Dring jij al diep door in het brein met verleidelijke foto’s?

Kleine aanpassingen aan de afbeeldingen op je site kunnen je veel extra verkoop opleveren, blijkt uit neuromarketingonderzoek. Welke wijzigingen kan je eenvoudig maken om je verkoop te stimuleren? Ik heb 3 onderzoeken uit de neuromarketing vertaald naar praktische tips.
Hoe maakt ons brein aankoopbeslissingen?
Het nemen van beslissingen is een complexe mix van emotionele en rationele prikkels. Ons brein kent grofweg twee beslissystemen. Enerzijds neemt ons brein beslissingen snel en intuïtief, (systeem 1) anderzijds weloverwogen en analytisch (systeem 2). Tijdens het shoppen voert vooral systeem 1 de boventoon. Hierop moet je je dus vooral richten als je websitebezoekers wilt stimuleren over te gaan tot conversie (offerteaanvraag, bestelling, inschrijven voor nieuwsbrief, brochure downloaden, etc.). Vanuit neuromarketingperspectief ook heel logisch, omdat door systeem 1 minstens 85 procent van alle (aankoop)beslissingen word genomen.
Praktische lessen uit de neuromarketing
Er zijn veel onderzoeken gedaan waaruit blijkt dat kleine aanpassingen aan het design van een site grote positieve (of negatieve) gevolgen kan hebben voor de conversiekracht. Hieronder vind je drie korte tips die je zelf kan inzetten om het snelle en intuïtieve keuzegedrag (systeem 1) van consumenten positief te beïnvloeden, waardoor je meer conversie zal behalen.
Mensen kijken graag naar mensen
Niet alleen op de winkelvloer kijken mensen graag naar andere mensen. Ook wordt onze aandacht getrokken als een persoon in een afbeelding wordt getoond. Vooral de ogen trekken veel aandacht. Dit kunnen echte ogen zijn, maar ook getekende ogen (bijvoorbeeld een illustratie van mens, dier of cartoon).
Het zien van iemands gezicht, en met name de ogen, zorgt voor het creëren van een connectie. Toch hoef je niet per se een gezicht tonen om een betere connectie te maken. Het belangrijkste is om een menselijk aspect toe te voegen, omdat dit gunstig is voor de verkoop.
Voorbeeld
Als je trouwringen verkoopt, kun je een menselijk aspect toevoegen door een hand te tonen met een ring om de vinger. Dit spreekt meer tot ons brein dan wanneer je alleen de ring laat zien. Voeg daarom naast een goede detailfoto van de ring, óók een foto toe van de ring als hij wordt gedragen.
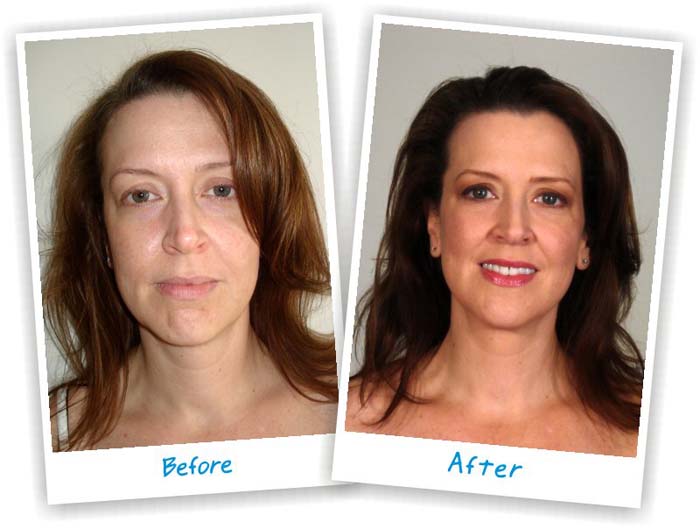
Het before-after-effect
Ons brein wordt geprikkeld en extra gemotiveerd om tot conversie over te gaan als we geconfronteerd worden met het ‘before-after-effect’ in afbeeldingen. Dit houdt in dat je in tekst en in de afbeeldingen op je website benadrukt hoeveel blijer iemand zich voelt als hij je product of dienst heeft aangeschaft. Hiermee maak je inzichtelijk wat je te bieden hebt.
Voorbeeld
Als je anti-rimpelcrème verkoopt, laat dan een afbeelding zien van iemand vóór aankoop van het product (‘oud en ongelukkig’) en ná het gebruik van het product (‘jong en vrolijk’).
Stuur de kijkrichting
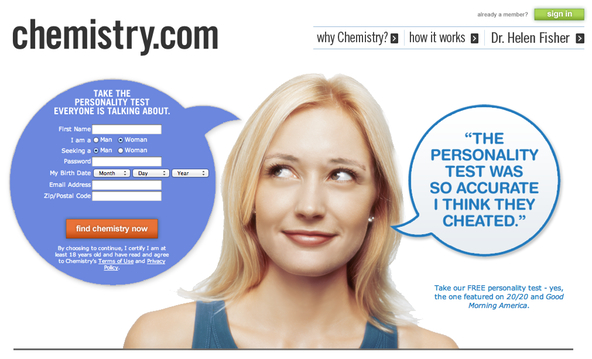
Met kleine details in het design van een site kan je de kijkrichting sturen. Globaal heb je drie mogelijkheden. Ten eerste kun je gebruik maken van ogen die een bepaalde richting op kijken. Uit onderzoek blijkt namelijk dat we automatisch de kijkrichting van andermans ogen volgen. Dit wordt ook wel gazing cues genoemd.
Daarnaast kun je gebruik van pijlen die naar het gewenste onderdeel op de webpagina wijzen. Ten slotte kun je met beweging (of de suggestie van beweging) de kijkrichting sturen, omdat we onbewust kijken waar de beweging naar toe leidt.
Voorbeeld
Laat iemand kijken naar het belangrijkste element de webpagina, bijvoorbeeld het formulier die je ingevuld wilt hebben door bezoekers. Met de foto van de dame wordt effectief onze blik richting het formulier geleid.
Verhoog de conversiekracht van je site
Verhoog de conversiekracht van je site door het snelle, intuïtieve besluitvormingsproces in ons brein te stimuleren en te activeren om tot aankoop over te gaan (systeem 1). Toon daarom mensen (of menselijke aspecten) in de afbeeldingen op je website, gebruik het ‘before-after-affect’ en stuur de kijkrichting van de lezer zodat je zeker weet dat de belangrijkste informatie wordt gezien. Bovenstaande praktische tips kun je overigens niet alleen toepassen op je website, maar ook op promotiemateriaal, productverpakkingen of displays.
Foto intro met dank aan Fotolia