Service design: zo verbeter je de beleving van een applicatie [5 manieren]
![Service design: zo verbeter je de beleving van een applicatie [5 manieren]](https://www.frankwatching.com/app/uploads/2016/11/Design_header-1170x350.jpg)
Met jouw software wil je gebruikers helpen om efficiënter te werken en kennis te delen. En zowel IT als design probeert jouw gebruiker daarbij te helpen, maar dan wel op een iets andere manier. IT richt zich vooral op het bieden van functionaliteit. En zonder design, heeft een bepaalde tool al snel te veel opties. Resultaat: de gebruiker wordt overdonderd door alle mogelijkheden en ziet door de bomen het bos niet meer.
Daar komt design om de hoek kijken. IT zorgt ervoor dát het werkt. Design zorgt ervoor dat de eindgebruiker ermee kán werken. Hoe krijg je het voor elkaar dat design IT ondersteunt? In dit artikel deel ik graag tips, zodat jij dat ook voor elkaar krijgt.
Design is zoveel meer dan logo’s, lettertypes en kleurtjes
Vraag je mensen wat de rol van design is in softwareontwikkeling, dan denken ze vaak aan logootjes, lettertypes en huisstijlen. Maar het is zoveel meer dan alleen kleur, vorm en letters bij elkaar zetten. Design is de oplossing van een probleem waarbij de beleving van de gebruiker centraal staat. Daar komen inderdaad visuele elementen bij kijken, maar dat is niet het uitgangspunt en ook niet het doel. Design moet niet uitspatten in friemels en frutsels die nu designtechnisch hip zijn. Design gaat over esthetiek en merkbeleving. Het zorgt ervoor dat de gebruiker zich prettig en thuis voelt in een digitale omgeving.
Design houdt zich bezig met hoe groot call-to-action-buttons moeten zijn om goed te werken. Met welke functionaliteiten wel en niet in de mobiele weergave van een website thuishoren, zodat de website logisch en prettig werkt op zo’n klein scherm. Design gaat ook over interactieontwerp: zorgen dat een applicatie fijn en intuïtief werkt en logisch reageert op jouw handelingen. Design zorgt er kortom voor dat een tool niet alleen werkt, maar ook fijn werkt. Dat software niet alleen kan wat het moet kunnen, maar ook doet wat je verwacht.
IT voor een commercieel doel is mooi
Gelukkig zijn we de laatste jaren steeds meer gaan nadenken over het ontwerp van applicaties, websites en platforms met een commercieel doel. De ‘voorkant’ van e-commerceplatforms is compleet doordacht en geoptimaliseerd voor prettig gebruik. Waarom? Omdat we weten dat het tevreden, blije consumenten oplevert. En die zijn gewoon eerder geneigd om iets te kopen en de kans dat ze dat nog een keer doen is groot. Ze voelen zich thuis en verbonden met je merk.
IT voor de studerende en werkende mens moet óók mooi zijn
In ons privéleven zijn we gewend aan prachtige applicaties. De apps op onze telefoon zijn simpel, goed ontworpen en prettig in gebruik. Is dat niet het geval? Dan gooien we ze er in no time weer vanaf. We verdienen dat ook als het gaat om toepassingen die we gebruiken voor ons werk, voor het inzien van studieresultaten, het communiceren met docenten, collega’s, met een arts in het ziekenhuis, met de huisarts, de apotheek of met de overheid.
People ignore design that ignores people”
Dat betekent dat design – ook in ontwikkeltrajecten voor portals en collaboration software – tijdens het gehele ontwikkeltraject betrokken moet zijn. Nu wordt er meestal een ontwerp gemaakt in voortraject. Daarna laten we het los en dragen we het over aan de ontwikkelteams.
Het zou veel beter zijn als front-enders én designers continu bewaken dat de applicatie goed blijft aansluiten bij de visuele en interactieve wensen van de gebruiker. Dat de tool simpel, eenvoudig en intuïtief blijft. Zo voorkom je dat je functionaliteiten bouwt die mensen toch niet gebruiken en dat je achteraf een hoop moet aanpassen.
Technologie is leuk, maar het gaat nog altijd om mensen
Technologie ontwikkelt zich alsmaar sneller, het wordt alleen maar ingewikkelder en het gaat de komende jaren ongetwijfeld een nóg belangrijkere rol spelen in ons privé-, studerend en werkend leven. Het belang van eenvoudige en prettig te gebruiken software wordt dus alleen nog maar groter. Technologie is leuk, nuttig en hard nodig, maar het gaat uiteindelijk om mensen. Het gaat om ons. En dat mogen we niet uit het oog verliezen. De verbinding tussen mens en IT is en blijft het ultieme doel. En een optimale gebruikersbeleving helpt om dat doel te bereiken.
Het gaat om ons. En dat mogen we niet uit het oog verliezen.
Twee portalen die ik als voorbeeld aan wil dragen en waar ik ervaring mee heb als gebruiker zijn contentstation en digiduif.

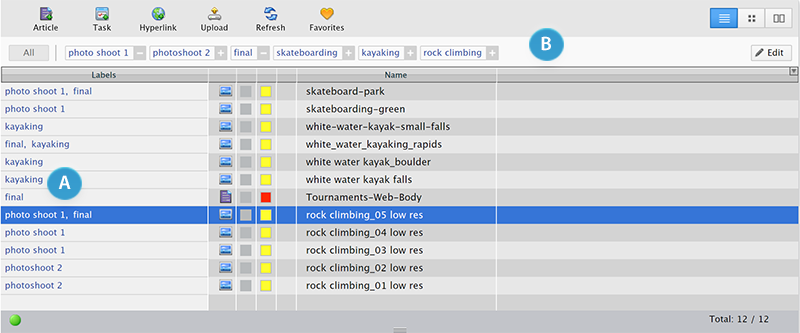
Contentstation
Contentstation (beeld van desktop) is te verbeteren op gebied UX. Dit is een systeem waar je samen kunt werken als redactie om bijvoorbeeld tijdschriften te maken. Helaas is het proces dat je moet doorlopen om inzicht te kunnen geven in de werkzaamheden en de status van je werkzaamheden (het doel van het portaal) heel tijdrovend en is de beleving van het portaal wat betreft UX niet fijn. Het voelt tijdverslindend. Het werkt niet intuïtief mijns inziens en er is heel wat te winnen op het gebied van UX als er duidelijke uitvraag richting gebruikers zou zijn.
Zoals het eruitzag en zoals het werkte toen ik ermee te maken kreeg, moest je er eerst echt mee leren werken om inzicht te kunnen geven in waar je mee bezig was. Zonde van de tijd en erg frustrerend om zoveel tijd kwijt te zijn in iets wat alleen maar inzicht geeft. Het ‘echte’ werk kwam er door onder druk te staan. Dat lijkt mij nu juist geen goede toevoeging.

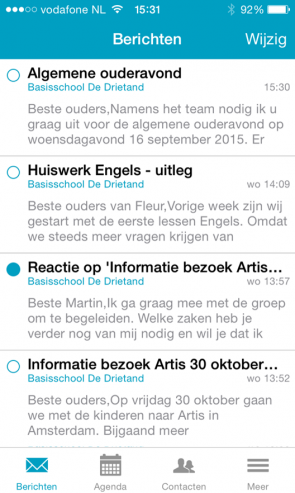
Digiduif
Digiduif (responsive, beeld is van mobiel) is een goede omgeving waar je vindt wat je zoekt op een manier die aansluit bij de verwachting. Een portaal waar informatie gedeeld kan worden, bijvoorbeeld de evenementen die plaatsvinden in een school. Maar ook het online kunnen inschrijven van de 10-minutengesprekjes op school. En dan ook meteen met inzicht in de planning van alle relevante klassen.
Ik heb zelf meer kinderen op school en kan die 10-minutengesprekjes optimaal plannen in het portaal. Het is snel, intuïtief, doet wat je verwacht en is goed overzichtelijk. Dit portaal voelt als een toegevoegde waarde. Mobiel en desktop, allebei fijn en passend voor de doelgroep.
5 verbeterpunten
Hieronder 5 verbeterpunten vanuit design om de beleving van een applicatie te verbeteren.
1. Zet de mens centraal
We maken een applicatie of website niet voor onszelf, niet voor het ontwikkelteam, maar voor de gebruiker. Zorg dat je op de hoogte bent van de behoeften van de gebruiker, zodat je een product maakt dat aansluit bij zijn wensen. De kans dat je succesvol bent is dan ook groter.
2. Bewaak de witruimte
Een designer kan, door witruimte te gebruiken en goed toe te passen de content op de website beter tot zijn recht laten komen. Witruimte is geen weggegooide ruimte: het helpt de gebruiker te kunnen focussen op wat er staat. Het brengt rust en voorkomt een “wall of text” waar de meeste gebruikers afhaken. Veel willen vertellen is goed, maar overdonder de gebruiker niet in één keer met alles wat je hebt. De kans dat dat doordringt is klein. De moeite die je van de gebruiker vraagt is te groot.
3. Hou de structuur overzichtelijk en intuïtief
Een gebruiker heeft er meer aan dat hij direct kan vinden wat hij zoekt, in plaats van te moeten zoeken om iets te vinden. Maak gebruik van herkenbare elementen, zodat een bezoeker niet hoeft na te denken waar en hoe hij dingen kan vinden.
4. Wees terughoudend met het toepassen van allerlei ‘extra’ design-elementen
Toeters en bellen helpen niet en leiden juist af van de kern. Vaak ligt de noodzaak van het toevoegen van elementen in een kwalitatief slechte content, in het ontbreken van een duidelijke doelstelling of in het onvoldoende weten van de gebruiker. Denk vanuit de gebruiker en zorg voor een oplossing die bij hem en bij de organisatie past. Dat is niet saai! Dat is slim en waardevol voor de beleving van een applicatie of website.
5. Zorg dat het design comfortabel aanvoelt
In de fysieke wereld zorgen we voor een comfortabel kantoor, ergonomische muizen en verstelbare bureaus. De ervaring van dat kantoor is daardoor goed. Hoe fijn zou het zijn, als ook de applicatie waar mensen dagelijks in werken kan voldoen aan dat soort eisen. Die online wereld, daar zijn wij dagelijks in te vinden, als we in die wereld techniek en design met elkaar verbinden kunnen we ook die ervaring optimaliseren voor gebruikers, voor klanten en voor medewerkers. Een win-winsituatie!
Tot slot heb ik nog een tweetal website waar je tools kunt vinden om UX te verbeteren, namelijk:
Heb je zelf nog goede tips? Plaats het als een reactie hieronder, met elkaar kunnen we verder komen!
Afbeelding header met dank aan 123RF.com

