Boost je content met slimme witruimte

Tijdens usability-tests kom ik ‘m regelmatig tegen: de ‘wall of text’. Testdeelnemers stuiten online op lappen content, raken verstrikt in de tekst of maken direct rechtsomkeert. Zonde van je moeite als designer, (content)marketeer of communicatieadviseur. Een simpele oplossing: slimme witruimte. In dit artikel laat ik je zien hoe je met witruimte werkt aan een betere user experience.
Je wil je klant of medewerker online graag goed informeren. Plaats je daarom een grote hoeveelheid tekst op een web- of intranetpagina, dan brengt dat een afbreukrisico met zich mee.
Letterlijk, want je bezoeker breekt zijn bezoek misschien af: geen zin om dat allemaal te gaan lezen. En figuurlijk, want met een slechte gebruikservaring maak je als organisatie een slechte indruk. Verlaag de kans daarop door bezoekers met slimme witruimte door je tekst te leiden.
Witruimte, wat bedoel je?
Witruimte is een begrip uit de grafische vormgeving. Het duidt de ruimte om contentblokken heen, tussen tekstregels, of tussen alinea’s aan.
Witruimte is het ‘niks’ op je (web)pagina. Let wel, witruimte hoeft niet altijd wit te zijn. 😉

Veel witruimte op de homepagina van The Outpost.
Meer witruimte dus?
Dit artikel is mijn pleidooi voor meer aandacht voor witruimte, niet méér witruimte an sich. Je hoeft van mij dus niet overal met witruimte te gaan strooien, of je te bekeren tot minimal webdesign.
Witruimte is namelijk geen doel op zich. Zie het als een van je tools om de user experience te verbeteren. Iets waar je als communicatieadviseur of tekstschrijver direct zelf mee aan de slag kan, zonder te wachten op het volgende redesign van je app, website, of intranet.
Hieronder leg ik uit hoe. Maar voordat ik dat doe, beschrijf ik eerst wat een gebrek aan witruimte met een gebruiker doet.
The wall of sound en de user experience
Phil Spector en z’n wall of sound, ken je ‘m (nog)? Deze producer ‘bouwde’ tracks op door heel veel en veel van dezelfde instrumenten te gebruiken. Bijvoorbeeld drie piano’s waarop tegelijkertijd hetzelfde stuk wordt gespeeld om een rijk en vol geluid te creëren. In één woord: overweldigend.
Phils beproefde recept leverde een intense muzikale ervaring op. Vertalen we dit concept naar teksten, dan blijkt the wall of text net zo overweldigend te zijn.

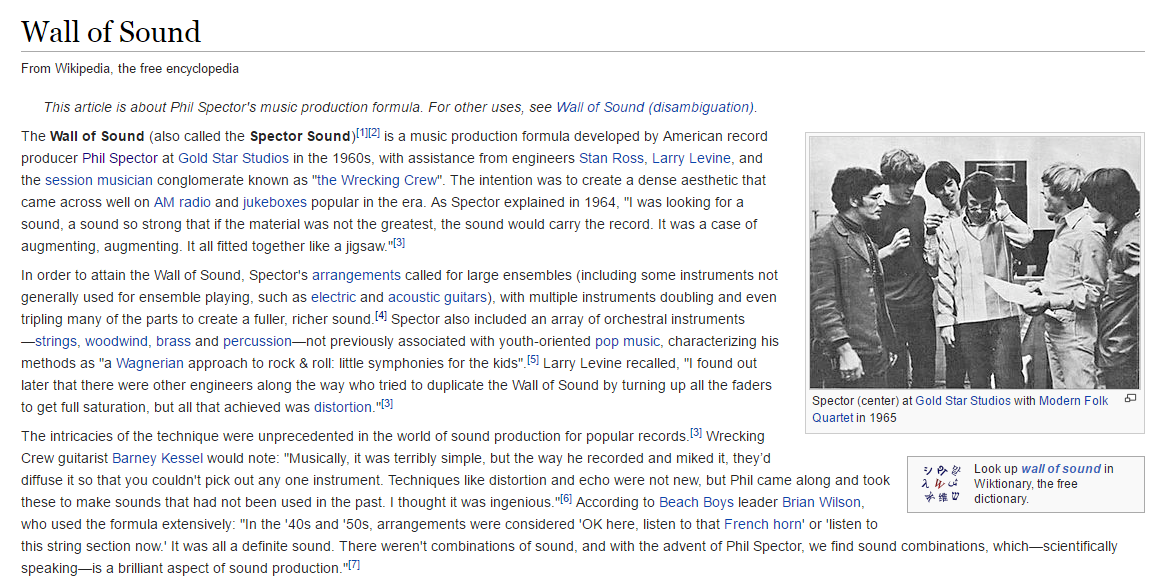
Wall of sound of wall of text?
Overweldigend, maar niet in a good way. Bij offline teksten niet, en online al helemaal niet. The wall of text schrikt bezoekers af. Het blijkt bij usability-tests een hindernis te zijn die leidt tot ergernis, of erger, opgeven en weggaan. Dag conversie, hallo geïrriteerde bezoeker:
Wéér zo’n verhaal zonder bullets. Ik wil snel lezen: wat heb je gedaan en hoe goed ben je er in? – Deelnemer aan één van usability-tests die ik begeleidde
De conclusie: content zonder de juiste witruimte is als een wall of text die tussen jou, je lezer en je online doelen in staat. Als je denkt “dat gebeurt mij niet”, think again. Online kan een kleine hoeveelheid tekst al te veel zijn.
Waarom witruimte nooit verspilde ruimte is
Hoewel witruimte ‘leeg’ is en niet je boodschap zelf bevat, is het wel een belangrijk onderdeel van je boodschap. Het draagt namelijk bij aan:
- Betere leesbaarheid
- Meer tekstbegrip
Daarnaast kun je met witruimte:
- De aandacht sturen naar een element, zonder dat element groter te maken
- Een open en frisse indruk maken
Allemaal zaken die bijdragen aan een prettige user experience. Geef witruimte dus de aandacht die het verdient.
De val van de muur: contentmakers, verenigt u
Designers zijn zich vaak zeer bewust van het belang van witruimte. Er zijn genoeg blogs over waarom witruimte belangrijk, nee, heel belangrijk, nee, écht heel belangrijk is.
Wat ik wil, is contentmakers laten zien hoe ze een wall of text voorkomen. Of kunnen afbreken als ‘ie er al staat. Dat is namelijk een samenspel tussen designers en contentmakers zoals webredacteuren, online communicatieadviseurs en contentmarketeers.

“Mister Gorbachev, please tear down this wall of text!”
De diagnose: hoe is jouw tekstmuur ontstaan?
Ik zie 3 oorzaken voor een wall of text: het webdesign, de organisatie en de tekstschrijver. Misschien is jouw tekstmuur wel ontstaan door een combinatie van deze drie. Pak ze aan, breek die muur af en boost je content.
Oorzaak 1: De tekstproductie is onhandig georganiseerd
- Teksten zijn klakkeloos overgenomen
Op bijvoorbeeld gemeentewebsites staan soms ingekochte standaardteksten of modules over producten en diensten. Deze teksten scoren vaak slecht in usability-tests: te lange regellengte, weinig tussenkoppen en te lange alinea’s. Wees kritisch voordat je dit soort tekstmodules inkoopt. - Teksten worden decentraal door inhoudelijke specialisten gepubliceerd
Worden er veel tekstmuren geproduceerd, overweeg dan om specialisten te koppelen aan contentspecialisten met pair writing. Om beurten schrijft de één en de ander stelt vragen en doet suggesties. Wat ook kan helpen is meekijken tijdens een usability-test, zodat de inhoudelijke specialisten zelf zien welke ellende tekstmuren veroorzaken. - (Content)teams worden afgerekend op productie, niet op user experience
Meer content is niet altijd beter. Meet en stuur op consumptie in plaats van productie, stelt toptaakexpert Gerry McGovern. Je krijgt wat je meet.
Oorzaak 2: Het design werkt niet mee
Designers kunnen veel doen om te voorkomen dat contentmakers een wall of text produceren in een contentmanagementsysteem (cms). Heb je een goede designer ingehuurd, dan hebben lezers geen last van:
- Te weinig ruimte tussen tekstregels
- Een slecht leesbaar lettertype
- Te lange regels
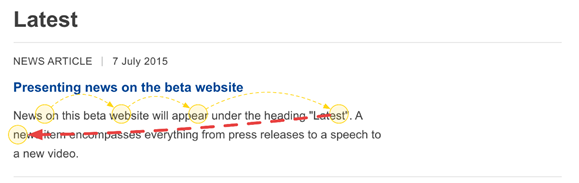
Aan het eind van een regel moet het oog van de lezer naar het begin van de onderliggende regel springen. Is de regellengte te lang, dan raken lezers de weg kwijt.

Hoe het oog van de lezer over tekstregels beweegt. Bron: EU Digital blog.
Helaas is er geen kant-en-klaarrecept voor de juiste witruimte. Witruimte leren benutten zoals een UX-ninja vergt oefening, oefening, oefening.
Oorzaak 3: De tekstschrijver heeft geen kaas gegeten van online
Meer witruimte creëren is niet alleen de taak van designers. Als contentmaker lever je een belangrijke bijdrage tijdens het schrijven en online plaatsen van teksten. Let daarbij op open deuren en minder deuren zoals:
- Weinig of geen tussenkoppen
- Lange alinea’s
- Geen bullets voor opsommingen
- Te lange tekst
Tekstschrijvers worden vaak betaald per woord. Online zou dat andersom moeten zijn: betaal tekstschrijvers voor elk woord dat ze níet schrijven.Mobile devices maken schermteksten schrijven nog uitdagender. Wat op een pc-scherm een redelijke lengte lijkt, kan op een smartphone een lamme duim van het scrollen opleveren.
Probeer daarom eens om je teksten op je smartphone te schrijven. Wedden dat ze korter worden? Of bekijk je tekst in de preview-modus van het cms, voordat je het definitief oplevert.
- Taakonvriendelijke tekst
Bied lezers de juiste informatie op het juiste moment. Willen bezoekers bijvoorbeeld snel subsidie aanvragen? Dan is het fijn om bovenaan de tekst direct een button of link naar het aanvraagformulier te zien, zodat ze de rest van de content kunnen overslaan. Doe je dat niet, dan moeten bezoekers eerst over je muur van tekst klimmen om naar de volgende pagina te gaan.Aanvullende informatie zoals voorwaarden beschrijf je in de rest van de tekst, voor de geïnteresseerde lezer. Vervolgens herhaal je onderaan de button of link, om te voorkomen dat de lezer weer helemaal terug moet scrollen.
Meer ruimte voor witruimte
Misschien vind je dat ik in dit blog oude wijn in nieuwe zakken verpak. Witruimte gebruiken is immers zo oud als het schrift. En daardoor niet zo sexy als een vette, nieuwe analytics-tool om de user experience in kaart te brengen en te verbeteren.
Maar tijdens usability-tests zie ik deelnemers nog te vaak tegen de wall of text aanlopen. Daarom deze oproep om beter na te denken over het gebruik van witruimte. Niet alleen voor designers, maar vooral voor contentmakers.
Als contentproducent kun je namelijk al veel doen om de user experience te verbeteren. Dus: ga experimenteren met witruimte in teksten. Test wat dat met conversie en begrijpelijkheid doet, bijvoorbeeld met een a/b-test of een usabilitytest. Kortom: neem afscheid van Phil Spector en de wall of text.
Afbeelding intro met dank aan 123RF.

