Hoe de conversational interface het internet op zijn kop gaat zetten

We leven in een tijd van visuele rijkdom: virtual reality staat op het punt van doorbreken, binnen een paar jaar hebben we allemaal 4K-schermen om ons heen en is alles ‘retina’. Je zou verwachten dat dit zorgt voor een enorme stroom aan prachtig ontworpen, dynamische user interfaces. Niets is minder waar, we zien dat de trend juist volledig de andere kant opgaat. De graphical user interface (GUI) zoals we hem kennen staat op het punt van uitsterven.
Een geschiedenislesje in interfaces
De command-line interface (CLI)
Terug naar de jaren 80 van de vorige eeuw. De pc had alleen een toetsenbord. Na een boel gepiep en geblaas tijdens het opstarten (voor de jongere generatie: zo zag dat er uit) verscheen de beruchte ‘C:’. Je typte een commando, drukte op return en de opdracht die je had gegeven werd uitgevoerd. Vervolgens kon je een nieuw commando typen. De wondere wereld van de command line. Een groot voordeel van deze interface: als je de commands kent kun je snel werken, zonder je weg te hoeven vinden in ingewikkelde menu’s.
De graphical user interface (GUI)
De grote verandering kwam met de Macintosh-desktop van Apple en Windows van Microsoft (ook al was Xerox eigenlijk de eerste): een muis waarmee je een cursor kon bewegen, iconen op een bureaublad en programma’s in vensters. Je kon klikken, slepen en direct op je scherm zien wat je aan het doen was op een rijke, grafische manier: de GUI was geboren. Dit maakte het werken op de computer vele malen simpeler voor onervaren gebruikers. Je hoefde immers niet meer alle commands uit je hoofd te kennen.
En nu?
Natuurlijk: sindsdien zijn er meer kleuren op je scherm gekomen, meer pixels, mooiere en snellere graphics, een trackpad of touchscreen in plaats van een muis, tiles in plaats van icons en home screens in plaats van een bureaublad. Toch is de user interface van computers en tablets in essentie nauwelijks veranderd. Online designers doen in feite niks anders dan de ontwerpers van de eerste Windows-applicaties: ze ontsluiten op een grafische manier gestructureerde content op het scherm en bieden navigatiemogelijkheden zodat jij je weg kunt vinden door die content.
Je zou verwachten dat het tijd is voor een nieuwe doorbraak: een wezenlijk andere manier van hoe we de pixels op onze schermen benutten en er interactie mee hebben. Jaren geleden werd er een poging gewaagd met de 3D-desktop van Bumptop, die een derde dimensie in de interface bracht – het werd geen succes. Al die nieuwe, krachtige, grafische mogelijkheden hebben ons nog geen wezenlijk nieuwe interface opgeleverd.
Back to the basics
Verandert er dan niks? Jawel hoor, ik merkte het voor het eerst een paar jaar terug bij de webdevelopers waar ik dagelijks mee werk: ineens zag ik steeds vaker die command line weer op het scherm verschijnen. De GUI van FTP-clients verdween van het scherm en maakte plaats voor SSH-commando’s via de command line. De grafische clients voor SVN-repositories maakten plaats voor GIT via de command line en tools als Composer en Bower worden volledig via de command line uitgevoerd. Niks rijker en mooier maar simpeler en efficiënter. Waarom? Omdat het lekker snel en simpel werkt zegt iedereen – back to the basics.
De ‘command line’ voor de gewone gebruiker
Ja natuurlijk – hoor ik je denken – voor expert users is dat misschien de trend, maar voor de meeste andere gebruikers ligt dat toch echt wel anders. Misschien, maar misschien ook niet. Zogenaamde quicklaunchers – waarmee je met getypte commando’s snel programma’s kunt starten of andere acties kunt uitvoeren – zijn al langer zo populair onder een bredere groep gebruikers, dat zowel Apple als Microsoft ze inmiddels standaard ingebouwd hebben als alternatief voor startmenu’s en docks.
Maar belangrijker: de grootste innovatie in hoe we interactie hebben met onze devices zit hem de afgelopen periode in het feit dat die apparaten ons steeds beter begrijpen. Ze weten waar we zijn (GPS), wat we doen (bewegingssensoren), wat we van plan zijn (agenda), wat ons bezighoudt (onze berichten) en hoe we ons voelen (health sensors). Omdat die apparaten ons steeds beter begrijpen, kunnen we ook steeds zinvollere en meer efficiënte dialogen houden. Denk bijvoorbeeld aan Siri van Apple en de spraakassistenten van Google en Microsoft. En dan is de door Facebook aangekondigde strategie van ‘slimme chatbots’ een hele logische volgende stap.
Een ander belangrijk voorbeeld, dat niet direct voor de hand ligt: Google zit al jaren op het spoor van het aggregeren van steeds rijkere data en metadata om slimmere zoekresultaten te genereren. Wat begon als een zoekmachine is, zeker na de introductie van de Knowledge Graph, stiekem één van de meest slimme chatbots van dit moment geworden.
Net als de developers zitten andere gebruikers in veel gevallen niet te wachten op menu’s, navigatiestructuren, formulieren, infographics en zoekfuncties. Het is altijd een ‘noodzakelijk kwaad’ geweest om je doel te kunnen bereiken. Als je gewoon in je eigen woorden kunt vragen wat je wilt (of dat nou in spraak is of als tekst in een chat) en het systeem is slim genoeg om je direct het juiste antwoord voor te schotelen of te helpen bij vervolgstappen, dan is dat veel efficiënter en fijner.
Geen lange, vervelende formulieren meer
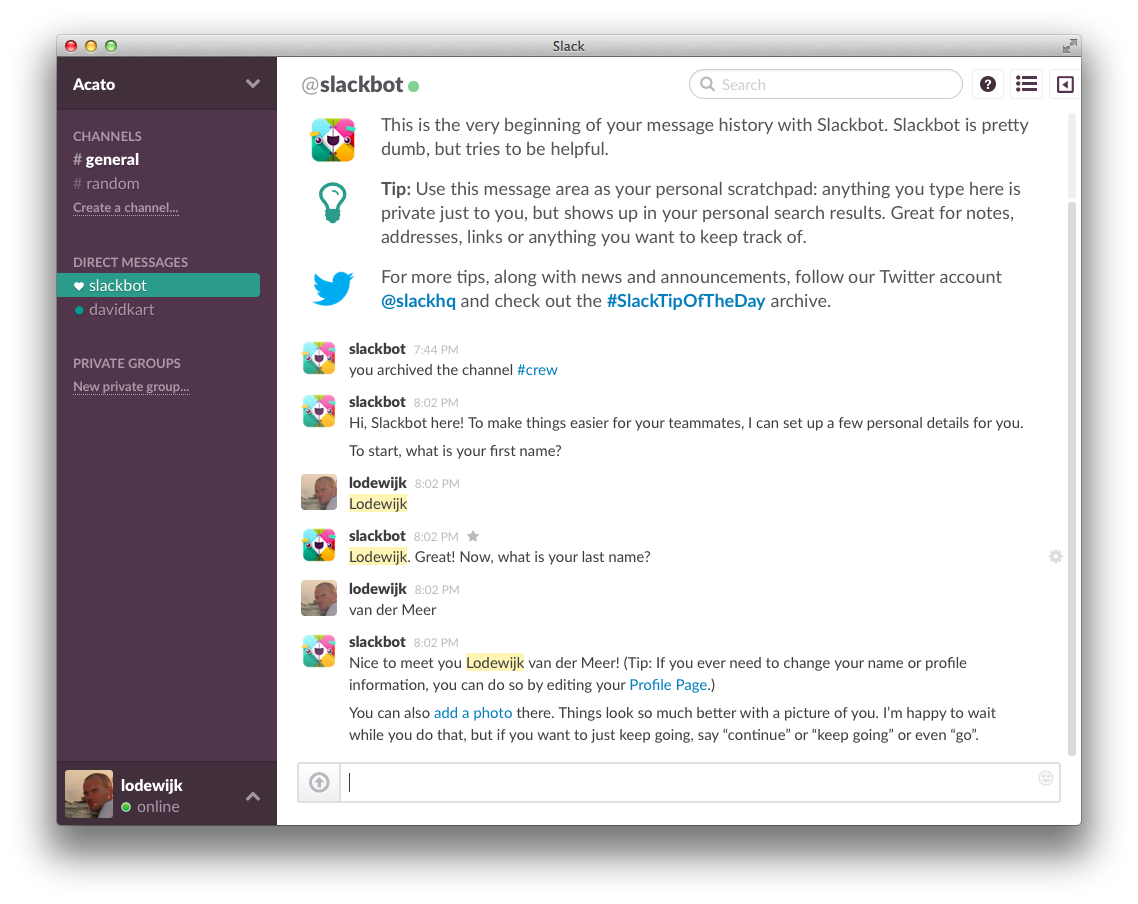
Een eenvoudig maar mooi voorbeeld van hoe dit kan werken is de signup flow van Slack: voor de registratie zijn minimale persoonsgegevens vereist – de rest van de informatie vraagt de chatbot je in een persoonlijke dialoog. Dat maakt de noodzaak van een lang en vervelend formulier overbodig.

Schermafbeelding Slack
Ook bij de Apple Watch zie je veel slimme dialogen waarbij alleen spraak en touch als input gebruikt worden. Trek dat eens verder door en stel je voor hoeveel knoppen en controls je niet meer nodig zou hebben als je na je vakantie tegen je telefoon kunt zeggen: “Maak de achtergrond wat lichter, het water wat blauwer, zet de horizon recht en verwijder die man op dat ligbedje rechts van deze foto”. Geloof me: het moment dat dit werkelijkheid wordt, is dichterbij dan je denkt. De meest recente bot Viv (van de makers van Siri) laat zien hoe geweldig dichtbij we zijn bij bots die ook dat soort complexe opdrachten begrijpen.
Conversational interfaces
Wat betekenen deze ontwikkelingen voor de online wereld waar we in leven? Natuurlijk gaan we prachtige visuele innovaties zien en gaan die ons geweldige belevingen brengen waar we nu alleen nog maar van kunnen dromen. Tegelijkertijd zullen we voor meer taakgerichte handelingen minder interfaces gaan gebruiken. Natuurlijk blijven de user interfaces bestaan, hebben die interfaces een krachtige branding nodig, blijft er behoefte aan fantastisch ontworpen content en zullen daarvoor altijd getalenteerde designers nodig zijn.
Die designers zullen zich alleen wel steeds minder bezighouden met het ontwerpen van complexere navigatie instrumenten en controls. Dat werk wordt hen meer en meer uit handen genomen. De complexiteit verdwijnt achter de line of visibility: zeg maar wat je wilt, wij zijn slim genoeg om je te begrijpen en te helpen. Dat moderne browsers ook zijn uitgerust met spraak API’s opent voor weboplossingen een nieuwe wereld aan mogelijkheden.
Een onderscheidende user experience
Deze ontwikkelingen vragen om een nieuw soort van ontwerp, het ontwerpen van wat ook wel conversational interfaces worden genoemd. Ontwerp dat zich richt op hoe een gebruiker in een vraag/antwoord-flow snel en efficiënt geholpen kan worden, gebruikmakend van alles wat we weten van die gebruiker. Toepassing in bijvoorbeeld mijn-omgevingen, klantportalen, apps en in transactionele online omgevingen (boekingen, e-commerce) leidt tot een heel interessante en onderscheidende user experience.
Overigens gaat deze ontwikkeling een interessant bijeffect hebben: het ligt voor de hand dat we nog minder dan nu naar allerlei aparte sites gaan in de toekomst, maar dat al die slimme dialogen geaggregeerd worden in één centrale, slimme, digitale assistent met wie we onze dialoog voeren. Het meest krachtige aan het concept van Viv is, los van de intelligentie, dat er een developer-platform is waarmee externe ontwikkelaars hun eigen applicaties kunnen integreren. Daardoor zal het platform al snel een oneindige hoeveelheid aan functies en mogelijkheden ondersteunen – daar waar Siri alleen de opdrachten snapt die Apple er in gebouwd heeft. Niet voor niks dus dat Apple inmiddels aangekondigd heeft met Siri dezelfde weg in te slaan.
Verandering in hoe we omgaan met onze devices
De conclusie? De manier waarop we met onze online devices omgaan zou wel eens compleet kunnen gaan veranderen. Deze ontwikkelingen zullen van grote invloed zijn op webdesign, online marketing en bestaande verdienmodellen. Wat gaat dit voor jou betekenen en welke acties onderneem je hier nu al op?
Afbeelding intro met dank aan 123RF.