Nieuwe features in de WordPress Gutenberg-editor

In december 2018 werd tijdens de upgrade naar WordPress 5.0 de Gutenberg-editor geïntroduceerd. Waar de standaard editor voorheen bestond uit een soort Word-achtige omgeving met een wit canvas en een werkbalk, kun je nu een veel complexere indeling maken met behulp van blokken en kolommen. De editor wordt daarom ook wel blokkeneditor genoemd. Wat is een half jaar later de status van deze editor en wat kunnen we nog verwachten?
Voorbeelden van Gutenbergwebsites
Tijdens de 7e editie van WordCamp Europe (dat van 20 tot en met 22 juni in Berlijn plaatsvond) geeft Matt Mullenweg, de bedenker van WordPress, een update over Gutenberg. De nieuwe editor wordt inmiddels op 20 miljoen websites gebruikt. Er worden elke dag meer dan 150.000 berichten mee gemaakt.
De eerste voorbeelden van websites die volledig met (custom) Gutenbergblokken gebouwd zijn, duiken langzaam aan op. Schitterende voorbeelden zijn de websites van Artefactgroup.com (gebouwd door Human Made), van digital agency Level Level en van het KIT Royal Tropical Institute.
In Amerika is het verkiezingsseizoen losgebarsten en ook daar ploppen Gutenbergwebsites op, zoals Hurst4delegate.com. Van de 24 democratische presidentskandidaten hebben er 21(!) een WordPress-website. Zelfs Whitehouse.gov is eerder dit jaar van Drupal overgegaan op WordPress.
Nieuwe blokken
De eerste fase van de Gutenberg-editor is in september gelanceerd. Inmiddels zit de editor in fase 2 en is voor iedereen op twee manieren beschikbaar:
- Als vast onderdeel van het CMS vanaf WordPress 5.0
- Als losse plugin
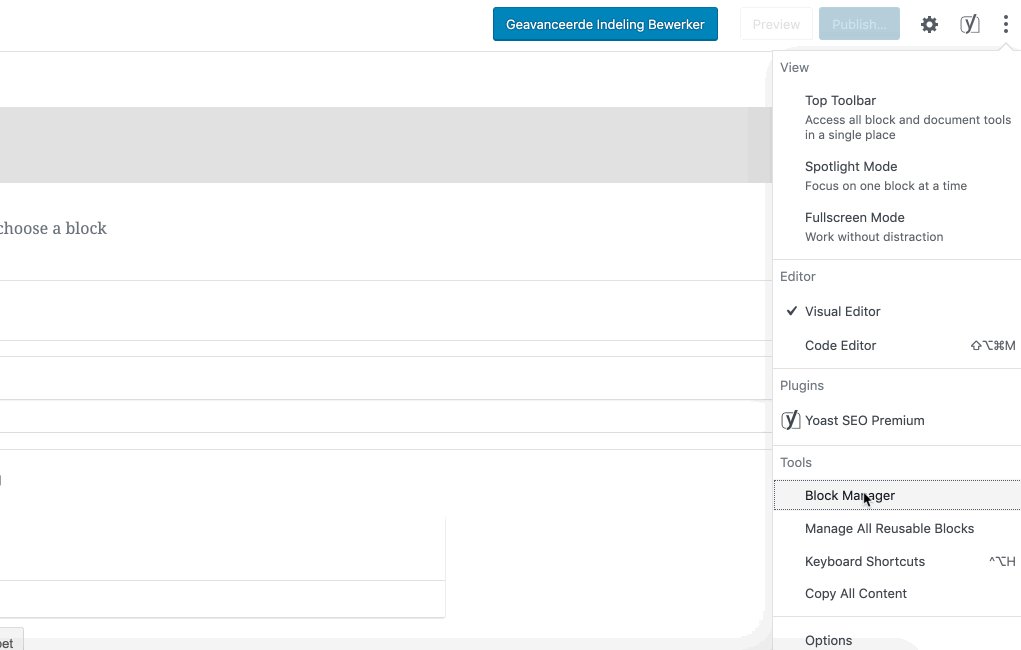
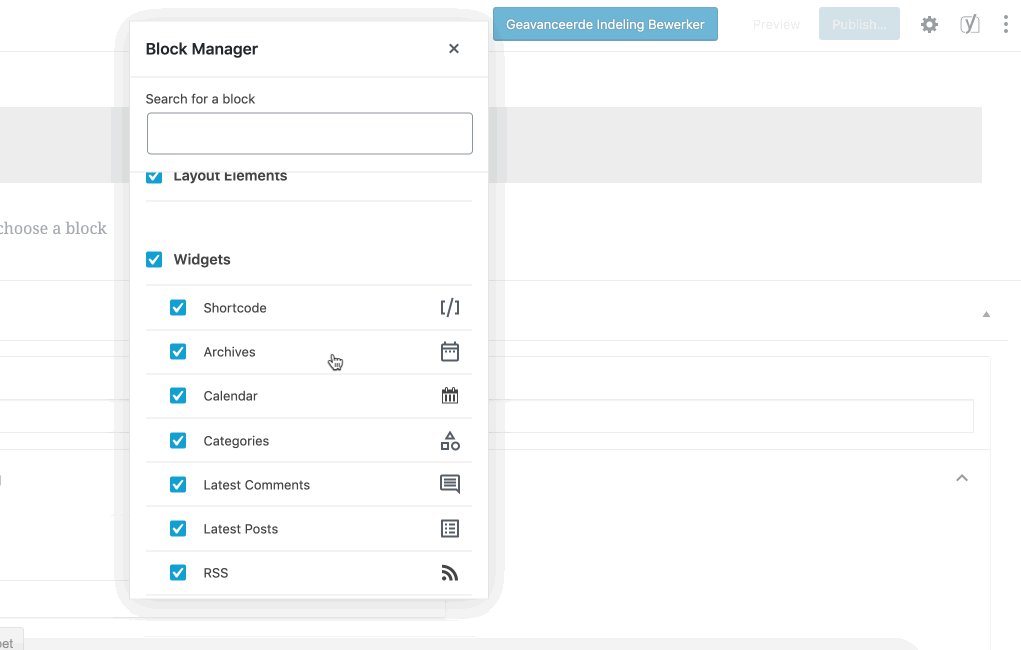
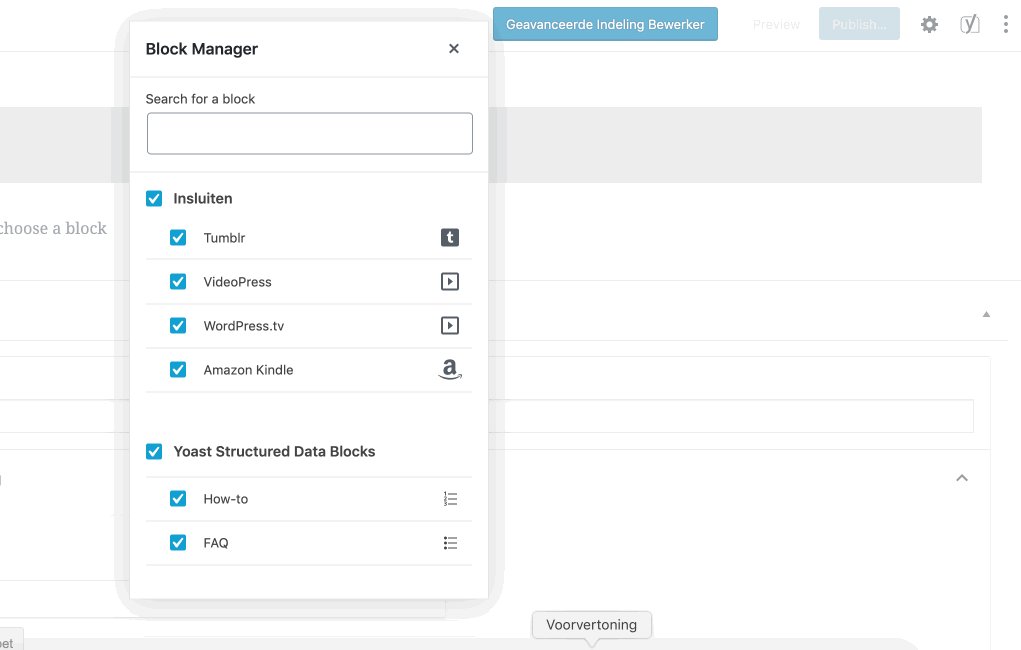
De plugin ligt iets voor qua ontwikkeling en wordt gebruikt om te testen en om feedback te ontvangen. Onlangs zijn er weer een aantal nieuwe features toegevoegd. Er is nu een block manager waar je in aan kunt geven welke blokken er wel en niet getoond moeten worden in de editor. Door de hoeveelheid beschikbare blokken te beperken, houd je het voor gebruikers een stuk overzichtelijker.
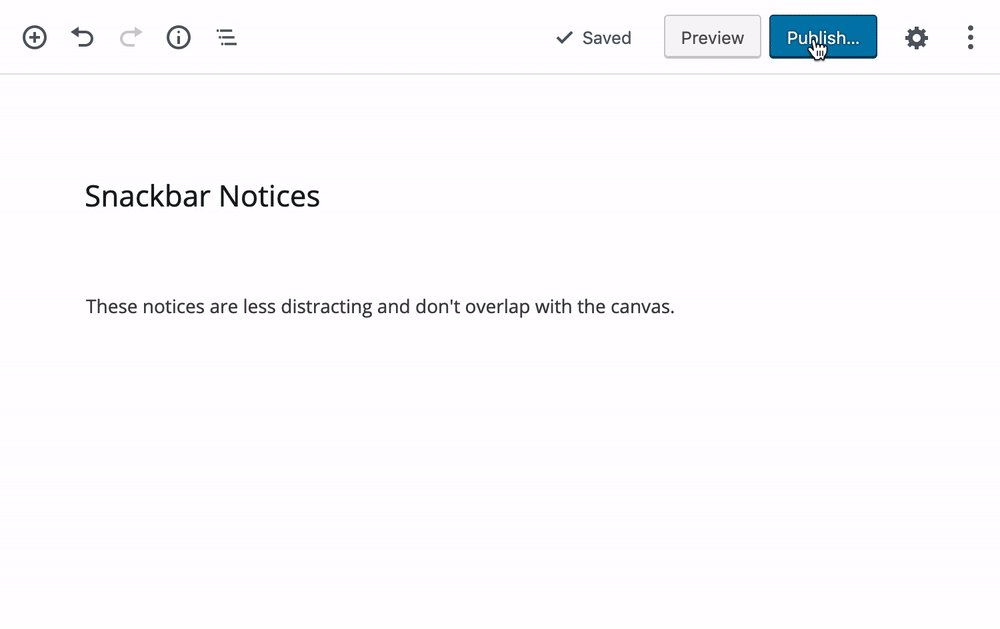
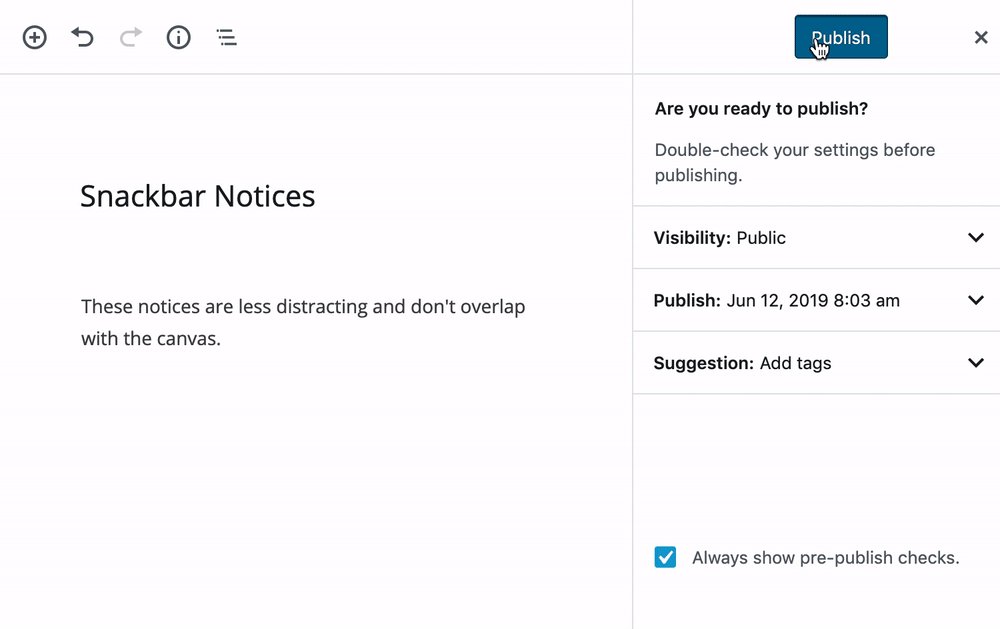
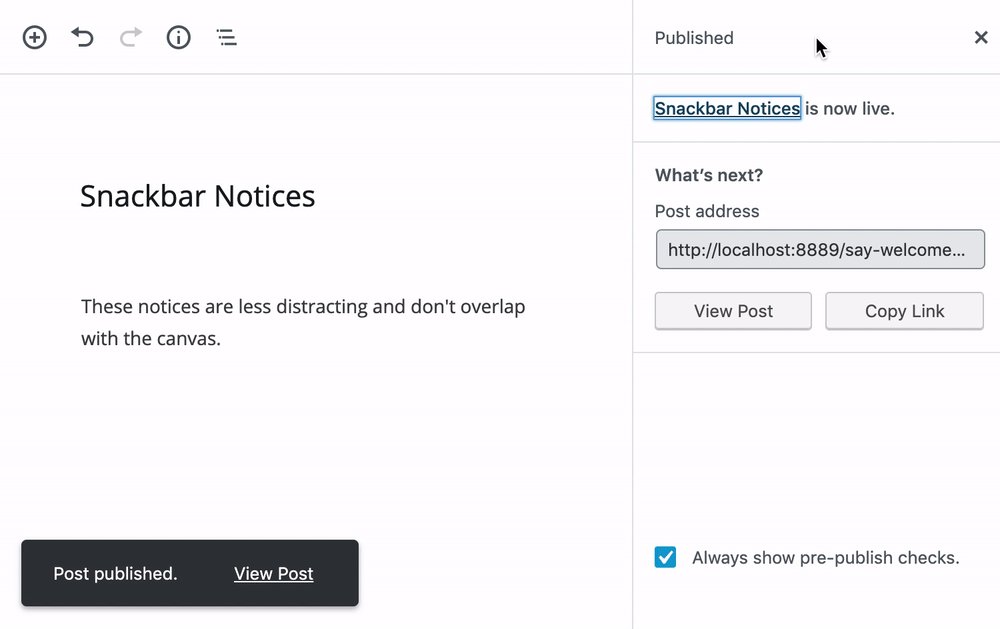
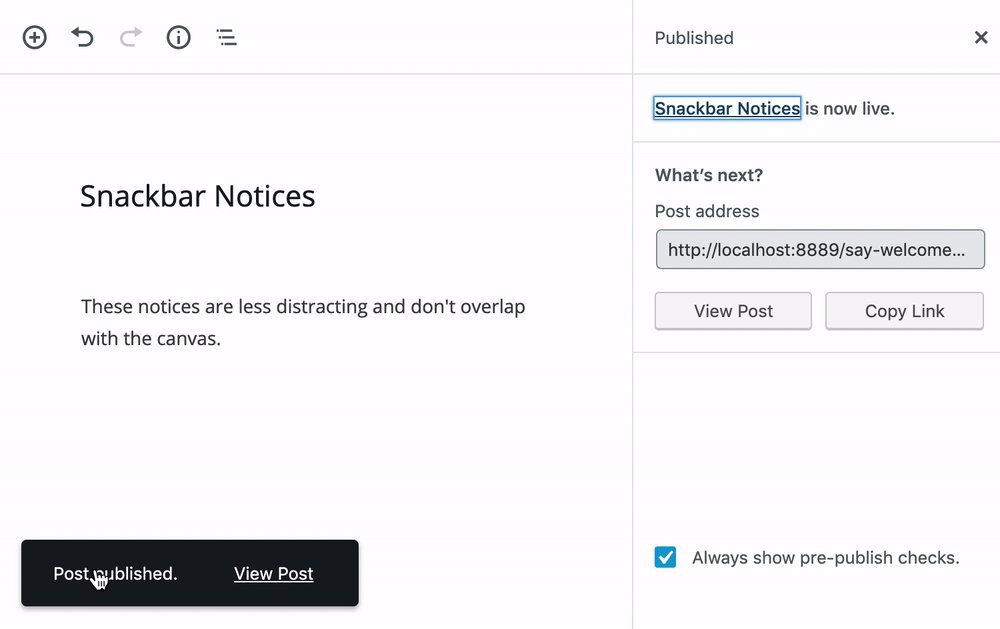
Ook is er een snackbar popup toegevoegd. Deze popup geeft meldingen als er bijvoorbeeld een bericht succesvol opgeslagen is, een herbruikbaar blok aangemaakt is en aanpassingen opgeslagen zijn. Deze popup is klein en leidt minder af.
Grouping
Het is nu nog lastig om van meerdere blokken een geheel te maken en bijvoorbeeld allemaal dezelfde achtergrondkleur te geven. De verwachting is dat in WordPress 5.3 een group-blok wordt gelanceerd waarmee je blokken kunt groeperen en gezamenlijk kunt bewerken. Dit blok is momenteel al beschikbaar in de Gutenberg-plugin.
Voetnoten
Voor mensen die bronvermelding toe willen voegen aan hun artikelen, wordt er geëxperimenteerd met een voetnotenblok.
Grid bij het resizen van foto’s
Er wordt ook geëxperimenteerd met een achtergrond-grid dat automatisch getoond wordt als je een foto groter of kleiner maakt. Dit maakt het makkelijker om foto’s uit te lijnen en hetzelfde formaat te geven.
Grid layout
Nu voeg je 1 blok per keer toe en moet je zelf je indeling bepalen. Er wordt gewerkt aan een gridblok waarmee je in één keer een gridstructuur toe kunt voegen. Hier kun je blokken in plaatsen.
Navigatieblokken
Er wordt ook gewerkt aan navigatieblokken waarin je een menu kunt maken, dat je vervolgens overal op de pagina kunt plaatsen. Hierdoor wordt het veel eenvoudiger om per pagina een ander menu te maken en om dit op andere plekken toe te voegen dan alleen bovenaan de pagina.
Uitbreiding laatste berichten
In het huidige blok waar je de laatste berichten mee kunt tonen, kun je al aangeven of je een list of grid view wil en of de datum getoond moet worden of niet. Hier wordt nog een functionaliteit aan toegevoegd om wel of geen samenvatting te tonen. Zodra je de optie aan- of uitzet, zie je in de editor een realtime voorbeeld.
Blokken directory
Dit is nog in een hele vroege fase, maar er wordt gedacht over een blokken-directory die soortgelijk zal werken als de huidige plugin directory. Je kunt hier blokken beheren, herbruikbare blokken bewerken en heel eenvoudig nieuwe blokken zoeken en installeren.
Er komen nog twee fases aan in de ontwikkeling van de Gutenberg-editor. Fase 3 gaat zich richten op multi user editing en workflows. In fase 4 wordt er gewerkt aan de ondersteuning voor meertaligheid, een functionaliteit die met name in Europa erg populair is.
De invloed van Gutenberg op thema’s
Nog even terugkomend op die blokken. Als je websites bekijkt, zie je dat ze eigenlijk allemaal zijn opgebouwd met behulp van blokken. Het idee van Gutenberg als blokkeneditor is volgens Mullenweg dus eigenlijk heel logisch. Dat vinden niet alleen de developers van WordPress, ook het CMS (contentmanagement-systeem) Drupal ziet er heil in. Er wordt gekeken hoe Gutenberg ook door Drupal gebruikt zou kunnen worden. Als dit lukt, kunnen blokken die je voor WordPress maakt ook eenvoudig in Drupal gebruikt worden en vice versa. Mullenweg verwacht dat Gutenberg ook op andere plekken op zal duiken.
Wat dit betekent voor de thema’s die we momenteel gebruiken, weet hij niet. Maar hij verwacht dat ze zullen gaan veranderen. Het zou kunnen dat het meer templates worden waar je uit verschillende blokken en stijlen kunt kiezen. Op dit moment vindt Mullenweg dat veel thema’s hetzelfde uiterlijk hebben. Volgens hem kan het veel inspirerender en kunnen er grotere esthetische verschillen gemaakt worden. Hij hoopt dat Gutenberg daar een bijdrage aan zal leveren.
Gutenberg en accessibility
Een van de onderdelen waar nog hard aan gewerkt moet worden, is de toegankelijkheid van de Gutenberg-editor. Nadat de editor gelanceerd was, voerde WP Campus al vrij snel een accessibility audit uit waar 80-90 issues uitkwamen. Veel punten hiervan zijn inmiddels opgelost, maar er blijven ook issues bijkomen.
Mullenweg geeft aan dat toegankelijkheid moeilijk is. Er is niet één goed antwoord op hoe het zou moeten. Zelfs experts verschillen van mening wat in sommige gevallen de beste oplossing is. Er wordt hard aan gewerkt om Gutenberg bij elke update iets meer toegankelijk te maken. Een editor als Gutenberg is nog nooit gemaakt, dus het is een stevige uitdaging. Accessiblity is iets waar je eigenlijk nooit klaar mee bent en wat continu een rol zal blijven spelen.
Jouw ervaring met Gutenberg
Een grote verandering zoals de introductie van Gutenberg zorgt altijd voor weerstand. Ik was er in het begin ook niet echt happig op. Maar nu ik met de editor werk en steeds meer nieuwe blokken zie ontstaan, vind ik Gutenberg van toegevoegde waarde. Developers moeten op een compleet nieuwe manier werken, maar de editor biedt veel mogelijkheden. Het is nog geen complete page builder, maar ik verwacht wel dat het steeds meer die kant op zal gaan. Aan de andere kant kan ik me ook goed voorstellen dat Gutenberg voor de standaard gebruiker zonder designkennis een grote uitdaging is en dat het plaatsen tijdrovender is geworden. Ik hoop dat die tijd opweegt tegen de mogelijkheden.
Werk jij al met de Gutenberg-editor? Ik ben erg benieuwd naar je ervaring!