon
Maar denk ook aan formuliervelden die kunnen ‘groeien’ naarmate er meer tekst inkomt. Zo valt je tekst nooit meer buiten beeld.

Responsive formulierveld, zo vallen teksten nooit meer “buiten” beeld
Tip 2: Responsive lettergrootte
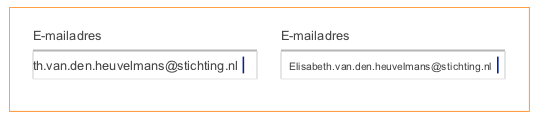
Een andere responsive oplossing is het automatisch aanpassen van de grootte van het lettertype aan de hoeveel content die in het veld staat. Dit geldt met name voor formuliervelden die een fixed size hebben. Het maakt het controleren en wijzigen van de content een stuk eenvoudiger, omdat je de cursor precies op de geselecteerde tekst kunt plaatsen.

Responsive lettergrootte in fixed size formulieren
Tip 3: Bied het juiste toetsenbord
Zowel iOS- als Android-devices hebben speciale toetsenborden voor verschillende typen formuliervelden. Dit zijn belangrijke technische requirements die je moet aangeven voor het ontwikkelen van formulieren. Het biedt veel voordelen voor de gebruiker, omdat het wisselen van toetsenborden wordt beperkt.
Typen:
- Default: alfabetisch (berichten schrijven)
- E-mail: apenstaartje voor e-mailadressen
- URL: tekens voor web-adressen
- Numeriek: numeriek voor aantallen + symbolen
- Telefoon: numeriek voor telefoonnummers
Tip 4: Eenvoud en snelheid
Help de gebruiker om een formulier zo snel en eenvoudig mogelijk te voltooien. Door formulieren met pre-sets in te vullen in plaats van een leeg veld te tonen, kan dit in de meeste gevallen enkele kliks schelen. Bijvoorbeeld door standaard het aantal passagiers op 1 te zetten of de datum van vandaag in te vullen.
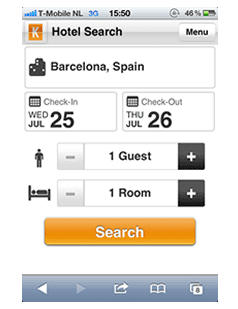
De mobiele site van Kayak.com heeft een simpel, gebruiksvriendelijk en overzichtelijk zoekformulier. Zoals je hieronder ziet, hoeft men slechts op de ‘+’ en ‘-‘ knoppen te klikken om het aantal passagiers aan te passen.

Kayak stelt haar formulieren vooraf in met enkele standaarden
Tip 5: Auto-aanvullen voorzien
Het grootste verschil tussen mobiele en desktopformulieren invullen, is dat er op desktopbrowsers standaard een auto-aanvullen-functionaliteit aanwezig is. Hiermee kunnen gebruikers sneller formulieren invullen. Dit is vergelijkbaar met het creëren van een account bij een webshop, zodat de gebruiker maar eenmalig zijn gegevens hoeft in te vullen.

Kopen binnen 1 click van Amazon
Als je bijvoorbeeld bent ingelogd op Amazon.com en je de betaalmethode en het bezorgadres in een eerdere bestelling hebt ingevuld, dan krijg je de optie om in 1 klik je bestelling te plaatsen. Je hoeft dan niet nogmaals je gegevens in te vullen. Dit kan veel tijd schelen, waardoor je conversie én klantvriendelijkheid kan bewerkstelligen.
Deze auto-aanvullen-functionaliteit van formulieren is niet standaard ingesteld op mobiel. Vele gebruikers hebben dit niet ingesteld of weten niet dat deze functionaliteit bestaat.
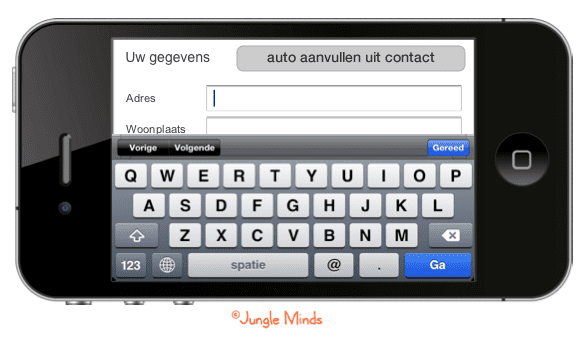
Je kunt op de iPhone een eigen contactpersoon aanmaken met je adresgegevens, telefoonnummer en e-mailadres. Deze gegevens kunnen vervolgens worden gebruikt voor formulieren. Kijk hier hoe je auto-aanvullen op de iPhone kunt instellen.

Auto-aanvullen functionaliteit van formulieren op de iPhone
Het auto-aanvullen op je mobiel is echter een persoonlijke actie die de gebruiker zelf moet doen. Als organisatie heb je hier geen grip op!
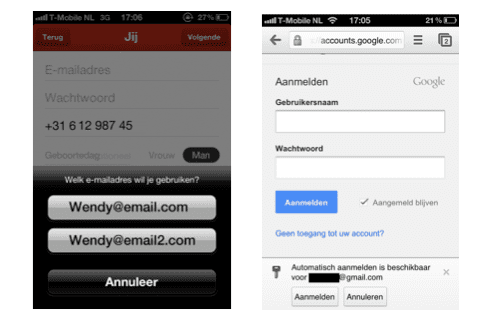
Binnen native apps is auto-aanvullen ook al mogelijk. Het e-mailadres en telefoonnummer kunnen direct uit de telefoon worden gelezen. Dit maakt bijvoorbeeld een registratieproces een stuk eenvoudiger. Het voordeel van auto-aanvullen is dat de gebruiker niet bang hoeft te zijn om typefouten te maken.

Auto-aanvullen in native apps
In de Chrome-app kun je je Google-account koppelen aan de browser. Deze gegevens worden door Chrome onthouden, waardoor elke Google service optimaal draait zonder elke keer te moeten inloggen.
Toekomstvisie: ultiem mobiel gemak
Je mobiel is dé centrale database, waarin al je gegevens samenkomen en worden beheerd. Deze database bevat voornamelijk persoonlijke gegevens: e-mail, adresboek, bankgegevens, foto’s, dagboek, boodschappen, etcetera. Als je deze database toegankelijk wil maken, is het zaak dat je gemak aan je gebruikers kunt bieden.

Formulier vullen met contactgegevens uit je telefoon
De ontwikkelingen die ik op dit gebied zie aankomen, zullen de user experience naar een hoger niveau tillen. In mijn ideale ontwerp kunnen gebruikers via 1 knop toestemming geven om data te importeren in een formulier vanuit het eigen adresboek; het ultieme gemak met een optimale conversie.
