10 jaar trends in online design

Frankwatching bestond twee weken geleden tien jaar. Tien jaar is een hele tijd, zeker online. Ik schets de veranderende rol van (online) design in het afgelopen decennium. Online ontwikkelingen gaan razendsnel, waardoor onvermijdelijk de rol, werkwijze en het effect van design verandert.
Online design is inmiddels meer dan het ontwerpen van mooie schermen en animaties. Het gaat vandaag de dag over het creëren van een ‘seamless experience’, het denken in multi-channel, (merk)platformen en eco-systemen, het ‘agile’ ontwikkelen van producten, en een aanpak vanuit het ‘mobile first’ principe. In dit artikel signaleer ik vanuit drie perspectieven (de context, de ontwerper en de opdrachtgever) de belangrijkste trends.
Eén ding is duidelijk: de digitale revolutie maakt online producten en diensten steeds complexer, terwijl gebruikers er zo gemakkelijk mogelijk gebruik van willen maken. Daarom krijgen ontwerpers een andere rol en moeten ze hun skills, mentaliteit en manier van samenwerken met opdrachtgevers daarop aanpassen.
Creativiteit, design & differentiatie
De New York Times zette het najaar 2013 pontificaal op de voorkant: de inzet van creatief denken en design is dé succesfactor voor (online) producten en diensten. Omdat technologie steeds sneller voor iedereen beschikbaar is, is er onvoldoende onderscheid. Hetzelfde geldt, dankzij internet, voor de verkrijgbaarheid en prijs van een product of de mogelijkheid toe te kunnen treden tot een markt. Daadwerkelijk duurzaam onderscheid ontstaat alleen door slim en goed in te spelen op de (latente) behoeften van gebruikers. Designers zijn bij uitstek in staat precies dat te doen en investeren in design is dus de manier om te differentiëren.
De iPhone of iPad zijn geijkte voorbeelden: ze zijn technisch gelijkwaardig aan andere smartphones of tablets, maar het design van het fysieke product, de user-interface en het complete ‘ecosysteem’ is zo onderscheidend dat het Apple een enorm concurrentievoordeel (lees: omzet, groei, winst, merkwaarde) heeft opgeleverd.
Perspectief 1: de context, ‘design is how it works’
Je kunt niet om Steve Jobs (overleden in 2011) heen. Niet alleen als de man achter het succes van Apple, ook vanwege zijn nog steeds actuele visie ‘design is how it works’. Jobs benadrukt daarmee dat design niet alleen gaat over esthetiek (de mooie plaatjes, gelikte schermen of sexy buitenkant) maar over het ‘gehéle product’. Dus hoe een product werkt (techniek, content, data), hoe het interacteert met de gebruiker en context, en hoe het – op elk moment tijdens een ‘user journey’ – zo relevant mogelijk is voor die gebruiker.
Daarmee verandert de rol en de verantwoordelijkheid van de (online) ontwerper. Die moet oog hebben voor alles in-, aan- en rondom een product en hoe dat product om gaat met de gebruiker, de omgeving en het systeem waar het deel van uit maakt. De vier ontwikkelingen in deze context op een rij.
1. Heb oog voor het hele plaatje
Een product staat tegenwoordig zelden meer op zichzelf. Nieuwe producten zijn op het web gebaseerd en er continu mee verbonden (‘the internet of things’, zoals Kevin Ashton in 1999 al stelde). Ze maken hierdoor onderdeel uit van een groot en complex systeem.
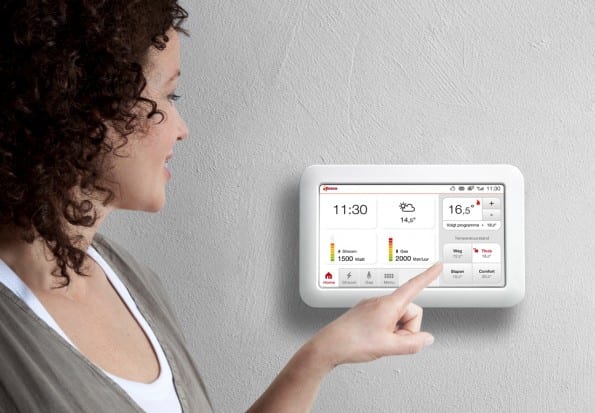
Het Philips Hue-concept, waarbij een product individueel door een app te sturen en te beïnvloeden is, is een goed voorbeeld. Energieleveranciers als Eneco bieden met ‘slimme’ apparatuur als Toon de mogelijkheid individueel en op afstand je energieverbruik en verlichting te regelen (‘domotica’). Het is deze combinatie van een product of dienst via een (mobiel) platform, dat de gebruiker meerwaarde biedt en het daarmee tot een succes maakt.
Designers moeten zo’n ‘systeem’ mee kunnen bedenken en doorontwikkelen. En vanuit design oog hebben voor wat dit systeem voor de gebruiker betekent, hoe die gebruiker er optimaal mee werkt en hoe het geheel eruit ziet. En daarbij niet het systeem als uitgangspunt nemen, maar eerst en vooral de gebruiker en zijn behoeften centraal stellen.
2. Wat telt is de totale ervaring
We leven al bijna twee decennia in de ‘experience economy’, met dank aan Pine & Gilmore die de term in 1998 definieerden. Merken en organisaties moeten hierin mee: een product of dienst is onderdeel van een grote en veelomvattende klantreis. Die definieert hoe je stap voor stap de klant de juiste ervaring en beleving biedt. Koffieketen Starbucks heeft dat uitstekend begrepen: de toegevoegde waarde zit niet in de kwaliteit van de koffie, maar vooral in het interieur, de sfeer, de beleving en het ‘scenario’ dat de medewerkers richting de klant bieden. Die optelsom maakt het merk Starbucks tot wat het is in de perceptie van de klant.
Dé opdracht voor design is de creatie van dit soort bijzondere klantervaringen, waarbij alle relevante kanalen en touchpoints (offline en online) ingezet worden. Ontwerpers bezitten het inzicht in wat een gebruikservaring uniek maakt, hoe je daarop inspeelt en zorgt voor de regie en orkestratie tussen de touchpoints. Daarbij gaat het (bijna) altijd om de combinatie van zowel 2D-, 3D-, online- en service design.
3: Data, data, data. Maar wat heb je eraan?
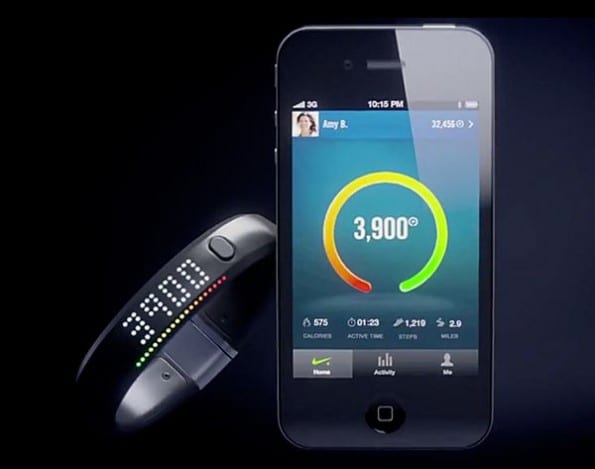
Wat een online product extra waardevol maakt, is wat ze door het gebruik aan data genereert. De hoeveelheid data die applicaties verzamelen neemt explosief toe, we hebben het dan ook over big data. Hoewel niet onomstreden, vormen deze data een unieke mogelijkheid om applicaties voor de indivuele gebruiker relevanter en nauwkeuriger te maken. Denk aan de slimme verkeersnavigatie van TomTom, die nauwkeurig de kortste reisroute aangeeft op basis van actuele gebruikerslokaties (de verkeersdrukte). En het is stimulerend je fitheid te managen met behulp van bijvoorbeeld de Nike + Fuel Band. Net zoals apps die je vanuit de ‘quantified self’-gedachte in staat stellen je gezondheid te moniteren en te stimuleren.
Dit biedt ontwerpers een uitdagende opdracht. De enorme hoeveelheid data die ‘onder de oppervlakte’ ontstaat voor de gebruiker zo helder, aantrekkelijk en relevant mogelijk ontsluiten. Online design moet zich vooral richten op hoe je deze data verzamelt, analyseert (welke gebruik je wel en waarom) en hoe je ze inzet.
4. Een product is nooit meer ‘af’
Ooit was het simpel: je ontwierp en bouwde een website, en vulde die vervolgens met content. Soms deed je een update en na verloop van tijd kwam er een nieuwe site. Online producten ontstaan nu fundamenteel anders: op een organische manier, waarbij ze stap voor stap evolueren naar een (nog) beter werkende versie. Ze kunnen alleen zo goed worden door continu te bouwen, te testen, en vooral door te leren uit het gedrag van gebruikers. Bijna alle apps worden tegenwoordig zo doorontwikkeld, of het nu Appie is van Albert Heijn of het toevoegen van functionaliteiten aan de HUE-app(s) van Philips.
Design moet hierin een continue bijdrage leveren. Dat vergt een andere mentaliteit van ontwerpen: jezelf met een andere spanningsboog langer kunnen concentreren, willen erkennen ‘dat de gebruiker altijd gelijk heeft’, open staan voor hun feedback en daarmee constructief aan de slag kunnen.
Perspectief 2: de ontwerpers, veel disciplines, één eindproduct
Online design had vanaf het begin – de vroege jaren negentig – een multi-disciplinair karakter. Het omvat grafisch ontwerp, typografie en animatie in combinatie met techniek, data en content. En dat alles moet zorgvuldig worden toegepast om de gebruikservaring goed te laten zijn (usability). Die website, mobiele site of app moet voor de opdrachtgever en eindgebruiker namelijk wel ‘iets doen’ en teweeg brengen.
Wat de gebruiker online kan en vooral wil doen, neemt exponentieel toe. Dat betekent dat elke (mobiele) website of app complexer wordt. Het ordenen van die enorme hoeveelheid informatie, data en functionaliteiten is de opdracht voor ontwerpers. Maar ook het online ontwerpen zelf verandert en blijft dynamisch. De vier essentiële veranderingen die ontwerpers direct raken op een rij.
1. Ontwerpers en veel meer
Het is logisch dat een online agency naast ontwerpers veel disciplines in dienst heeft, variërend van technici, usabilityspecialisten en data-analisten tot contentleveranciers. Het ontwerpen van een online product lijkt verdacht veel op het design van een complex industrieel product, zoals een nieuwe personenauto of passagiersvliegtuig. Daarvan kunnen we leren dat de succesfactor zit in het constructief samenwerken: iedere specialist is een volwaardig teamlid, respecteert de inbreng van elk ander lid en heeft altijd het belang en resultaat van het gehele team (en het project) voorop staan. Ego’s zijn dus ondergeschikt, het team is immers ‘als team’ succesvol en niet als een verzameling individuele spelers.
Daarom heeft de online ontwerper een bescheiden ego, ziet meerwaarde en lol in het samenwerken en voegt binnen een projectteam zijn of haar expertise toe. Dat is bijvoorbeeld het snel en goed kunnen visualiseren van visies, concepten en prototypes en het concreet tastbaar maken van hoe ‘iets gaat werken’.

Met alle benodigde disciplines intensief samenwerken en prototypes bouwen bij het Google design-team.
2. Get agile!
Online design leert naast ‘hardcore’ productontwikkeling ook van de software-industrie. Het stapsgewijze ontwerpproces (het ‘watervallen’) is nog steeds in zwang, maar de relatief nieuwe agile-aanpak is steeds populairder. Deze methodiek uit de ICT doet een beroep op snel, concreet en intensief samenwerken door alle stakeholders (bureau en opdrachtgever). De online producten worden in afgebakende ‘sprints’ zo snel en goed mogelijk gebouwd. Hiermee wordt een online product aantoonbaar beter, omdat in een vroeg stadium voor alle betrokkenen duidelijk is wat wel en vooral ook niet werkt.
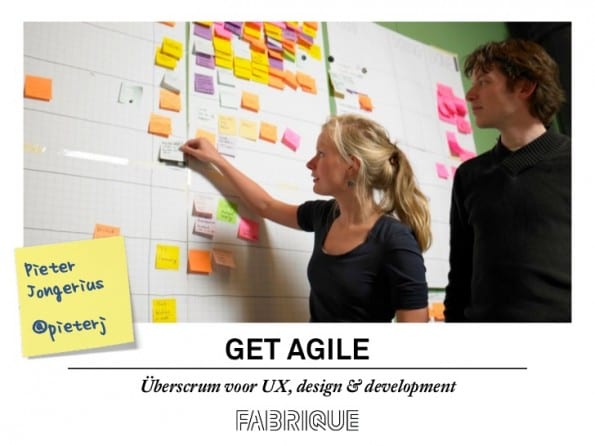
Ere wie ere toekomt: ‘scrummen’ werd in Nederland door Pieter Jongerius van Fabrique echt op kaart gezet. Zijn boek ‘Get Agile’ onthult alle ins en outs van deze werkwijze. En de voor- en nadelen, want scrum is niet voor elk project, elke ontwerper en elke opdrachtgever de ideale aanpak. Scrum doet uiteraard een stevig beroep op ontwerpers om ‘anders’ te werk te gaan. Er is een andere rolverdeling en dynamiek en de ontwerpbeslissingen moet je veel explicieter maken. Ook is er meer, intensiever en directer feedback en discussie op basis van argumenten.
3: Principles, omdat het moet
Ontwerpers werken vaak individueeel, intuitief en op gevoel, waarbij geldt: zoveel ontwerpers, zoveel manieren van ontwerpen. Dat een gedeelde opvatting over wat ontwerpen precies inhoudt leidt tot betere en succesvollere producten, dringt steeds vaker door.
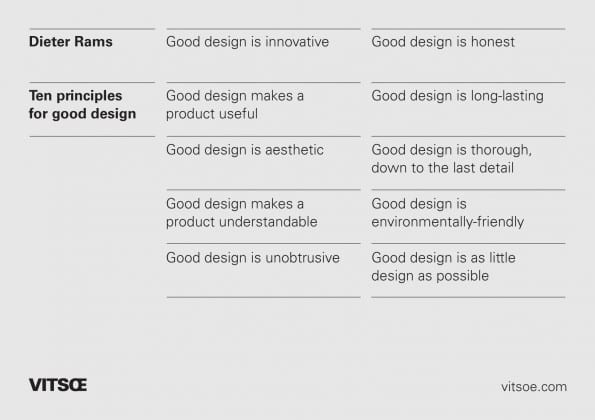
Bekend zijn de ‘design principles’ die de Duitse topontwerper Dieter Rams in de jaren zestig van de vorige eeuw voor het ontwerpteam van het Duitse electronicaconcern Braun definieerde. Zijn ‘ten principles for good design’ legde Braun geen windeieren: ze leidden tot een serie klassieke producten die uitblonken in samenhang, kwaliteit, onderscheid, bruikbaarheid en tijdloosheid. Geen toeval dus dat Rams principles inspiratie vormden voor Jonathan Ives, die als geestelijk vader tekende voor de inmiddels klassieke iMac, iPod en iPhone van Apple. Online designers hebben baat bij principles. Sterker nog: het is eigenlijk een voorwaarde om als ontwerpteam goed en effectief te werken. Het zou de ambitie moeten zijn van elk zichzelf respecterend online bureau om haar eigen principles te ontwikkelen en vooral ook toe te passen.
4. Maak het werkend, en wel direct
De tijd dat een online ontwerp uitgeprint op A3 en opgeplakt op foambord gepresenteerd werd, ligt nog niet eens ver achter ons. Inmiddels weten we beter: een website of app kan alleen ‘werkend’ ontwikkeld en beoordeeld worden, dus met zoveel mogelijk daadwerkelijke interactie en een user interface die precies klopt. Zeker bij toepassingen op tablet of smartphone, is dit van belang. Er is ook steeds meer mogelijk: tools als Flinto, gebruik van een wireframe of slimme inzet van Keynote geven al een ‘hands on’-gevoel. Laat staan het snel bouwen en werkend maken van prototypes binnen een agile- of scrum-traject.
Het doet een beroep op ontwerpers om ‘anders’ te presenteren. Niet meer denken in statische plaatjes, maar in beweging en interactie. Sneller werkbare modellen opleveren om daarvan te leren. De voordelen zijn legio: de mogelijkheid zelf sneller inzicht te hebben, eerder interactieproblemen te tackelen, goede feedback op te halen en de opdrachtgever beter te overtuigen.
Perspectief 3: de opdrachtgever, omdenken is het parool
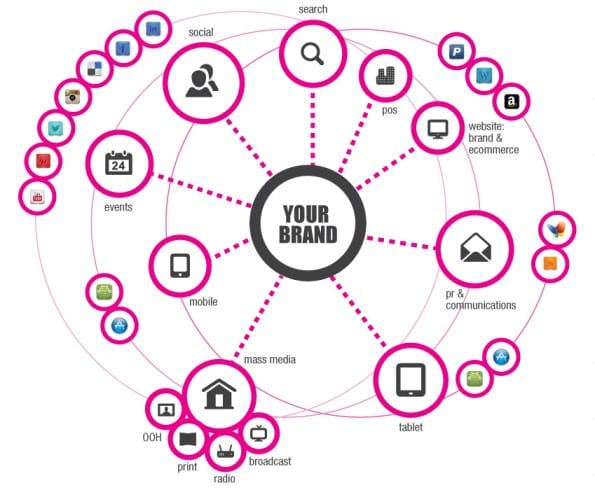
De wereld van opdrachtgevers verandert snel en ingrijpend. In contact komen en vooral blijven met je klanten en stakeholders bepaalt of je succesvol bent. Dat is niet gemakkelijk in een landschap dat uit steeds meer kanalen bestaat, offline en online. Al die kanalen moeten op hun eigen manier bijdragen aan wat je wil uitdragen, communiceren en vooral wat je wil betekenen voor je klanten. Klanten die nu minimaal verwachten dat je op elk moment en op elke plek relevantie biedt. Knap ingewikkeld, maar stilstand is achteruitgang en meebewegen moet. Vier feiten waar opdrachtgevers niet omheen kunnen.
1. De klantreis en niets anders dan de klantreis
De situatie dat je als ondernemer vooral fysiek contact had met je klanten, is voorgoed voorbij. Tegenwoordig bepaalt die klant zelf waar en wanneer ze contact met jou heeft en via welk kanaal. Het loont dus om die klant nog beter te (willen) doorgronden, de behoeften en verlangens te kennen en de ‘klantreis’ uitgangspunt te maken voor de online- en communicatiestrategie. Daarbij blijft het toverwoord ‘relevantie’.
Grote retailers als Albert Heijn of Ikea of een bank als Rabobank hebben dit principe al lang omarmd: het gaat om multi-channel denken en conversie (omzet) via fysieke en online kanalen (bricks and clicks). Ontwerpers zijn uitstekend in staat hierbij te helpen: door zich te verplaatsen in de klant, de klantreizen visueel in kaart te brengen, door behoeften en belangen van klanten te vertalen in oplossingen, en door de verschillende kanalen, middelen en touchpoints in samenhang en op logische wijze met elkaar te ontwikkelen.
2. Jouw merk is van ons allemaal
Huistijl, merkstijl of visual identity: decennia zijn legio ontwerpers goed betaald bezig geweest deze gedetailleerd vast te leggen. Alles op de millimeter, picapunt of (later) pixel nauwkeurig. Inmiddels acteert een merk over zoveel verschillende kanalen, dat strikt toepassen van een huis- of merkstijl gedoemd is te mislukken. Niet alleen vanwege ‘lack of control’ en beperkte uitvoerbaarheid, maar ook omdat de gebruiker een dialoog aan wil gaan met jouw merk of identiteit.
Britse merkguru Wally Olins ziet een eigentijds merk vooral als een mentaliteit en pleit voor ‘het merk als platform’. Zo’n merk werkt met een beperkt aantal visuele kaders, interacteert intensief met de klanten en stimuleert ze met het ‘merk aan de slag te gaan’. KLM, Nike en Innocent hebben dat inmiddels goed begrepen en hanteren hun merkidentiteit gedifferentieerd: soms strak, soms met meer ruimte en vrijheid. De ontwerper moet los komen van het klassieke huisstijldenken en de natuurlijke behoefte ‘alles’ vast te leggen en uit te werken. Designers moeten juist onzekerheid toelaten en co-creatie stimuleren, en vooral leren denken in een systeem met een beperkt aantal primaire elementen en randvoorwaarden.
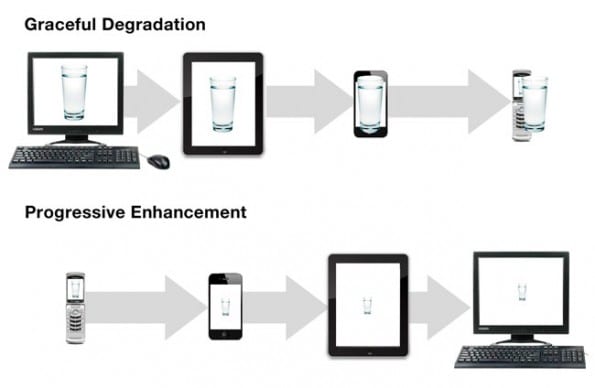
3. Begin met mobiel
Op SXSW 2013 viel het kwartje: mobiel internet is here to stay en mobiel is vanaf nu feitelijk de norm. Mobiel gebruik van internet groeit niet alleen explosief, het is voor steeds meer gebruikers het primaire kanaal om online actief te zijn. Wie daarin niet kan (of wil) meebewegen, staat binnen de kortste keren buitenspel. Denk en ontwikkel dus vanuit de perceptie en het verwachtingspatroon van de gebruiker. Met centraal de mobiele versie van je eigen site of mobiele apps, en laat de desktopversie een afgeleide zijn.
Tegelijkertijd ontstaan er specifiek nieuwe en succesvolle businessmodellen die slim kapitaliseren op de mobiele context. Fysieke lokatie en individuele relevantie zijn daarin sleutelwoorden. Mobiele diensten als Hail A Cab, Lyft en Uber knopen vraag en aanbod op het vlak van mobiliteit slim aan elkaar. Mobile first is ook het motto voor online design. Ga als ontwerper dus uit van wat mobiel mogelijk is qua opmaak, schermgrootte, resolutie en interactie. Bedenk goed wat de dwarsverbanden in design zijn tussen alle devices, en bouw designs slim, schaalbaar en modulair op. En ‘denk mobiel’: realiseer hoe belangrijk de context is voor de oplossingen je bedenkt.
4. Ga het stap voor stap ‘gewoon doen’
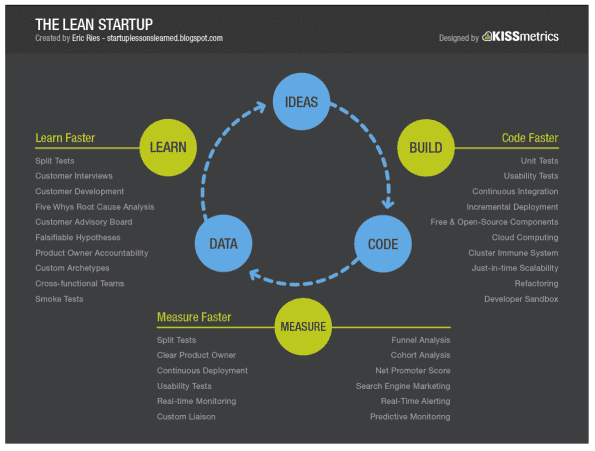
Last but not least: online biedt opdrachtgevers bij uitstek de kans anders te ondernemen. Het ontwikkelen en in de markt zetten van producten, diensten en complete businessmodellen verandert: we moeten sneller ontwikkelen en vooral veel sneller met werkbare concepten naar de gebruiker toe. De ‘time to market’ verkort aanzienlijk, iets wat Eric Ries in 2011 in zijn inmiddels massaal omarmde ‘Lean startup’ al definieerde.
Online design moet hier eenvoudigweg in mee. Als ontwerper moet je leren denken in scenario’s en het opleveren van werkbare prototypes. En door met die prototypes te meten en te analyseren wat er daadwerkelijk gebeurt (bijvoorbeeld met een reeks A/B-testen in combinatie met Google Analytics) wordt belangrijke input voor de doorontwikkeling gegenereerd.
De drie rollen die de online designer van nu moet hebben
De designer als regisseur: ondanks de enorme groei aan kanalen, momenten en touchpoints is het cruciaal om als merk je klanten en gebruikers één consistente ervaring te geven. De ontwerper voert hierover de directie, is regisseur, heeft het overzicht en bewaakt de samenhang en consistentie.
De designer als antropoloog: de succesfactor voor een merk is relevant zijn en blijven voor je gebruikers. De ontwerper kruipt in de huid van de gebruikers, denkt en doet vanuit hun belangen en behoeften, vertaalt deze in oplossingen en concepten en is de bewaker van wat echt relevant is voor de (eind)gebruiker.
De designer als teamspeler: anders samenwerken en ontwikkelen moet: daarbij laten we meer onzekerheid toe, werken we met meer disciplines samen en accepteren we dat producten nooit ‘af’ zijn. De ontwerper is teamspeler, communiceert nauw met andere teamleden en de opdrachtgever, en maakt het ego ondergeschikt aan het team en het resultaat.
Foto intro met dank aan Fotolia