Checklist: heb je deze 5 conversiekillers al van je webshop gehaald?

Vorige week had ik het over vijf conversiekillers voor webshops. Maar er zijn er natuurlijk nog veel meer. Vandaag kijk ik nog verder: welke 5 zaken kunnen de conversie op je webshop nog meer onderuit halen?
1. Checkout ziet er niet betrouwbaar uit
Shoppers laten veel gevoelige informatie achter op je site. Niet alleen hun persoonlijke gegevens, zoals adres en telefoon, maar ook hun betalingsgegevens. Als ze deze informatie invullen is er altijd een aarzeling: ‘kan ik deze partij wel vertrouwen?’, ‘wat gebeurt er met mijn gegevens?’, ‘wat als dit een scam is en ik gewoon mijn geld kwijt ben?’.
Daarom moet je site er erg betrouwbaar uitzien. En zeker de checkout-pagina’s. Want dat zijn de pagina’s waarop je naar die gevoelige gegevens vraagt. Dit zijn de pagina’s waar ze betalen. En dus moeten ze er zeker van zijn dat hun gegevens niet in de verkeerde handen vallen. Dat die data niet misbruikt wordt. Dat de betaling in een veilige omgeving gebeurt.
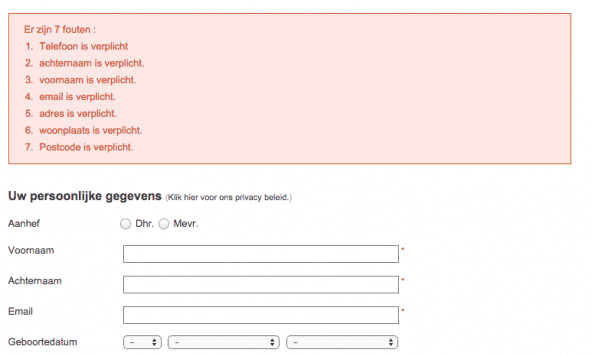
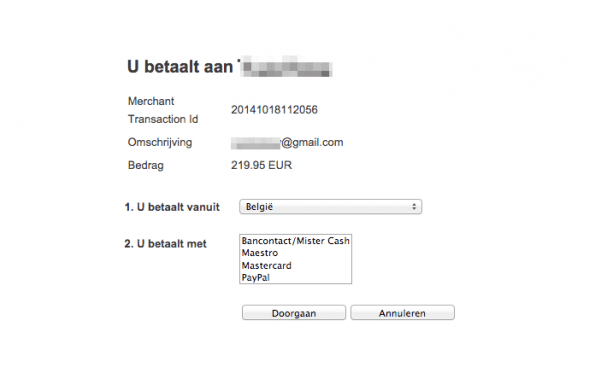
Ik weet niet welk jij gevoel hierbij krijgt, maar als ik in het checkout-proces op de betaalpagina alleen dit zie staan, op een voor de rest volledig blanco pagina, dan ben ik niet zo zeker of ik het wel kan vertrouwen. Een paar tips om de betrouwbaarheid van je site en de checkout-pagina’s in het bijzonder te verbeteren:
- Professioneel design. Als je site er amateuristisch uitziet, kun je niet verwachten dat je bezoekers je zullen vertrouwen. Zou jij iets kopen op een site waarvan de homepage er zo uitziet?:
- Werk aan je microcopy. Microcopy speelt, zeker op de checkout-pagina’s, een belangrijke rol. Microcopy is copy die we vaak over het hoofd zien, maar die enorm krachtig kan zijn. Het beantwoordt essentiële vragen of twijfels van bezoekers exact op het juiste moment. Zo kan microcopy benadrukken dat de betaling afgehandeld wordt in een beveiligde omgeving, zoals in dit voorbeeld:

- Gebruik ‘https‘. Het geeft niet alleen meer vertrouwen dat alles in een beveiligde omgeving gebeurt, Google kondigde een tijdje geleden bovendien ook aan dat het https als een ranking factor voor de organische zoekresultaten beschouwt. Twee vliegen in één klap dus.
- Voeg in de checkout symbolen, logo’s of iconen toe die het vertrouwen verhogen. In het bovenstaande voorbeeld staat naast de microcopy een hangslot. Plaats ook de logo’s van de creditcards die je accepteert.
- Overdrijf ook niet: als je téveel de nadruk legt op veiligheid en privacy, kan het een omgekeerd effect hebben. Shoppers die het zaakje sowieso wel vertrouwden, ruiken nu misschien plots onraad omdat de nadruk wel erg veel ligt op veiligheid en privacy.
- Vertrouwen begint trouwens al vòòr je bij de checkout komt. Testimonials van klanten, reviews, logo’s van belangrijke sites of kranten waarop je shop vermeld werd, logo’s van e-commerce kwaliteitslabels of keurmerken helpen om het vertrouwen op te bouwen.
- Vermeld je contactgegevens duidelijk. Een site die ‘niet contacteerbaar’ lijkt, is in de ogen van bezoekers die je nog niet kennen, verdacht.
- Werk aan je branding. Shoppers hebben sowieso meer vertrouwen in een groot en bekend merk dan in een merk waar ze nog nooit van gehoord hebben. Toegegeven, in tegenstelling tot de andere tips, kun je deze niet meteen implementeren. Maar een goede merknaam kan wel vaak van doorslaggevend belang zijn voor een shopper.
2. Je site is te traag
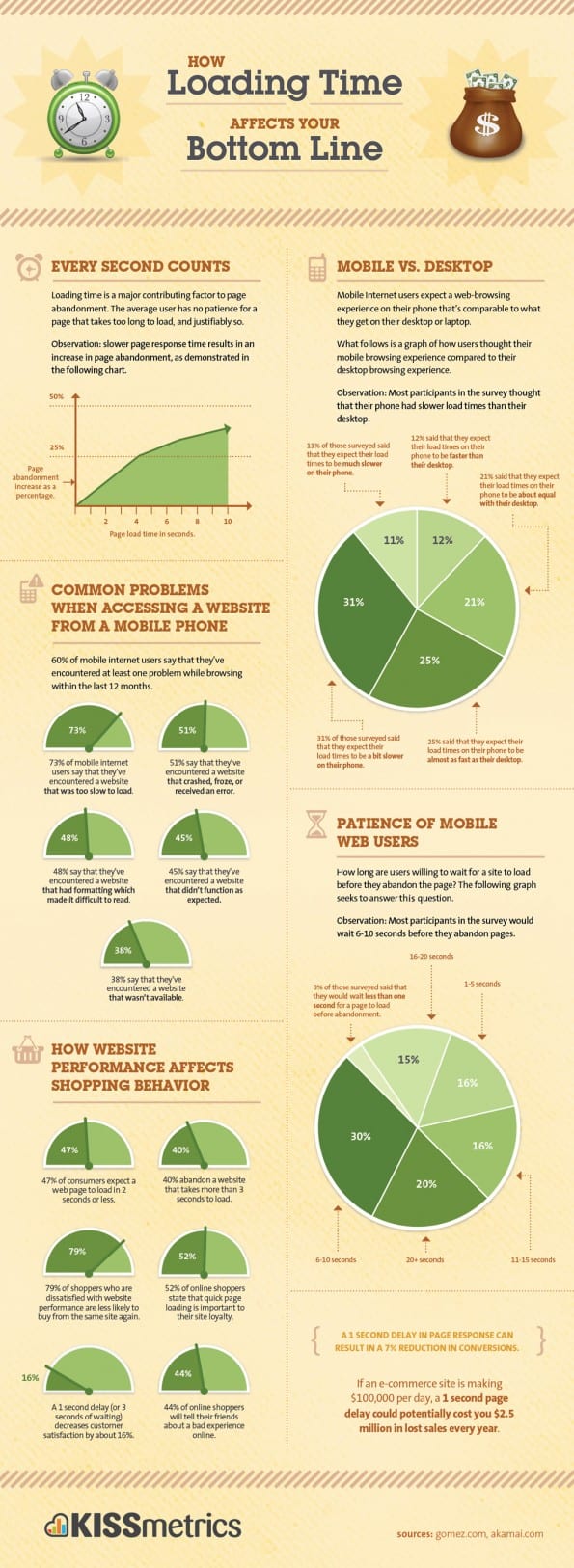
Snelheid is voor webshops cruciaal. Een snelle site is goed voor je plek in de zoekresultaten, goed voor de user experience en goed voor je conversie. Er zijn veel studies gedaan naar de impact van sitesnelheid. Deze infographic van Kissmetrics vat ze mooi samen:
Als er één cijfer is dat je uit deze infographic moet onthouden, dan is het wel deze: voor elke seconde dat je site trager laadt, verlies je mogelijk tot 7 procent conversies.
Kijk naar de laadsnelheid van je individuele pagina’s
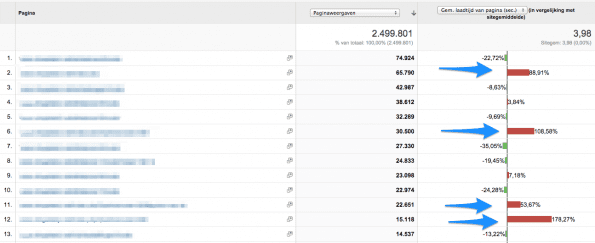
Tijd om even in je Google Analytics-account te duiken. Kijk in Google Analytics niet naar de gemiddelde laadsnelheid van je hele site, maar naar de laadsnelheid van je individuele pagina’s. Je ontdekt misschien grote verschillen tussen de pagina’s. Pak eerst de pagina’s aan die lang laden en veel bezocht worden. Het heeft geen zin om je eerst te concentreren op trage pagina’s die toch niet vaak bekeken worden. In dit voorbeeld zou ik me in eerste instantie focussen op pagina 2, 6, 11 en 12:
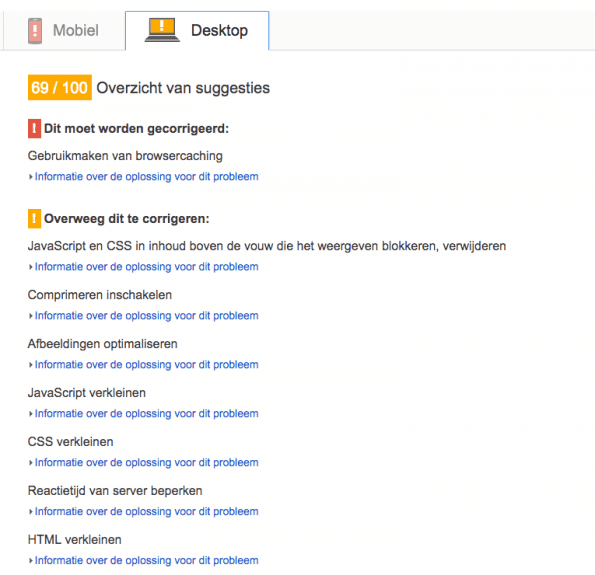
Om te ontdekken wat je kunt verbeteren aan die pagina’s, ga je naar Google PageSpeed Insights. Je geeft de url in van elke pagina die je wilt optimaliseren en je krijgt meteen een score én een lijst van verbeteringen voor mobiel en desktop die je zo aan je developer kunt bezorgen:
Mik op een laadsnelheid van onder de 3 seconden
Hoe snel moet je site eigenlijk zijn? In een ideale wereld laadt elke pagina binnen één seconde. Maar dat is een bijzonder ambitieus doel. Mik in ieder geval op een laadsnelheid die sneller is dan drie seconden.
Nog een tip: duurt het soms even om resultaten weer te geven op je site, nadat je bezoeker bepaalde filters heeft ingevuld (bijvoorbeeld om een vlucht of hotel te zoeken)? Voeg dan feedback toe terwijl de zoekresultaten worden opgehaald: een ‘progress bar‘ met beschrijving kan wonderen doen. Volgens deze studie hebben bezoekers doorgaans slechts enkele seconden geduld voordat ze je site verlaten. Maar als je feedback toevoegt, kunnen ze tot wel 38 seconden wachten op de resultaten van hun zoekopdracht op je site.
3. Onduidelijkheid over de prijs
Mensen willen weten wat de kosten worden. En wel meteen. Ze willen niet zoeken naar een prijs. En al helemaal niet naar een totaalprijs, nadat alle bijkomende kosten verrekend zijn. Eigenlijk is dit vanzelfsprekend. Denk maar aan jezelf: als jij online shopt, wil je toch ook meteen inzicht? Het blijft me verbazen dat veel webshops dit toch niet doen.
Prijs is nu eenmaal een belangrijk criterium voor een aankoop. Maak die prijs dan ook goed zichtbaar. Zet ‘m niet alleen op je productpagina, maar ook al op je categoriepagina. Op een categoriepagina wil een shopper namelijk snel een keuze kunnen maken. Als je de prijs niet op je categoriepagina zet, moet je bezoeker elk product afzonderlijk bekijken en heen en weer klikken tussen product- en categoriepagina om het product te vinden dat bij hem (en zijn budget) past. Hoe lang denk je dat het zal duren voordat hij naar de webshop van een concurrent gaat?
Wees ook duidelijk over de totaalprijs
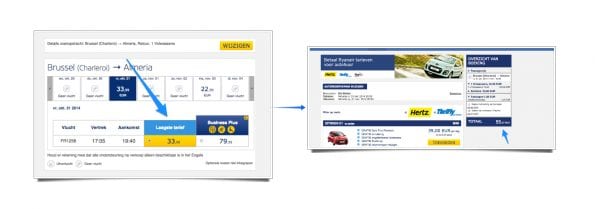
Wees ook meteen duidelijk over de totaalprijs. Vermijd Ryanair-praktijken waar je door de hele checkout moet om de uiteindelijke prijs te zien. Shoppers haten dit: ruim 70 procent van alle shoppers geeft aan dat dit soort verrassingskosten dé reden is om een checkout-proces te verlaten. Dat maakt het ook de nummer één reden voor checkout abandonment.

Verrassingskosten zijn een echte conversiekiller. Een Ryanair-vlucht van 33,99 euro blijkt uiteindelijk 55,07 euro te kosten als je bagage incheckt en met Paypal betaalt.
4. Slechte formulieren
Formulieren in je checkout-proces kunnen echte conversiekillers zijn. We gaan er vaak van uit dat consumenten zich wel door het formulier zullen worstelen. Ze hebben namelijk vanuit hun winkelmandje doorgeklikt naar het checkout-proces, dus zal niets hen nu nog tegenhouden om hun aankoop af te ronden. Niets is minder waar: 26 procent van de shoppers geeft aan weleens af te haken in de checkout door slechte formulieren. Kijk even in Google Analytics: hoeveel mensen haken af op pagina’s met formulieren? En wat als ze hier niet zouden afhaken, hoeveel meer omzet zou je kunnen genereren?
Formulieren optimaliseren is een onderwerp voor een apart artikel. Er zijn veel dingen om rekening mee te houden, maar ik kan je alvast wat vuistregels meegeven:
- Niemand vindt formulieren leuk. Hoe makkelijker je het maakt om het formulier in te vullen, hoe groter de kans dat je bezoekers het ook effectief doen.
- Vraag alleen wat je écht nodig hebt. Het is niet altijd zo, maar in de meeste gevallen geldt: hoe minder informatie je vraagt, hoe minder bezoekers zullen afhaken.
- Wees duidelijk: zorg ervoor dat de velden ondubbelzinnig zijn. Als een bezoeker niet weet wat je van ‘m verwacht bij een bepaald invulveld, dan is de kans groot dat deze afhaakt.
- Begin met de gemakkelijkste invulvelden zoals naam of e-mail. Als je bezoekers dat invullen, creëer je een momentum en is de kans groter dat ze doorgaan met invullen. Begin bijvoorbeeld niet met het btw-nummer of creditcardgegevens.
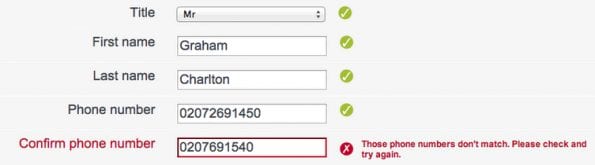
- Niets zo vervelend als foutmeldingen als je net een volledig formulier hebt ingevuld. En zeker als het gewoon ‘error puke‘ is: een rits foutmeldingen die je allemaal bij elkaar hebt gegooid. Niet in context, met andere woorden: niet naast het invulveld waar het fout gelopen is. De beste manier is ‘real-time in-line validation‘. Als je een veld goed invult, krijg je meteen een groen vinkje te zien, als het fout is ingevuld, een rood kruis.
5. Geen focus
Als laatste in het rijtje, maar eigenlijk de eerste waar je rekening moet mee houden als je je webshop ontwerpt: focus. Bepaal voor elke pagina je ‘most wanted action‘. Wat wil je dat je bezoeker doet op die pagina? Op een categoriepagina wil je vooral dat een consument verder gaat in het aankoopproces, namelijk dat hij productpagina’s bekijkt. Op een productpagina wil je dat hij het product aan z’n winkelmandje toevoegt.
Alles op die pagina moet vervolgens in functie staan van die actie. Je copy moet ernaar opbouwen. Je design moet zo ingericht zijn dat je actie heel duidelijk is in de visuele hiërarchie. Alle overbodige informatie moet er uit. Heb je die banners echt wel nodig op je categoriepagina? Moet je op een productpagina per se iemand proberen te overtuigen om zich op je nieuwsbrief te abonneren?
Eén of twee soorten call-to-actions per pagina
Dat betekent ook dat je geen twintig call-to-actions op één pagina kunt gooien en hopen dat je consument wat doet op je site. Als jij al niet weet wat je wilt dat ie doet op die pagina, hoe kun je dan verwachten dat hij het wél weet? Beperk je dus tot één of twee soorten call-to-actions op een pagina.
Als je er twee hebt, bepaal dan welke belangrijker is en maak die ook prominenter in de visuele hiërarchie van je pagina. Op een categoriepagina focus je bijvoorbeeld op één type call-to-action: ‘bekijk product’. Op een productpagina focus je dan op je call-to-action ‘voeg toe aan winkelmandje’. Je kunt ook nog een secundaire call-to-action (bijvoorbeeld ‘vraag offerte aan’) toevoegen, alleen moet die er dan ook zo uitzien: secundair. Meer dan twee types call-to-action is niet aan te raden.
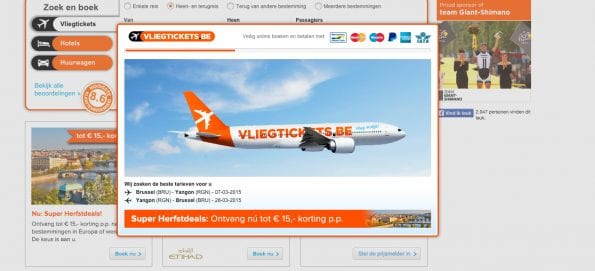
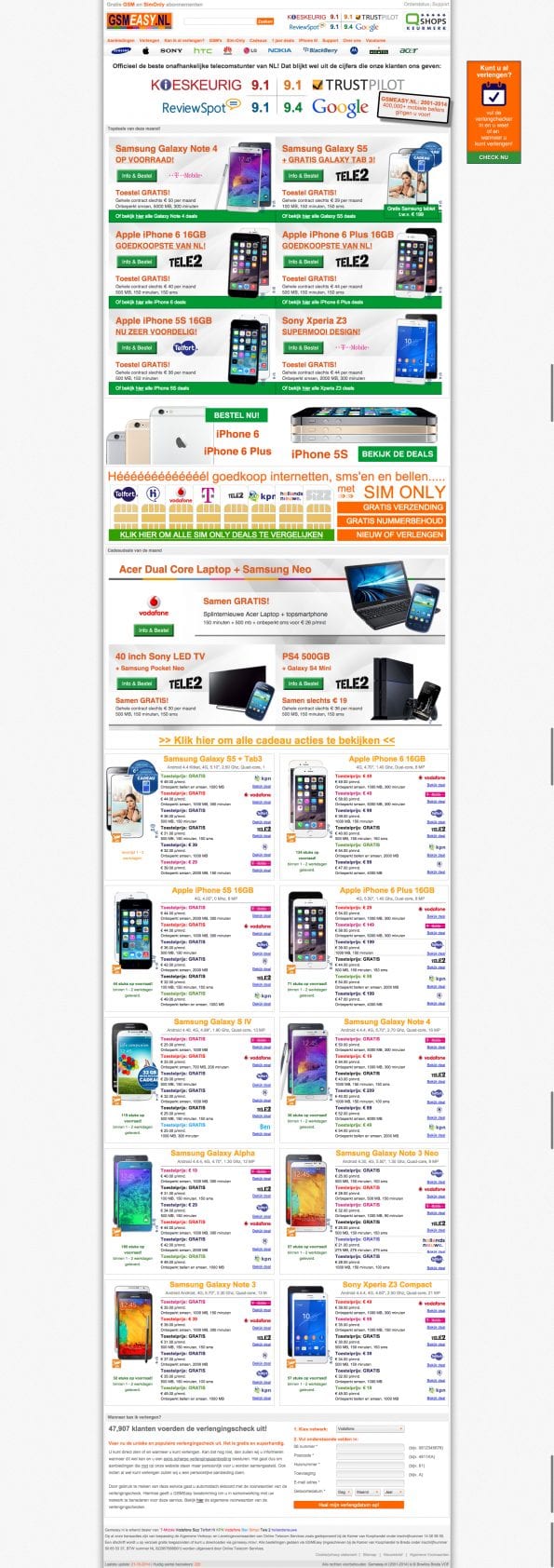
Gebrek aan focus?
Onderstaande pagina is een goed voorbeeld van een gebrek aan focus. Er is geen duidelijke ‘most wanted action‘. Ik heb geen zicht op de Analytics-data van deze pagina, maar ik vermoed dat de bounce rate erg hoog is. Wie op deze pagina landt, wordt zo overweldigd door alle elementen die om aandacht schreeuwen, dat er maar één oplossing is: zo snel mogelijk maken dat je wegkomt. 
Er zijn uiteraard nog meer conversiekillers voor webshops. Welke kom jij vaak tegen? Deel ze in de reacties!
Wil je alles weten over hoe je je webshop kunt optimaliseren? Schrijf je dan zeker in voor het webinar ‘Conversie optimalisatie voor webshops’ gegeven door Joris Bryon.
Illustratie intro met dank aan Fotolia.