Een responsive intranet realiseren: wat zijn de voor- en nadelen?

Een intranet is niet zomaar de spil binnen je organisatie. Want, wanneer levert een intranet écht iets op? Door medewerkers te ondersteunen in de (top)taken die er toe doen? Nee, niet alleen! Toegankelijkheid is net zo belangrijk. Zeker voor een organisatie waar medewerkers regelmatig onderweg zijn.
Voor Stichting Nidos ontwikkelden wij een intranet. Toegankelijk voor smartphone, tablet of desktop. In dit artikel beschrijf we hoe we te werken gingen, waar we tegenaan liepen en welke keuzes we maakten.
Over Stichting Nidos
Stichting Nidos is een onafhankelijke (gezins)voogdij-instelling die opkomt voor alleenstaande minderjarige asielzoekers. Bij Nidos werken professionals die de voogdijtaak uitvoeren en opvang zoeken, regie voeren over de ontwikkeling naar zelfstandigheid van de jonge asielzoeker en ingrijpen wanneer die ontwikkeling in gevaar dreigt te komen.
Dit doet Nidos vanuit 11 regiokantoren met elk zo’n 15 jeugdbeschermers — zij ondersteunen de jongeren/cliënten bij hun asielprocedure, onderwijs, ontwikkeling enzovoort —ongeveer twee ondersteunende medewerkers en één regiomanager. Het hoofdkantoor in Utrecht biedt met 25 man ondersteuning aan deze regiokantoren (facilitair, communicatie, IT, enzovoort). In totaal werken er bij Nidos ongeveer 200 personen, waarvan er zeker 150 regelmatig onderweg of op locatie zijn.
Eerst onderzoek en strategie, dan design en ontwikkeling
Nidos had van tevoren geen vastomlijnde strategie voor intranet. Er waren (nog) geen kaders gesteld waarbinnen we keuzes konden maken voor doelgroepen, doelstellingen, content, functies en tools waarmee intranet de gebruiker in zijn dagelijkse werk ondersteunt. Alleen het idee van informatie delen onder medewerkers en ondersteuning van medewerkers in hun dagelijks werk was het uitgangspunt.
Samen met Nidos besloten we daarom eerst onderzoek te doen. Dit bestond uit 2 delen:
- Eerst gingen we met managers om tafel in een strategieworkshop om meer zicht te krijgen op de werkzaamheden en werkprocessen, doelen en doelstellingen voor intranet;
- Vervolgens kwamen gebruikers zelf aan het woord: in focusgroepen brachten we werkprocessen in kaart, inventariseerden we hun informatiebehoeften en specifieke eisen voor intranet. Daarnaast werd met cardsorting duidelijk hoe de gebruikers de informatie clusteren en hoe zij de clusters vervolgens benoemen.
Online strategie vastgesteld
Met de uitkomsten van de strategieworkshop als input, schreven we een online strategie. Hierin vatten we het doel, de doelgroepen en de kernvragen-/taken van intranet. Dit document werd de basis voor plannen en keuzes in het vervolgtraject. De belangrijkste doelen voor het intranet voor Nidos zijn:
- Ondersteuning om goed het werk te kunnen doen;
- Wij-gevoel stimuleren;
- Stimuleren van professionele samenwerking;
- Leren van elkaar(s ervaring).
Taken en werkzaamheden op of met intranet
Met uitkomsten van de focusgroep met medewerkers en de strategieworkshop werd een aantal zaken helder:
- Medewerkers willen hun werkwijze veranderen, meer samenwerken en informatie delen;
- Er zijn meerdere gebruikscenario’s onder medewerkers: jeugdbeschermers/voogden die veel onderweg zijn ten opzichte van ondersteuners/stafmedewerkers op kantoor.
Met de resultaten van het onderzoek brachten we ook mobiele taken van de medewerkers in kaart. Er zijn meerdere methoden om deze (top)taken boven tafel te krijgen, bijvoorbeeld door het toptaakonderzoek van Gerry McGovern, maar in dit project zijn we in de focusgroep dieper op taken ingegaan.
De jeugdbeschermers van Nidos en de zogenaamde owg-medewerkers (opvang en wonen in gezinsverband) zijn de belangrijkste groepen voor intranet als het om mobiel gebruik gaat. Zij zijn veel onderweg en werken in een andere context dan hun collega’s van regiomanagers, administratie, personeelszaken of financiën, die primair een bureaufunctie hebben. Logischerwijs hebben zij andere informatievragen en (dus) taken:
- Contactgegevens van collega’s vinden;
- Wetten en regels direct kunnen raadplegen;
- Formulieren/verslagen onderweg invullen.
Waarom een responsive intranet?
De keuze voor een responsive aanpak voor dit project heeft verschillende kanten. We leggen er een paar voor.
Een groot deel van de medewerkers van Nidos, de jeugdbeschermers/voogden, zijn veel op pad. Zij leggen bijvoorbeeld huisbezoeken af bij jongeren of gastgezinnen, overleggen met collega’s op kantoren door heel Nederland of vangen jongeren, bijvoorbeeld op Schiphol, direct op. Hierdoor zijn er talloze uiteenlopende situaties waarin informatievragen ontstaan en medewerkers op een bepaald moment snel toegang moeten hebben tot de meest actuele informatie of snel in contact moeten komen met andere medewerkers. Terwijl ze tot nu toe geen toegang hadden tot het (inmiddels oude) intranet. Hierdoor was een keuze voor het mobiel toegankelijk maken van interne informatie al gauw gemaakt.
Oplossingen waar je dan al gauw aan denkt, zijn een app, een mobiel intranet of een responsive intranet. Allemaal oplossingen waarmee je medewerkers die op pad zijn goed of beter kunt bedienen. Op deze manier is content altijd toegankelijk. Denk aan afbeeldingen die geladen worden: hoe hoger de bandbreedte, hoe beter de kwaliteit. En afbeeldingen worden geschaald naar de afmetingen van het apparaat. Tekst is direct goed leesbaar en navigatie is eenvoudig.
Kosten
Vervolgens kozen we voor responsive met het oog op het toekomstige gebruik van tablets, naast smartphones. Maar ook kostenefficiency speelde hierbij een rol. Want een apart mobiel intranet brengt extra ontwikkelkosten met zich mee, terwijl kiezen voor (native) apps nog eens extra ontwikkel- en beheerkosten zou betekenen. Daarnaast vergt een losstaande mobiele versie van het intranet, dus naast een desktopversie, een apart beheerplan en moeten medewerkers mogelijk op twee plekken informatie bijhouden.
Het beheren, delen, organiseren en distribueren van documenten op één centraal punt was verder nog een belangrijk argument. We wilden een gestructureerde en efficiënte workflow ontwikkelen en versterken.
ROI belangrijke factor in keuze app, mobiel of responsive
Vorig jaar publiceerde Jakob Nielsen een aantal artikelen (Mobile Sites vs. Apps: The Coming Strategy Shift, Mobile Site vs. Full Site en Repurposing vs. Optimized Design) die niet geheel zonder kritiek bleven. Toch willen we één quote van Nielsen uitlichten die zéker hout snijdt:
“The decision whether to build a responsive site or separate mobile version should be driven by return on investment.”
Daar ligt het antwoord. Een kostenbatenanalyse wees in het geval van Nidos uit dat het lucratiever is om één responsive intranet te ontwikkelen dan twee aparte (mobiel en desktop). En we zijn ervan overtuigd dat dit voor veel andere organisaties ook geldt. Maar telkens zal zo’n analyse voor een specifieke situatie dat moeten uitwijzen.
Voor- en nadelen van responsive intranet
Voordelen:
- Onafhankelijk van type apparaat of platform: werkt niet alleen op smartphone, tablets, laptops, desktop-pc’s en andere apparaten, maar ook op verschillende typen smartphone enzovoort.
- De layout is optimaal voor ieder beeldscherm, waardoor content altijd toegankelijk is.
- Er is maar één (holistische) aanpak — onderzoek, strategie, ontwerp, ontwikkeling en implementatie — nodig. Scheelt in ontwikkelkosten.
- Eén intranet met één codebase en één informatiebron. Scheelt in beheerkosten.
Complexe websites of intranetten zijn vaak opgebouwd uit een structuur met meerdere informatieniveaus (in je informatiearchitectuur) en dit is vaak terug te zien in de navigatie (hoofdnavigatie, metanavigatie, subnavigatie en zoekfunctie). Op een desktop-pc waar een beeldscherm een flinke resolutie heeft, is genoeg ruimte om deze navigatie op een gebruiksvriendelijke manier te ontwikkelen. Maar vertaling naar een mobiel apparaat is een stuk lastiger. (En voor complexe navigatie is ‘mobile first’ ontwerpen en ontwikkelen niet per se dé oplossing, is onze ervaring.)
En waarom geen app(s) of mobiel intranet?
De voor- en nadelen van de technische mogelijkheden (app, mobiel of responsive intranet) zetten we graag nog eens op een rij. Natuurlijk spelen budget en beheer hierin (ook) een beslissende rol.
Mobiele app
Voordelen:
- Communiceert via het OS (iOS, Android, Windows) rechtstreeks met systeembronnen (processor, geolocatie, camera). In performance levert dit vaak significante verschillen op;
- Kan specifiek worden ingericht naar de behoeften van mobiele medewerkers.
Nadelen:
- Platformafhankelijk: Nidos zou gebonden zijn aan één OS en heeft niet langer de vrijheid om eenvoudig te wisselen naar andere platforms;
- Ontwikkeling is kostbaar;
- Beheer is kostbaar;
- Je bent (vaak) afhankelijk van een derde partij (Apple, Google of Microsoft) voor het publiceren en updaten van je app.
Deze optie viel voor Nidos sowieso af.
Mobiel intranet
Voordeel:
- Platformonafhankelijk: werkt op alle OS’en (iOS, Android, Windows). Stichting Nidos is daarom niet gebonden aan een specifieke smartphone.
- Kan worden ingericht naar smaak en behoeften van mobiele medewerkers.
- De layout is optimaal voor ieder mobiel beeldscherm. Content is op smartphones daarom altijd toegankelijk.
Nadeel:
- Ontwikkeling is kostbaar, want je ontwikkelt 2 versies van een intranet.
- Beheer is kostbaar, want je onderhoudt 2 afzonderlijke informatiebronnen.
- Als het mobiele intranet naar smaak en behoeften van medewerkers wordt ingericht, is een mobiele strategie noodzakelijk.

Functioneel- en interactieontwerp
Het functioneel- en interactieontwerp voor Nidos.
Informatiearchitectuur (IA)
De informatiebehoeften van de medewerkers en de categorisering van onderwerpen die uit de focusgroep kwamen, evenals de resultaten van de strategieworkshop, vertaalden we naar een informatiearchitectuur (IA). Idealiter wil je de informatiearchitectuur testen bij een grotere groep gebruikers door middel van een treetest, maar in dit traject was daar helaas geen ruimte voor.
Met een treetest test je een menustructuur die is samengesteld op basis van de cardsorting. Dat do je online bij de gebruiker. Je stelt ze een concrete vraag waarop zij het antwoord via de ‘tree’ (de menu- of navigatiestructuur) moeten vinden. Bijvoorbeeld: ‘Boek een vergaderzaal op locatie Den Bosch’. Zo wordt duidelijk welke navigatiepaden gebruikers logisch vinden. En dus of je in je voorwerk echt de juiste keuzes hebt gemaakt
Interactieontwerp (IO)
Een treetest geeft een duidelijke richtlijn voor de ontwikkeling van het interactieontwerp. Voor het intranet van Nidos hebben we de resultaten van de focusgroepen ook weer gebruikt om het interactieontwerp te maken. In interactieontwerp komen concept, functionaliteiten, navigatie, interactie en informatiearchitectuur samen. Zulke wireframes functioneren als een concept- of bespreekdocument waarbij snel en makkelijk wijzigingen kunnen worden doorgevoerd. De kans op vertraging en hoge kosten voor het doorvoeren van wijzigingen tijdens ontwkkeling wordt is daardoor fors kleiner. Zodra het interactieontwerp definitief is, start het (grafisch)designproces.
Design en development vooral op mobiel een uitdaging
Een van de voornaamste uitdagingen was het (interactie)ontwerpen en ontwikkelen van een robuuste oplossing voor navigatie voor zowel mobiel, tablet als desktop. Het intranet van Stichting Nidos bestaat uit verschillende secties met daarin meerdere informatieniveaus. Logischerwijs ondervonden we voornamelijk problemen voor mobiel. Want waar laat je hoofdnavigatie, metanavigatie, een zoekmogelijkheid én een ingang naar het profiel van de medewerker, zonder dat het hele beeldscherm volgepropt wordt?
Off-canvas is er ruimte genoeg
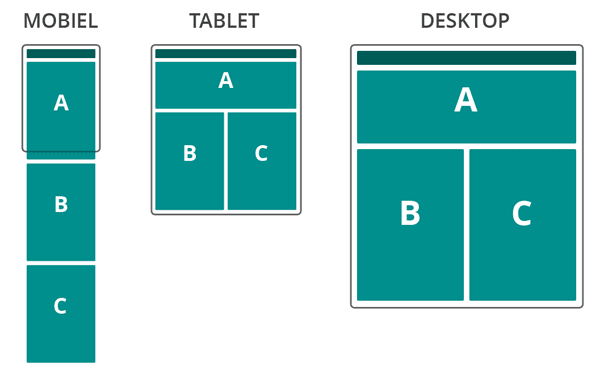
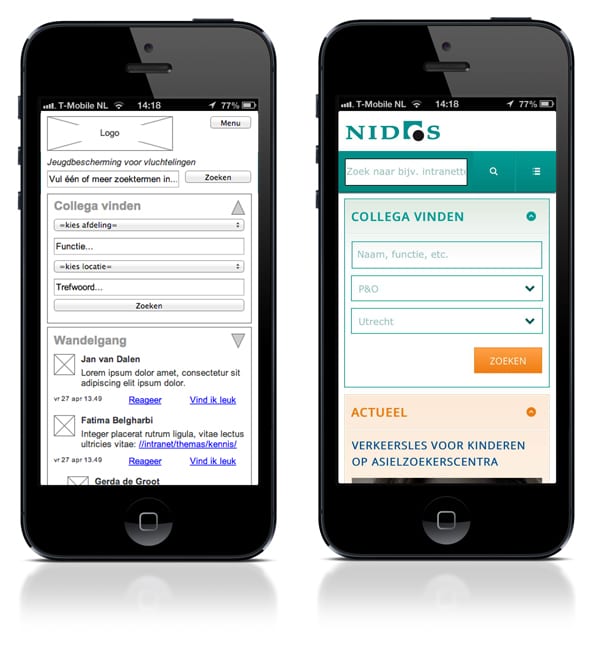
De meeste responsive websites rangschikken pagina-elementen in mobiele staat vaak op prioriteit onder elkaar. Bovenaan de pagina is er dan ruimte voor navigatie, het logo en eventueel een zoekfunctie. Hieronder kun je dat mooi zien.
Voor het intranet van Stichting Nidos is er een andere aanpak nodig. Want wanneer we alle navigatie-elementen in het zicht plaatsen, gaat dat ten koste van de belangrijkste content per pagina. Een off-canvas lay-out biedt hier een oplossing. Dit type lay-out gebruikt de ruimte buiten de initiële viewport van de browser om pagina-elementen te verbergen, totdat de gebruiker actie onderneemt om deze te tonen. Of wanneer een groter scherm voldoende ruimte heeft om deze elementen permanent in de lay-out op te nemen.
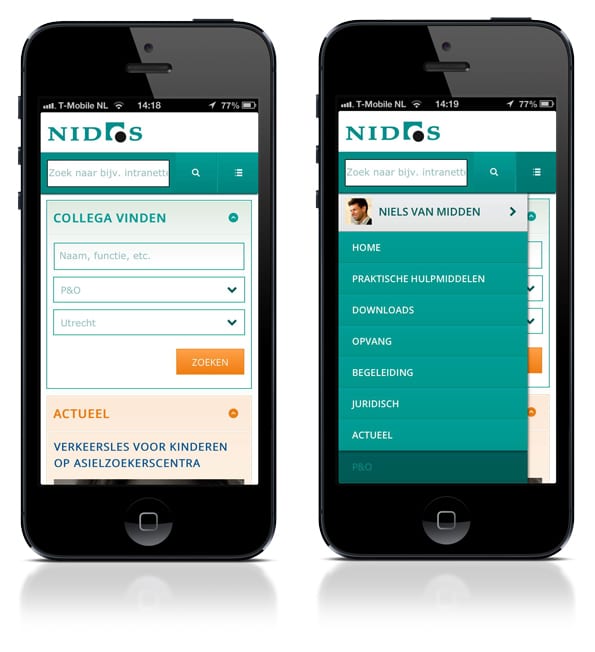
Hieronder zie je duidelijk dat er op een mobiel scherm geen ruimte is voor een uitgebreide navigatie. Maar wanneer de gebruiker het menu activeert met de menuknop rechtsboven komt de het menu vanaf de linkerkant van het canvas in schuiven. Met de metanavigatie daar direct onder. De rest van de paginaelementen blijft staan. Alleen scrollen binnen het menu is nog mogelijk, totdat de gebruiker het menu deactiveert met diezelfde knop.
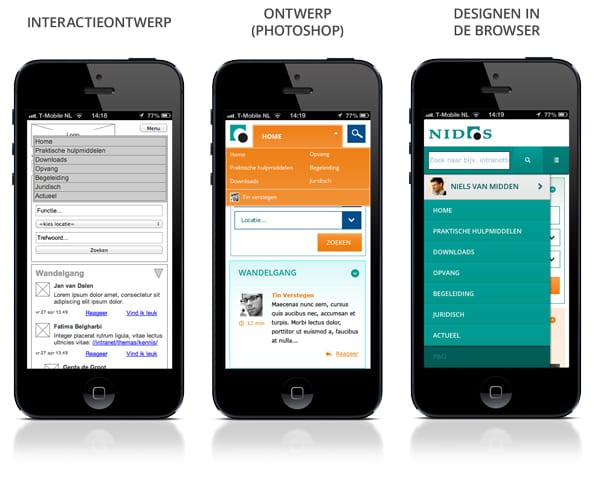
We zijn overigens niet direct uitgegaan van dit concept. Sterker nog, in het interactieontwerp schrapten we de metanavigatie én de ingang naar het medewerkersprofiel om zo expliciet ruimte te creëren voor de hoofdnavigatie (in onderstaande afbeelding kun je dat goed zien). Maar tijdens development merkten we dat een off-canvas oplossing voldoende ruimte bood om ook deze elementen mee te nemen.
 Design in de browser en desktop first
Design in de browser en desktop first
Tijdens de realisatie kreeg het design meer een rol als handleiding met richtlijnen en niet zozeer een dichtgespijkerde voorwaarde waaraan de front-end moest voldoen. Hierdoor ontstond ruimte voor innovatie. Dus waarom zouden we niet óók de metanavigatie voor mobiel beschikbaar maken? We willen immers een holistische oplossing bieden.
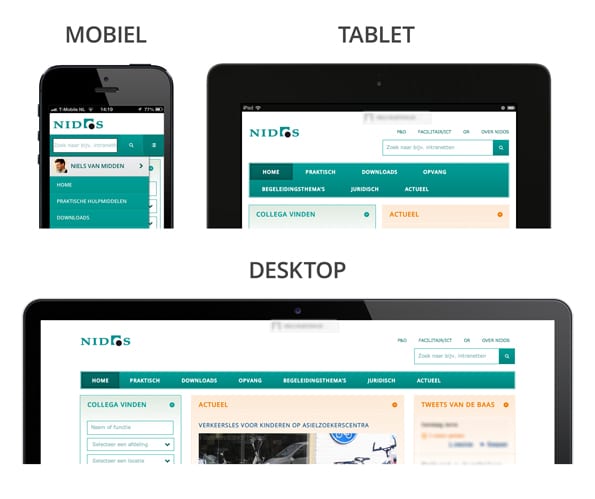
Hiervoor is frontend-code nodig die flexibel genoeg is om metanavigatie en hoofdnavigatie te onderscheiden voor desktop en tegelijkertijd op mobiel een alles in een-navigatie representeert. En door vanuit desktop te starten dwongen we onszelf hier een oplossing in te vinden. En als we het design voor mobiel vergelijken met het resultaat dan kunnen we stellen dat we hierin geslaagd zijn. Hieronder zie de navigatie voor zowel mobiel, tablet als desktop.
Responsive intranet is gerealiseerd; nu nog gebruiken
Het nieuwe, responsive intranet voor Nidos is gebouwd en gelanceerd, maar we zijn er nog niet. Want mensen moeten het nu echt gaan gebruiken, ermee (leren) werken. Sluit de content goed genoeg aan op de context waarin de jeugdbeschermers zich begeven? Zien medewerkers dat dit nieuwe intranet hen echt kan helpen bij hun dagelijks werk in uiteenlopende situaties? Hun manier van werken zal waarschijnlijk veranderen. Ze zullen meer kunnen (en moeten) delen: informatie, documenten, ervaringen, enzovoort. En dat is een cultuuromslag.